最近,我们的一位读者向我们询问了如何在他们的 WordPress 主题中添加 CSS Ghost 按钮的教程。幽灵按钮是当今非常流行的透明号召性用语按钮。在本文中,我们将向您展示如何使用非常少的 CSS 和 HTML 在您的 WordPress 主题中轻松添加 CSS 幽灵按钮。

什么是幽灵按钮?
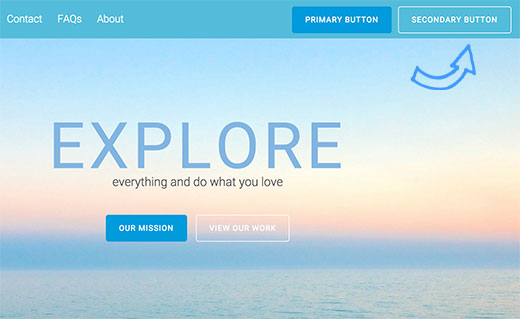
幽灵按钮是一种网页设计术语,用于与背景融为一体的透明按钮,仅在它们周围的边框处可见。

在 WordPress中创建普通的号召性用语按钮非常容易。您甚至可以在不编写CSS或 HTML 的情况下将它们添加到您的帖子和页面。由于幽灵按钮是一种新趋势,因此没有特定的插件可以仅创建幽灵样式的按钮。
在 WordPress 中添加幽灵按钮
如前所述,您将需要使用一点点 CSS 和 HTML 在您的WordPress 主题上添加幽灵按钮。
首先,您需要将以下 CSS 代码添加到您的主题或子主题的样式表中。
您将需要一个FTP 客户端来连接到您的 Web 服务器。连接后,转到 /wp-content/themes/Your-Theme/ 文件夹并找到 style.css 文件。打开此文件以在文本编辑器中进行编辑,然后将此代码段粘贴到文件底部。(了解有关在 WordPress 中粘贴来自网络的代码片段的更多信息)。
.ghost-button { display: inline-block; width: 200px; padding: 8px; color: #fff; border: 2px solid #fff; text-align: center; outline: none; text-decoration: none; transition: background-color 0.2s ease-out, color 0.2s ease-out;}.ghost-button:hover,.ghost-button:active { background-color: #fff; color: #000; transition: background-color 0.3s ease-in, color 0.3s ease-in;}
保存更改并将文件上传回服务器。
现在,每当您想显示按钮时,您需要做的就是添加 class=”ghost-button”。
例如,如果您想添加下载链接,请像往常一样创建下载链接。接下来,切换到文本编辑器以查看 HTML 格式。
找到下载链接的 HTML 代码并添加 CSS 类,如下所示:
保存或更新您的帖子,然后进行预览。您将看到一个漂亮的幽灵按钮,而不是普通的旧链接。
我们希望本文能帮助您了解如何在 WordPress 主题中添加幽灵按钮。您可能还想查看我们的指南,了解如何在不使用简码的情况下在 WordPress 中添加按钮