jQuery 可帮助您创建交互式、用户友好且美观的网站。对于那些几乎没有 CSS 和 HTML 知识的人来说,jQuery 听起来很复杂,但是通过易于遵循的教程,任何人都可以为他们的网站添加精美的效果。在本文中,我们将为 WordPress 初学者列出一些最好的 jQuery 教程。
通过这些教程,您不仅将学习如何将这些漂亮的 jQuery 脚本添加到您的 WordPress 网站,而且您还将有机会学习一点 jQuery,以及如何在 WordPress 中使用它。对于绝对初学者,我们建议您首先查看我们的指南,了解如何在 WordPress 中添加代码片段以及如何在 WordPress 中正确添加 JavaScript 和样式。
1.如何在 WordPress 中添加 jQuery Tabber 小部件

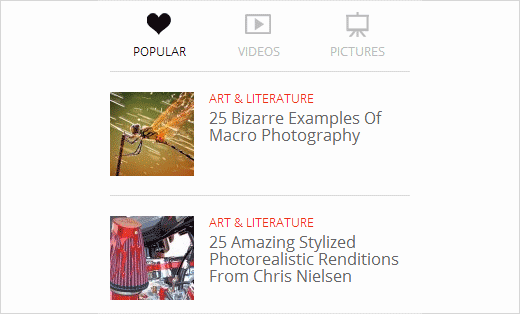
Tabber 小部件允许您通过将多个小部件组合成一个带有标签的小部件来节省侧边栏空间。在这个 jQuery 教程中,您将学习如何创建一个 jQuery Tabber 小部件作为一个易于修改的插件,并且您可以自定义它以在选项卡中添加您想要的任何内容。
2.如何在 WordPress 中添加 jQuery FAQ 手风琴

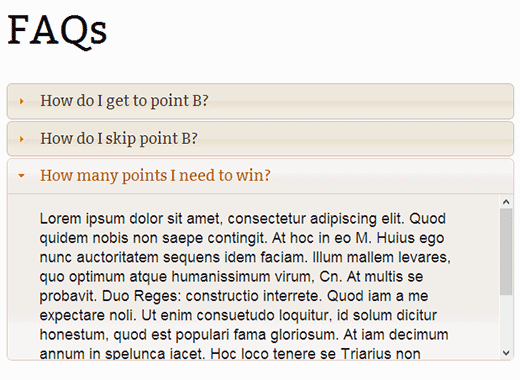
常见问题页面可能会变得更长且难以阅读。在这个 jQuery 教程中,我们将向您展示如何使用 jQuery 手风琴在您的网站上创建一个常见问题解答部分。这创造了更好的用户体验,因为用户无需滚动太多即可快速查看问题。
3.如何使用 jQuery 在 WordPress 中添加平滑滚动到顶部效果

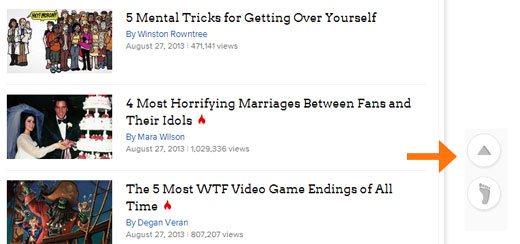
对于发布长篇文章的网站,用户需要大量滚动才能查看完整内容,将用户带回页面顶部的按钮或链接可提供更好的用户体验。在本教程中,我们向您展示了如何使用 jQuery 添加具有平滑滚动效果的返回顶部按钮。
4.如何在 WordPress 评论表单中添加 jQuery 工具提示

