您想将交互式 360 度图像添加到您的 WordPress 网站吗?
交互式 360 度图像可用于创建虚拟游览或允许用户与多个角度的产品图像进行交互。
在本文中,我们将向您展示如何在 WordPress 中轻松添加交互式 360 度图像。

为什么在 WordPress 中使用交互式 360 度图像?
在您的WordPress 网站上使用 360 度图像的原因有很多。
您可以使用 360 度照片在您的在线商店中从各个角度展示产品。
或者,也许您有一个房地产网站,并且您想使用交互式 360 度图像提供虚拟游览。
提示:需要创建 360 度图像?有很多智能手机应用程序可以让你做到这一点。
问题是默认情况下 WordPress 不显示 360 度图像。但是,您仍然可以使用插件添加它们。
话虽如此,让我们看看如何轻松地将 360 度交互式图像添加到您的网站。
使用适用于 WordPress 的 Algori 360 图像插件
向 WordPress 添加 360 度旋转图像的最简单方法是使用Algori 360 Image插件。这是一个支持 VR(虚拟现实)的免费插件。
Algori 360 向块编辑器添加了一个新块。您只需将 3D 图像上传到此块。
注意:您不能将此插件与经典编辑器一起使用。此外,您每页只能添加一个 360 度图像。
首先,您需要安装并激活Algori 360插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,只需编辑任何现有的帖子或页面或创建一个新的。
在帖子编辑屏幕上,单击 (+) 添加新块按钮,然后添加 360° 图像块。

现在,是时候将您的 360 度图像上传到块设置中了。
只需将您的图像拖到块中或单击“上传”按钮即可在您的计算机上找到它。您还可以选择媒体库中已有的图像。

上传和处理您的图片可能需要几分钟时间。这样做时,您会看到一个旋转的加载圈。只需等待图像出现在WordPress 块编辑器中。

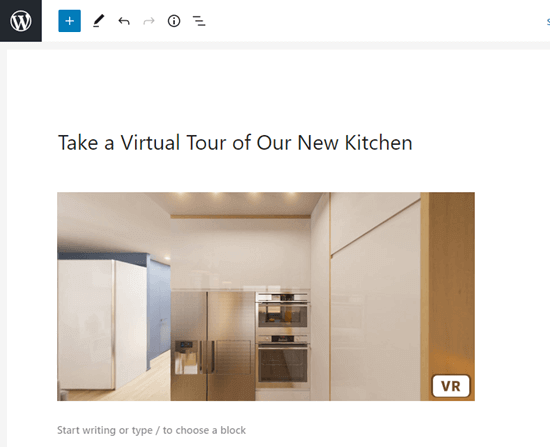
之后,您可以继续发布您的帖子,以在您的网站上实时查看 360° 图像。如果您还没有准备好发布帖子,您可以改为预览它。

您可以拖动图像来旋转它。这是它在我们的演示网站上的外观。

如果您有 VR 耳机,那么您甚至可以单击 VR 按钮以在虚拟现实中查看图像。
可供尝试的替代交互式 360 度图像插件
如果您想要更多功能或与 Algori 360 Image 有点不同的东西,那么您也可以尝试以下其他 WordPress 插件之一:
WP VR – WordPress 的 360 度全景和虚拟旅游创建者– 该插件专为虚拟旅游而设计。它适用于几个流行的拖放页面构建器以及古腾堡编辑器。您也可以将它与经典编辑器一起使用。
SR 产品 360° 视图– 使用此插件,您可以为您的 WooCommerce 商店产品添加 360° 旋转。请注意,您需要先安装并激活 WooCommerce,然后才能使用此插件。
我们希望本文能帮助您了解如何在 WordPress 中添加交互式 360 度图像。您可能还想阅读我们关于如何免费获得虚拟商务电话号码的文章,以及我们所有网站的必备 WordPress 插件列表。