评论允许用户与您网站上的内容互动。这就是为什么我们认为设置评论布局和评论表单的样式很重要,因此它既易于使用又美观。最近,一位用户问我们如何将 jQuery 工具提示添加到 WordPress 评论表单中。我们认为其他人也可能会发现这很有用。在本教程中,我们将向您展示如何在 WordPress 评论表单中添加 jQuery 工具提示。

为什么要添加 jQuery 工具提示?
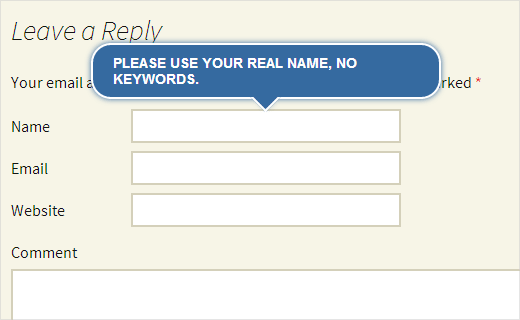
当用户将鼠标移到某个项目上时,会出现工具提示,通常为他们提供有关该特定项目的描述。在本教程中,我们将添加 jQuery 工具提示来显示提示,例如,请在评论表单字段中使用您的真实姓名。
通过添加 jQuery 工具提示,您可以增强用户体验,并且看起来会更好。
如何添加 jQuery 工具提示
首先,您需要在桌面上创建一个文件夹并将其命名为wpb-comment-tooltips. 在此文件夹中,您需要创建以下三个文件:
wpb-comment-tooltips.php
wpb-tooltip.css
wpb-tooltip.js
使用像记事本这样的纯文本编辑器来创建这些文件。创建文件后,您需要wpb-comment-tooltip.php在文本编辑器中打开。将此代码复制并粘贴到文件中:
‘ . ( $req ? ‘*‘ : ” ) . ‘
‘; $fields[‘url’] = ‘
‘ . ‘
‘; $fields[‘author’] = ‘
‘; return $fields;}add_filter(‘comment_form_default_fields’,’alter_comment_form_fields’);?>
在上面的代码中,我们首先创建了一个插件头,给这个插件一个名称和描述。之后,我们加载我们的 JavaScript 和 CSS 文件(请参阅我们的指南,了解如何在 WordPress 中添加 JavaScript 和样式)。
我们还确保仅在显示评论表单时才加载这些文件。之后我们修改了默认的评论表单并在输入字段中添加了标题属性。这个标题属性包含我们希望在工具提示中显示的消息。例如,在作者字段中,我们使用了:
title=”Please use your real name, no keywords.”
现在您已经创建了插件文件,是时候添加一点 jQuery 了。打开wpb-tooltip.js文件并在其中添加以下代码:
(function($) {$( “#commentform” ).tooltip({ position: { my: “center bottom-10”, at: “center top”, using: function( position, feedback ) { $( this ).css( position ); $( “
在这段代码中,#commentform是 jQuery 将显示工具提示的选择器,.tooltip也是我们定义工具提示位置的内容部分。
wpb-tooltip.css现在最后一步是在文件中添加一点 CSS 。只需复制并粘贴此代码:
.ui-tooltip, .arrow:after { background: #356aa0; border: 2px solid white; } .ui-tooltip { padding: 10px 20px; color: white; border-radius: 20px; font: bold 14px “Helvetica Neue”, Sans-Serif; text-transform: uppercase; box-shadow: 0 0 7px #356aa0; max-width:350px; } .arrow { width: 70px; height: 16px; overflow: hidden; position: absolute; left: 50%; margin-left: -35px; bottom: -16px; } .arrow.top { top: -16px; bottom: auto; } .arrow.left { left: 20%; } .arrow:after { content: “”; position: absolute; left: 20px; top: -20px; width: 25px; height: 25px; box-shadow: 6px 5px 9px -9px #356aa0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); tranform: rotate(45deg); } .arrow.top:after { bottom: -20px; top: auto; }
随意修改此 CSS 文件以满足您的需要。
就这样。现在您已经成功创建了一个插件,可以在您的 WordPress 评论表单中添加 jQuery 工具提示。您需要做的就是使用像 Filezilla 这样的FTPwpb-comment-tooltips客户端将文件夹从桌面上传到/wp-content/plugins/Web 服务器上的目录。上传插件后,转到WordPress 管理区域的插件页面并激活插件。
我们希望本教程能帮助您了解如何在 WordPress 评论表单中添加 jQuery 工具提示。我们鼓励您修改此代码并尝试将工具提示添加到其他地方。例如,查看我们如何向我们的网站添加工具提示推荐。对于反馈和问题,请在下面发表评论。