如果您在过去几周访问过 WPBeginner,那么您可能会注意到我们有一个新的网站设计。虽然它与上一个有很多相似之处,但在幕后发生了很多变化。
正如我在时事通讯中承诺的那样,我想分享我们重新设计背后的思考过程、我们学到了什么、网站上有什么新东西,以及最重要的是您可以如何利用我们的一些学习来改进您的网站。

一点背景
我在 2009 年创办了 WPBeginner,和大多数新创作者一样,我在前 3 年改变了我们的网站主题设计四次。
随着业务的增长,我意识到网站重新设计会占用大量时间和资源,而这些时间和资源本可以更好地用于完成我们的核心使命:
通过我们的工具、团队和培训帮助小型企业成长并与大企业竞争。
因此,我将我所有的注意力都集中在我们的核心使命上,我们的业务取得了巨大的增长。
WPBeginner 的最后一次重新设计是在 2016 年推出的,从那时起我们已经走了很长一段路。
以下是过去 5 年发生的事情:
我们在WPBeginner 博客上创建了超过一千个免费的 WordPress 教程,并在我们的YouTube 频道上添加了数百个新的视频教程 。
我们在 Facebook 上推出了WPBeginner Engage社区,该社区现在是最大的 WordPress facebook 群组,拥有超过 80,000 名成员(可免费加入)。
我们推出了WPBeginner Growth 基金来投资一些我们最喜欢的 WordPress 插件,包括MemberPress、Pretty Links、Formidable Forms、Uncanny Automator和其他 6 个插件。
我们推出了两个新的 WordPress 插件,TrustPulse,一个 WordPress 社交证明插件,和RafflePress,一个强大的 WordPress 赠品和竞赛插件。
我们收购了五个 WordPress 增长插件,包括著名的AIOSEO(用于 WordPress 的多合一 SEO 插件)、SeedProd(拖放式 WordPress 网站构建器)、Smash Balloon(#1 社交媒体订阅插件)、PushEngage(网站推送通知插件)和AffiliateWP(WordPress 的会员管理插件)。
我们还收购了五个 WordPress 平台和基础设施插件,包括著名的WP Mail SMTP 插件(用于修复电子邮件传递性)、SearchWP(强大的 WordPress 搜索插件)、Easy Digital Downloads(用于销售数字产品的流行电子商务插件)、WP Simple Pay(简单插件用于接受信用卡付款)和Sugar Calendar(WordPress 的简单事件日历插件)。
我们的插件现在被超过 1900 万个网站使用,我们的插件中有 4 个是有史以来排名前 20 的 WordPress 插件。
虽然所有这些都是伟大的成就,但我们还有一系列新的挑战需要解决,因此我们可以继续改进并服务于我们的使命。
这让我想到了 WPBeginner v6。
专注于内容可发现性的设计
WPBeginner 最初是一个简单的教程博客,但它确实已成为 WordPress 的维基百科。
我们的用户反复告诉我们,当他们想找到 WordPress 问题的答案时,他们只需搜索关键字并在末尾添加 WPBeginner 即可找到最佳解决方案。

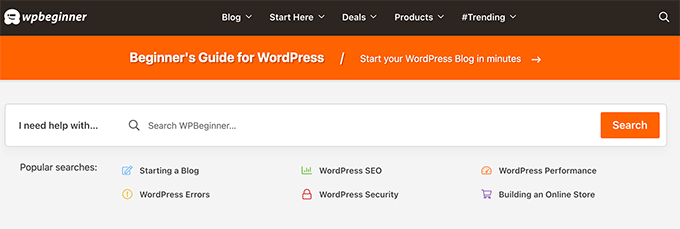
为了帮助我们的读者快速找到他们 WordPress 问题的答案,我们将搜索功能作为我们新主页的重点。
无论您是来搜索我们内容库的回访者,还是刚开始使用 WordPress 的新读者,WPBeginner 的主页现在都可以让您轻松找到所需内容。

