您想在 WordPress 帖子或页面中添加号召性用语按钮吗?
按钮是提高转化率的好方法。它们非常引人注目,这使得它们非常擅长将用户的注意力重定向到所需的交互上。
例如,您可以使用号召性用语按钮将用户导航到交易页面,例如定价页面、产品页面、服务页面以及您网站上的其他页面。
您还可以使用号召性用语按钮来宣传特别优惠、新产品或指向合作伙伴网站的附属链接。
在本文中,我们将向您展示如何在 WordPress 中轻松添加漂亮的号召性用语按钮,而无需编写任何代码。

注意:本文用于在 WordPress 中添加自定义号召性用语按钮。如果您想添加社交分享按钮,请参阅我们的指南,了解如何在 WordPress 中添加社交分享按钮。
在 WordPress 帖子和页面中添加按钮(逐步)
WordPress 使添加带有内置“按钮”块的按钮变得非常容易。
这是WordPress 5.0中引入的一项新功能,以及新的Gutenberg WordPress 块编辑器。
在本文中,我们将向您展示在 WordPress 博客文章和页面中添加号召性用语按钮的三种不同方法。您可以选择最适合您需求的解决方案。
随意使用下面的目录轻松浏览本文。
目录:
使用默认编辑器在 WordPress 帖子/页面中添加按钮
在经典编辑器中创建 WordPress 按钮
在 WordPress 中添加点击通话按钮
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用默认编辑器在 WordPress 帖子/页面中添加按钮
这种方法更简单,推荐给大多数用户。它使用新的 WordPress 编辑器中的内置按钮块。如果您仍在使用较旧的经典编辑器,则可以跳到下一部分。
首先,您需要创建新帖子或编辑要添加按钮的现有帖子。
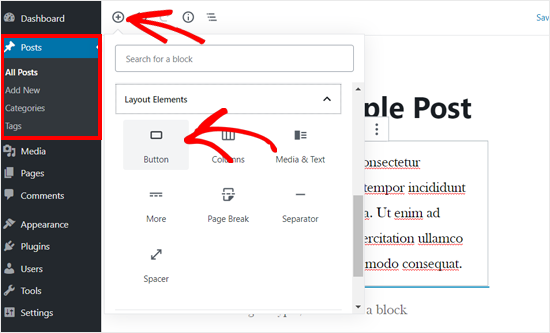
在您的帖子编辑屏幕上,单击“+”图标添加一个新块,然后选择布局元素部分下的按钮块。

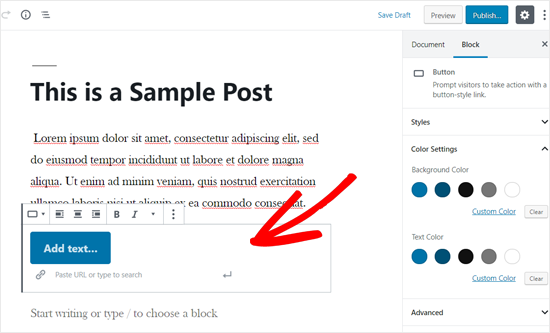
接下来,您应该能够看到添加到内容编辑器的按钮块

只需单击“添加文本…”区域并输入您的按钮文本。
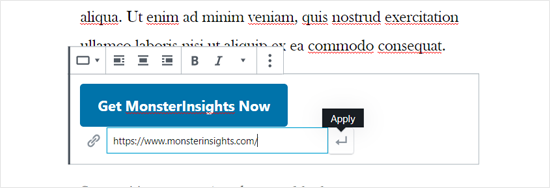
之后,您需要将要链接的页面的 URL 粘贴到按钮下方的“粘贴 URL 或键入以进行搜索”字段中。
完成后,单击应用图标。

