您想在 WordPress 网站的页面顶部添加平滑滚动效果吗?
当您有一个长页面并希望为您的用户提供一种返回顶部的简单方法时,滚动到顶部效果非常棒。它有助于改善您网站的用户体验。
在本文中,我们将向您展示如何使用 jQuery 和插件在 WordPress 中添加平滑的滚动到顶部效果。

什么是平滑滚动,什么时候应该使用它?
除非该站点具有粘性标题菜单,否则滚动到长 WordPress 页面或帖子底部的用户必须手动滑动或滚动返回顶部以导航站点。
这可能是一个真正的烦恼,用户通常会简单地点击后退按钮并离开。这就是为什么您需要一个可以快速将用户引导到页面顶部的按钮的原因。
您可以在不使用 jQuery 的情况下将此功能添加为简单的文本链接,如下所示:
这将通过在几毫秒内向上滚动整个页面将用户发送到顶部。它有效,但效果可能会很刺耳,就像你在路上碰到颠簸时一样。
平滑滚动与此相反。它将以视觉上令人愉悦的效果将用户滑回顶部。使用这样的元素可以极大地改善您网站上的用户体验。
也就是说,让我们看看如何使用 WordPress 插件和 jQuery 将平滑滚动添加到顶部效果。
如何使用 WordPress 插件添加平滑的滚动到顶部效果
建议初学者使用此方法,因为您可以在WordPress 网站上添加滚动到顶部的效果,而无需接触任何一行代码。
您需要做的第一件事是安装并激活WPFront Scroll Top插件。如果您需要帮助,请参阅我们的关于如何安装 WordPress 插件的指南。
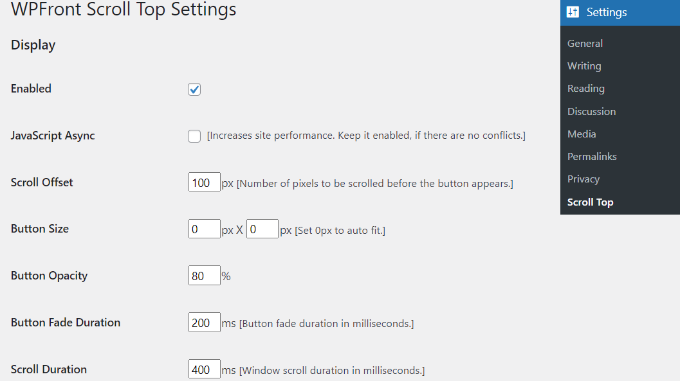
激活后,您可以从 WordPress 仪表板转到设置»滚动顶部。在这里您可以配置插件并自定义平滑滚动效果。
首先,您需要单击“启用”复选框以激活您网站上的滚动至顶部按钮。接下来,您将看到编辑滚动偏移、按钮大小、不透明度、淡入淡出持续时间、滚动持续时间等的选项。

如果向下滚动,您会发现更多选项,例如编辑自动隐藏时间、启用在小型设备上隐藏按钮的选项以及将其隐藏在 wp-admin 屏幕上。
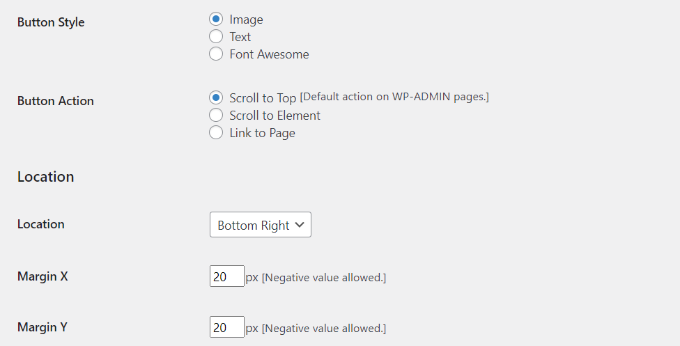
您还可以编辑按钮在单击时的作用。默认情况下,它将滚动到页面顶部,但您可以将其更改为滚动到帖子中的特定元素,甚至链接到页面。
还有一个选项可以更改按钮的位置。默认情况下,它会出现在屏幕的右下角,但您也可以选择将其移动到其他任何角落。

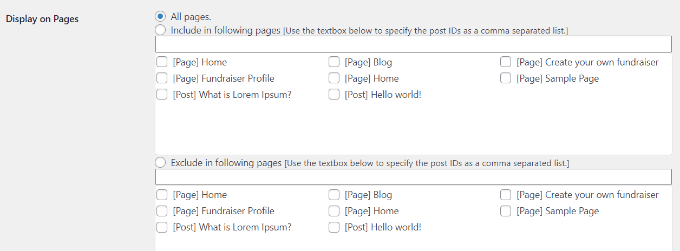
WPFront Scroll Top 插件还提供过滤器以仅在选定页面上显示滚动到顶部按钮。
通常,它会出现在您的WordPress 博客的所有页面上。但是,您可以导航到“在页面上显示”部分并选择您希望在哪里显示滚动到顶部的效果。

