您是否正在为您的 WordPress 网站寻找建站工具,但不确定是选择 Elementor、Divi 还是 SeedProd?
使用正确的网站构建器,您可以轻松自定义您的网站并构建有助于提高转化率和扩大电子邮件列表的登录页面。
在本文中,我们将比较 Elementor、Divi 和 SeedProd,并向您展示哪个是最好的 WordPress 网站构建器。

我们的竞争者的简要概述
Elementor、Divi 和 SeedProd 是WordPress最好的拖放页面构建器和主题构建器。它们可以帮助您在不编辑代码的情况下自定义您的网站。
Elementor于 2016 年推出,是最受欢迎的 WordPress 网站建设平台之一。它在 180 个不同的国家拥有超过 500 万活跃用户。
Divi是优雅主题的一部分,是一个视觉主题和页面构建器。优雅的主题已经在这个行业超过 14 年,他们在全球拥有超过 806,000 名客户。
SeedProd是一个适合初学者的 WordPress 主题构建器和登录页面插件。超过 100 万专业人士使用 SeedProd 在 WordPress 中创建自定义主题和页面布局。它也是 WPBeginner 产品系列的一部分。
也就是说,让我们比较这些 WordPress 页面构建器,看看哪个是最好的。我们将比较分为以下几个部分:
使用方便
定制功能
表现
集成
客户支持
价钱
Elementor vs Divi vs SeedProd – 哪一个是最好的?
注意:为了进行比较,我们使用了所有插件的高级版本,因此您可以看到它们必须提供的所有功能和集成。
易用性——Elementor vs Divi vs SeedProd
在选择网站构建器时,选择适合初学者且专为非技术用户设计的工具非常重要。
它应该允许您轻松地完全自定义您的WordPress 主题和登录页面,而无需编辑任何代码。
让我们看看这 3 个构建器如何堆叠起来以方便使用。
Elementor – 易于使用
Elementor 提供拖放主题和登录页面构建器。它在您左侧的菜单中提供了不同的元素,因此您可以快速将它们拖放到您的模板上。
您还可以启用响应模式,让您从桌面视图切换到平板电脑或移动视图。这有助于为不同设备编辑主题。

对于初学者来说,构建器可能会让人不知所措。有很多元素可供选择,单击模板上的任何元素会打开更多自定义选项。
但是,一旦您掌握了窍门,Elementor 的网站构建器就很容易使用。
我们发现的唯一缺点是没有快速的方法来撤消或重做您对页面所做的更改,除了查看修订历史并恢复您的更改。在自定义登录页面或主题时,这可能会令人沮丧且耗时。
Divi – 易于使用
Divi 还提供了一个拖放构建器来编辑 Divi WordPress 主题并更改登录页面的布局,而无需编辑代码。
Divi 构建器的不同之处在于它允许您在前端编辑WordPress 网站。它通过实时显示您的设计来工作,因此您可以准确地看到每个元素的外观。

与 Elementor 或 SeedProd 不同,您不会获得包含要添加到模板的不同元素(如文本、图像、视频或按钮)的菜单。
相反,Divi 允许您选择要添加的部分的布局,然后允许您选择要添加的元素。
新用户和初学者可能需要一些时间来掌握自定义WordPress 主题和登录页面的过程,但它相当简单易用。
SeedProd – 易于使用
SeedProd 的拖放式网站构建器也非常易于使用。它是一个与主题无关的插件,可让您从头开始创建设计,而不受主题设计的限制。
您可以通过将左侧菜单拖放到模板上来添加不同的元素。
使用 SeedProd 的主题构建器,自定义您的网站的外观是毫不费力的。它是为非技术用户设计的,确保任何人都可以在不编辑代码的情况下自定义他们的网站。

