您想在您的 WordPress 博客或网站中显示公告吗?
在您的网站上添加公告是引导用户注意力和促进转化的有效方式。它们可用于传达重要信息、将用户重定向到热门内容、推广特别优惠等。
在本文中,我们将向您展示如何在 WordPress 中轻松显示公告。

为什么要在 WordPress 中添加公告?
许多流行的网站将特殊公告显示为顶部或底部的浮动条。这些公告栏非常有效,这就是您在越来越多的网站上看到它们的原因。
由于它们的位置,公告在任何网站上都会立即引起注意。通常,它是页面顶部或底部的全宽条。

您可以使用它来提供特别折扣、运行时间敏感的营销活动、要求用户参与调查、阅读新的博客文章等。
您还可以在公告栏中添加视觉效果、倒计时和电子邮件表单。
说了这么多,让我们来看看如何在WordPress中轻松添加公告。
方法 1:使用 OptinMonster 在 WordPress 中显示公告
对于这种方法,我们将使用OptinMonster。它是市场上最受欢迎的潜在客户生成和转换优化软件。
OptinMonster 帮助您将网站访问者转化为订阅者和付费客户。它带有许多活动类型,包括可以显示在网站顶部或底部的公告栏。
最重要的是,它带有强大的显示规则,可让您向不同的用户显示不同的内容。您还可以选择在何处以及何时显示您的公告。
披露: OptinMonster 是我们的优质产品之一。WPBeginner 用户可以通过安装我们的OptinMonster 插件并通过该插件注册一个免费帐户来试用免费版本。
免费版在OptinMonster主网站上不可见。

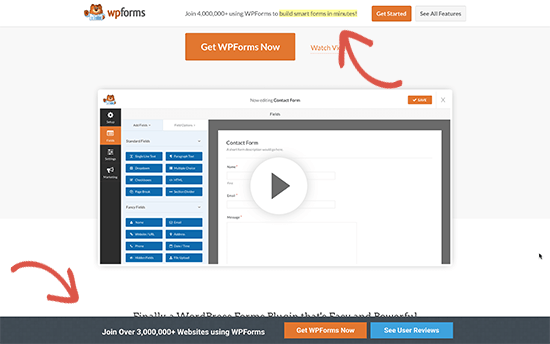
首先,您需要安装并激活OptinMonster 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件充当您的 WordPress 网站和您的 OptinMonster 帐户之间的连接器。
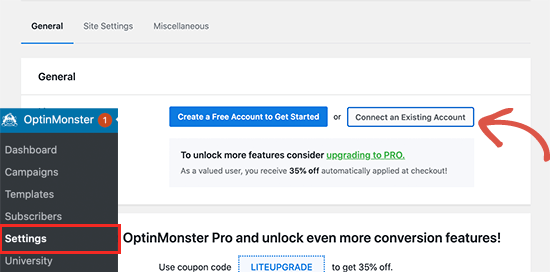
激活后,您需要访问OptinMonster » 设置页面并单击“连接现有帐户”或创建新帐户按钮。

这将弹出一个弹出窗口,您可以在其中登录并将您的WordPress 网站连接到您的 OptinMonster 帐户。
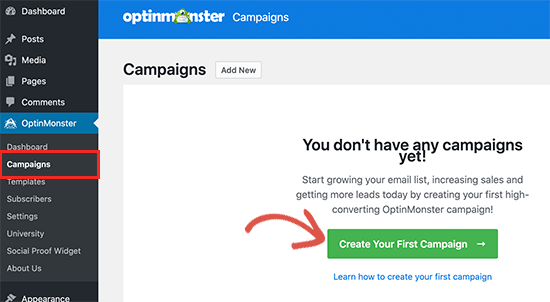
现在您的 WordPress 网站已连接,您已准备好创建您的第一个地理定位广告系列。转到OptinMonster » 广告系列页面,然后单击“添加新”按钮。

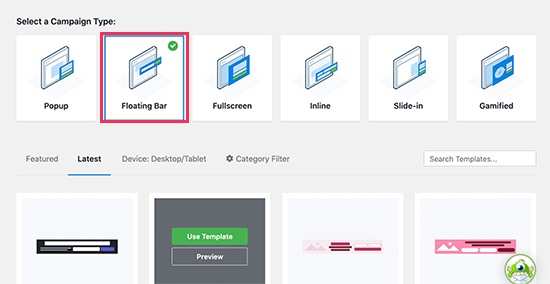
首先,您需要选择您的广告系列类型。OptinMonster 支持灯箱弹出窗口、浮动栏、内联选项、全屏、滑入和游戏化活动。
在本教程中,我们将选择一个浮动栏广告系列,它允许您在网站的顶部或底部显示一个浮动栏。

