您想更改 WordPress 中的默认文本选择颜色吗?
您可以通过注意小细节来使您的 WordPress 网站脱颖而出,例如让文本选择颜色与您网站的配色方案相匹配。
在本文中,我们将向您展示如何更改 WordPress 主题中的默认文本选择颜色。

为什么要更改默认文本选择颜色?
颜色是您品牌形象的重要组成部分,因此您应该花时间选择完美的配色方案。它将提高您网站的吸引力,让您的访问者停留更长时间,从而提高您的销售额和转化率。
一个经常被遗忘的细节是赋予选定文本的突出显示颜色。默认颜色在每个网站上都不会很好看。
您的 WordPress 主题可能会为您提供更改此颜色的选项,但大多数都不会。如果您没有,那么您可以使用插件或代码片段更改主题的文本选择颜色。
只需要一种方法,大多数用户会发现使用插件最简单。您可以使用下面的链接跳转到您喜欢的方法。
方法 1:使用插件更改文本选择颜色
方法 2:使用代码更改文本选择颜色
方法 1:使用插件更改文本选择颜色
Custom Highlight Color是一个 WordPress 插件,允许您选择自定义文本选择颜色。这是最简单的方法,但结果在所有 Web 浏览器上可能看起来并不完全相同。
您需要做的第一件事是安装并激活自定义高光颜色插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
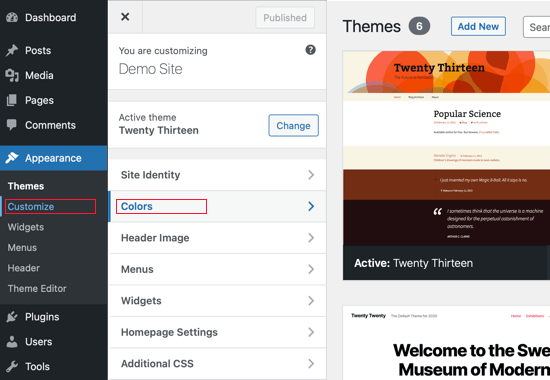
安装后,您应该导航到WordPress 仪表板上的外观 » 自定义。然后您需要从菜单中选择颜色。

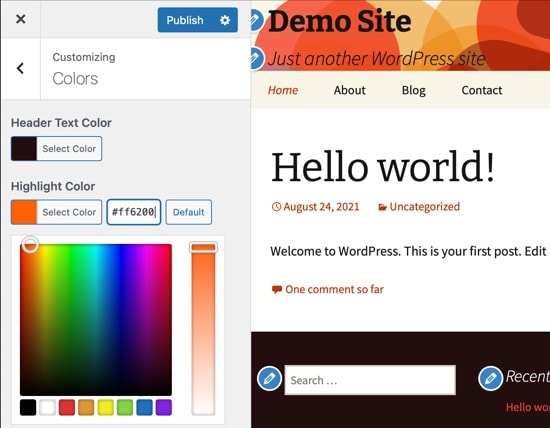
您需要单击突出显示颜色以输入所需的颜色十六进制代码或使用颜色选择器。然后只需单击“发布”按钮即可激活新的突出显示颜色。

方法 2:使用代码更改文本选择颜色
第二种方法使用CSS代码片段。这对初学者来说可能很棘手,而且犯错可能会破坏您的WordPress 网站。
如果您不熟悉使用代码片段,那么您可能想查看我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。在本教程中,我们将使用Theme Customizer。
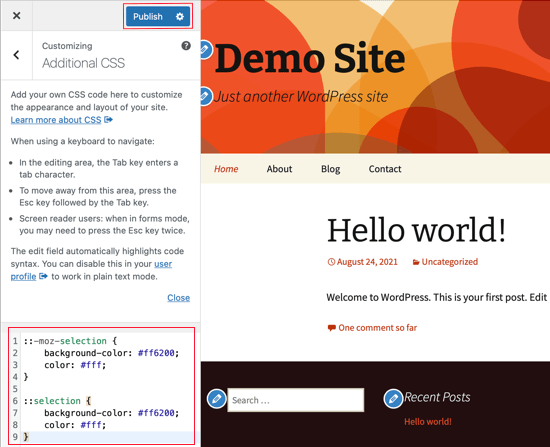
您需要做的第一件事是导航到WordPress 仪表板中的外观»自定义。到达那里后,您需要单击列表底部的 Additional CSS。
接下来,您只需复制并粘贴以下样式。
::-moz-selection { background-color: #ff6200; color: #fff;} ::selection { background-color: #ff6200; color: #fff;}
请注意,我们添加了两种样式。::moz-selection CSS 选择器适用于 Firefox 浏览器,而 ::selection CSS 选择器适用于其他流行的浏览器,例如 Chrome、Safari、IE9+ 和 Opera。

不要忘记更改背景颜色以匹配主题的配色方案。完成后,单击屏幕顶部的发布按钮。
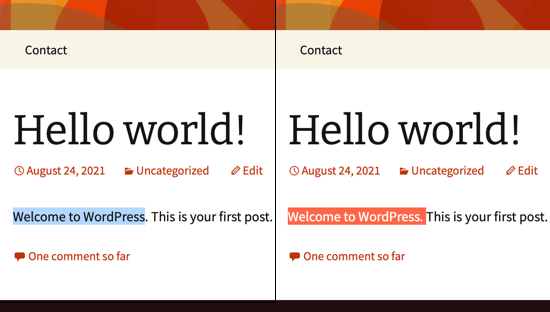
您现在可以导航到您的网站以查看实际变化。以下是我们测试网站的前后截图。

我们希望本教程能帮助您了解如何更改 WordPress 中的默认文本选择颜色。
您可能还想查看我们如何选择最佳网页设计软件的指南,并查看我们的最佳 WordPress 拖放页面构建器插件列表。
如果您喜欢本指南,请考虑订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。