您还可以通过单击按钮查看修订历史记录并恢复以前的更改。还有一种草稿模式,可让您私下编辑页面而不会透露它正在构建中。
构建器也很快,并且在设计时考虑了速度。它不会膨胀或减慢您的网站。
SeedProd 还允许您轻松添加即将推出的页面、维护模式和404 错误登录页面。通过这种方式,您可以围绕即将推出的网站引起轰动,或告诉搜索引擎您的网站目前正在维护中。
获胜者——SeedProd
所有 3 个插件都为 WordPress 提供了一个无代码拖放网站构建器,并且非常易于使用。每个网站构建器都是为初学者设计的,它们使创建令人惊叹的网站主题和登录页面变得超级简单。
然而,SeedProd 的简单修订历史使其成为该类别的赢家。
自定义功能 – Elementor vs Divi vs SeedProd
选择网站或登录页面构建器时要寻找的另一个重要因素是可能的自定义级别。
选择一个可以让您完全控制主题和页面外观的工具非常重要。
以下是 Elementor、Divi 和 SeedProd 提供的自定义功能。
Elementor – 自定义功能
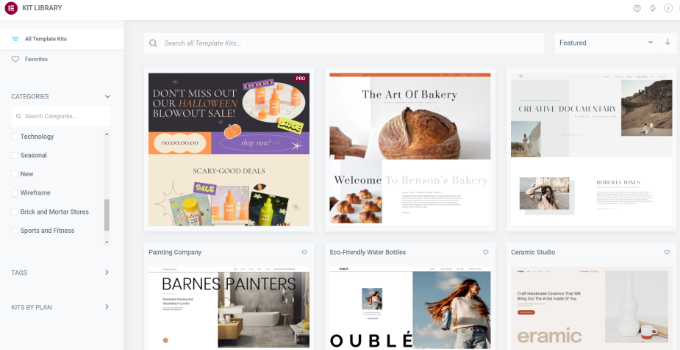
Elementor 提供了 300 多个设计师制作的模板。只需选择一个模板,添加您的内容,编辑其样式,并使其成为您自己的。使用 Elementor,您可以控制网站外观的各个方面。
它为各种类别提供模板。例如,您可以为博客、电子商务商店、旅游、旅游网站、时尚博客、非营利组织、教育等选择模板。

使用 Elementor,您可以将 100 多个不同的小部件添加到您的主题或登录页面。其中包括标题和文本等基本小部件、共享按钮和倒数计时器等 Pro 小部件,以及帖子标题和 WooCommerce 小部件等主题元素。
除此之外,Element 还提供高级定制功能。例如,您可以添加自定义 CSS来更改站点的外观和行为、添加自定义代码、上传您自己的字体和图标等等。
Divi – 自定义功能
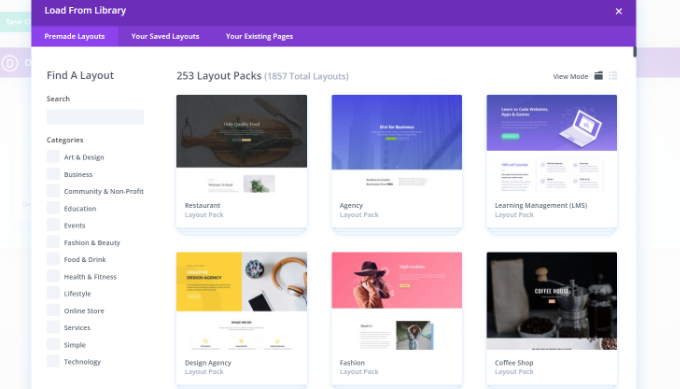
Divi 提供 100 多个预制网站主题和 800 多个预制着陆页布局。
您可以从完整的网站包中进行选择来设计您的 WordPress 网站。该包包括不同页面的模板,如博客部分、关于我们页面、联系页面、主页等。