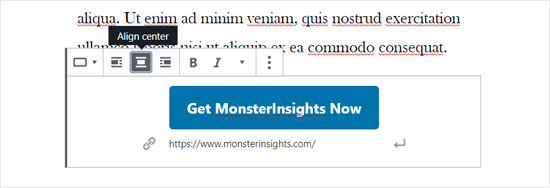
如果要在中心显示按钮,则可以单击上方块工具栏中的“对齐中心”图标。

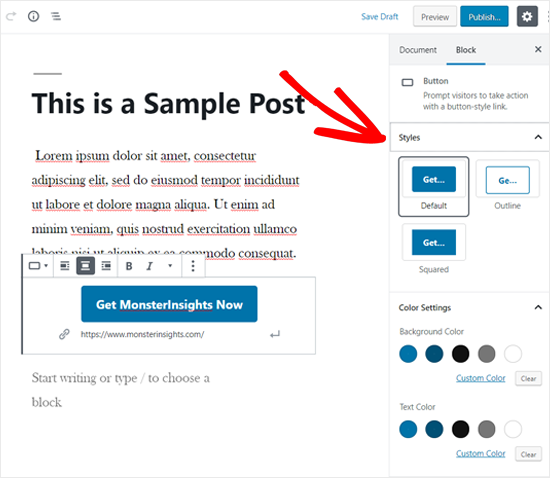
接下来,您可以从右侧的块设置面板自定义按钮样式、更改背景颜色和更改文本颜色。

您可以选择三种按钮样式:默认、轮廓和方形。您可以通过单击它们来尝试每一个,然后选择看起来最好的一个。
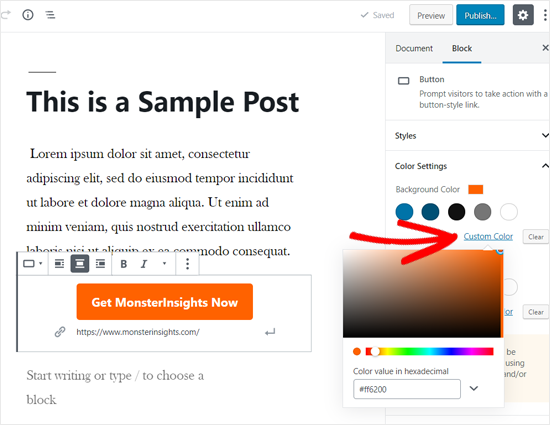
颜色设置部分包括按钮背景和按钮文本的五种颜色变化。不仅如此,您还可以通过单击“自定义颜色”选项来使用您选择的自定义颜色。

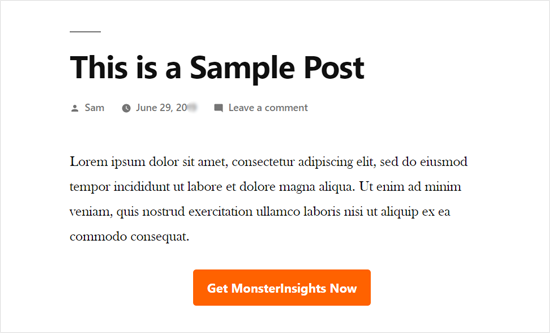
对按钮设计感到满意后,您可以保存帖子或发布以查看实时预览。
这是它在我们的演示网站上的外观。

奖励:如果您想查看按钮的性能如何,那么您应该使用MonsterInsights。它具有针对附属链接、出站链接和自定义事件的内置事件跟踪,因此您可以查看按钮的执行情况。有关更多详细信息,请参阅您必须在 WordPress 中跟踪的重要营销指标。
在经典编辑器中创建 WordPress 按钮
虽然 Gutenberg 块编辑器更快更容易,但许多用户仍然喜欢旧的Classic WordPress 编辑器。如果您是其中之一,那么您需要找到一种替代解决方案来在您的 WordPress 网站上添加按钮。
在 WordPress 经典编辑器中添加按钮主要有三个选项。
使用 HTML / CSS 代码在 WordPress 中添加按钮。
使用 WordPress 按钮简码插件在 WordPress 中添加按钮。
在 WordPress 中添加按钮而不使用简码。
在这三个选项中,第一个是编码方法。您将需要编写 HTML / CSS 代码并在需要按钮的任何地方添加到您的网站。它对初学者不友好。
第二个选项是最常用的方法。这是因为大多数 WordPress 按钮插件都提供了用于添加按钮的简码。
第三个选项是最好的,因为它允许您轻松地将按钮添加到您的帖子和页面,而无需记住短代码。
让我们看看如何在不使用简码的情况下在 WordPress 中添加按钮。
您需要做的第一件事是安装并激活Forget About Shortcode Buttons插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
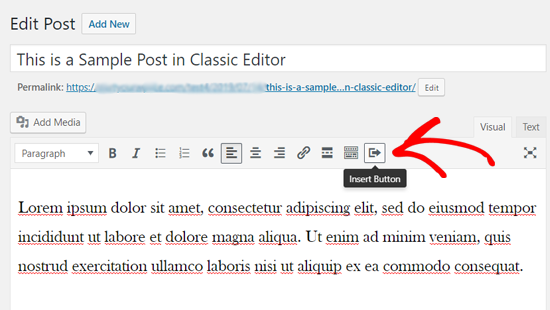
激活插件后,创建新帖子或编辑现有帖子。在编辑器中,您将在可视化编辑器中看到一个标记为“插入按钮”的新按钮。

