你有没有遇到过一个网站,他们的博客文章风格不同?一些网站有自定义背景突出显示的粘性帖子,而其他网站可能会为每个类别的帖子设置独特的外观。如果您想学习如何以不同的方式为每个 WordPress 帖子设置样式,那么您来对地方了。在本文中,我们将向您展示如何为每个 WordPress 帖子设置不同的样式。

注意:本教程要求您在 WordPress 中添加自定义 CSS。您还需要能够使用检查工具。需要一些基本的CSS和 HTML 知识。
在 WordPress 中为单个帖子设置样式
WordPress将默认 CSS 类添加到您网站上的各种元素。符合标准的 WordPress 主题必须具有 WordPress 所需的代码,以便为正文、帖子、页面、小部件、菜单等添加 CSS 类。
主题使用一个名为 WordPress 的核心函数post_class()来告诉 WordPress 在哪里为帖子添加这些默认的 CSS 类。
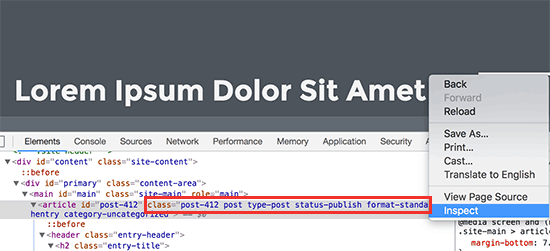
如果您访问您的网站并在浏览器中使用检查工具,那么您将能够看到为每个帖子添加的这些类。

以下是根据用户正在查看的页面默认添加的 CSS 类。
.post-id
。邮政
。附件
。黏
.hentry(hAtom 微格式页面)
.category-ID
。分类名称
。标签名
.format-{格式名}
.type-{post-type-name}
.has-post-thumbnail
.post-password-required
.post-password-protected
示例输出如下所示:
您可以使用各自的 CSS 类对每个 WordPress 帖子进行不同的样式设置。
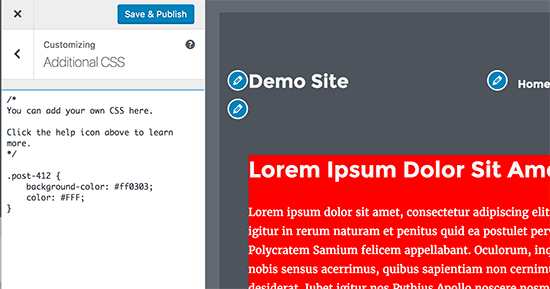
例如,如果您想为单个帖子设置样式,则可以在自定义 CSS 中使用 post-id 类。
.post-412 { background-color: #FF0303;color:#FFFFFF; }
不要忘记更改帖子 ID 以匹配您自己的 ID。

让我们看另一个例子。
这一次,我们将为在名为新闻的特定类别下提交的所有帖子设置样式。
我们可以通过将以下自定义 CSS 添加到我们的主题来做到这一点”
.category-news { font-size: 18px; font-style: italic;}
此 CSS 将影响在新闻类别下提交的所有帖子。
邮政类功能
主题开发人员使用 post_class 函数告诉 WordPress 在哪里添加帖子类。通常它在
post 类功能不仅可以加载默认的 WordPress 生成的 CSS 类,它还允许您添加自己的类。
根据您的主题,您会在 single.php 文件或内容模板文件中找到 post_class 函数。通常,代码将如下所示:
post_class 将打印出相应的默认 CSS 类以及您的自定义 CSS 类。
如果要添加多个 CSS 类,则可以将它们定义为数组,然后在 post_class 函数中调用它们。
此代码会将用户的 nicename 添加为 CSS 类。Nicename 是 WordPress 使用的 URL 友好名称。它没有空格,所有字符都是小写的,非常适合用作 CSS 类。
上面的代码会给你这样的输出:
现在,您可以在自定义 CSS 中使用 .peter 来设置此特定作者的所有帖子的样式,使其看起来不同。
.peter { background-color:#EEE;border:1px solid #CCC; }
使用评论计数基于受欢迎程度的样式帖子
您可能已经看到具有流行帖子小部件的网站,这些小部件有时基于评论计数。在此示例中,我们将向您展示如何使用评论数为帖子设置不同的样式。
首先,我们需要获取评论计数并将一个类与之关联。
要获得评论计数,您需要在主题文件中添加以下代码。此代码位于WordPress 循环中,因此您也可以将其添加到
approved; if ($my_comment_count <10) { $my_comment_count = 'new'; } elseif ($my_comment_count >= 10 && $my_comment_count <20) { $my_comment_count = 'emerging'; } elseif ($my_comment_count >= 20) { $my_comment_count = ‘popular’; }?>
此代码检查正在显示的帖子的评论计数,并根据计数为它们分配一个值。例如,少于 10 条评论的帖子被称为新的,少于 20 条的被称为新兴类,超过 20 条评论的帖子很受欢迎。
接下来,您需要将评论计数 CSS 类添加到 post_class 函数。
添加 post-class 作为自定义字段名称,以及任何您想在 value 字段中用作 CSS 类的内容。
不要忘记单击“添加自定义字段”按钮来存储它,然后保存您的帖子。
接下来,编辑您的主题文件以将您的自定义字段显示为帖子类。
ID, ‘post-class’); ?>
您现在可以为使用自定义字段添加的 post_class 添加自定义 CSS。
.trending{background-color:##ff0000;}
自定义字段可以有多个值,因此您可以使用相同的名称添加多个 CSS 类。
还有更多单独设置 WordPress 帖子样式的方法。随着技能的提高,您将不断发现使用不同条件设置帖子样式的新方法。
我们希望本文能帮助您了解如何以不同的方式设置每个 WordPress 帖子的样式。您可能还想查看我们最想要的 WordPress 提示、技巧和黑客的最终列表。