除此之外,Divi 还提供 40 多种网站元素,用于自定义您的网站主题和页面。例如,您可以添加滑块、号召性用语 (CTA) 按钮、表单、推荐、画廊等。
您可以完全控制每个元素的外观。您可以更改字体、文本颜色、边框选项、添加悬停样式、使用过滤器和效果来增强任何元素的外观,或者使用自定义 CSS 来编辑任何元素。
SeedProd – 自定义功能
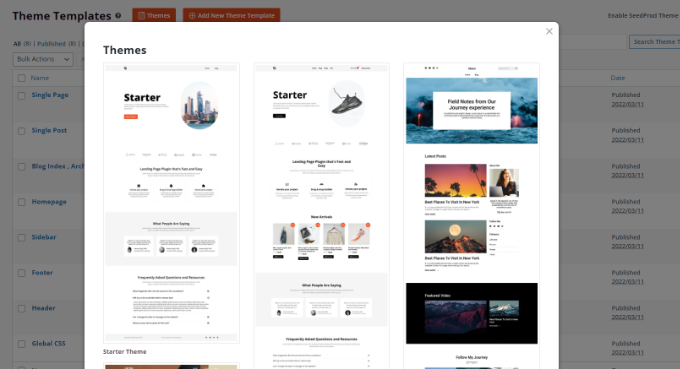
SeedProd 提供超过 20 种不同的网站主题模板和 150 多个登录页面模板。您还可以从 20 多种内置配色方案中进行选择,或者从头开始创建自己的配色方案。
每个网站主题模板都包含多个页面和部分的模板,例如主页、单个博客文章、页眉和页脚。
然而,SeedProd 与 Divi 和 Elementor 的不同之处在于它不依赖于您的 WordPress 主题来进行样式设置或运行。它独立于 WordPress 主题工作,让您可以完全控制和自由地控制主题的外观和设计。

您还可以使用 80 多个不同的块来进一步自定义 WordPress 主题和登录页面。例如,您可以添加站点徽标、帖子导航、标题、文本,或使用高级块,如联系表单、选择表单、赠品、图标、进度条等。
每个块都可以进一步自定义,因为您可以更改其对齐方式、颜色、编辑字体大小、更改标题级别(H1、H2、H3 等)、添加图像替代文本、编辑图像大小等。
除此之外,SeedProd 还提供 WooCommerce 块,因此您可以轻松自定义您的WooCommerce 商店。它甚至与 Google Fonts 集成,提供更多选项来自定义您的网站。
获胜者 – 并列
无论您选择 Elementor、Divi 还是 SeedProd,每个 WordPress 网站构建器都提供了广泛的自定义选项。您可以从多个主题和登录页面模板中进行选择。
此外,您可以选择模板上的任何元素并进一步编辑其样式、颜色和外观。它们还允许通过自定义 CSS 和自定义代码片段进行高级自定义选项。
性能 – Elementor vs Divi vs SeedProd
您的 WordPress 网站的性能在获得更多转化和提升搜索引擎排名方面起着至关重要的作用。
加载缓慢的网站可能会导致糟糕的用户体验,这意味着人们可能会在与您的目标网页交互之前离开您的网站。同样,谷歌现在使用页面速度作为排名因素,并在快速加载的搜索结果中将网站排名更高。
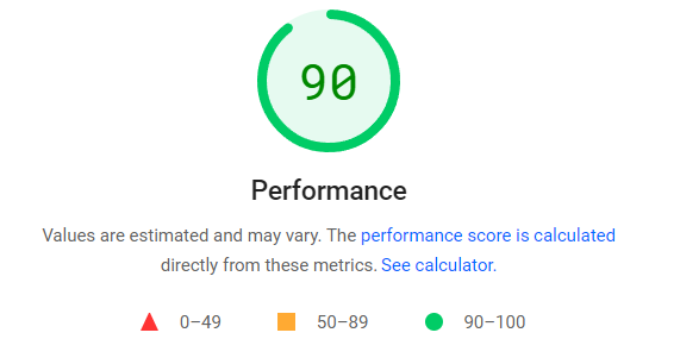
为了测试 Elementor、Divi 和 SeedProd 的性能,我们创建了一个带有标题、图像和按钮的简单登录页面。然后为了测试页面速度,我们使用了 Google 的PageSpeed Insights工具。
也就是说,我们将重点关注移动页面速度得分,因为 Google 现在使用您网站的移动版本对内容进行索引和排名。
让我们看看这些网站建设者的表现如何。
Elementor——性能
当我们测试使用 Elementor 创建的登录页面时,PageSpeed Insights 工具显示移动设备的总体得分为 90。这是一个很好的分数,表明您的网站在使用构建器时不会变慢。

