每天都有大量针对 WordPress 的新主题出现,但似乎没有一个主题使用此功能。WordPress 开发人员应添加带有支持信息的自定义仪表板小部件。在本文中,我们将向您展示如何在 WordPress 中自定义仪表板小部件。
只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);} function custom_dashboard_help() {echo ‘
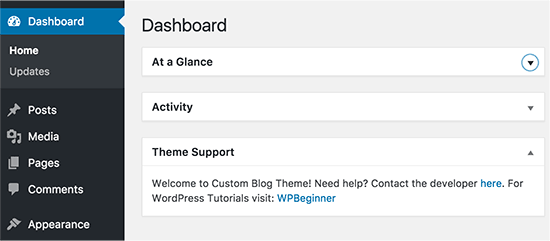
Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner
‘;}
请记住更改电子邮件并添加其他有用信息。
在为客户创建自定义主题时,此代码非常有用。
结果:

我们希望本文能帮助您了解如何在 WordPress 中添加自定义仪表板小部件。您可能还想查看我们的指南,了解如何从 WordPress 管理区域中删除不必要的项目。