您想添加自定义 CSS 来改变您网站的外观吗?
添加自定义 CSS 可帮助您更改网站的布局和外观,这是通过默认选项无法实现的。对于大多数初学者来说,使用 FTP 太混乱了,但是还有其他方法可以添加自定义 CSS。
在本文中,我们将向您展示如何轻松地将自定义 CSS 添加到您的 WordPress 网站,而无需编辑任何主题文件。

为什么要在 WordPress 中添加自定义 CSS?
CSS 是 Cascading Style Sheets 的缩写,是一种可以帮助您设置WordPress 网站样式的语言。CSS 和 HTML 结合在一起,因为 CSS 用于为不同的 HTML 元素设置样式,例如颜色、大小、布局和显示。
添加自定义 CSS 有助于自定义网站的设计和外观,这是通过默认选项无法实现的。它为您提供了更多控制权,您可以通过几行代码轻松更改您的WordPress 主题。
例如,假设您想更改每个帖子的背景颜色,而不是在整个网站中使用相同的颜色。通过添加自定义 CSS 代码,您可以个性化特定帖子或页面的背景。
同样,您可以使用额外的 CSS更改电子商务商店中产品类别的样式和外观。
也就是说,让我们看一下可以将自定义 CSS 添加到 WordPress 网站的不同方法。您可以点击下面的链接跳转到您感兴趣的任何部分:
使用主题定制器添加自定义 CSS
使用插件添加自定义 CSS
使用完整站点编辑器 (FSE) 添加其他 CSS
方法 1:使用 Theme Customizer 添加自定义 CSS
从 WordPress 4.7 开始,用户现在可以直接从 WordPress 管理区域添加自定义 CSS。这非常简单,您将能够立即通过实时预览看到您的更改。
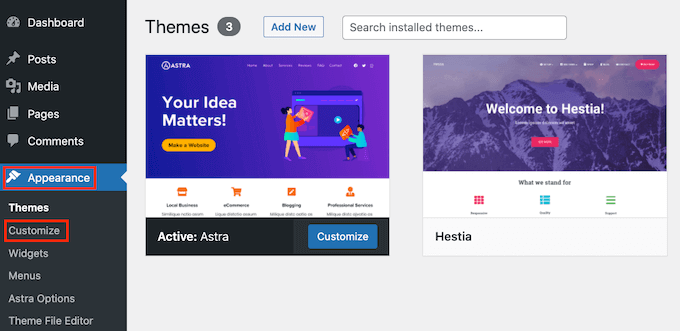
首先,您需要从 WordPress 仪表板转到外观 » 自定义页面。

这将启动 WordPress 主题定制器界面。
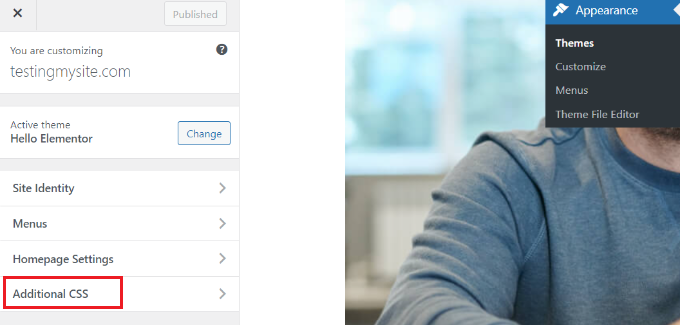
您将在左侧窗格中看到带有大量选项的站点的实时预览。单击左侧面板中的“其他 CSS”选项卡。

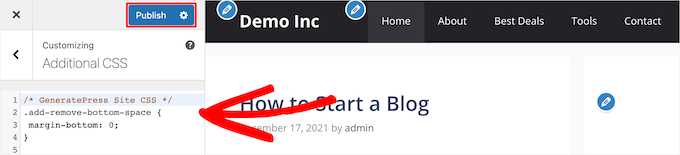
该选项卡将滑动以向您显示一个简单的框,您可以在其中添加自定义 CSS。添加有效的 CSS 规则后,您将能够在网站的实时预览窗格中看到它已应用。

您可以继续添加自定义 CSS 代码,直到您对它在您网站上的外观感到满意为止。
完成后不要忘记点击顶部的“发布”按钮。
注意:您使用主题定制器添加的任何自定义 CSS 仅适用于该特定主题。如果您想将其与其他主题一起使用,则需要使用相同的方法将其复制并粘贴到您的新主题中。
方法 2:使用插件添加自定义 CSS
第一种方法只允许您为当前活动的主题保存自定义 CSS。如果您更改主题,则可能需要将自定义 CSS 复制并粘贴到新主题中。
如果您希望无论您使用哪个WordPress 主题都应用您的自定义 CSS,那么此方法适合您。
您需要做的第一件事是安装并激活Simple Custom CSS插件。如果您需要帮助,请参阅我们的关于如何安装 WordPress 插件的指南。
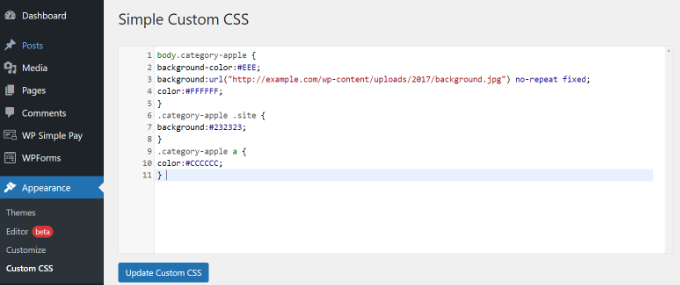
激活后,只需转到外观»自定义 CSS并写下或粘贴您的自定义 CSS。

