您想为您的 WordPress 博客添加无限滚动吗?
无限滚动会自动加载您的下一页内容,以使您的访问者不必单击分页链接或页面底部的加载更多按钮。
在本文中,我们将逐步向您展示如何轻松地在您的 WordPress 博客上添加无限滚动。

什么是无限卷轴?
无限滚动是一种网页设计趋势,它使用 AJAX 页面加载技术自动加载您的下一页内容并将其显示在当前页面的末尾。
无限滚动使您只需向下滚动即可更轻松地浏览更多内容。当用户不断滚动时,它会连续无限地加载内容。
无限滚动设计的最佳示例是流行的社交媒体网站,如 Facebook、Twitter、Instagram、Pinterest 等。
为什么将无限滚动添加到您的 WordPress 网站?
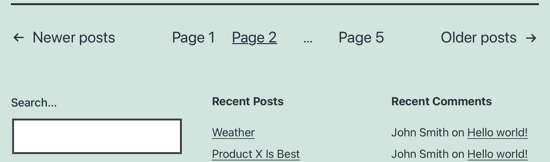
当您的WordPress 博客的访问者滚动浏览您的内容时,他们将来到页面底部的一组链接,这些链接允许他们查看更新或较旧的内容。

无限滚动提供更流畅的浏览体验。
如果您使用 Facebook 或 Twitter,那么您就会知道内容如何在您的社交媒体时间线上无休止地加载。它非常适合在时间线或提要中呈现的内容,以及移动和触摸设备。
但是有些网站在没有无限滚动的情况下会更容易导航,如果你想在网站上显示页脚,那么你将无法使用无限滚动。
它还可以减慢或崩溃较小的博客。如果您想尝试无限滚动,我们建议您使用托管 WordPress 托管。
话虽如此,让我们看看如何为您的 WordPress 网站添加无限滚动。方法 1 最适合大多数用户,但如果该插件不适用于您的主题,那么您应该使用其他方法之一。
方法一:用Catch Infinite Scroll添加无限滚动
方法 2:使用 YITH 无限滚动添加无限滚动
方法三:Ajax Load More 添加无限滚动
方法一:用Catch Infinite Scroll添加无限滚动
您需要做的第一件事是安装并激活Catch Infinite Scroll插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您将在 WordPress 管理面板中看到一个标有“Catch Infinite Scroll”的新菜单项。您需要单击它来配置插件设置。

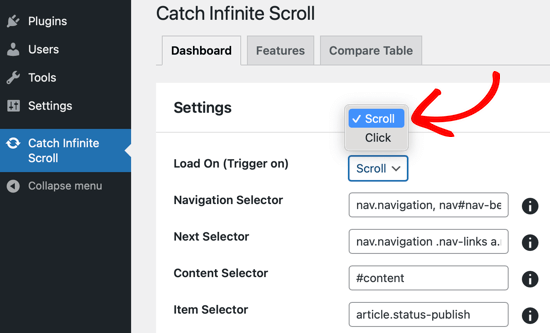
首先,您需要选择用于加载文章的触发选项。您应该选择“滚动”选项以通过滚动触发自动加载。
如果您选择“单击”选项,则不会启用无限滚动,而是会显示“加载更多”按钮。
接下来,您可以看到导航选择器、下一个选择器、内容选择器和项目选择器。您无需更改这些选项的任何内容,因为默认选项效果很好。

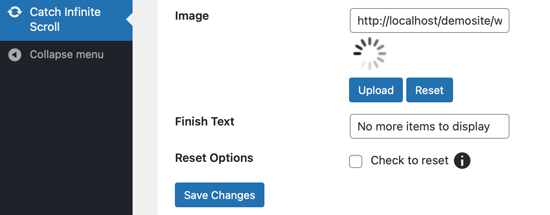
之后,有一个“图像”选项,您可以在其中添加内容加载器图标。默认情况下,它有一个加载器 GIF 图像。如果你有更好的图片,那么你可以改变它。
完成配置设置后,您应该单击“保存更改”按钮。
而已!无限滚动现在处于活动状态。您可以访问您的博客并查看无限滚动的运行情况。

方法 2:使用 YITH 无限滚动添加无限滚动
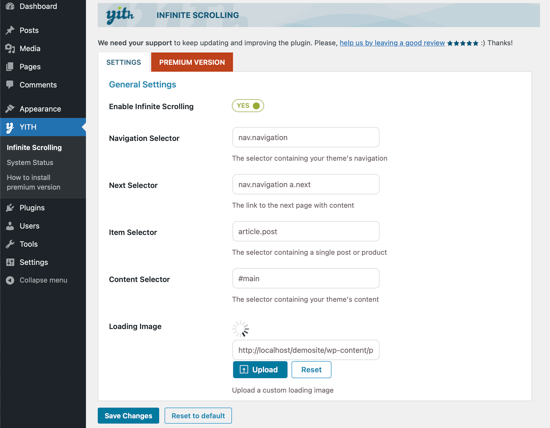
YITH Infinite Scrolling是一个简单的替代方案,选项很少。您只需要安装并激活插件即可启用无限滚动。
激活后,您可以导航到YITH » Infinite Scrolling来配置插件,但默认设置可以正常工作。

任何人,包括初学者,都可以使用这个插件轻松设置无限滚动。但是,它没有“加载更多”按钮选项,该选项包含在用于方法 1 和 3 的插件中。
方法三:Ajax Load More 添加无限滚动
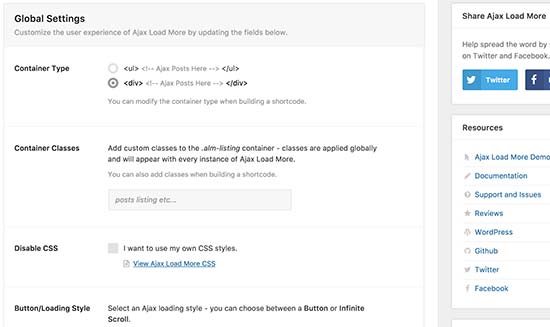
Ajax Load More对初学者来说具有更陡峭的学习曲线。它有一个带有许多选项的高级界面,包括转发器模板、短代码生成器和 WordPress 查询。
该插件还提供了更多的自定义设置,包括许多页面加载图标样式和按钮样式。但这需要一些编码技能来设置。
有关详细指南,您可以查看我们关于使用 Ajax 加载更多插件在 WordPress 中创建加载更多帖子按钮的教程。

我们希望本教程能帮助您了解如何为您的 WordPress 网站添加无限滚动。您可能还想了解如何增加您的博客流量,或者查看我们的24 条提示列表以加快您的 WordPress 网站。