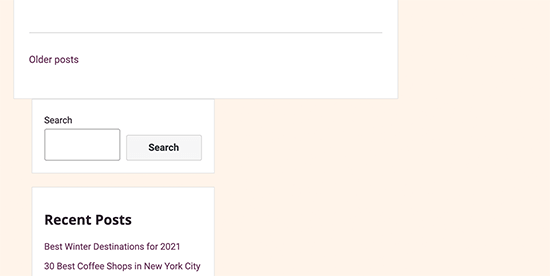
您是否正在尝试修复 WordPress 中内容错误下方的侧边栏?
使用两列内容布局和侧边栏的 WordPress 模板会出现此问题。由于代码的细微变化,侧边栏开始出现在内容下方而不是旁边。
在本文中,我们将向您展示如何轻松修复 WordPress 中内容错误下方的侧边栏。

是什么导致WordPress中内容问题下方的侧边栏?
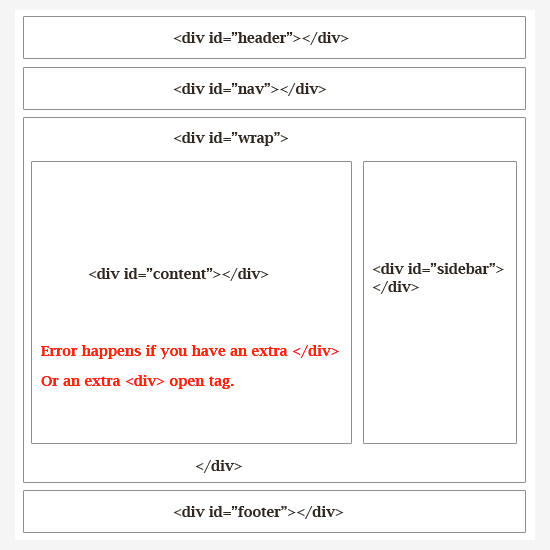
侧边栏出现在内容下方的最常见原因是 HTML 或 CSS 错误破坏了布局。
HTML 中的每个都

同样,不需要的结束
标签也可能会影响布局并导致侧边栏向下移动。
除了 HTML,CSS 还会影响您网站上每个元素的整体设计。它用于定义布局中元素的宽度、对齐方式和浮动。
简单来说,如果你的内容区域的宽度超过了可用空间,那么它会强制侧边栏向下移动。

话虽如此,让我们看一下如何轻松解决和修复WordPress中内容错误下方的侧边栏。
修复WordPress中内容错误下方的侧边栏
首先,您需要找出导致 WordPress 内容问题下方侧边栏的特定代码。
1.撤消最近对您的 WordPress 主题所做的更改
通常,问题是由 WordPress 主题文件的更改引起的。
如果您最近对 WordPress 主题或子主题进行了任何更改,那么检查这些更改将是解决问题的快速方法。
如果您无法确定要还原哪些更改,请继续阅读,我们将向您展示其他解决问题的方法。
2.排除WordPress插件
您的 WordPress 网站的外观和风格由您使用的主题控制。但是,有时 WordPress 插件也可能会将自己的 HTML 和 CSS 添加到您的网站。
例如,在页面或灯箱弹出窗口上添加联系表单会加载额外的 CSS 和 HTML。
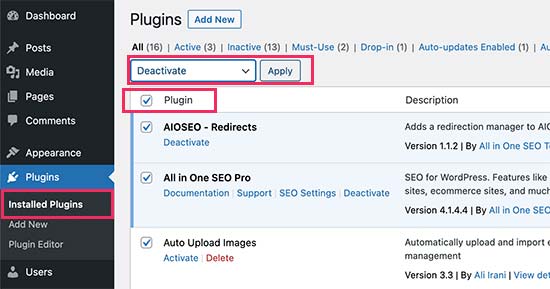
为确保问题不是由 WordPress 插件引起的,您可以暂时停用您网站上的所有 WordPress 插件。