不要忘记按“更新自定义 CSS”按钮来保存您的更改。
您现在可以查看您的 WordPress 网站以查看自定义 CSS 的实际效果。
方法 3:使用完整站点编辑器 (FSE) 添加其他 CSS
在 WordPress 中添加自定义 CSS 的另一种方法是使用完整站点编辑器 (FSE)。使用 FSE,您可以使用 WordPress 块编辑器编辑整个网站的布局和设计,就像在编辑博客文章或页面时一样。
请注意,完整的站点编辑器仅适用于选定的主题。有关更多详细信息,您可以查看我们关于最佳 WordPress 全站点编辑主题的文章。
使用插件添加 CSS 会更容易一些。也就是说,如果您不想使用插件,那么我们将向您展示如何访问定制器,即使它在您的管理菜单中不再可用。
您需要做的就是登录您的 WordPress 管理员。
然后,只需将下面的 URL 复制并粘贴到您的浏览器中,并将“example.com”替换为您自己网站的域名即可。
https://example.com/wp-admin/customize.php
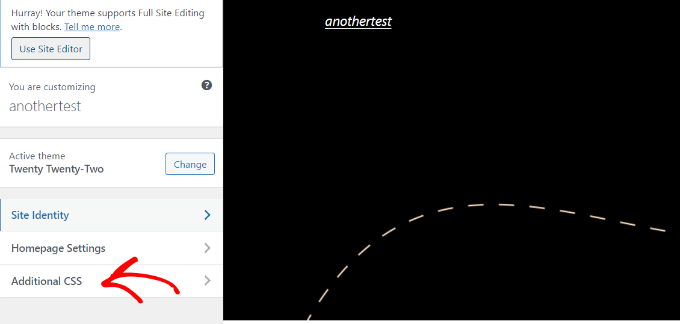
这将带您进入主题定制器的有限版本。在左侧的菜单中,您应该会在底部看到添加自定义 CSS 的选项。
只需单击“其他 CSS”选项卡。

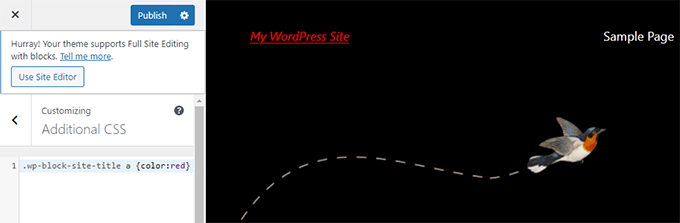
现在继续在 Additional CSS 区域下输入您的 CSS 代码。
添加代码后,只需单击“发布”按钮。

使用自定义 CSS 插件与在主题中添加 CSS
建议初学者使用上述所有方法。高级用户还可以将自定义 CSS 直接添加到他们的主题中。
但是,不建议将自定义 CSS 片段添加到您的父主题中。如果您在未保存自定义更改的情况下不小心更新了主题,您的 CSS 更改将会丢失。
最好的方法是改用子主题。但是,许多初学者不想创建子主题。除了添加自定义 CSS 之外,初学者通常真的不知道他们将如何使用该子主题。
使用自定义 CSS 插件可以让您独立于主题存储自定义 CSS。这样,您可以轻松切换主题,并且您的自定义 CSS 仍然存在。
将自定义 CSS 添加到 WordPress 网站的另一种好方法是使用CSS Hero插件。这个出色的插件允许您编辑 WordPress 网站上的几乎所有 CSS 样式,而无需编写任何代码。

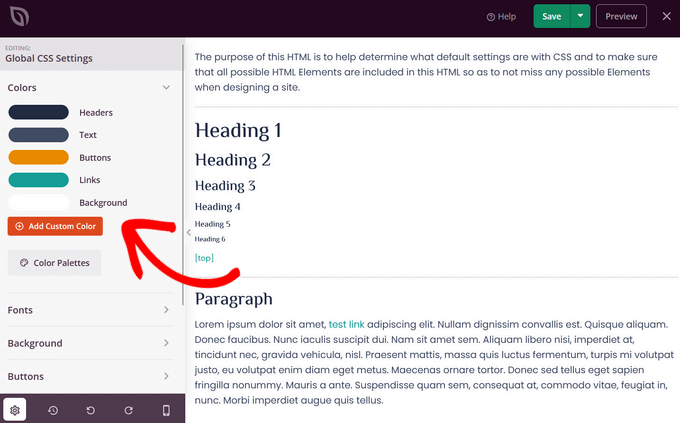
您还可以使用SeedProd插件添加自定义 CSS。SeedProd 是一个拖放式网站构建器,可让您为WordPress 网站创建自定义 WordPress 主题和登录页面。您可以轻松编辑全局 CSS 设置,无需代码。

我们希望本文有助于将自定义 CSS 添加到您的 WordPress 网站。您可能还想了解我们如何选择最佳网页设计软件和最佳 WordPress 拖放页面构建器插件的指南。