Divi – 性能
使用 Divi 的拖放生成器获得的分数也非常出色。91 分意味着您的网站加载速度很快,使用 Divi 时您不必担心页面加载时间。

SeedProd – 性能
SeedProd 的页面速度测试略好于 Elementor 和 Divi。在移动设备上获得 93 分,您可以在使用 SeedProd 设计您的网站和登录页面时获得快速的性能并且不会延迟加载时间。

获胜者——SeedProd
在我们的测试中,所有 3 个网站建设者都表现良好,但SeedProd比 Divi 和 Elementor 略好,因为它是以速度为先的心态构建的。
它可以帮助您避免臃肿的代码,这通常会导致更快的速度和页面加载时间。
集成——Elementor vs Divi vs SeedProd
将您的 WordPress 登录页面和主题构建器与其他WordPress 插件和第三方工具集成对于添加更多功能并帮助您实现业务目标非常重要。
例如,您可以连接电子邮件营销服务以捕获潜在客户并建立电子邮件列表,使用SEO 工具针对搜索引擎优化您的页面,或整合社交媒体网络。
让我们看看 Elementor、Divi 和 SeedProd 支持哪些工具和插件。
Elementor – 集成
Elementor 与 AWeber、Drip、MailChimp、ActiveCampaign、Sendinblue 和 ConvertKit 等不同的电子邮件营销工具无缝集成。您还可以将HubSpot 等客户关系管理 (CRM) 软件与 Elementor 连接起来。
Elementor 还支持不同的 WordPress 插件,包括WooCommerce。您还可以在拖放构建器中获得不同的 WooCommerce 元素。

我们注意到的一件事是,目前尚不清楚如何将我们首选的电子邮件营销服务与 Elementor 连接起来。
要选择与 Elementor 的集成,您首先需要在 Elementor 插件设置中输入首选服务的 API 密钥。
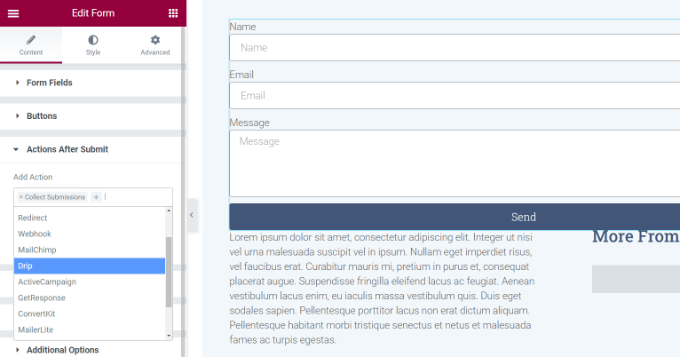
完成后,您可以转到拖放构建器并在 WordPress 主题或登录页面模板中添加注册表单。只有这样您才能在“提交后的操作”下拉菜单中选择您的电子邮件服务。

