您是否正在寻找使用 WordPress 导航菜单的最佳教程?WordPress 导航菜单可让您轻松自定义和管理网站上的菜单。在本文中,我们将向您展示掌握 WordPress 导航菜单的最佳教程。

由于这是一篇冗长的文章,我们添加了一个内容列表以便于导航。
WordPress 导航菜单入门
将社交媒体图标添加到 WordPress 菜单
在 WordPress 中为登录用户显示不同的菜单
将条件逻辑添加到导航菜单
样式化 WordPress 导航菜单
在 WordPress 中添加带有导航菜单的图像图标
在 WordPress 中添加自定义导航菜单
在 WordPress 主题中添加滑动面板菜单
创建移动就绪响应式 WordPress 菜单
在 WordPress 中添加全屏响应菜单
在 WordPress 中使用导航菜单添加描述
如何在 WordPress 导航菜单中添加主题
如何在 WordPress 侧边栏中添加导航菜单
在帖子和页面中添加 WordPress 导航菜单
在 WordPress 导航菜单中添加 NoFollow 链接
1. WordPress 导航菜单入门
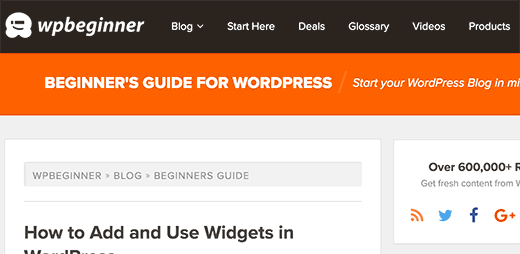
在网页设计中,导航菜单是一个链接列表,允许您的网站访问者访问您网站上的不同页面和部分。它可以帮助用户浏览您的网站,因此名称导航菜单。

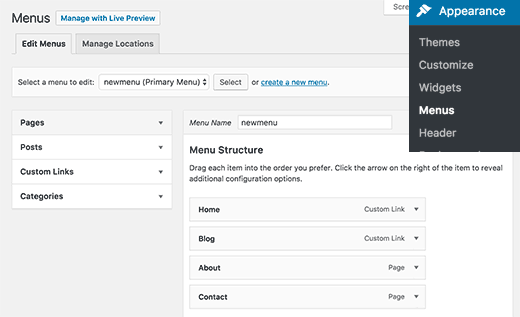
WordPress 带有一个内置工具,可让您在网站上创建和使用菜单。此工具位于WordPress管理区域的外观 » 菜单页面。

在这里,您可以通过从左侧列到右侧添加项目来创建菜单。您可以将任何 WordPress 帖子、页面、类别和自定义链接添加到您的菜单。
有关详细说明,请参阅我们的初学者指南,了解如何在 WordPress 中添加导航菜单。
2. 将社交媒体图标添加到 WordPress 菜单
WordPress 菜单也可用于向您的网站添加社交媒体按钮。这使您可以轻松更新图标、重新排列它们,并随时添加新的社交媒体图标。
最简单的方法是使用Menu Social Icons插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
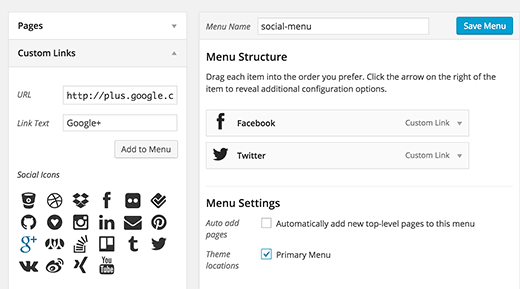
激活后,转到外观»菜单页面。创建一个新的社交菜单,然后在左列的自定义链接选项卡上。

