您想在 WordPress 中为页面使用多个主题吗?
您可以调整页面样式并为 WordPress 主题中的帖子、页面和部分创建模板。但是,如果您想为网站上的部分或页面使用完全不同的主题怎么办?
在本文中,我们将向您展示如何在 WordPress 中为页面使用多个主题。

为什么在 WordPress 中为页面使用多个主题?
当您建立您的WordPress 网站时,您会仔细选择一个有吸引力的主题来展示您的内容。默认情况下,该主题将为您网站上的每个页面提供相同的外观和布局。
但是,如果您希望网站的某个部分看起来完全不同怎么办?或者,您可能希望网站上的一个或多个页面从其他页面中脱颖而出。例如,您可能更喜欢没有侧边栏的隐私政策页面,或者为您的404 页面使用不同的布局。
话虽如此,让我们来看看如何在 WordPress 中为页面使用多个主题。
方法 1:通过插件使用多个 WordPress 主题
方法 2:通过自定义页面构建器使用多个主题
注意:在开始之前,我们建议您创建WordPress 网站的完整备份,以便在出现任何问题时进行恢复,例如与不同主题的代码冲突。
我们还建议您关闭任何缓存插件,例如W3 Total Cache或WP Super Cache。这是因为缓存插件有时会向您显示页面的旧版本,因此您不会总是看到最新的更改。
完成后,让我们开始吧!
方法 1:通过插件使用多个 WordPress 主题
在这种方法中,我们将使用多个主题插件在您的WordPress 网站上一次使用 2 个主题。
如果您想在网站的不同部分使用特定主题,则此方法是最佳选择。
另一方面,如果您想为网站的不同区域创建自定义布局,那么方法 2对您来说将是更好的选择。它使用拖放构建器,允许您为网站上的任何页面或部分创建漂亮的自定义设计。
您需要做的第一件事是安装并激活多主题插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
您还应该确保您要使用的主题已安装在 WordPress 中。您一次只能激活一个主题,但您可以安装任意数量的主题。要了解更多信息,请参阅我们关于如何安装 WordPress 主题的指南。
此插件中有大量不同的选项,因此我们将引导您了解 3 个最常见的用例。但是,您可以为网站上的几乎任何页面或部分使用单独的主题。
1.为您的主页使用不同的主题
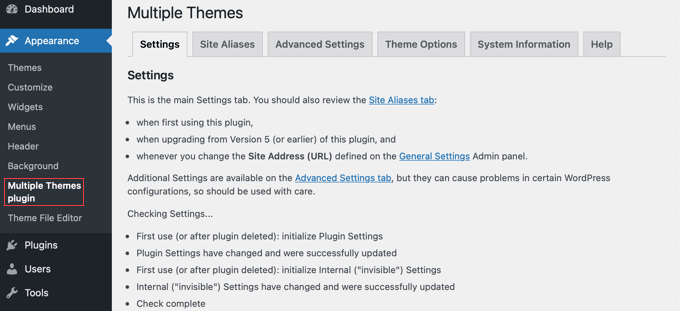
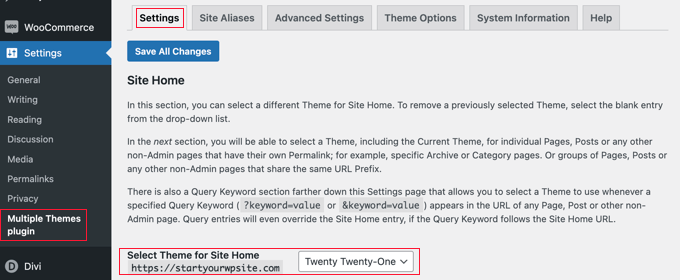
激活后,您应该前往外观»多个主题插件来配置插件。
确保您位于“设置”选项卡上。