要在帖子中插入新按钮,您需要单击插入按钮。这将弹出一个弹出窗口,您可以在其中设计新按钮。

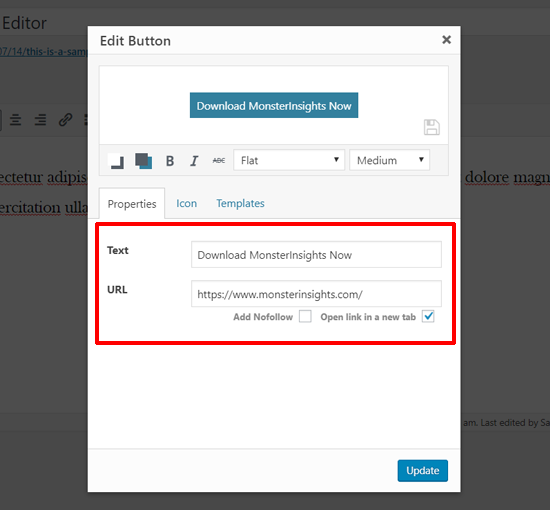
首先,您需要添加按钮文本和 URL。添加按钮文本时,您可以在下面的框中看到实时预览。
接下来,您可以将 nofollow 标签添加到您的链接,并通过单击下面的复选框选项在新选项卡中打开该链接。
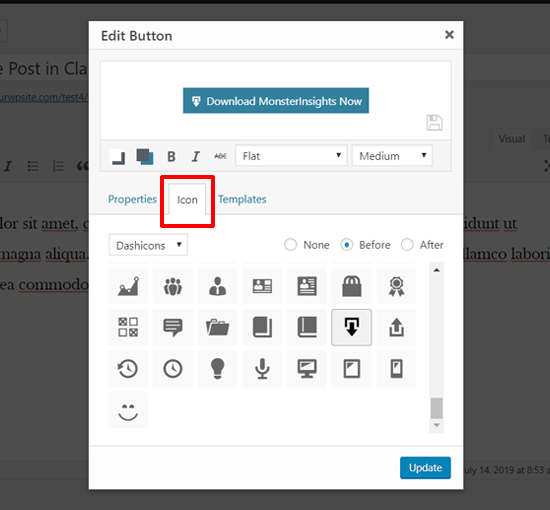
之后,您可以为按钮选择一个图标。如果单击图标选项卡,您将能够看到可以在按钮文本之前或之后添加的图标。

这些图标实际上是图标字体(了解如何在 WordPress 帖子编辑器中使用图标字体)。
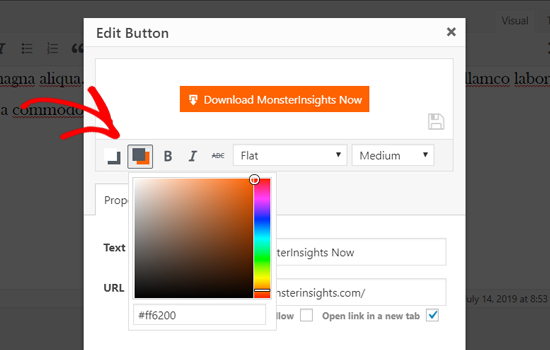
接下来,您可以通过单击颜色框图标为按钮选择文本颜色和背景颜色。