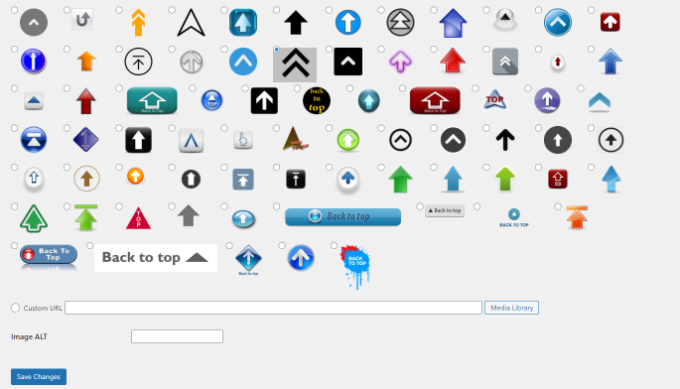
该插件还提供了可供您选择的预建按钮设计。您应该能够轻松找到与您的网站相匹配的设计。
如果您找不到适合您的预建图像按钮,则可以选择从WordPress 媒体库上传自定义图像。

完成后,只需单击“保存更改”按钮。
您现在可以访问您的网站以查看滚动到顶部按钮的运行情况。

在 WordPress 中使用 jQuery 添加平滑滚动到顶部效果
不建议初学者使用此方法。它适合喜欢编辑主题的人,因为它包括向您的网站添加代码。
我们将在您的WordPress 主题中使用 jQuery、一些 CSS 和一行 HTML 代码来添加平滑滚动顶部效果。
首先,打开像记事本这样的文本编辑器并创建一个文件。继续并将其另存为smoothscroll.js.
接下来,您需要将此代码复制并粘贴到文件中:
jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });});
之后,您可以保存文件并将其上传到/js/WordPress 主题目录中的文件夹。有关更多详细信息,请参阅我们的指南,了解如何使用 FTP 将文件上传到 WordPress。
如果您的主题没有/js/目录,那么您可以创建一个并上传smoothscroll.js到它。您还可以查看我们关于WordPress 文件和目录结构的指南以获取更多信息。
这段代码是一个 jQuery 脚本,它将为一个将用户带到页面顶部的按钮添加平滑滚动效果。
您需要做的下一件事是smoothscroll.js在您的主题中加载文件。为此,我们将在 WordPress 中加入脚本。
之后,只需将此代码复制并粘贴到您的主题functions.php文件中。我们不建议直接编辑主题文件,因为最轻微的错误可能会破坏您的网站。相反,您可以使用WPCode 之类的插件,并按照我们的教程了解如何在 WordPress 中添加自定义代码片段。
wp_enqueue_script( ‘smoothup’, get_template_directory_uri() . ‘https://cdn2.wpbeginner.com/js/smoothscroll.js’, array( ‘jquery’ ), ”, true );
在上面的代码中,我们告诉 WordPress 加载我们的脚本并加载 jQuery 库,因为我们的插件依赖于它。
现在我们已经添加了 jQuery 部分,让我们添加一个指向我们的 WordPress 站点的实际链接,该链接将用户带回顶部。只需将此 HTML 粘贴到主题footer.php文件中的任何位置。如果您需要帮助,请参阅我们的教程,了解如何在 WordPress 中添加页眉和页脚代码。
您可能已经注意到 HTML 代码包含一个链接但没有锚文本。这是因为我们将使用带有向上箭头的图像图标来显示返回顶部按钮。
在这个例子中,我们使用了一个 40x40px 的图标。只需将下面的自定义 CSS添加到主题的样式表中。
在此代码中,我们使用图像图标作为按钮的背景图像并将其设置在固定位置。我们还添加了一点 CSS 动画,当用户将鼠标悬停在按钮上时它会旋转按钮。
#smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url(“https://www.example.com/wp-content/uploads/2013/07/top_icon.png”);-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;} #smoothup:hover {-webkit-transform: rotate(360deg) }background: url(”) no-repeat;}
在上面的 CSS 中,确保替换https://www.example.com/wp-content/uploads/2013/07/top_icon.png为要使用的图像 URL。您可以使用 WordPress 媒体上传器上传自己的图像图标,复制图像 URL,然后将其粘贴到代码中。
我们希望这篇文章能帮助您使用 jQuery 在您的网站上添加平滑滚动到顶部效果。您可能还想查看我们为小型企业挑选的最佳 WordPress 插件的专家,以及我们关于如何开设在线商店的分步指南。