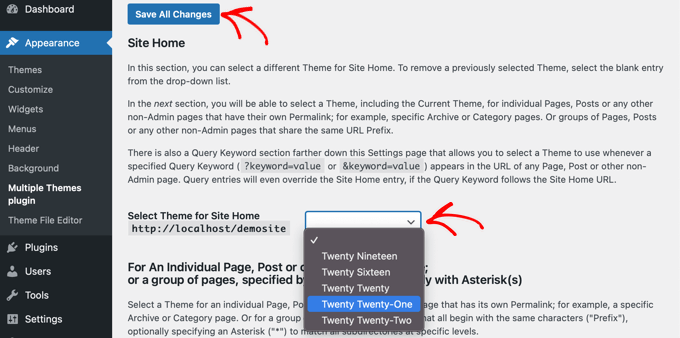
您需要向下滚动到“站点主页”部分,然后从下拉菜单中选择一个主题。
之后,您应该单击“保存所有更改”按钮来存储您的设置。

那很简单!您的主页现在使用不同的主题。
2. 为您的博客使用不同的主题
也许您对您的主题在博客文章中的外观感到满意,但对您的其他重要页面不满意。您可以将一个主题用于帖子,将另一个主题用于页面。
无论您的博客是在首页还是为博客文章创建了单独的页面,此方法都可以使用。首先,确保您希望用于博客的主题处于活动状态。
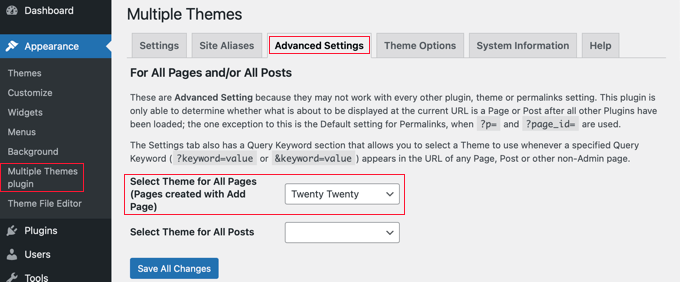
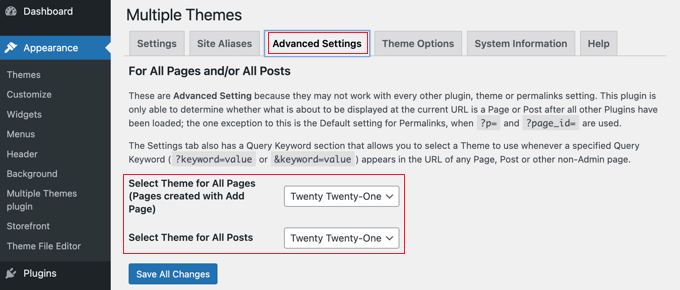
接下来,我们将使用与上面相同的插件。前往设置»多个主题插件。在那里,您应该单击“高级设置”选项卡。

您需要向下滚动到“为所有页面选择主题”部分。在那里,您可以选择查看您网站上的页面时将使用的不同主题。
完成后请确保单击“保存所有更改”按钮。
3. 为您的 WooCommerce 商店使用不同的主题
当您选择为 WooCommerce 优化的主题时,您的 WooCommerce 商店将发挥最佳效果。您的商店和网站都将使用默认的 Storefront 主题或其他领先的 WooCommerce 主题。
但是,如果您希望您的网站或博客使用与您的商店不同的主题怎么办?这是您需要使用多个主题的另一种情况。
我们将使您的 WooCommerce 主题保持活动状态,然后为您的主页、页面和帖子使用不同的主题。
像以前的方法一样,您应该转到Settings » Multiple Themes plugin。
首先,您需要更改网站主页的主题,就像我们上面所做的那样。当您在“设置”标签上时,只需向下滚动并更改您网站主页的主题。