您将在链接文本和 URL 字段下方看到社交媒体图标。您需要做的就是单击社交媒体图标并输入您的社交资料 URL。完成后,单击添加到菜单按钮。
对您要添加的所有社交媒体配置文件重复此过程。完成后选择菜单位置,然后单击保存菜单按钮。
有关更详细的说明,请参阅我们的指南,了解如何将社交媒体图标添加到 WordPress 菜单。
3.在WordPress中为登录用户显示不同的菜单
如果您运行WordPress 会员网站,那么您可能希望向登录的用户显示不同的菜单。以下是您可以轻松实现这一目标的方法。
首先,您需要创建两个不同的菜单。一个用于已登录的用户,一个用于未登录的用户。您可以将这些菜单命名为已登录和已注销。
接下来,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function my_wp_nav_menu_args( $args = ” ) { if( is_user_logged_in() ) { $args[‘menu’] = ‘logged-in’;} else { $args[‘menu’] = ‘logged-out’;} return $args;}add_filter( ‘wp_nav_menu_args’, ‘my_wp_nav_menu_args’ );
就这样。您现在可以测试您的导航菜单。
有关更多详细说明,请参阅我们的教程,了解如何在 WordPress 中向登录用户显示不同的菜单。
4. 向导航菜单添加条件逻辑
想要根据特定条件更改菜单?就像主页上的不同菜单,或隐藏单个帖子上的项目。这是在 WordPress 中实现此目的的方法。
首先,您需要安装并激活If Menu插件。
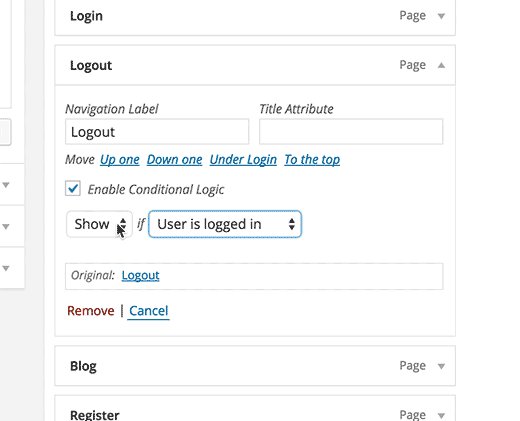
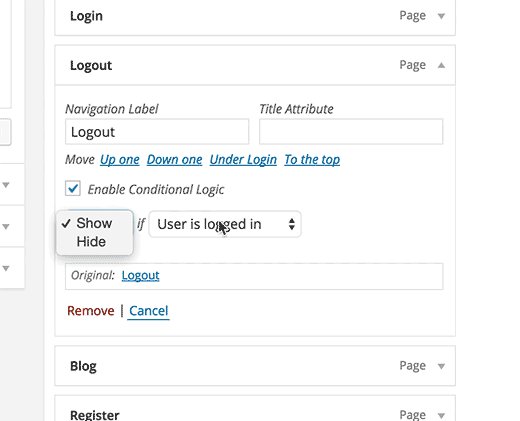
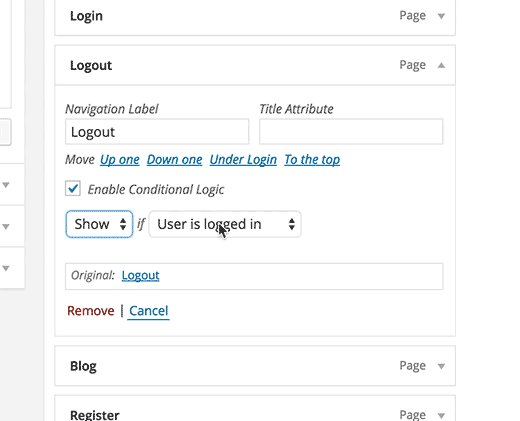
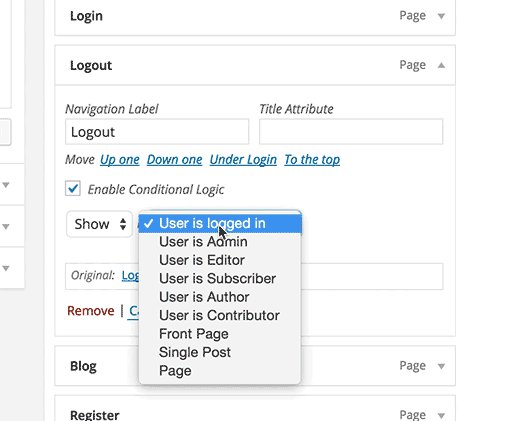
激活后,访问外观»菜单屏幕并单击要编辑的菜单项。您会注意到“启用条件逻辑”的新选项。