如果问题消失,则这意味着插件导致了问题。只需一个一个地激活所有 WordPress 插件,在每个插件之后检查您的网站,找出是哪个插件导致了问题。
之后,您可以联系插件支持以找到解决方案并报告问题。
3.找到破坏布局的HTML
正如我们之前提到的,损坏的
现在,如果问题是在您网站的特定区域引起的,那么您可以检查负责显示该代码的模板。
例如,如果这个问题只发生在单个帖子上,那么您可能需要检查 single.php 模板。要找出要查看的模板,请查看我们完整的WordPress 模板层次结构备忘单。
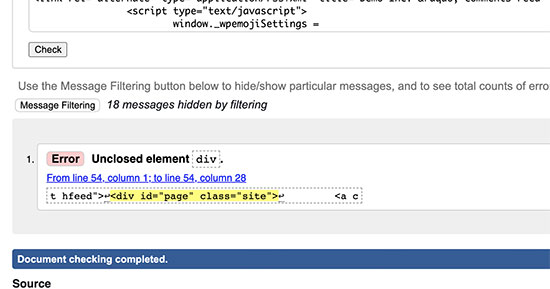
快速找到未关闭的 div 元素的最简单方法是使用W3C Validator 工具。

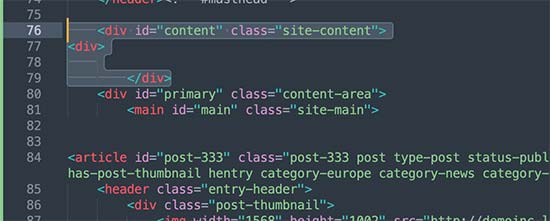
您还可以使用检查工具或代码编辑器应用程序,通过突出显示元素的开始和结束标记来帮助您调试代码。

查看代码时,您需要确保任何
标签。
同样,您还想查找没有相应打开
标记。
如果您发现损坏的 HTML,则修复它将修复出现在内容问题下方的侧边栏。
4.找到将侧边栏移到内容下方的CSS
CSS 控制着网站设计中最重要的方面。您的 WordPress 主题使用 CSS 来定义内容的宽度和网格布局内的侧边栏区域。
该值以可用查看区域的百分比表示。在移动设备上,您的主题会自动下推内容下方的侧边栏。
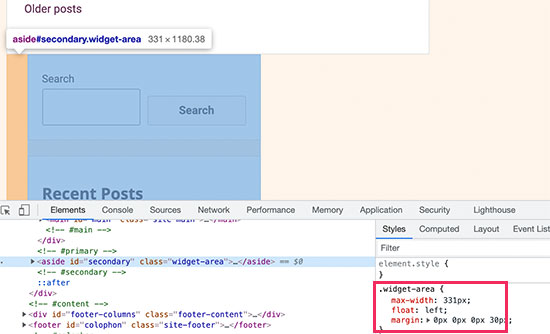
要找出导致问题的 CSS,您可以使用检查工具。只需将您的内容移动到包装字段、内容部分和侧边栏区域即可显示它们的宽度和高度。

例如,如果你的内容区域是 70% 宽,侧边栏区域是 33%,那么它会自动向下移动。当您需要计算这些值时,您可能还需要考虑每个部分使用的填充和边距值使用的空间。
5.清除WordPress缓存

如果您仍然看到内容区域下方的侧边栏,那么您可能需要清除 WordPress 缓存。
当您进行未立即出现的更改时,通常是由于缓存问题。
缓存插件通常会向您显示同一页面的旧版本。清除 WordPress 缓存和浏览器缓存将帮助您查看应用于您网站的更改。
我们希望本文能帮助您了解如何修复 WordPress 中内容错误下方的侧边栏。您可能还想为我们的常见 WordPress 错误以及如何修复它们的终极手册添加书签。