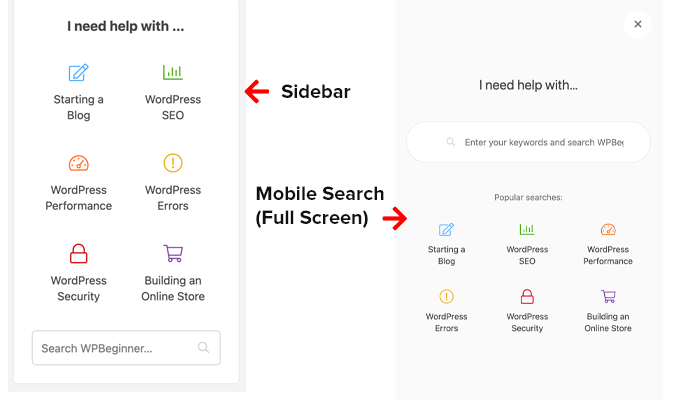
当您单击搜索图标时,您还会在我们所有单个帖子页面的侧边栏中以及我们的网站标题上注意到类似的搜索小部件。

WPBeginner 成为非技术用户最大的 WordPress 资源网站的原因之一是因为我们用简单的英语逐步解释复杂的 WordPress 主题。
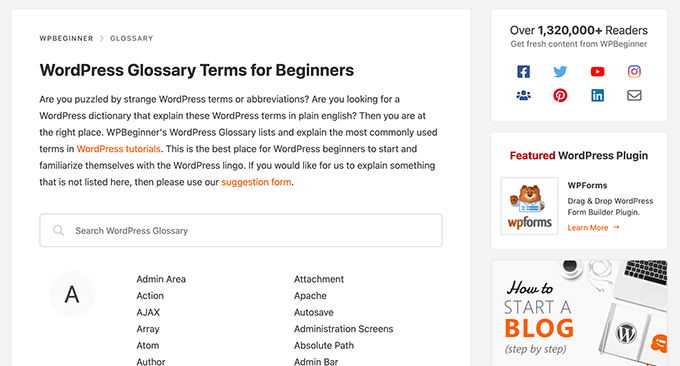
在新设计中,我们在WordPress 词汇表部分添加了实时搜索功能,因此您可以轻松熟悉常用的 WordPress 术语。这基本上就像 WordPress 术语的字典。

作为 WPBeginner 用户,您可以独家访问流行插件、高级主题、托管和其他营销工具的最佳WordPress 折扣。
我们的团队确实在为您协商最优惠的交易方面做得非常出色,而且这个部分已经发展了很多,拥有超过 100 多个优惠券和交易。
由于受欢迎的用户要求,我们还在我们的交易部分添加了实时搜索,因此您可以快速找到您最喜欢的 WordPress 产品的最优惠价格。

随着我们进入 2022 年,我们的首要任务是内容可发现性。
这有助于我们提供最佳的用户体验、增加网站停留时间、提高网页浏览量并降低我们的整体跳出率。
我相信在 2022 年,用户体验优化 (UXO) 将在 SEO 中发挥关键作用。
如果您想击败竞争对手并获得竞争优势,我强烈建议您关注 UXO。
我将在本文中分享有关如何在您的网站上实现类似功能的提示,就像我们在新主题中所做的那样。
如何改进 WordPress 搜索
默认的 WordPress 搜索功能不是很强大,所以如果你想自定义排名算法并控制每次搜索显示的内容,我建议使用SearchWP 插件。
或者,您也可以使用使用 Google 算法的Google 自定义站点搜索,但缺点是 Google 会在您的搜索页面上显示看起来不太好的广告。
如果您希望像我们在“交易”部分或词汇表中所做的那样在您的网站上添加实时搜索,请按照本教程了解如何在 WordPress 中添加 AJAX 实时搜索。
其他可能对您有帮助的 WordPress 搜索教程包括如何创建自定义 WordPress 搜索表单,以及如何在 WordPress 菜单中添加搜索栏。
新的 WordPress 超级菜单
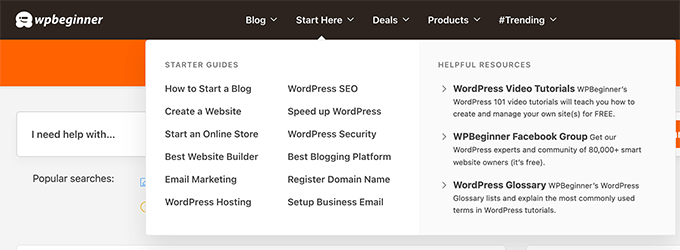
沿着内容可发现性的主题,我们将旧的WordPress 下拉菜单升级为新的多列超级菜单。

