Skip to content
您想在 WordPress 中显示带有上一个和下一个帖子链接的缩略图吗?
在每篇文章的底部,WordPress 会显示上一篇和下一篇文章的链接,以便于导航。向这些链接添加缩略图将使它们对您的读者更具吸引力。
在本文中,我们将向您展示如何在 WordPress 中使用带有上一篇和下一篇文章链接的缩略图。

为什么显示带有上一个和下一个帖子链接的缩略图?
您的WordPress 博客提供了一些有用的功能,可帮助您的访问者找到新内容并浏览您的网站。
这些功能包括导航菜单、搜索栏和发布存档小部件。
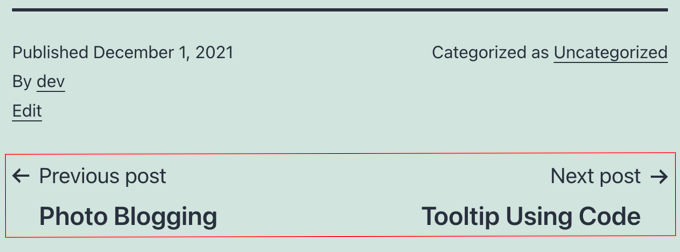
另一个有用的导航功能位于 WordPress 中每篇博客文章的底部。在那里,您将找到指向您网站上上一篇和下一篇博客文章的链接。

这些链接建立了用户参与度,因为当您的访问者读完一篇博客文章时,他们会寻找其他要阅读的内容。但是,如果您添加缩略图,链接将看起来更具交互性。
话虽如此,让我们看看如何在 WordPress 中为上一个和下一个帖子链接添加缩略图。
在 WordPress 中使用带有上一个和下一个帖子链接的缩略图
要将缩略图添加到您的上一个和下一个帖子链接,您必须将代码添加到您的 WordPress 主题文件。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
将代码添加到主题的 functions.php 文件中
第一步是将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或通过使用代码片段插件。
function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?>
保存更改后,可以从您希望在其中显示带有缩略图的上一个和下一个帖子链接的模板调用此函数。
将代码添加到主题的 single.php 模板
接下来,您需要打开主题的single.php文件。此文件已包含添加上一个和下一个帖子链接的代码,但没有缩略图。您首先需要删除该代码。
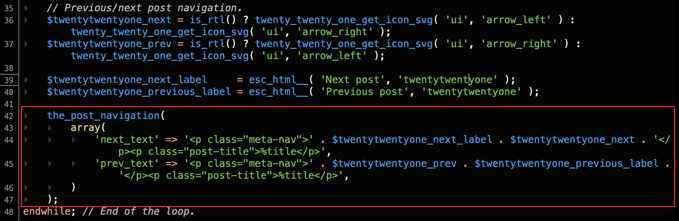
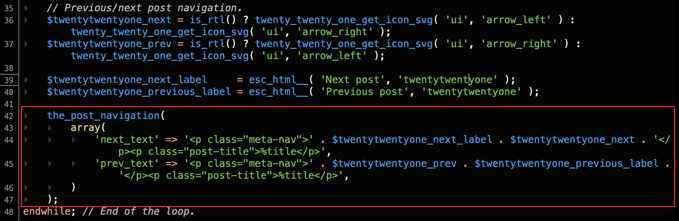
例如,这是 Twenty TwentyOne 主题的 single.php 文件的屏幕截图。查找标记为的部分// Previous/next post navigation.