接下来,您需要单击“高级设置”选项卡并向下滚动到“为所有页面选择主题”部分。
在这里,您需要从下拉菜单中更改页面和帖子的主题。

你几乎已经完成。但是,如果您为博客文章创建了一个单独的页面,您还需要完成一个步骤。
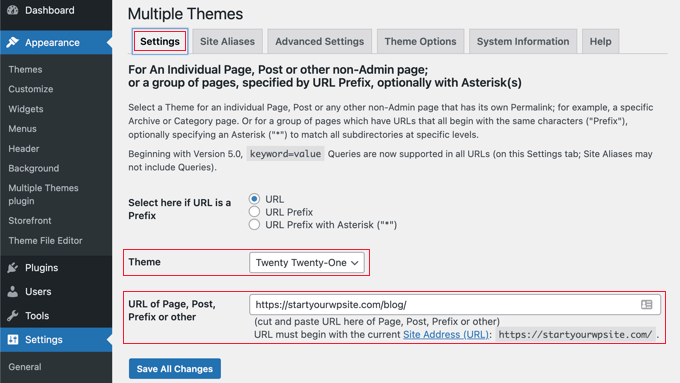
您需要单击返回“设置”选项卡并向下滚动到以“单个页面”开头的部分。

接下来,您应该从下拉菜单中选择相同的主题,然后在“页面、帖子、前缀或其他的 URL”字段中输入博客页面的 URL。
您可以通过导航到您网站上的博客页面来发现正确的 URL。它可能看起来像https://example.com/blog/.
单击“保存所有更改”按钮后,您就完成了。您的网站和 WooCommerce 商店将使用不同的主题。
如何自定义第二个主题的外观
按照上述步骤,您选择了要在网站的某些部分使用的第二个主题。但是,如果您想自定义第二个主题的外观怎么办?
应用第二个主题并没有改变活动主题。这意味着如果要配置备用主题,则必须临时激活它。
例如,假设您为您的网站使用Astra 主题,但为您的博客选择了二十二十个主题。
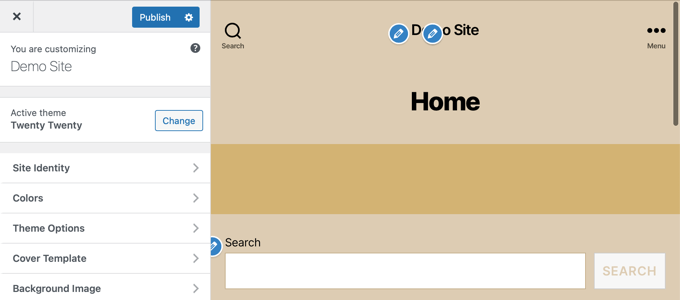
要配置二十二十的主题选项,只需转到外观»主题并激活二十二十主题。现在您可以使用Appearance » Customize随意更改主题。

您可以在我们的终极指南中了解更多关于如何使用 WordPress 主题定制器的信息。
对主题设置感到满意后,保存更改,然后返回外观»主题并重新激活二十一二十一主题。
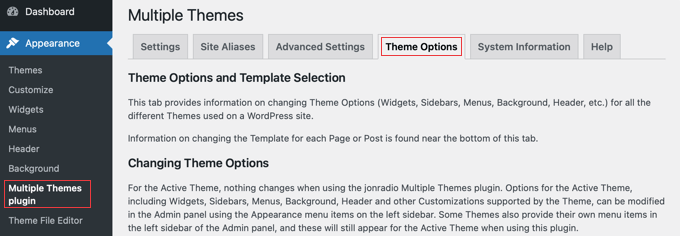
有关更高级的主题选项,请查看插件设置页面上的主题选项选项卡。