这使我们的新用户能够快速轻松地找到我们最好的内容。
它还使我们能够更好地突出我们的新产品、我们正在构建的免费业务工具等等。
如何在 WordPress 中添加超级菜单
尽管我们已经为 WPBeginner 构建了自定义解决方案,但您可以按照本教程了解如何在 WordPress 中添加大型菜单以更好地突出显示您的首页。
WordPress 块编辑器(最后)
2019 年,WordPress 推出了用于创建内容的超级强大的块编辑器(又名 Gutenberg) 。
我立即开始在我的个人博客上使用它,但由于 WPBeginner 使用的是带有许多自定义编码功能的旧版主题,因此切换并不容易。
所以在过去的两年里,我们一直在 WPBeginner 网站上使用经典编辑器,而我们所有的新网站都获得了 WordPress 块编辑器的最新和最强大的功能。
最后,有了我们的新主题,我们现在可以使用 WordPress 块编辑器的所有很棒的功能。
例如,现在我可以添加一个非常酷的“你知道吗”块,而无需编写任何代码:
WPBeginner – 有趣的事实:
我们的团队现已发展到遍布 39 个不同国家/地区的 200 多人。我们正在招聘全职远程职位。如果您有兴趣,请查看我们的职业页面。
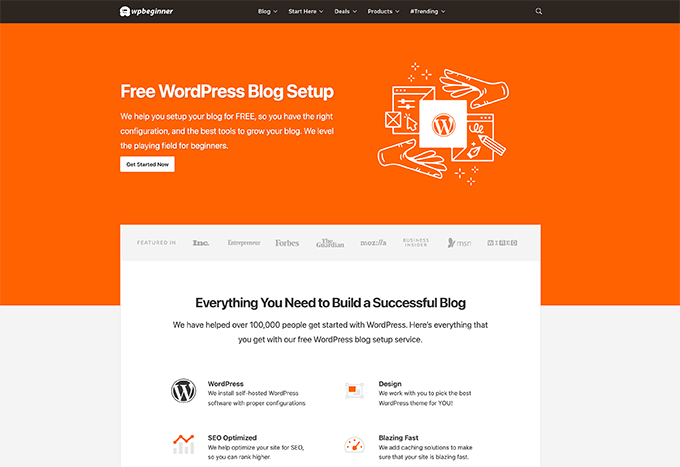
我们还使用 WordPress 块编辑器完全重新设计了几个登陆页面。
例如,查看我们新的免费 WordPress 博客设置登录页面。

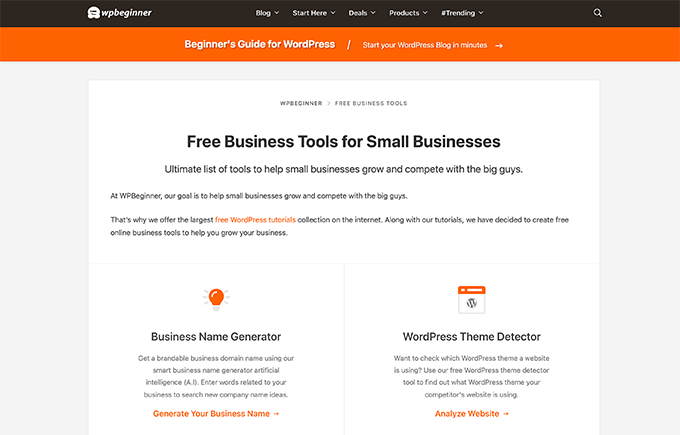
我们还使用块编辑器重新设计了我们的免费业务工具,以突出我们最近构建的一些免费工具。

我们仍将在需要时使用SeedProd来创建完全自定义的登录页面,因为它是一个合适的拖放式 WordPress 页面构建器。
虽然学习如何使用 Gutenberg 创建自定义登录页面很有趣,但在营销团队创建自定义登录页面之前,仍然需要为设置完成大量编码。
而当您使用页面构建器插件时,营销团队可以快速创建自定义登录页面、漏斗布局等,而无需开发团队的任何帮助。
WordPress 核心团队正在努力开发全站点编辑功能,但它仍然需要大量工作才能与您通过SeedProd、Divi或Beaver Builder等页面构建器获得的强大功能竞争。
话虽如此,块编辑器非常棒,并且有很多WordPress 块插件可用于创建很酷的设计元素以增强您的内容。
这是我们的新主题用于突出特色插件的另一个很酷的块:

SeedProd是最适合初学者的 WordPress 拖放页面构建器。它带有超过 150 多个预制模板,它们的主题构建器功能允许您构建完全自定义的 WordPress 主题(无需任何代码)。立即试用 SeedProd »
在接下来的博文中,我相信您会看到更多我们必须进一步提高内容可读性的内容设计块。
从 Yoast 切换到 AIOSEO
在很长一段时间内,WPBeginner 网站都在使用 Yoast SEO 插件(v 2.3.5)的一个非常旧的定制版本。
客观地说,它们现在是第 17 版。
我不想更新 Yoast,因为他们的团队删除了一些我认为对 SEO 很重要的基本功能。
我还觉得整个 WordPress SEO 空间已经停止了创新。
所以在 2020 年初,我们收购了最初的一体化 SEO 插件AIOSEO,我让我的团队彻底改造了它。

我为我们团队所做的工作感到非常自豪,它具有获得竞争优势所需的所有 SEO 功能。
像块编辑器一样,我们的新网站开始切换到 AIOSEO 并开始看到他们的排名有所提高,所以我渴望开始在 WPBeginner 上使用它。
现在,我们正在使用 All in One SEO 中最新最好的 SEO 功能。
我们现在拥有视频站点地图等功能,可帮助提高我们的视频内容排名,RSS 站点地图可帮助我们更快地索引我们的内容,高级 SEO 模块可对我们的网站 SEO 进行更多微调控制,等等。
我真的相信它是市场上最好的 SEO 插件,最重要的是它对小型企业和机构的定价合理。
我计划在接下来的几周内写一篇完整的文章,说明我们为什么切换到详细的功能分解,但与此同时,您可以尝试免费版本的 All in One SEO,或者查看具有所有强大功能的Pro 版本我在 WPBeginner 上使用的功能。
WordPress 速度改进
大量研究表明,更快的网站可以改善用户体验、增加网站停留时间和整体转化率。
这也是谷歌将网站速度作为 SEO 排名因素的原因。
现在,如果您已经关注该网站一段时间,那么您就会知道我痴迷于性能优化。
得益于我们出色的WordPress 托管合作伙伴SiteGround ,WPBeginner 网站已经非常快了。他们提供建立在谷歌云平台之上的高度优化的 WordPress 托管解决方案。
当然,我们遵循WordPress 速度最佳实践,但是通过我们的新主题设计,我们取得了一些显着的速度改进。
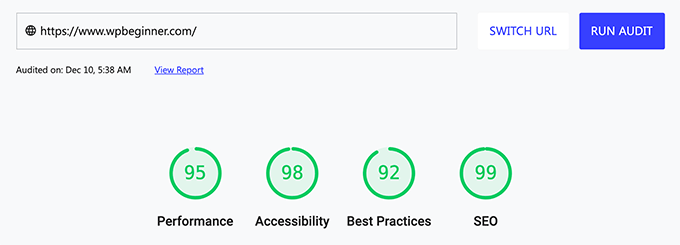
这是我们的 Google Page Speed 结果:

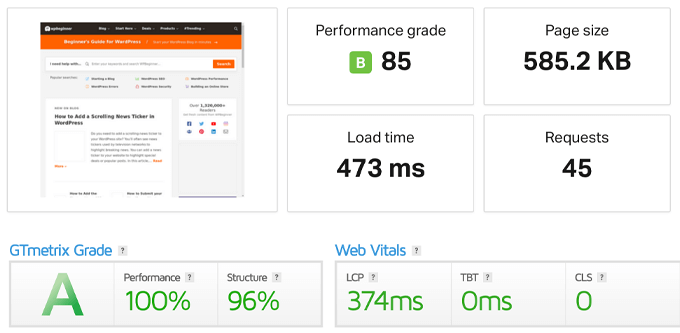
这是 GTMetrix 和 Pingdom 的主页结果:

尽管添加了新的部分、更多的内容到主页、更宽的图像等,我们还是得到了这个结果。
在你问之前,WPBeginner 网站目前有68 个活动插件。
因此,您可能想知道我是如何设法在网站上添加更多内容同时减小页面大小并使一切变得更快的?
好吧,我删除了我认为我们不再需要的东西,这些也是我真正希望更多网站所有者考虑做的事情。
这不仅有助于加快您的网站,从而有助于 SEO 排名,而且还可以减少您的整体带宽消耗、降低成本并改善您网站的碳足迹。
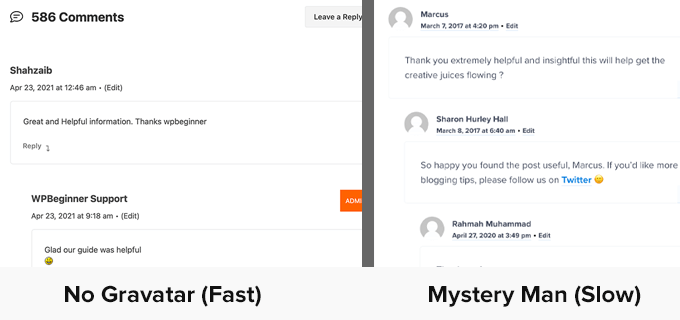
从 WordPress 评论中禁用 Gravatar
WordPress 带有一个内置的第三方服务,称为Gravatar,是 Globally Recognized Avatars 的缩写。
这使您可以在用户在您的 WordPress 网站上发表评论时查看他们的个人资料照片或头像。
挑战在于它要求您的网站访问者设置大多数用户没有的 Gravatar 帐户。因此,您的网站只是加载看起来不太好的灰色神秘人头像。

现在假设您有一篇受欢迎的博客文章,有 50 条评论,其中只有 10% 的用户拥有 Gravatar 图片,而 90% 的用户没有。嗯,这就是您的页面正在加载的 50 张额外图片,它们实际上并没有为内容增加显着的价值。
这就是为什么很多流行的博客已经开始禁用 Gravatar,我们也在 WPBeginner 上做同样的事情。
这个简单的更改极大地改善了我们的页面加载时间和网站速度得分。
删除第 3 方自定义字体
老实说,我过去从未考虑过自定义字体。
如果您有幸拥有快速的互联网,那么至少从排版的角度来看,这是一种正常的感觉,并且使该网站看起来不错。
在旧的 WPBeginner 主题中,我们使用了一种名为 Proxima Nova 的自定义 Adobe 字体,一种名为 FontAwesome 的流行图标字体,我们的OptinMonster弹出窗口使用的是来自 Google 字体的 Source Sans Pro。
当我从互联网质量较差的远程位置访问该站点时,我真正意识到这些字体对用户体验的性能影响有多大。
在我们的新设计中,我想解决这个问题,这样我们就可以让发展中国家的学生和企业主轻松访问 WPBeginner、学习 WordPress 并发展他们的在线形象。
新的 WPBeginner v6 主题使用默认的系统字体,这些字体已经走了很长一段路。它们在所有设备上看起来都很棒,当然它超级快。
没有无样式文本 (FOUT) 的闪烁,没有累积布局偏移 (CLS),并且显着减少了阻塞时间。
如果您登录 WordPress 仪表板或使用 Github,那么您会注意到我们的字体相似,因为这两个平台都更早地切换到了系统字体。
虽然删除自定义字体可能不是所有商业网站的可行解决方案,但我相信设计师和开发人员在速度方面都应该注意这一点。
一些可以提供帮助的最佳实践:
不要对标题和内容使用两种单独的字体,而是考虑对两者使用相同的字体。
不要使用多种不同的字体粗细和样式,例如细、常规、半粗体、粗体、超粗体、黑色,然后是所有这些的斜体版本,考虑将字体粗细减少到只有两种:常规和粗体。
考虑添加您需要的图标的直接 SVG,而不是加载整个 FontAwesome 或其他图标字体库。
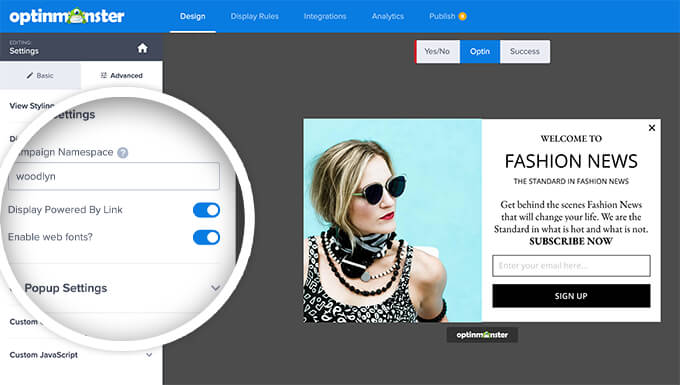
在 OptinMonster 中禁用自定义字体
一旦主题被设计和编码,我仍然需要解决另一个字体问题。
我的网站弹出窗口和电子邮件订阅表单使用OptinMonster,它们仍在加载 Google 字体。
现在禁用 OptinMonster 不是一种选择,因为它可以帮助我获得更多的电子邮件订阅者并提高我们的网站转化率。
幸运的是,它是我的公司之一,所以我向开发团队询问了禁用 Google 字体的解决方案。
事实证明,我不是第一个请求这个功能的人,OptinMonster 已经有了一个 API 解决方案,它不仅可以禁用 Google 字体,还可以加载您想要的任何自定义 Web 字体。
我相当精通技术,可以实现团队在文档中共享的小片段,但我知道我们的许多客户不是。
所以现在我们的团队实际上已经在活动构建器中构建了这个功能(不需要编码)。