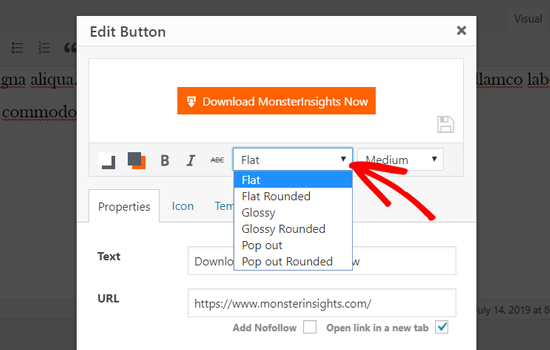
之后,单击下拉菜单以选择按钮样式。有八种不同的按钮样式可供使用。

同样,您也可以选择从特小到特大的按钮尺寸。
一旦您对外观感到满意,只需单击“更新”按钮。
您将能够在帖子编辑器中看到您的按钮,就像它出现在您的帖子中一样。
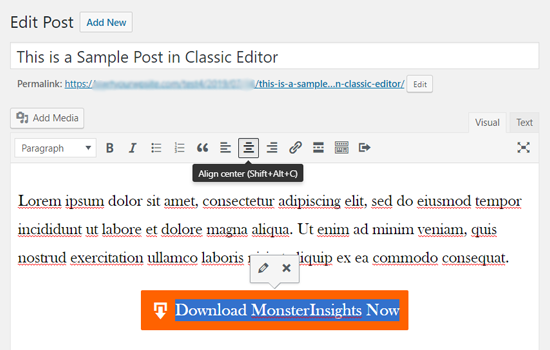
您还可以通过简单地选择按钮文本并使用经典编辑器中的工具栏按钮来设置按钮对齐方式。

双击按钮将弹出插入按钮弹出窗口,您可以根据需要重新编辑按钮。
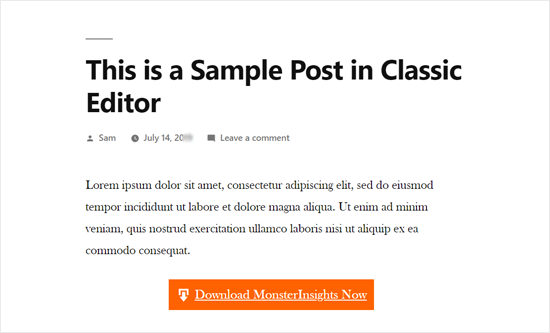
一旦您对其设计感到满意,您就可以发布或更新您的帖子并查看它的实际效果。这就是我们的演示WordPress 网站上出现的精美按钮的方式。

在 WordPress 中添加点击通话按钮
除了通常的号召性用语按钮外,您还可以在您的网站上添加点击通话按钮,以提高潜在客户和转化率。
点击通话按钮是一种特定类型的号召性用语按钮,您的用户只需轻按一下即可向您的团队拨打电话。
使用点击通话按钮,您的网站访问者可以立即亲自与您的团队交谈并获取他们需要的信息。无论是讨论报价请求、预售信息还是支持问题,电话都很快。
随着智能手机用户数量的增长,现在添加“立即呼叫”按钮变得更加重要。
如果您没有商务电话,那么您可能需要考虑获得一个虚拟商务电话号码。
话虽如此,让我们来看看如何一步一步地在 WordPress 中添加点击通话按钮。
您需要做的第一件事是安装并激活WP Call Button插件。有关详细说明,您可以查看我们关于如何安装 WordPress 插件的分步指南。
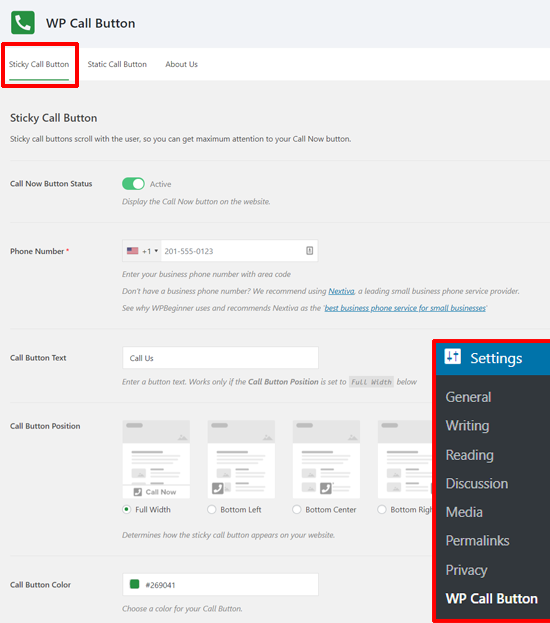
激活后,您需要访问设置»WP呼叫按钮页面来配置插件设置并设计您的点击呼叫按钮。