现在您需要删除该部分中从开始the_post_navigation直到循环结束的代码。之后,您应该将以下代码粘贴到其位置:
wpb_posts_nav();
确保完成后保存文件。
将 CSS 代码添加到主题的样式表
要设置上一个和下一个链接的样式,您需要将自定义 CSS 添加到主题的样式表中。您可以在我们的指南中了解更多关于如何轻松地将自定义 CSS 添加到您的 WordPress 网站的信息。
将此代码添加到主题的 styles.css 文件或使用WordPress 主题定制器:
.wpb-posts-nav { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 50px; align-items: center; max-width: 1200px; margin: 100px auto;} .wpb-posts-nav a { display: grid; grid-gap: 20px; align-items: center;} .wpb-posts-nav h4,.wpb-posts-nav strong { margin: 0;} .wpb-posts-nav a svg { display: inline-block; margin: 0; vertical-align: middle;} .wpb-posts-nav > div:nth-child(1) a { grid-template-columns: 100px 1fr; text-align: left;} .wpb-posts-nav > div:nth-child(2) a { grid-template-columns: 1fr 100px; text-align: right;} .wpb-posts-nav__thumbnail { display: block; margin: 0;} .wpb-posts-nav__thumbnail img { border-radius: 10px;}
不要忘记保存您的更改。
使用缩略图预览上一个和下一个链接
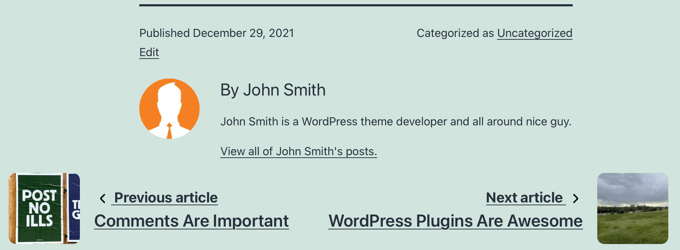
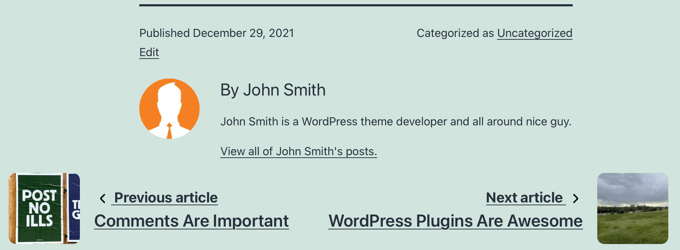
现在,当您在网站上查看帖子时,您会看到帖子底部的上一个和下一个链接现在具有缩略图。

如果其中一个链接的帖子还没有特色图片,那么您将看不到缩略图。要了解如何在帖子中添加缩略图,请参阅我们的指南,了解如何在 WordPress 中添加特色图片或帖子缩略图。
替代方案:显示带有缩略图的热门帖子
在阅读文章后吸引读者的另一种方法是在每篇文章之后显示热门文章列表。这将使您的读者有机会看到您最好的内容,而不仅仅是发表的上一篇和下一篇文章。
您的热门帖子包含您最成功的内容。将它们展示给您的访问者将建立信任,提高社会认同度,并确保您的访问者在您的网站上停留更长时间。
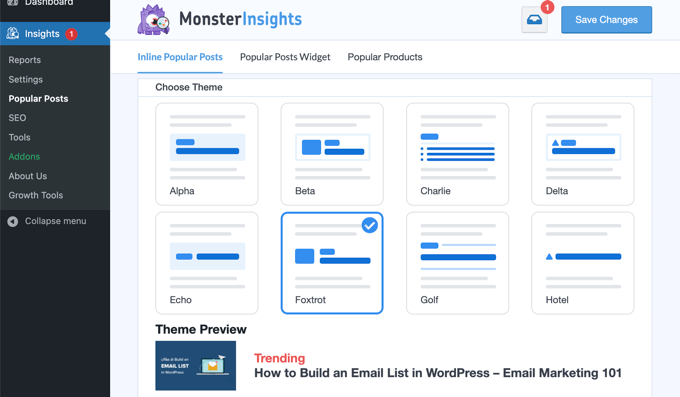
当您查看我们指南中关于如何在 WordPress 中按视图显示帖子的第一种方法时,您将了解使用MonsterInsights插件添加热门帖子是多么容易。
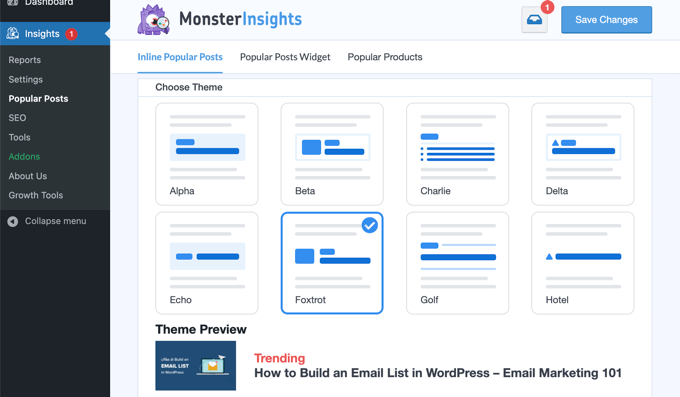
MonsterInsights 的热门帖子小部件提供了广泛的有吸引力的主题以及许多自定义选项。

您可能还想查看我们的指南,了解如何在 WordPress 中添加自定义发布后小部件,您可以在其中了解如何在每篇博文的末尾添加各种类型的内容。
我们希望本教程能帮助您了解如何在 WordPress 中使用带有上一篇和下一篇文章链接的缩略图。您可能还想了解如何加快 WordPress 的性能,或查看我们的WordPress 最佳社交媒体插件列表。
Post Views: 32