您想将 Facebook Open Graph 元数据添加到您的 WordPress 主题吗?
Open Graph 元数据可帮助 Facebook 和其他社交媒体网站获取有关您的帖子页面的元数据。它还允许您控制内容在 Facebook 上共享时的显示方式。
在本文中,我们将向您展示如何在 WordPress 主题中轻松添加 Facebook 开放图元数据。我们将分享三种不同的方法,以便您选择最适合您的一种。

方法 1. 使用 AIOSEO 添加 Facebook Open Graph 元数据
All in One SEO是一种流行的 WordPress SEO 插件,被超过 200 万个网站使用。它使您可以轻松地针对搜索引擎以及 Facebook 和 Twitter 等社交平台优化您的网站。
首先,您需要安装并激活All in One SEO插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
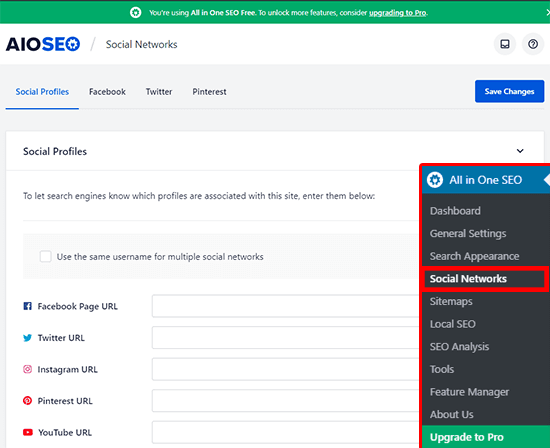
激活后,您需要访问All in One SEO » 社交网络页面。您可以在此处输入您的 Facebook 页面 URL 和所有其他社交网络。

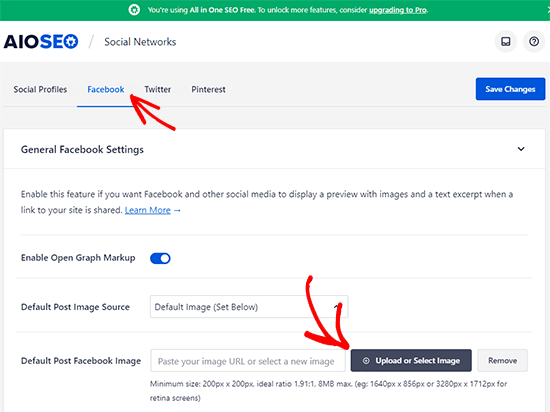
接下来,单击页面顶部的 Facebook 选项卡,您将看到默认情况下启用了 Open Graph Markup。如果文章没有打开的图表图像,您可以单击“上传或选择图像”按钮选择默认的 Facebook OG 图片。

如果向下滚动,您可以自定义站点名称、描述和更多设置。完成更改后,不要忘记单击蓝色的保存按钮。
现在您已经设置了站点范围的开放图元标记,下一步是为各个帖子和页面添加开放图元数据。
默认情况下,AIOSEO 将使用您的帖子标题和描述作为开放图的标题和描述。您还可以手动设置每个页面和帖子的 Facebook 缩略图。
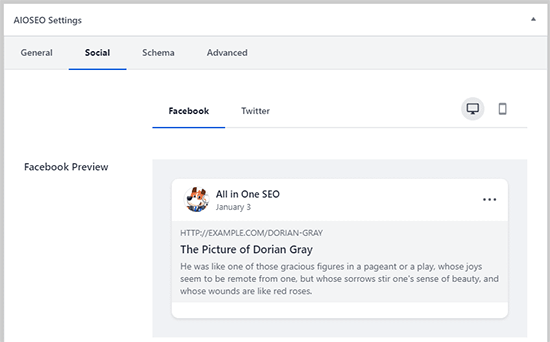
只需编辑帖子或页面,然后向下滚动到编辑器下方的 All in One SEO 部分。从这里切换到社交选项卡,您将看到缩略图的预览。

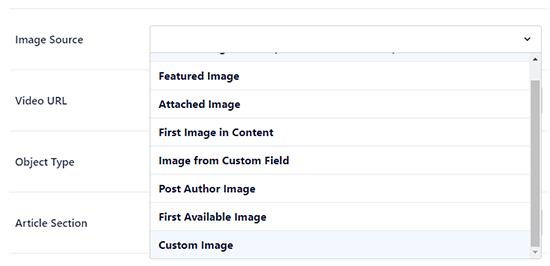
您可以在此处设置社交媒体图像以及标题和描述。只需向下滚动到图像源字段。您可以选择使用特色图片、上传自定义图片或其他选项。

