您想在 WordPress 中显示分类图像或类别图标吗?
默认情况下,WordPress 不提供上传分类图像或类别图标的选项。它只是在存档页面上显示一个类别或分类名称。
在本文中,我们将向您展示如何在 WordPress 中轻松添加分类图像或类别图标。我们还将向您展示如何在存档页面上显示分类图像。

为什么要在 WordPress 中添加分类图像?
默认情况下,您的WordPress 网站没有为您的分类法(如类别和标签(或任何其他自定义分类法))添加图像的选项。
它只是在任何地方使用分类名称,包括类别档案或分类档案页面。

这看起来有点简单和无聊。
如果您的分类页面获得大量搜索流量,那么您可能希望让它们看起来更具吸引力。
使页面更有趣的最简单方法是添加图像。您可以添加分类图像或类别图标,以使这些页面更加用户友好和吸引人。
一个很好的例子是像 NerdWallet 这样的网站,它在标题中使用类别图标:

您还可以使用它在您的主页上创建漂亮的导航部分,例如 Bankrate:

话虽如此,让我们看看如何在 WordPress 中轻松添加分类图像。
在 WordPress 中轻松添加分类图像
您需要做的第一件事是安装并激活类别图像插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
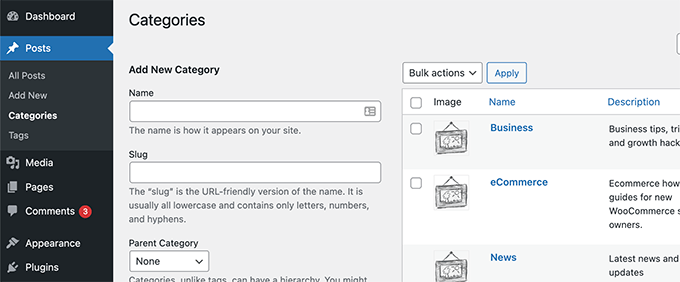
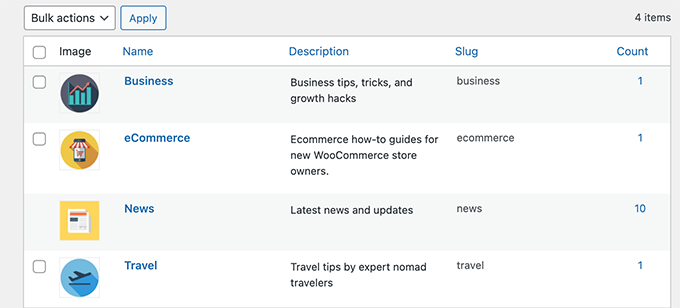
激活后,您只需转到帖子»类别页面。您会注意到该插件将显示您现有类别的占位符图像。

要选择您自己的类别图标,您需要单击类别下方的编辑链接。
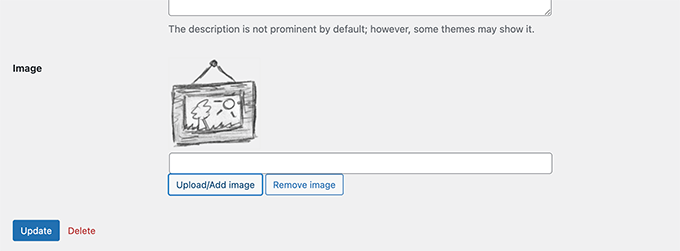
在编辑类别页面上,向下滚动到底部,您会找到一个表单来上传您自己的分类图像。

只需单击“上传/添加新图像”按钮即可上传您要用于该特定类别的图像。
不要忘记单击“添加类别”或“更新”按钮来保存您的更改。
接下来,您可以重复该过程以上传其他类别图像的图像。您还可以为您的标签和任何其他分类法上传图像。