此方法的缺点是它会在您自定义选项时临时更改所有页面上的活动主题。为避免这种情况,您可能只想使用下面的方法 2。
多主题插件能够进行更复杂的操作。例如,您可以为匹配通配符或查询的页面使用不同的主题。有关更多信息,请参阅插件的支持页面。
方法 2:在页面构建器中使用多个模板
创建看起来完全不同的页面的另一种方法是使用拖放页面构建器插件。这些使您无需使用任何代码即可自定义站点上每个页面的外观和布局。
这可能是一个更具成本效益的选择,因为您可以以单个插件的价格创建任意数量的自定义主题,而不是支付多个高级主题。
在速度和易用性方面,SeedProd是市场上最好的 WordPress 页面构建器。它提供了 150 多个漂亮的预制模板,可以单独应用于不同的页面。
虽然有免费版本的 SeedProd,但对于本教程,我们将使用高级插件,因为它具有更多功能并允许您创建多个自定义主题。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
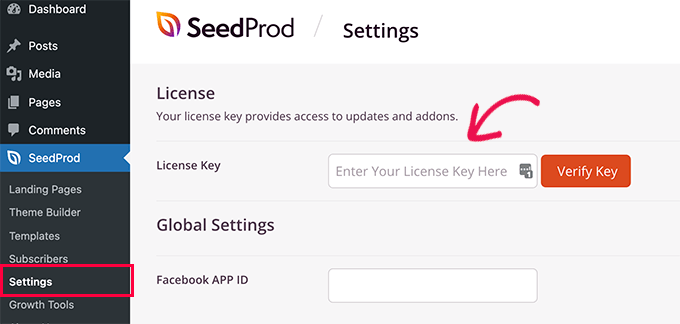
激活后,系统会要求您输入许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

现在我们将向您展示如何使用 SeedProd 为站点的不同部分设置不同布局的 2 个选项。
1.为一个特定页面创建自定义布局
SeedProd 可用作页面构建器插件,因此您可以创建具有完全自定义布局的页面。
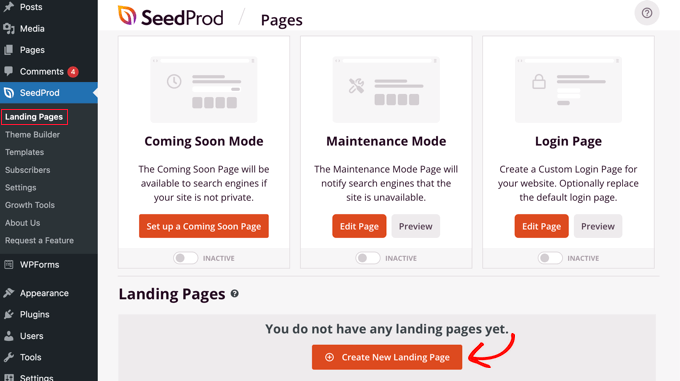
为此,您应该前往SeedProd » 登陆页面,然后单击“创建新登陆页面”按钮。

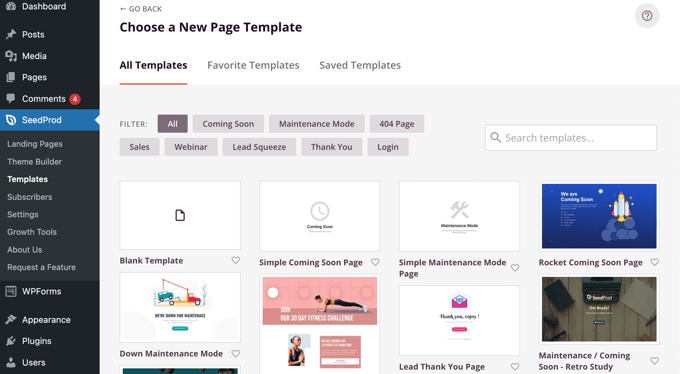
现在您可以为这个特定页面选择一个主题。SeedProd 附带了几十个漂亮的页面模板,如果你喜欢,你可以为每个页面选择不同的模板。
您需要单击要用作页面起点的模板。如果您想从空白页开始,只需选择“空白模板”。