在此之下,您可以通过单击来选择一个广告系列模板。
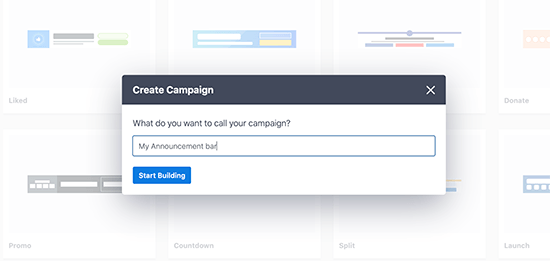
接下来,您需要输入广告系列的名称。您可以在此处输入任何名称,然后单击“开始构建”按钮。

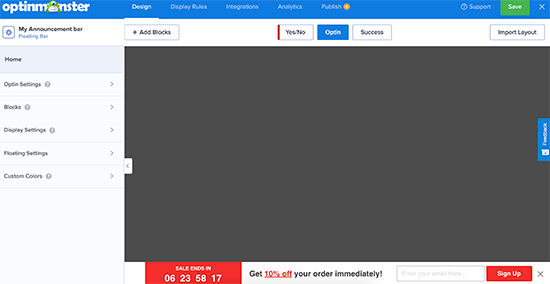
这将启动 OptinMonster 的活动构建器界面,并在右侧面板中实时预览您的活动。

您只需指向并单击预览中的任何项目即可对其进行编辑、移动或删除。您还可以通过单击顶部的“添加块”按钮添加新元素。
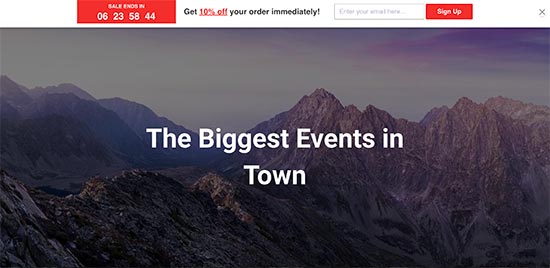
在此示例中,我们使用带有倒数计时器的公告栏来宣传特价商品,以创建 FOMO 效果。
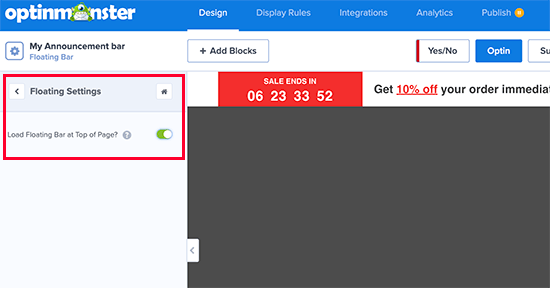
如果您想在顶部显示通知栏,只需单击左侧栏中的浮动设置,然后选中切换按钮将其移动到顶部。

完成活动设计和内容后,切换到“发布”选项卡并将活动状态更改为“发布”。

之后,单击“保存”按钮以存储您的设置并关闭广告系列构建器。
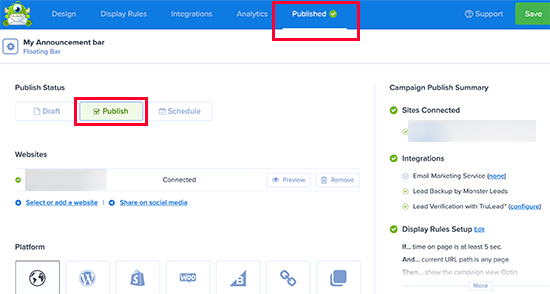
OptinMonster 现在将带您进入输出设置页面。从这里,您可以选择要展示广告系列的位置。