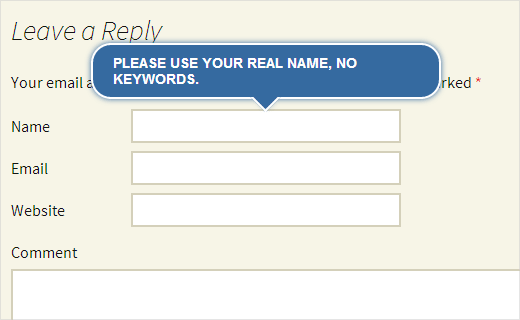
当用户将鼠标悬停在某个元素上时,工具提示可用于为用户提供说明或有用信息。在本 jQuery 教程中,我们将向您展示如何将工具提示添加到您的 WordPress 评论表单中。它不仅看起来很漂亮,而且还鼓励您的用户参与您网站上的讨论。
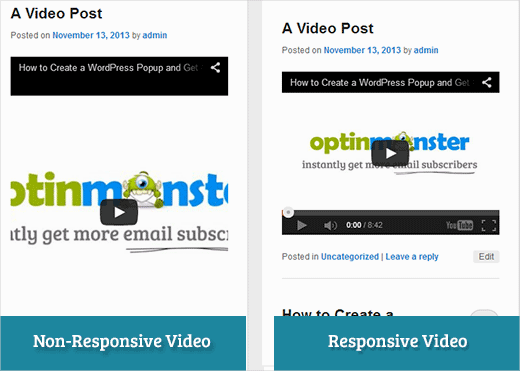
5.如何使用 FitVids 让您的视频在 WordPress 中具有响应性

当您将 YouTube 视频添加到您的 WordPress 网站时,默认情况下它们是不响应的。即使您的 WordPress 主题是响应式的,视频容器也会不成比例地倾斜,从而为较小设备和屏幕尺寸的用户带来糟糕的用户体验。在本教程中,我们将向您展示如何使用 Fitvids jQuery 插件使您的视频在 WordPress 中响应。
6.如何在 WordPress 中添加轮换推荐
正如标题所示,在本教程中,我们将向您展示如何将轮换推荐添加到您的 WordPress 网站。当您的网站上有推荐部分并且您想以简洁的 jQuery 效果显示推荐时非常有用。
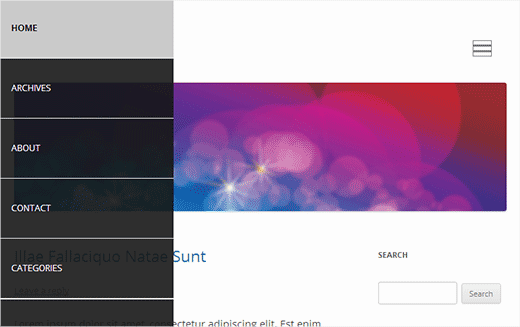
7.如何在 WordPress 主题中添加滑动面板菜单

当用户单击您网站上的菜单按钮时,会出现一个滑动面板菜单。在本教程中,您将学习如何使用 jQuery 创建移动友好的滑动面板菜单。
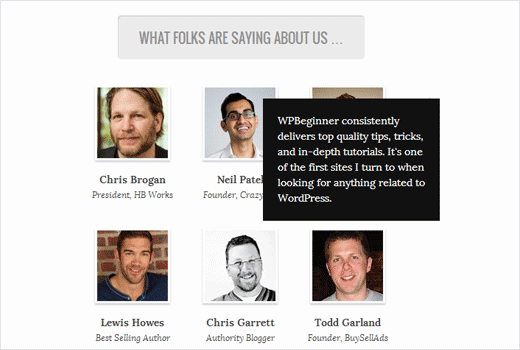
8.如何在 WordPress 主题中添加工具提示推荐

在本教程中,我们将向您展示如何在 jQuery Tooltip 中显示用户推荐。它基于我们在WPBeginner 视频页面上使用的代码。当用户将鼠标悬停在用户照片上时,它会显示推荐文本,而不是在块引用中显示推荐。
我们希望您能在您的 WordPress 网站上尝试其中的一些 jQuery 教程。希望这能让您开始使用 jQuery 和 WordPress 主题。如果您希望在 WordPress 中实现任何特定的 jQuery 提示,请告诉我们?对于反馈和问题,请发表评论。