选中此选项将显示两个下拉选项。如果菜单符合特定条件,您可以选择显示或隐藏。例如,如果用户是管理员,则隐藏菜单项,或者仅当用户正在查看单个帖子时才显示菜单项。
有关更详细的说明,请参阅我们关于如何向 WordPress 菜单添加条件逻辑的文章。
5. 样式化 WordPress 导航菜单
您的 WordPress 主题控制您网站上导航菜单的外观。使用 CSS,您可以自定义导航菜单的外观。
最简单的方法是使用CSS Hero插件。它是一个高级 WordPress 插件,允许您自定义任何 WordPress 主题,而无需编写任何代码(无需 HTML 或 CSS)。请参阅我们的CSS Hero 评论以了解更多信息。
您还可以通过手动编写 CSS 来设置导航菜单的样式。有关详细说明,请参阅我们关于如何设置 WordPress 导航菜单样式的指南。
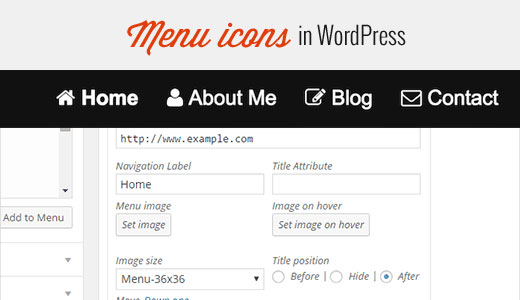
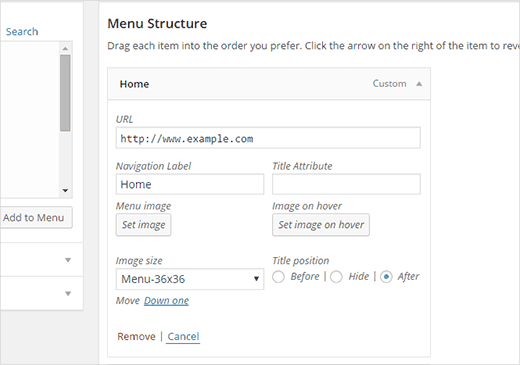
6.在WordPress中添加带有导航菜单的图像图标

许多流行的网站在其导航菜单旁边使用图像图标,以使它们更加引人注目。这是在 WordPress 中添加带有导航菜单的图像图标的方法。
首先,您需要安装并激活Menu Image插件。激活后,转到外观»菜单。在那里,您将看到一个选项,可以为现有菜单中的每个项目添加图像。

您还可以使用 CSS 添加图像图标。有关详细说明,请参阅我们的指南,了解如何在 WordPress 中添加带有导航菜单的图像图标。
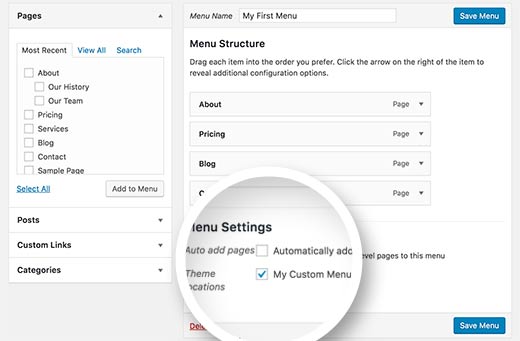
7. 在 WordPress 中添加自定义导航菜单
大多数免费和高级 WordPress 主题都带有预定义的位置来显示您的导航菜单。但是,您也可以将自定义导航菜单添加到您的主题中。
首先,您需要通过将此代码添加到主题的functions.php文件中来注册新的导航菜单。
function wpb_custom_new_menu() { register_nav_menu(‘my-custom-menu’,__( ‘My Custom Menu’ ));}add_action( ‘init’, ‘wpb_custom_new_menu’ );
此代码将为您的主题创建“我的自定义菜单”。您可以通过在外观 » 菜单页面上编辑菜单来看到这一点。