除此之外,它还与MemberPress和LearnDash等其他电子商务插件集成。
最后,Elementor 还集成了不同的社交平台,如 Facebook SDK、YouTube、Vimeo、Google Maps、SoundCloud、Slack 等。
Divi – 集成
与其他两个 WordPress 网站和登录页面构建器相比,Divi 提供了有限的集成选项。
它很容易与 WooCommerce 集成,并提供不同的模块,如添加到购物车按钮、购物车通知、产品评级等。您可以使用这些模块在 WordPress 中创建 WooCommerce 商店。
除此之外,该工具可让您集成 Google 地图以显示您的位置。它还适用于 WordPress 的 Wishlist Member 插件、Toolset 插件和 Hotel Booking 插件。遗憾的是,它没有与第三方电子邮件营销工具或 CRM 集成。
SeedProd – 集成
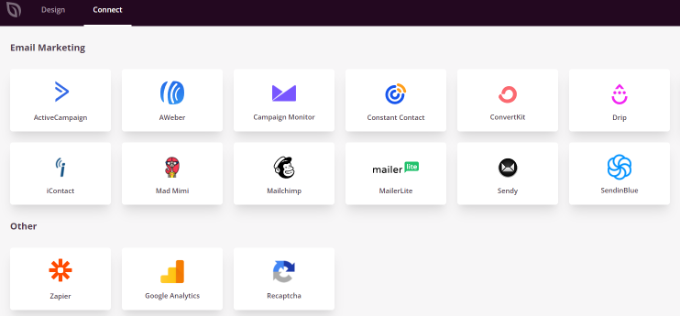
SeedProd 还提供与高级第三方工具和 WordPress 插件的广泛集成。
例如,您可以将其与 Drip、Constant Contact 和其他电子邮件营销工具连接,以收集和管理电子邮件订阅者。

SeedProd 与WPForms无缝连接,并允许您将任何表单添加到您的网站页面。同样,它还提供 WooCommerce 集成,并允许您将 WooCommerce 块添加到模板中。
除此之外,SeedProd 与谷歌分析集成,并允许您跟踪网站访问者。您还可以将其与 Zapier 连接,并将 Recaptcha 添加到您的登录页面。
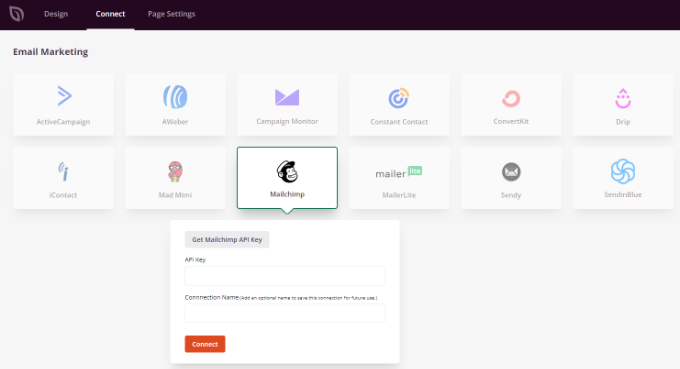
SeedProd 与 Elementor 和 Divi 的不同之处在于,它允许您在主题或登录页面构建器中连接电子邮件营销服务。无需退出拖放构建器即可输入 API 密钥并连接您的电子邮件营销服务。

获胜者——SeedProd
在集成方面,这是 Elementor 和 SeedProd 之间的激烈竞争。这两种工具都提供了许多第三方工具和 WordPress 插件进行集成。
也就是说,SeedProd 是我们的赢家,因为集成电子邮件营销服务和第三方工具的过程比 Elementor 更容易和更快。
您无需退出主题或登录页面构建器即可输入 API 密钥。它在网站构建器内的单独选项卡下显示不同的电子邮件营销服务,从而无需执行其他步骤来集成每个服务。
客户支持 – Elementor vs Divi vs SeedProd
有时,您在使用 WordPress 网站构建器时可能会遇到困难或需要帮助。
这就是拥有出色的客户支持派上用场的地方。借助适当的指导和资源,您可以解决问题并确保为您的业务带来最佳结果。
这是 Elementor、Divi 和 SeedProd 在为用户提供支持时的叠加方式。
Elementor – 客户支持
Elementor 为需要帮助或需要联系客户支持的用户提供多种选择。他们有一个详细且组织良好的帮助中心,您可以在其中找到有关不同主题的文档。
例如,您可以查看安装步骤、如何创建新页面、了解有关其功能的更多信息、如何使用不同的小部件等等。

