如何在 WordPress 中添加具有灯箱效果的画廊是我们最近通过联系表格收到的最热门问题之一,因此我们决定介绍它。许多初学者不知道 WordPress 具有可用于任何帖子或页面的内置图库功能。在本文中,我们将向您展示如何在 WordPress 帖子或页面中添加本地图库。我们还将向您展示如何安装一个插件,该插件将允许您的用户在灯箱中打开全尺寸图像,从而防止他们转到不同的页面。
添加 WordPress 画廊
首先打开一个现有的帖子/页面,或创建一个新帖子。接下来你需要做的是将一堆图片上传到这篇文章。单击上传媒体图标以上传您的新图库图像。

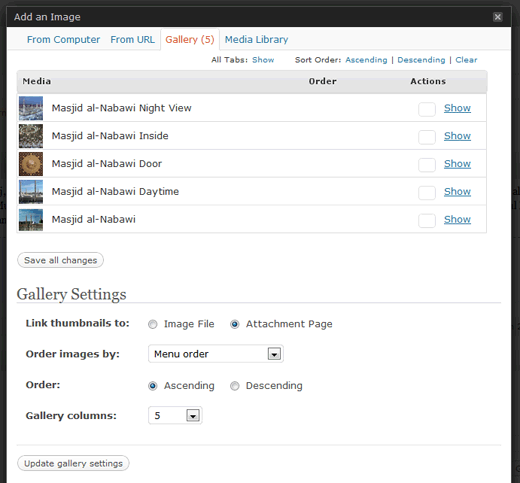
上传所有图像后,请确保您来到图库选项卡。向下滚动,直到看到图库设置。选择您的订购方案,并决定您希望画廊拥有多少列。在本页面。一个好的经验法则是使用 3 on 3 column 布局、4 on 2 column 布局和 6 on full width 布局,但它可能会因您拥有的主题而异。选择设置后,单击插入图库。

现在,您将看到一个新图标添加到您的帖子正文中,代表画廊。

只需在您的帖子/页面上单击更新或发布,图库就会添加到实时站点。
将灯箱添加到本机 WordPress 库
如果您尝试单击新画廊中的任何缩略图,您会注意到它们只是在新窗口中打开了一个单独的附件页面,这对用户不是很友好。但是,您还想让用户查看完整尺寸的图像,这就是为什么我们将安装一个名为jQuery Lightbox For Native Galleries的简单插件。
首先,安装并激活插件。
接下来,您需要转到Settings » jQuery Lightbox。选择要用于灯箱窗口的主题。

现在来到你的帖子,测试你的画廊。它应该工作正常。
恭喜,您现在已将带有灯箱的画廊添加到您的 WordPress 帖子或页面。最终预览看起来像这样:

评论中的常见问题解答
– Binoy在评论中询问是否有办法选择画廊中显示的图像,因为默认情况下,附加到帖子的所有图像都会添加。Leo非常友好地分享了多个画廊插件,它在您上传到帖子中画廊的图像旁边添加了复选框。选中复选框将在该特定图库中包含这些图像。