要显示自定义菜单,您需要将此代码添加到要显示菜单的主题中。
‘my-custom-menu’, ‘container_class’ => ‘custom-menu-class’ ) ); ?>
有关更详细的说明,请参阅我们关于如何在 WordPress 主题中添加自定义导航菜单的文章。
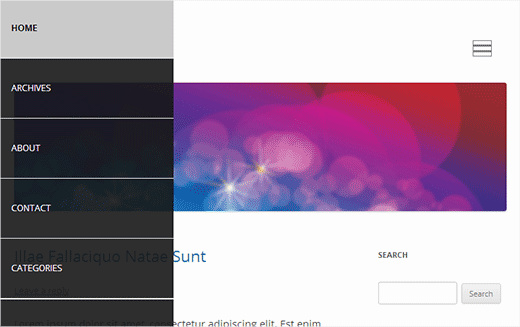
8. 在 WordPress 主题中添加滑动面板菜单

想要显示您网站的导航菜单是一个滑入式面板吗?使用面板中的幻灯片可以使您的菜单更具交互性,减少干扰,并且特别是在移动设备上更有趣。
但是,要添加它们,您需要对 JavaScript、WordPress 主题和 CSS 有中等程度的了解。
有关分步说明,请参阅我们的指南,了解如何在 WordPress 主题中添加滑动面板菜单。
9. 创建一个移动就绪的响应式 WordPress 菜单

大多数 WordPress 主题都是响应式的,并带有移动导航菜单。但是,如果您的主题不能很好地处理移动设备上的导航菜单,那么它会影响移动设备上的用户体验。
幸运的是,有一些简单的方法可以让您在不编写任何代码的情况下添加移动响应式菜单。
首先,您需要安装并激活响应式菜单插件。
激活后,您需要单击 WordPress 管理栏中的“响应式菜单”来配置插件设置。
只需选择一个宽度,在该宽度之后应该可以看到移动响应菜单。之后,您需要选择现有的导航菜单。
不要忘记单击“更新选项”按钮来存储您的设置。这就是您现在可以访问您的网站并调整浏览器屏幕大小以查看移动响应菜单的全部内容。
还有许多其他方法可以添加移动响应菜单。就像带有切换效果的菜单、菜单中的幻灯片和响应式选择菜单一样。在我们的指南中了解更多关于如何创建移动就绪响应式 WordPress 菜单的信息。
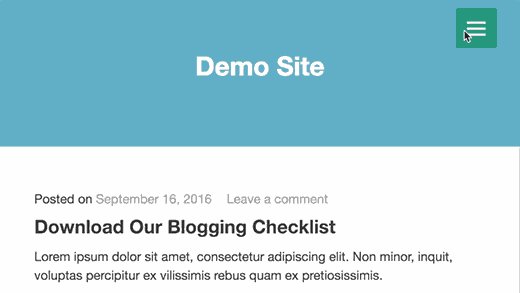
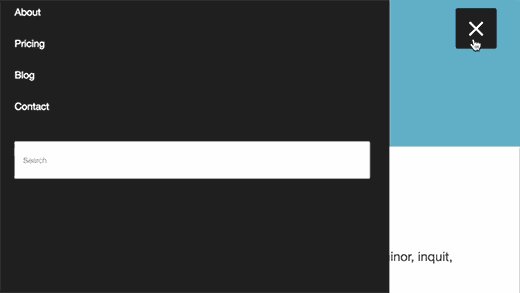
10. 在 WordPress 中添加全屏响应菜单

您是否注意到一些流行的网站如何使用全屏导航菜单?通常它需要对 JavaScript 和 CSS 进行一些创造性的使用。幸运的是,您无需编写任何代码即可在 WordPress 中执行此操作。
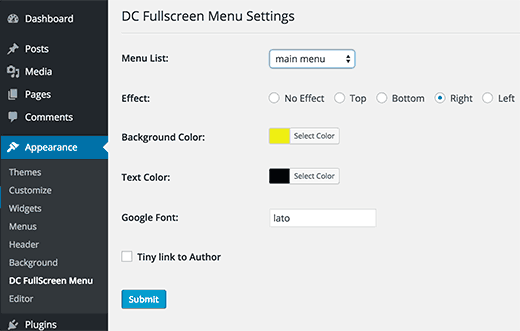
首先,您需要安装并激活DC – 全屏响应菜单。激活后,您需要访问外观 » DC 全屏菜单页面来配置插件设置。