之后,将可见性状态更改为已发布,然后单击“保存”按钮以使您的广告系列生效。
您现在可以访问您的网站以查看正在运行的公告栏。

方法 2:使用 Notibar 在 WordPress 中显示公告
OptinMonster 是一款功能强大的工具,具有大量选项,例如电子邮件表单集成、计时器、无限颜色和设计以及强大的目标控制。
但是,如果您只想快速显示公告而不使用高级功能,则可以使用此方法。
首先,您需要安装并激活Notibar插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
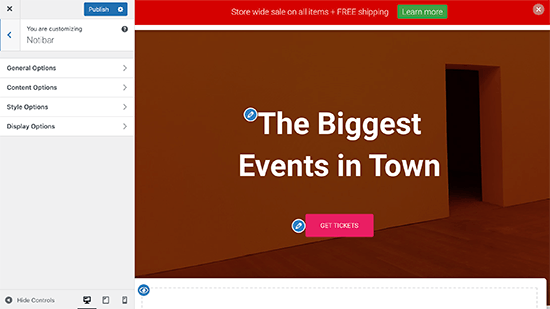
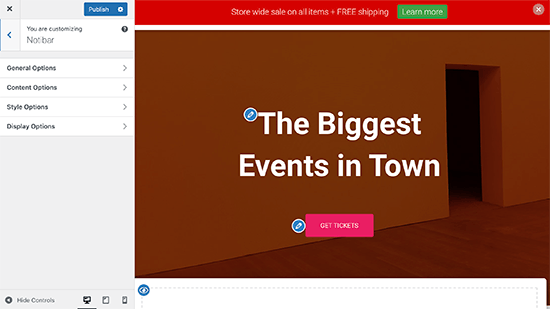
激活后,您需要访问设置 » Notibar页面来配置插件设置,这些设置将在主题定制器中启动并提供实时预览。

您可以先切换到“常规选项”选项卡,然后为通知栏选择位置、宽度和按钮类型。

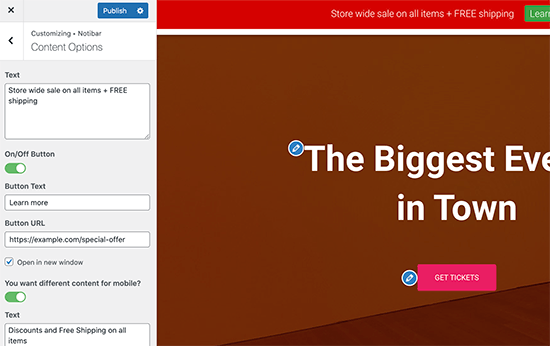
接下来,返回并切换到“内容选项”选项卡。从这里您可以输入您想要为您的公告显示的内容。

该插件允许您为移动设备添加不同的内容。
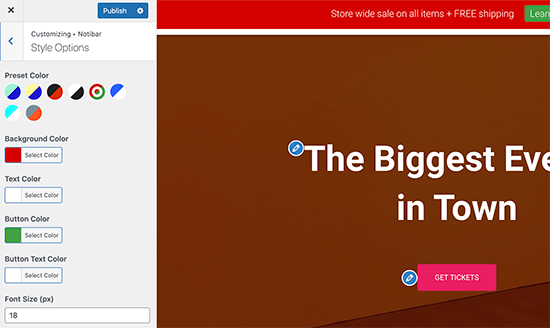
之后,您可以返回并切换到“样式选项”。从这里您可以为公告栏选择颜色和字体大小。

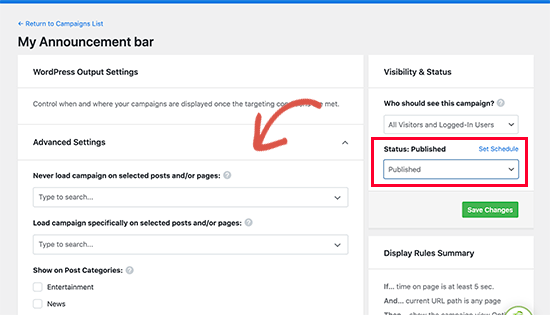
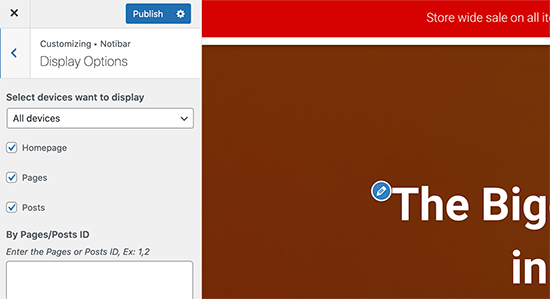
最后,切换到“显示选项”选项卡并选择要显示/隐藏公告栏内容的位置。

该插件允许您为设备、主页、页面或帖子隐藏它,或者在您不想显示通知栏的地方输入特定的帖子/页面 ID。
完成后,只需单击顶部的“发布”按钮即可保存更改并使公告栏生效。
您现在可以访问您的WordPress 博客以查看您的公告。

我们希望本文能帮助您了解如何轻松地在您的 WordPress 博客中显示公告。您可能还想查看我们的WordPress 转换跟踪指南,以了解用户如何与您的公告进行交互,以及我们对最佳 WordPress 登录页面插件的比较以提高您的转换。