Elementor 还提供了一个指南和教程部分,您可以在其中找到有关不同主题的多个视频。您甚至可以将 Elementor 用于各种目的的课程和掌握,例如建立投资组合或创建在线商店。
如果您是 Elementor Pro 用户,那么您将获得 24/7 的高级支持。只需提交支持票,支持代表就会回复您的查询。
Divi – 客户支持
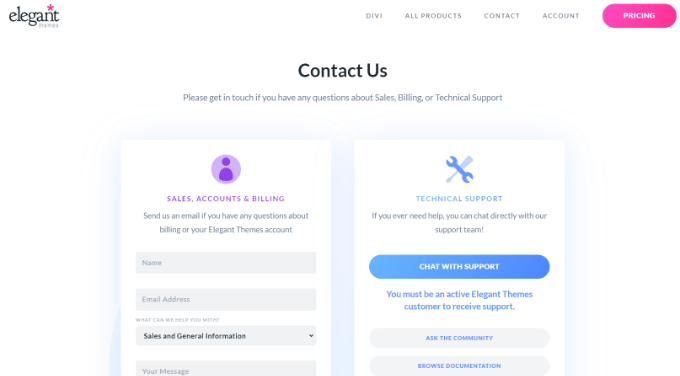
Divi 通过详细的文档(包括书面步骤和视频教程)提供客户支持。它还提供了一个社区论坛,您可以在其中与其他用户互动。

Divi 提供客户支持的另一种方式是通过支持票和实时聊天。您可以联系客户支持代理并通过实时聊天功能解决您的问题。
SeedProd – 客户支持
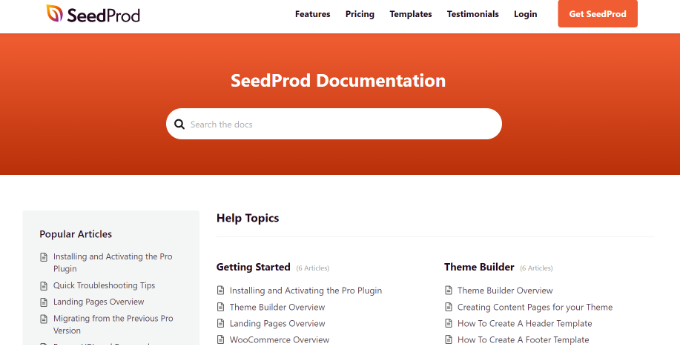
SeedProd 通过详细的知识库提供客户支持,您可以在其中找到入门教程和指南,了解有关不同功能的更多信息以及解决各种问题。
该插件还通过票务系统提供支持。您可以开一张票,WordPress 专家团队会为您提供帮助。

由于 SeedProd 是 WPBeginner 产品系列的一部分,您可以加入我们的WPBeginner Facebook 群组以获得支持。该小组有超过 83,000 名成员,这是寻求帮助的好地方。
获胜者 – 并列
所有 3 个 WordPress 网站建设者都提供了出色的客户支持选项。Elementor 有很多文档、视频、课程等等。Divi 可让您通过实时聊天与他们的支持人员聊天。SeedProd 提供详细的文档和高级票务支持。
定价计划——Elementor vs Divi vs SeedProd
选择 WordPress 网站构建器时应考虑的另一个重要因素是其定价。让我们看看 Elementor、Divi 和 SeedProd 提供的定价计划。
Elementor – 定价计划
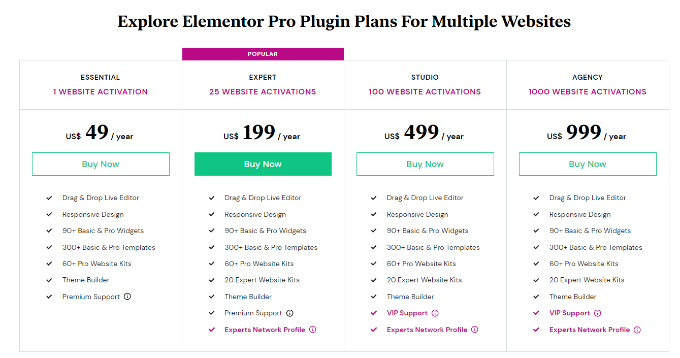
使用Elementor,您可以获得 4 个定价计划,其基本计划每年 49 美元起。但是,如果您需要在多个网站上使用 Elementor,那么您可以选择他们的专家计划,每年 199 美元。
还有一个每年 499 美元的 Studio 计划,可让您激活 100 个网站,还有一个每年 999 美元的代理计划,可提供 1000 个网站激活。