方法 2. 使用 Yoast SEO 设置 Facebook Open Graph 元数据
Yoast SEO是另一个出色的 WordPress SEO 插件,可用于将 Facebook 开放图元数据添加到任何 WordPress 网站。
您需要做的第一件事是安装并激活Yoast SEO插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
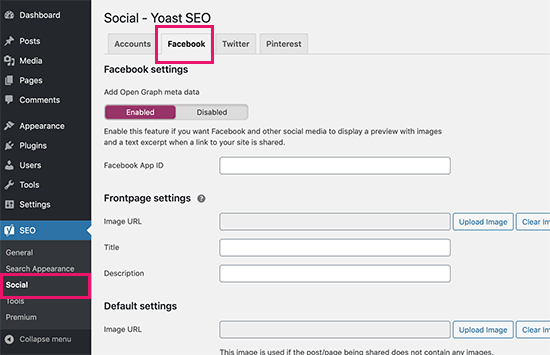
激活后,您需要转到SEO » Social并简单地选中Add Open Graph 元数据旁边的框。

您可以保存设置或继续并在屏幕上配置其他 Facebook 社交选项。
如果您将 Facebook 应用 ID 用于您的 Facebook 页面和见解,则可以提供一个 Facebook 应用 ID。您还可以更改您的主页 Open Graph 元标题、描述和图像。
最后,您可以设置在没有为帖子或页面设置图像时使用的默认图像。
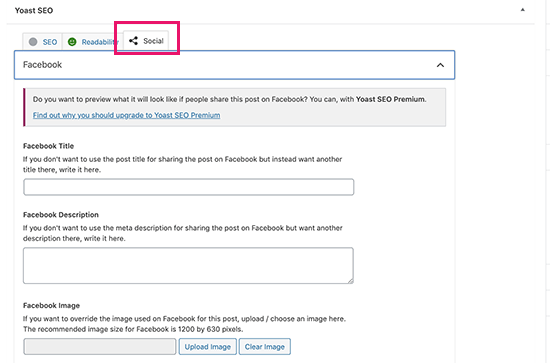
Yoast SEO 还允许您为单个帖子和页面设置 Open Graph 元数据。只需编辑帖子或页面,然后向下滚动到编辑器下方的 SEO 部分。

从这里,您可以为该特定帖子或页面设置 Facebook 缩略图。如果您没有设置帖子标题或描述,那么该插件将使用您的 SEO 元标题和描述。
您现在可以保存您的帖子或页面,该插件将存储您的 Facebook 开放图元数据。
方法 3. 手动将 Facebook Open Graph 元数据添加到您的 WordPress 主题中
此方法需要您编辑主题文件,因此请确保在进行任何更改之前备份您的主题文件。
之后,只需将此代码复制并粘贴到主题的 functions.php 文件或特定于站点的插件中。
//Adding the Open Graph in the Language Attributesfunction add_opengraph_doctype( $output ) { return $output . ‘ xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”‘; }add_filter(‘language_attributes’, ‘add_opengraph_doctype’); //Lets add Open Graph Meta Info function insert_fb_in_head() { global $post; if ( !is_singular()) //if it is not a post or a page return; echo ‘‘; echo ‘‘; echo ‘‘; echo ‘‘; echo ‘‘; if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image $default_image=”http://example.com/image.jpg”; //replace this with a default image on your server or an image in your media library echo ‘‘; } else{ $thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘medium’ ); echo ‘‘; } echo “”;}add_action( ‘wp_head’, ‘insert_fb_in_head’, 5 );
注意:请记住更改显示“您的站点名称在此处”的站点名称。之后,将默认图像 URL 更改为您的图像。您还需要添加自己的 Facebook 应用 ID,如果您没有 Facebook 应用,则可以从代码中删除 Facebook 应用 ID 行。
我们建议在此处放置带有您的徽标的图像,因此如果您的帖子没有缩略图,那么它会拉取您网站的徽标。
这就是你需要做的。保存 functions.php 文件(或特定于站点的插件)后,它将开始在 WordPress 标题中显示 Facebook 开放图元数据。
我们希望本文能帮助您在 WordPress 中添加 Facebook 开放图元数据。您可能还想查看我们为 WordPress 挑选的最佳社交媒体插件以增加您的社交关注度,以及我们关于如何修复 WordPress 中 Facebook 不正确缩略图问题的故障排除指南。