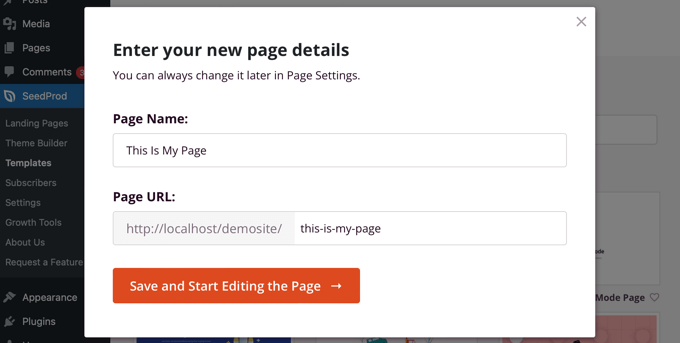
系统会要求您提供页面的标题和 URL。
之后,您应该单击标有“保存并开始编辑页面”的按钮以继续。

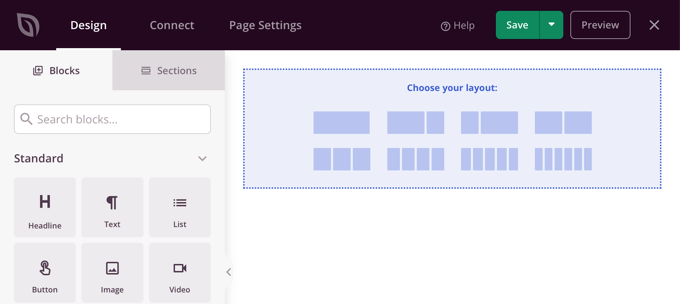
这将加载 SeedProd 页面构建器界面。这个简单的拖放构建器将在右侧显示页面的实时预览,在左侧显示工具栏。
如果您选择了空白模板,那么您首先需要为您的页面选择一个布局。您可以选择没有侧边栏的布局,在右侧或左侧有侧边栏,或使用多列。
在不同的页面上,您可以选择完全不同的布局。

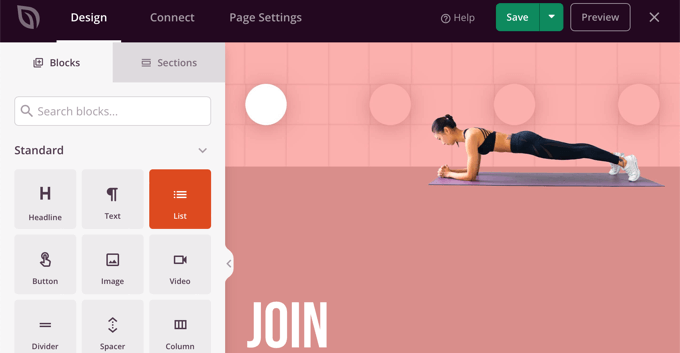
如果您选择另一个模板作为起点,那么您的页面将已经包含一些内容。
您可以通过单击每个块来编辑和自定义该内容。您还可以使用拖放将新块添加到页面。

您可以在我们的关于如何使用 WordPress 创建登录页面的指南中了解有关如何自定义页面和添加新块的更多信息。
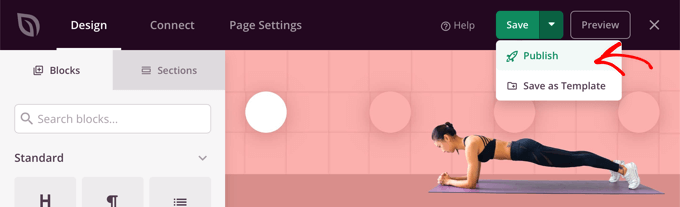
完成页面创建后,只需单击“保存”旁边的下拉菜单,然后单击“发布”以存储页面并在您的网站上公开。

