您想在 WordPress 中添加自定义滚动条吗?在为您的网站制作自定义主题时,更改滚动条的外观可以帮助您特别突出。
在本文中,我们将向您展示如何在 WordPress 中轻松添加自定义滚动条。我们将向您展示两种解决方案,您可以选择最适合您的一种。

自定义滚动条颜色的问题
默认情况下,CSS 不附带允许您更改滚动条属性的规则集。有一些建议可以添加它,但目前大多数浏览器都不支持它们。
为了克服这个问题,设计人员和开发人员使用特定于浏览器的伪元素或JavaScript来覆盖默认滚动条外观。
我们将向您展示这两种技术。但是,请记住,您必须使用不同的浏览器和设备测试您的网站,以确保它在所有浏览器上都能正常工作。
话虽如此,让我们看看如何在 WordPress 中添加自定义滚动条颜色。
方法 1. 使用插件在 WordPress 中添加自定义滚动条
这种方法更简单,推荐给大多数用户。但是,它不支持移动浏览器。
首先,您需要做的是安装并激活高级滚动条插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
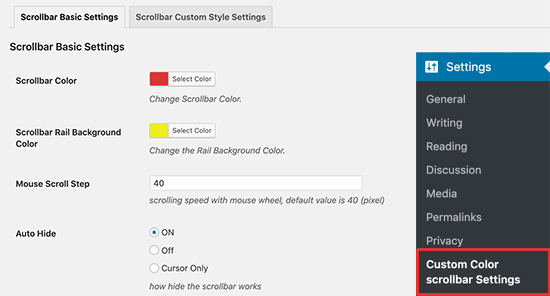
激活后,您需要前往设置»自定义颜色滚动条设置页面来配置插件。

从这里,您可以更改滚动条颜色和滚动条轨道背景颜色。然后可以选择鼠标滚动步长,也就是鼠标滚轮的滚动速度。
您还可以选择是要自动隐藏滚动条还是始终显示它。
您可以选择“仅光标”选项,该选项将显示滚动条而不是按钮。

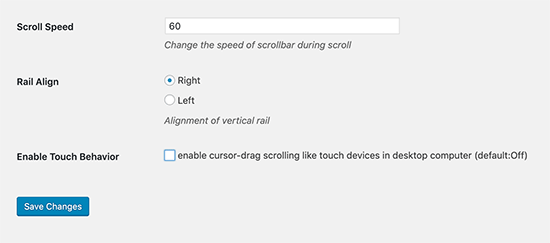
在此之下,您将找到设置滚动速度、更改轨道对齐方式(左或右)和启用触摸行为的选项。
不要忘记单击保存更改按钮来存储您的设置。
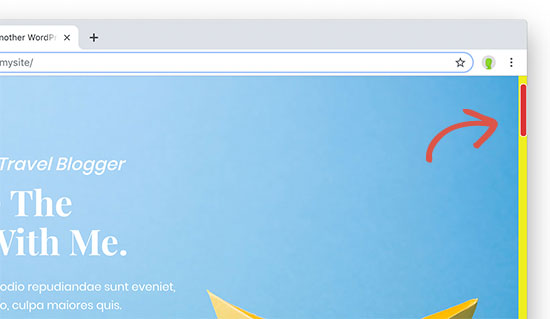
您现在可以访问您的网站以查看自定义滚动条颜色的实际效果。

方法 2. 使用 CSS 在 WordPress 中添加自定义滚动条颜色
此方法使用 CSS 来设置滚动条的样式,这比使用 jQuery 更快。
但是,它仅适用于使用 WebKit 渲染引擎的桌面浏览器,例如 Google Chrome、Safari、Opera 等。
它不会对移动浏览器或台式计算机上的 Firefox 和 Edge 产生任何影响。
您需要将以下自定义 CSS 添加到您的 WordPress 主题中。
::-webkit-scrollbar { -webkit-appearance: none;}::-webkit-scrollbar { width: 10px;} ::-webkit-scrollbar-track { background: #ffb400; border:1px solid #ccc;} ::-webkit-scrollbar-thumb { background: #cc00ff; border:1px solid #eee; height:100px; border-radius:5px;} ::-webkit-scrollbar-thumb:hover { background: blue; }
随意更改颜色和其他 CSS 属性。
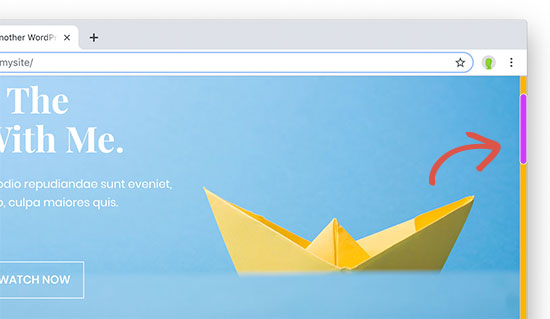
满意后,不要忘记保存更改。之后,您可以在支持的浏览器中预览它。
这是它在我们的演示网站上的外观,同时在 Mac 计算机上的 Google Chrome 上查看。

我们希望本文能帮助您了解如何在 WordPress 中添加自定义滚动条。您可能还想查看我们的指南,了解如何在不编写任何代码的情况下轻松创建自定义 WordPress 主题。