在这里,您可以为全屏菜单选择菜单、背景和文本颜色以及Google 字体。
单击提交按钮以存储您的设置。您现在可以访问您的网站以查看您的全屏响应菜单。
有关此主题的更多信息,请参阅我们的指南,了解如何在 WordPress 中添加全屏响应式菜单。
11. 在 WordPress 中使用导航菜单添加描述
WordPress 导航菜单通常只是显示链接标签或锚文本的文本链接。如果您想为导航菜单中的每个项目添加一点描述或标签行怎么办?
幸运的是,WordPress 带有内置功能,可以为导航菜单中的每个项目添加描述。
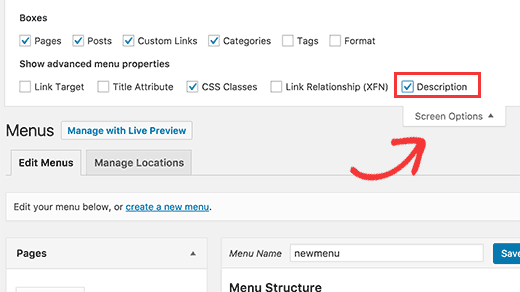
首先,您需要启用描述项。单击屏幕右上角的“屏幕选项”按钮。
这将显示您可以启用的框和选项列表。您需要选中描述旁边的框。

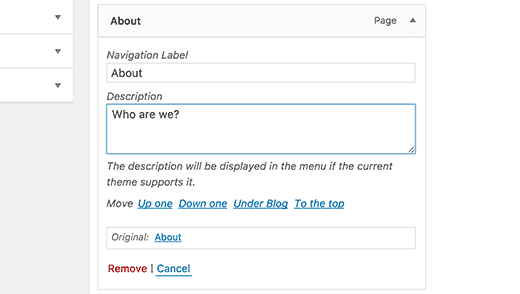
现在向下滚动并单击菜单项进行编辑,您将看到添加描述的选项。

添加您的描述并单击保存菜单按钮。
如果您的主题支持菜单描述,那么您将能够立即看到它们。否则,您将不得不编辑您的主题文件以显示描述。
有关详细说明,请参阅我们的指南,了解如何在 WordPress 主题中添加菜单描述。
12. 如何在 WordPress 导航菜单中添加主题

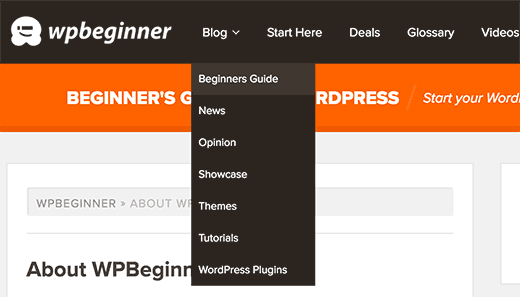
我们经常被问到如何将博客主题添加到 WordPress 的导航菜单中。许多初学者认为他们需要为每个主题创建页面才能将它们添加到菜单中。
你真正需要的是类别。类别和标签内置于 WordPress 分类法中,可让您将内容分类到相关主题中。
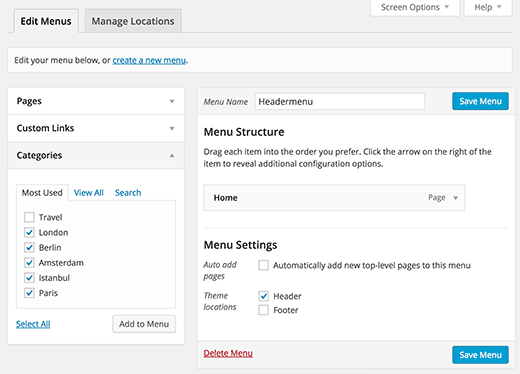
将您的文章添加到相关类别中,然后转到外观»菜单页面。单击类别选项卡将其展开,然后选择要在导航菜单中显示的类别。

