您想学习如何在 WordPress 中延迟加载图像吗?
延迟加载允许您的网站仅在用户向下滚动到特定图像时加载图像,从而减少网站加载时间并提高网站性能。
大多数流行的图像密集型网站都使用延迟加载来提高网站速度和性能。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松地延迟加载图像。

为什么在 WordPress 中延迟加载图像?
延迟加载您的 WordPress 图片可以加速您的网站并提供更好的用户体验。
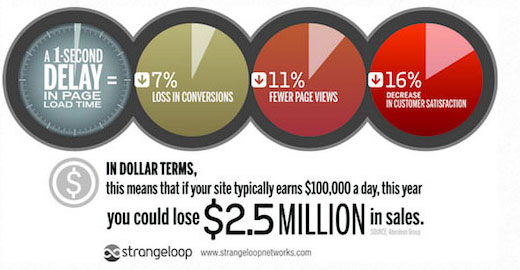
没有人喜欢速度慢的网站。事实上,一项性能研究发现,页面加载时间延迟一秒会导致转化次数减少 7%,页面浏览量减少 11%,客户满意度降低 16%。

像谷歌这样的搜索引擎也不喜欢加载缓慢的网站。这就是为什么更快的网站在搜索结果中排名更高的原因。
与其他 Web 元素相比,图像在您的网站上加载的时间最长。如果您在文章中添加大量图片,则每张图片都会增加页面加载时间。
处理这种情况的一种方法是使用CDN 服务,例如BunnyCDN。CDN 将允许用户从离他们最近的 Web 服务器下载图像并降低网站加载速度。
但是,您的图像仍将被加载并影响整个页面加载时间。为了克服这个问题,您可以通过在您的网站上实施延迟加载来延迟图像加载。
图片的延迟加载是如何工作的?
延迟加载不是一次加载所有图像,而是仅下载用户屏幕上可见的图像。它用占位符图像或空白空间替换所有其他图像。
当用户向下滚动时,您的网站会加载在浏览器的查看区域中可见的图像。
延迟加载对您的WordPress 博客非常有益。
它减少了初始网页加载时间,因此用户会更快地看到您的网站
它仅通过提供可查看的图像来节省带宽,并且可以节省托管成本
WordPress 5.5的发布添加了延迟加载作为默认功能。
但是,如果您想自定义图像延迟加载和背景图像延迟加载的方式,则需要使用 WordPress 插件。
注意:虽然延迟加载有助于提高网站加载速度,但在上传到 WordPress 之前,您应该始终优化网络图像以获得最佳性能。
有关更多详细信息,请参阅我们的指南,了解如何在不损失质量的情况下针对 Web 性能优化图像。
我们将分享两个不同的WordPress 插件,它们可以帮助您轻松设置 WordPress 图像的延迟加载。您可以使用下面的快速链接直接跳转到您要使用的方法。
使用 WP Rocket 延迟加载 WordPress 图像
使用 Optimole 延迟加载 WordPress 图像
方法 1. 使用 WP Rocket 在 WordPress 中延迟加载图像
我们建议使用WP Rocket插件在 WordPress 中延迟加载图像。它是市场上最好的 WordPress 缓存插件,可让您轻松开启图像延迟加载。
除此之外,它还是一个非常强大的插件,可以帮助您优化网站速度,而无需了解复杂的技术术语。
开箱即用,他们所有默认推荐的缓存设置将大大加快您的WordPress 网站。
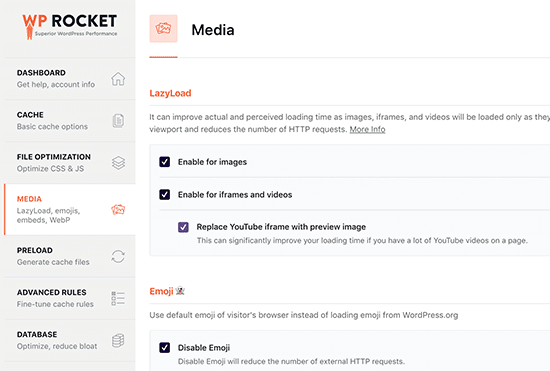
要启用图像延迟加载,您所要做的就是选中几个框。您甚至可以为视频启用延迟加载,这将进一步提高您的网站速度。