现在的问题是,添加图像后,如果您访问类别页面,那么您将看不到您的类别图像。
要显示它,您需要编辑您的 WordPress 主题或 子主题。如果这是您第一次编辑 WordPress 文件,那么您可能希望查看我们的指南, 了解如何在 WordPress 中复制和粘贴代码。
首先,您需要使用 FTP 客户端或WordPress 托管文件管理器连接到您的 WordPress 站点。
连接后,您将需要找到负责显示分类档案的模板。这可能是archives.php、category.php、tag.php 或taxonomy.php 文件。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 主题中查找要编辑的文件。
找到文件后,您需要将其下载到计算机并在 记事本或 TextEdit 等文本编辑器中打开。
现在将以下代码粘贴到您要显示分类图像的位置。通常,您希望在分类标题或 the_archive_title() 标签之前添加它。
现在,它可能看起来仍然有点尴尬,但不要担心。您可以使用一些自定义 CSS来设置样式。
这是我们用于分类图像的自定义 CSS。
img.taxonomy-img { float: left; max-height: 100px; max-width: 100px; display: inline-block;}
根据您的主题,您可能还需要设置分类标题和描述等周围元素的样式。
我们简单地将分类归档标题和描述包装在一个
.taxonomy-title-description { display: inline-block; padding: 18px;}
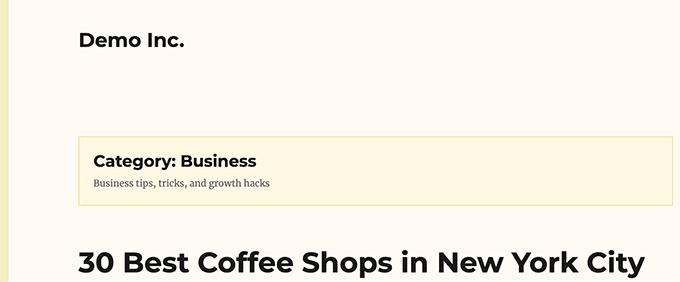
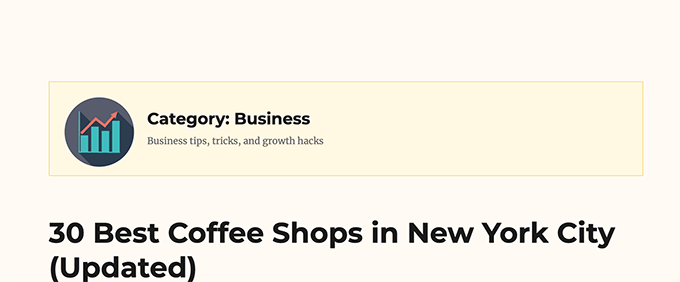
这是它在我们的测试网站上的样子。

从显示分类图像中排除分类
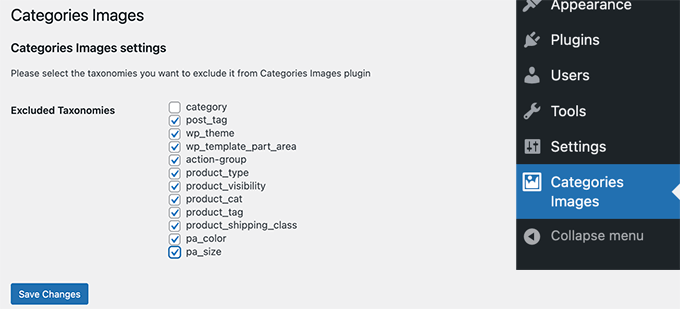
现在,一些用户可能只想将分类图像用于特定分类。
例如,如果您使用 WooCommerce 经营在线商店,那么您可能希望排除产品类别。
只需返回 WordPress 管理区域中的类别图像页面并检查您要排除的分类。

不要忘记单击“保存更改”按钮来存储您的设置。
我们希望本文能帮助您了解如何在 WordPress 中轻松添加分类图像。您可能还想查看这些有用的 WordPress 类别黑客和插件,或者查看我们关于从搜索引擎获得更多流量的提示。