创建下一页时,您可以使用完全不同的模板和布局。
2.为您的网站创建具有不同布局的自定义主题
SeedProd 也可以用作完全自定义的主题构建器。
使用 SeedProd,您可以为网站的每个部分创建自定义设计。这意味着您可以为您的博客与网站的其他部分选择完全不同的布局,或者为您的电子商务商店与您的主页选择完全不同的布局。
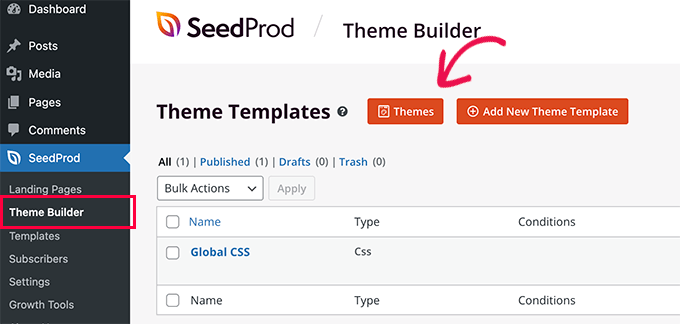
要开始,请转到SeedProd » Theme Builder,然后单击 Themes 按钮。

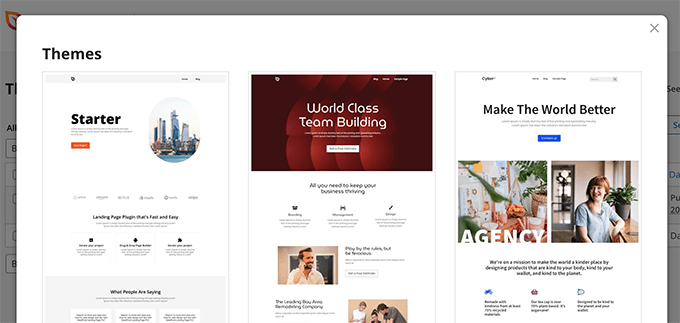
从这里,您可以选择一个主题布局来开始。
它们是完全可定制的,因此您可以将它们用作起点。

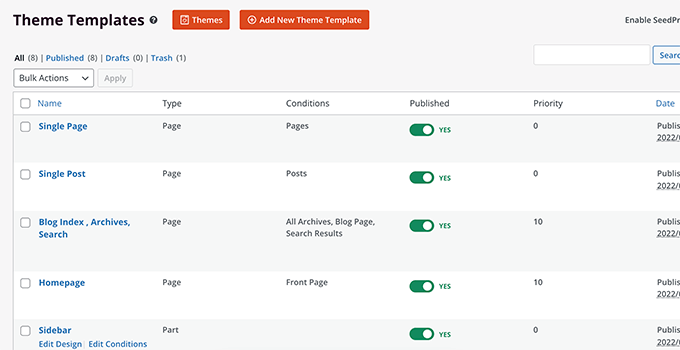
当您选择主题时,SeedProd 将为您网站的不同区域生成所有必要的模板。
每个模板都是完全可定制的。实际上,您可以使每个部分看起来像一个完全不同的主题。

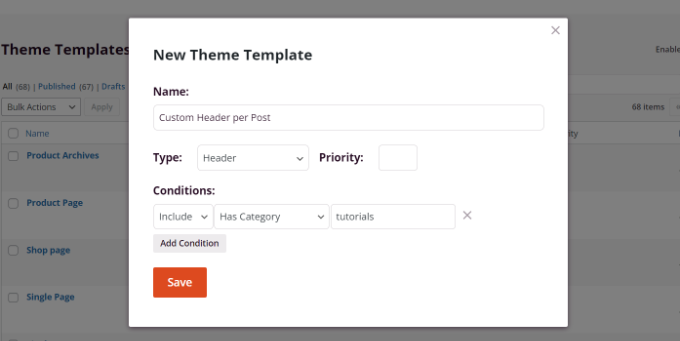
您还可以添加自己的模板,这些模板可以有条件地用于您网站的不同区域。
例如,您可以创建一个仅在您的博客文章中使用的侧边栏。或者,您可以仅为您的产品页面创建自定义页面布局。

有关使用 SeedProd 的更多详细信息,您可以查看我们关于如何在 WordPress 中创建自定义主题的指南。
我们希望本教程能帮助您了解如何在 WordPress 中为页面使用多个主题。您可能还想了解如何创建电子邮件通讯,或查看我们的必须拥有的插件列表来发展您的网站。