Elementor 还提供免费版本,您可以在订阅高级计划之前使用该版本。
Divi – 定价计划
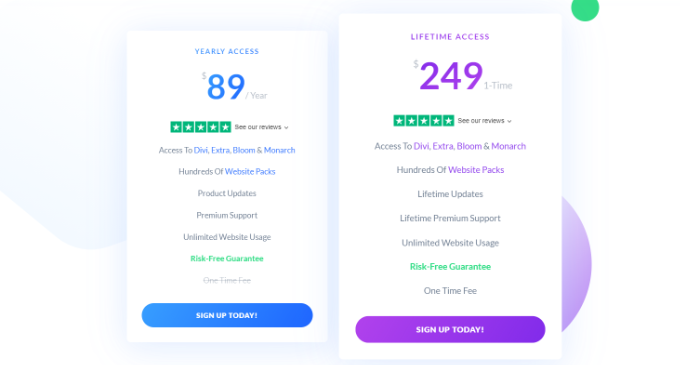
Divi提供 2 种定价计划,每年 89 美元起,以及他们的年度访问计划。相反,您可以订阅他们的终身访问计划并支付 249 美元的一次性费用。

SeedProd – 定价计划
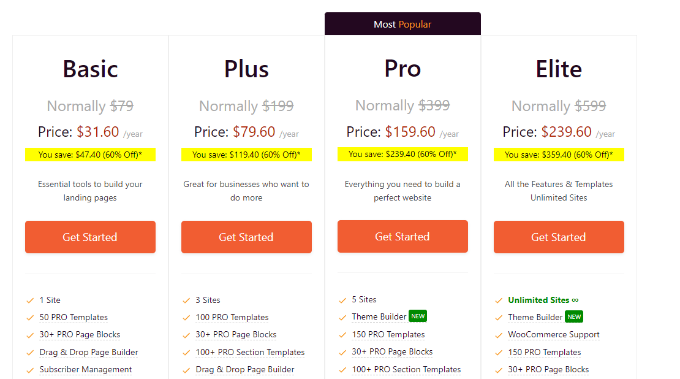
SeedProd允许您从 4 种不同的定价计划中进行选择。Basic 计划每年 31.60 美元起,Plus 计划每年 76.60 美元起。
但是,如果您想使用 Theme builder,则需要每年 159.60 美元的 Pro 计划或 239.60 美元的 Elite 计划。对于每个计划,您都可以获得 14 天退款保证。

SeedProd 还提供100% 免费使用的精简版。但是,它的功能有限,不包括 WordPress 主题生成器。
获胜者——SeedProd
与 Elementor 和 Divi 相比,SeedProd 提供实惠的定价计划。此外,您还可以获得与 SeedProd 的更多功能和集成,使其物超所值。
Elementor vs Divi vs SeedProd – 哪一个是最好的?
Elementor、Divi 和 SeedProd 是市场上最好的 WordPress 网站和登陆建设者之一,因此比较它们总是很接近的。
但是,我们相信SeedProd是构建自定义 WordPress 主题和登录页面的最佳插件。
它非常易于使用,提供卓越的用户体验,并让您更好地控制主题和页面的自定义。使用 SeedProd,您还可以获得出色的集成选项、响应式设计和快速性能。
用户经常问我们默认的 WordPress 块编辑器怎么样,以及它与这些 WordPress 页面构建器插件相比如何。使用 WordPress 块编辑器进行前端编辑已经取得了很多有希望的进展,但它还不足以与这些流行的页面构建器竞争。
有关此主题的更多信息,请参阅我们的块编辑器与页面构建器指南。
我们希望 Elementor 与 Divi 与 SeedProd 之间的比较能帮助您选择最好的 WordPress 网站构建器。您可能还想查看我们关于如何选择最佳博客平台和最佳 GoDaddy 替代品的指南。