首先,您将看到粘滞呼叫按钮设置。粘性通话按钮是一项转化优化功能,可在用户浏览您的网站时将通话按钮与用户一起移动。
您可以从激活立即呼叫按钮状态开始。只需单击开关切换即可激活它。
之后,您需要输入您的电话号码。WP Call Button 有一个带有您的国家代码的智能电话号码字段。只需选择您所在的国家/地区并输入您的公司电话号码。
如果您没有公司编号,则可以从Nextiva获得一个。它是值得信赖的商业 VoIP 提供商。
接下来,您可以编辑呼叫按钮文本、选择呼叫按钮位置和颜色。
此外,您可以选择在您的网站上显示粘滞呼叫按钮的位置。默认情况下,它会在所有页面和所有设备上显示呼叫按钮。您可以选择在某些页面上显示或隐藏按钮,并且仅在移动设备上显示。
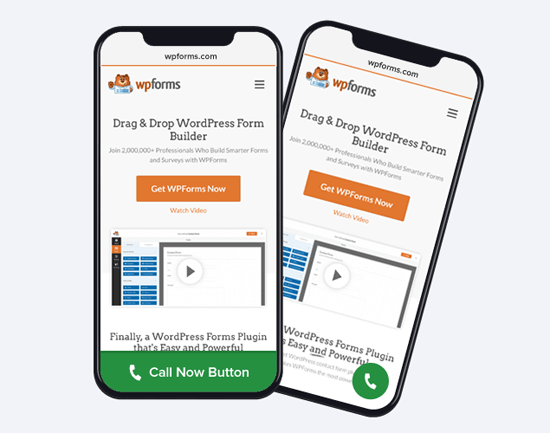
查看所有选项后,您可以单击底部的保存更改按钮。之后,您可以访问您的网站并查看正在使用的即时通话按钮。

除了粘性呼叫按钮外,您还可以使用此插件在 WordPress 页面、帖子和侧边栏上添加静态呼叫按钮。
如果您使用的是新的WordPress 块编辑器,那么您可以使用 WP Call Button 块在您的页面上轻松添加立即调用按钮。
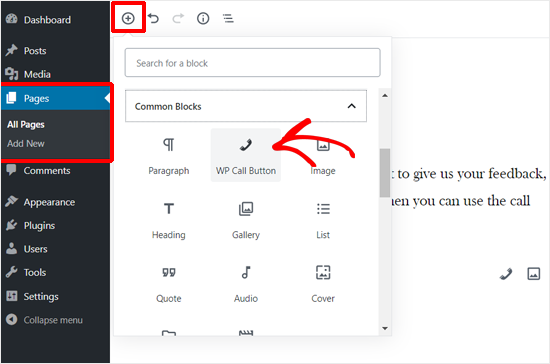
创建新页面或编辑现有页面并在页面编辑器上添加 WP Call Button 块。

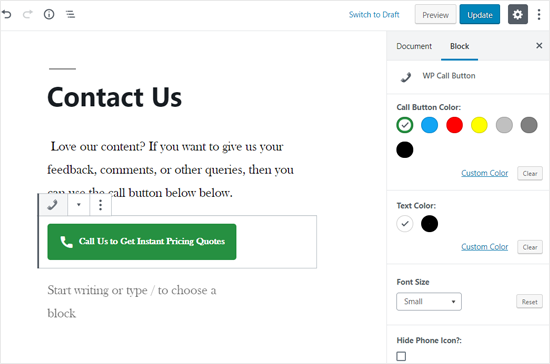
之后,您可以自定义按钮文本、按钮颜色、文本颜色、字体大小以及显示或隐藏电话图标。