但是,如果您对代码感到满意并且不想为每个广告系列手动关闭此设置,您可以按照我正在使用的技巧进行操作。
首先添加以下 JS 片段以禁止 OptinMonster 在您的网站上加载任何网络字体:
接下来,在 style.css 文件中添加以下 CSS:
html .Campaign * { font-family: “Proxima Nova”, Helvetica, “Helvetica Neue”, Arial, sans-serif !important; }
当然不要忘记更改字体以匹配您的网站字体。这基本上会将上述字体系列应用于您网站上加载的所有 OptinMonster 广告系列。
从 W3 Total Cache 切换到 WP Rocket
最长的时间,我在 WPBeginner 上运行 W3 Total Cache 插件的高度定制化配置。
虽然它完成了工作,但它无法与我们在所有产品网站上使用的WP Rocket匹敌。
因此,通过这次重新设计,我终于切换到 WP Rocket,它具有很多出色的网站速度功能,最显着的是可靠的缓存预加载和文件缩小。
如果您想提高网站速度,此插件至关重要。
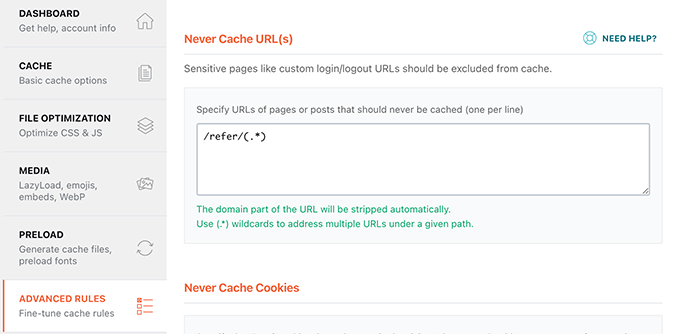
如果您使用ThirstyAffiliates或Pretty Links来管理您的附属链接,请快速说明,然后确保将它们排除在缓存之外。
只需转到“高级规则”选项卡并在“从不缓存 URL”设置下添加您的附属 slug。

如果您不这样做并且启用了缓存预加载,那么 WP Rocket 将尝试缓存您的附属链接,因为它们看起来像内部链接。
这可能会人为地增加您的点击次数并影响您的会员指标。
我已经询问了 WP Rocket 团队,看看他们是否可以自动检测流行的附属插件并预先填写排除的 URL 标签,以使其对初学者更友好,我希望他们实施这个建议。
接下来会发生什么?
我对 2022 年有很大的计划,这就是为什么我想在今年年底之前启用新的网站设计。
我们计划在 WPBeginner 上推出一个全新的部分,你们中的很多人在过去 2 年中一直在询问。
它即将推出,我希望在 2022 年第二季度开始之前推出它。
我还计划在新的块编辑器中进行更多试验,为您创造更好的整体阅读体验。
除此之外,请留意我们的 YouTube 频道,因为我们将在 2022 年在那里做一些非常酷的事情。
与往常一样,我要感谢大家多年来的持续支持和反馈。
此致,Syed Balkhi WPBeginner 创始人