有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中正确安装和设置 WP Rocket。
注意:如果您使用Siteground作为WordPress 托管服务提供商,那么您可以使用具有类似延迟加载功能的免费SiteGround Optimizer插件。
方法 2. 使用 Optimole 在 WordPress 中延迟加载图像
此方法使用免费的Optimole插件。它是最好的 WordPress 图像压缩插件之一,可让您轻松启用图像延迟加载。
如果您每月有超过 5,000 名访问者,那么您将需要高级版。
首先,您需要安装并激活插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
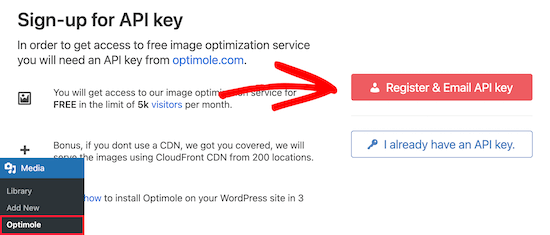
激活后,转到媒体 » Optimole,然后您需要注册一个 API 密钥。

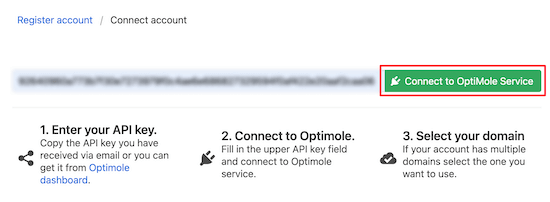
只需单击“注册和电子邮件 API 密钥”,它就会通过电子邮件发送给您。
然后,输入您的 API 密钥并单击“连接到 Optimole 服务”。

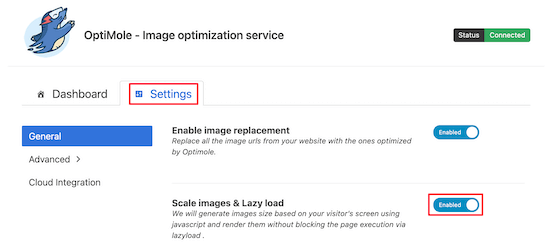
之后,单击“设置”选项卡。
在这里,您可以确保启用了“缩放图像和延迟加载”设置。这将根据访问者的屏幕尺寸生成图像并提高加载速度。

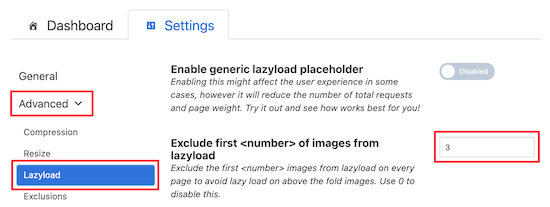
接下来,单击“高级”菜单选项并选择“延迟加载”。
在此屏幕上,有一些不同的设置可让您自定义图像延迟加载的方式。
首先,您可以调整“从延迟加载中排除第一张图片”设置。这将阻止您帖子或页面顶部的图像延迟加载,因此首屏上方的图像将始终出现。

如果您希望每个图像都延迟加载,可以将其设置为 0。
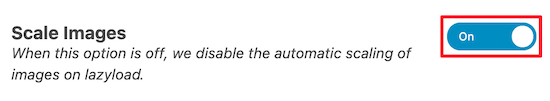
接下来,您可以启用“缩放图像”滑块。

这会将图像缩放到访问者的屏幕大小,并使您的页面加载速度更快。
之后,您可以打开“为背景图像启用延迟加载”设置。

这将延迟加载您的背景图片,这可能是您网站上一些最大的图片。
您可以启用的另一个设置是延迟加载嵌入式视频和 iframe。如果您有很多嵌入的视频内容,那么您需要打开此设置。

这将加载一个占位符图像来代替视频。单击它时,将加载完整的视频。
您可以继续自定义这些设置,并查看最适合您的网站和图像的设置。
在退出插件设置之前,请确保单击“保存更改”按钮。
我们希望本文能帮助您了解如何在 WordPress 中延迟加载图像。您可能还想查看我们的图像 SEO 初学者指南,以优化搜索引擎的图像,以及我们为小型企业挑选的最佳电子邮件营销服务专家。