一旦您对其设计感到满意,您就可以发布或更新您的页面。
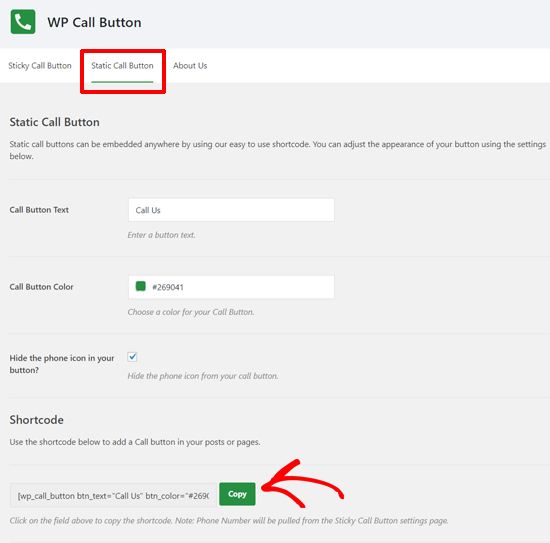
如果您使用的是经典 WordPress 编辑器,那么您需要使用静态调用按钮生成器来获取简码。转到设置»WP呼叫按钮,然后单击顶部的静态呼叫按钮菜单。

只需自定义按钮选项,然后复制简码。之后,您可以在您网站上的任何帖子或页面中使用简码。
WP 呼叫按钮插件还允许您在 WordPress 侧边栏和其他小部件就绪区域添加呼叫按钮。
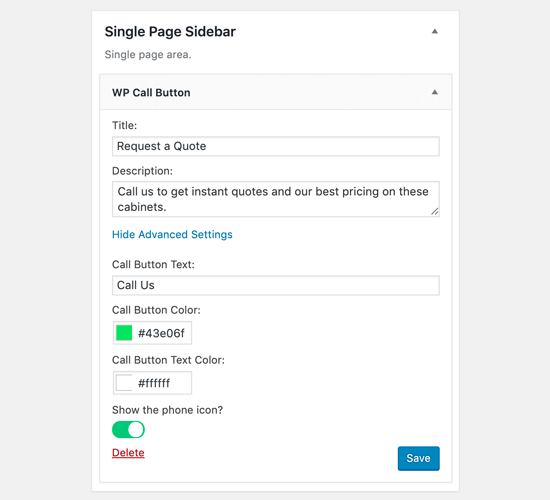
只需转到外观» Widegts并将 WP 呼叫按钮小部件拖动到您要显示呼叫按钮的小部件就绪区域。

现在,您可以从“高级设置”部分添加标题、描述和自定义呼叫按钮。完成后,保存您的小部件。
而已!如果您想查看更详细的教程,则可以查看我们的分步指南,了解如何在 WordPress 中添加点击通话按钮。
在 WordPress 中添加自定义按钮的额外提示
如果您想在 WordPress 中添加完全自定义的号召性用语按钮,那么您可能正在寻找一种解决方案,该解决方案还允许您在网站标题、菜单和其他区域中添加自定义部分以及自定义按钮。
在这种情况下,我们建议使用拖放式WordPress 页面构建器插件,例如Beaver Builder或Divi。
这些页面构建器将帮助您创建自定义登录页面,其中包含您想要的精美号召性用语按钮。
无论你做什么,重要的是你要跟踪你的按钮是如何执行的,因为猜测并不是最好的业务增长策略。
我们建议使用MonsterInsights。它具有针对附属链接、出站链接和自定义事件的内置事件跟踪,因此您可以查看按钮的执行情况。有关更多详细信息,请参阅您必须在 WordPress 中跟踪的重要营销指标。
我们希望本文能帮助您学习如何轻松地在 WordPress 中添加按钮。您可能还想查看我们为小型企业提供的最佳 WordPress 插件和最佳电子邮件营销服务列表。