有关更多详细信息,请参阅我们关于如何在 WordPress 导航菜单中添加主题的文章。
13. 如何在 WordPress 侧边栏中添加导航菜单
WordPress 主题通常在顶部或底部有导航菜单。但是,您也可以创建菜单并将其添加到 WordPress 侧边栏中。
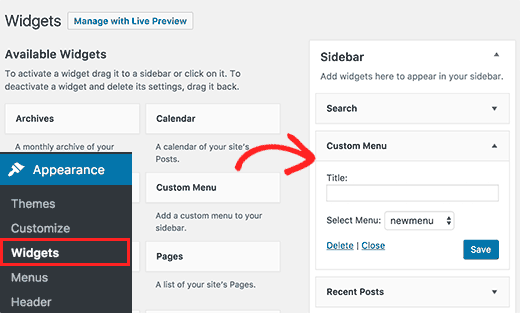
只需访问外观»小部件页面并将“自定义菜单”小部件添加到您的侧边栏。有关详细说明,请参阅我们关于如何在 WordPress 中添加和使用小部件的指南。

将小部件添加到侧边栏后,您可以从下拉选项中选择一个菜单。不要忘记单击保存按钮来存储您的设置。
14.在帖子和页面中添加WordPress导航菜单
通常导航菜单显示在网站的标题或侧边栏中。但是,有时您可能希望在 WordPress 帖子或页面中添加菜单。这是您将如何做到的。
首先,您需要安装并激活Menu Shortcode插件。激活后,编辑要显示菜单的帖子或页面并添加此短代码:
[listmenu menu=”Your Menu Name”]
不要忘记用您自己的导航菜单名称替换“您的菜单名称”。保存或发布您的帖子,然后单击预览按钮。
有关更多详细信息,请参阅我们的指南,了解如何在帖子或页面中添加 WordPress 导航菜单。
15. 在 WordPress 导航菜单中添加 NoFollow 链接
通常,您网站的导航菜单包含指向您自己的帖子和页面的链接。但是,有时您可能需要添加指向外部站点的链接。
许多 SEO 专家建议将 rel=”nofollow” 属性添加到外部链接。以下是如何将 nofollow 属性添加到 WordPress 导航菜单中的链接。
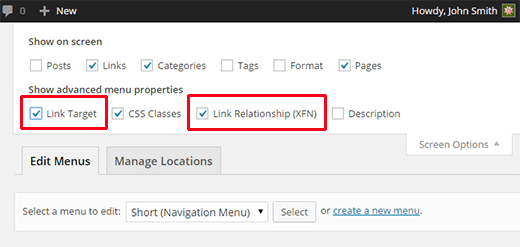
首先,您需要访问外观»菜单页面,然后单击屏幕右上角的屏幕选项按钮。

这将打开一个菜单,您需要在其中选中链接关系 (XFN) 和链接目标选项旁边的框。
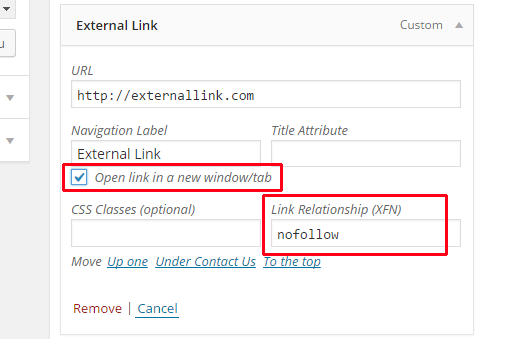
现在单击要编辑的菜单项。您会注意到两个新选项,链接关系和在新窗口/选项卡中打开链接。

您需要输入nofollow链接关系选项。如果需要,您还可以检查新窗口/标签选项中的打开链接。
单击保存菜单按钮以存储您的更改。现在,您的 WordPress 导航菜单中的这个特定链接将添加 rel=”nofollow” 属性。
有关更详细的说明,请参阅我们关于如何在 WordPress 导航菜单中添加 nofollow 链接的教程。
我们希望这篇文章有助于找到掌握 WordPress 导航菜单的最佳教程。您可能还想查看我们的 24 个商业网站必备 WordPress 插件列表。