您想在新窗口中打开博客文章的外部链接吗?
在新窗口中打开外部链接可让您的用户在不离开您的网站的情况下访问该链接。
许多初学者很难找到在窗口中打开链接的选项,主要是因为在 WordPress 中添加链接时它不会立即可见。
在本初学者指南中,我们将展示如何在 WordPress 网站的新窗口中轻松打开外部链接。我们还将展示不同的方法来做到这一点,因此您可以选择最适合您的方法。

为什么以及何时应该在新窗口中打开外部链接?
外部链接是指向您不拥有或控制的网站的链接。通常,如果您添加指向外部网站的链接,您的访问者只需单击该链接即可离开您的网站。
虽然一些用户体验专家说您不应该在新窗口中打开外部链接,但我们不同意这一点。
你看,大多数用户很容易忘记他们上次访问的网站。如果他们打开了多个标签,那么他们很可能永远无法再次找到您的网站。
为了获得更好的用户体验,我们建议在新窗口或选项卡中打开外部链接。这样原始网页不会丢失,用户可以通过切换回来继续浏览您的网站。
在新窗口中打开外部链接的另一个好处是增加了您网站的页面浏览量和用户参与度。用户更有可能返回上一个选项卡并完成阅读文章。
在您的网站上花费更多时间的用户更有可能加入您的电子邮件通讯、在社交媒体上关注您、发表评论并购买您的产品。
话虽如此,让我们看看如何在 WordPress 的新窗口中轻松打开外部链接。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
在古腾堡编辑器的新窗口中打开外部链接
新的 WordPress 块编辑器具有内置功能,可让您在新窗口中打开外部链接。然而,该选项隐藏在按钮后面,这就是为什么初学者通常不会注意到它的原因。
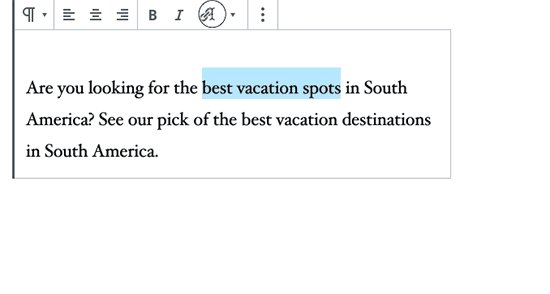
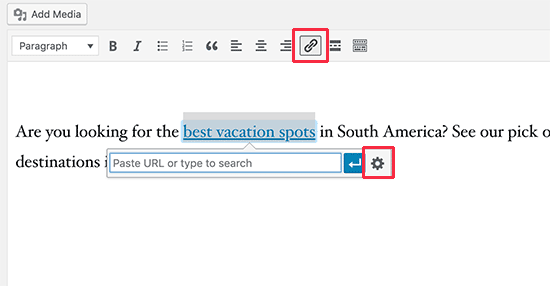
只需编辑要添加外部链接的博客文章或页面。接下来,选择要链接的文本,然后单击插入链接按钮(或在 Windows 上按 CTRL + K / 在 Mac 上按 Command + K)。

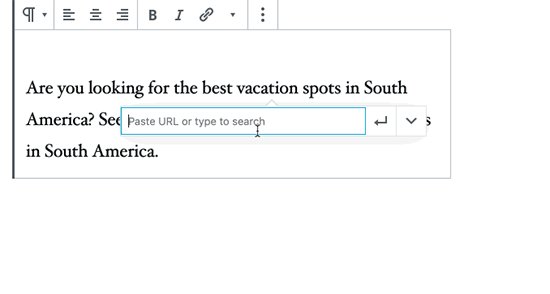
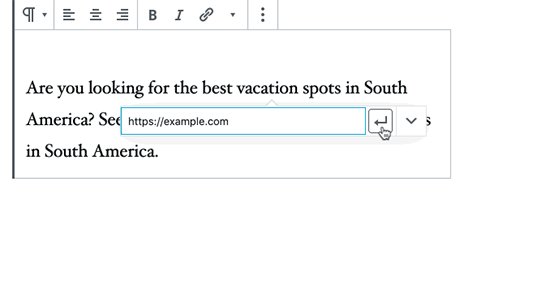
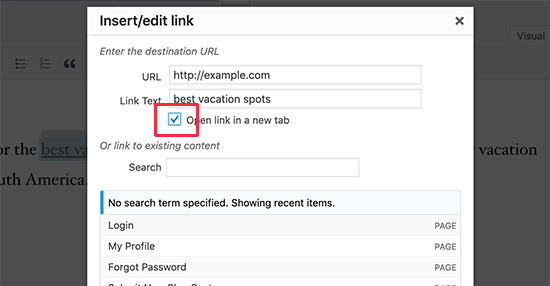
这将弹出插入链接弹出窗口。只需输入链接,然后单击它旁边的向下箭头。这将显示打开链接新选项卡的选项。
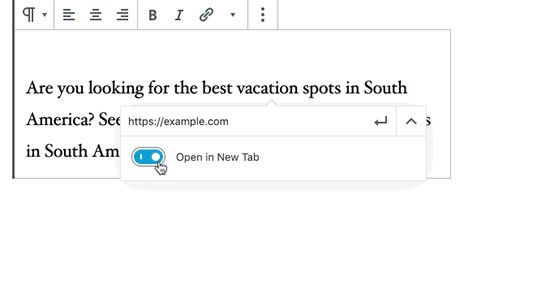
单击以切换选项,然后按 Enter。您选择的文本现在将被链接,您可以通过访问您的网站进行预览。
使用经典编辑器在新窗口中打开外部链接
WordPress在 WordPress 5.0 中引入了一个新的块编辑器。许多用户更喜欢通过安装经典编辑器插件来使用旧编辑器。
如果您仍在使用经典编辑器,那么我们建议您开始使用新编辑器。它现代、速度更快,并且包含许多您错过的新功能。
但是,如果您仍想使用经典编辑器,那么您可以使用经典编辑器在新窗口中打开链接。
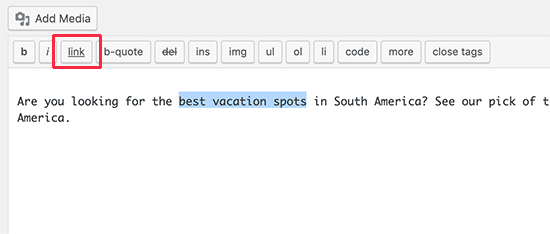
首先,您需要编辑要添加链接的帖子或页面。接下来,选择要链接的文本,然后单击添加链接按钮。

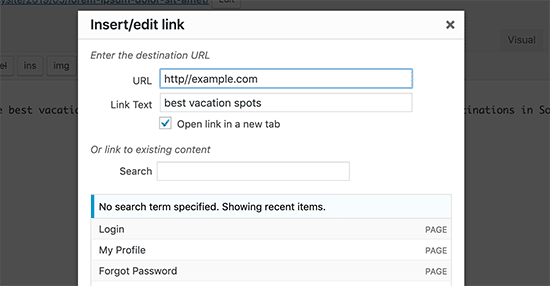
将出现一个弹出窗口,您可以在其中添加外部链接。之后,单击它旁边的齿轮图标。这将弹出高级插入链接弹出窗口。

在此处,您需要选中“在新选项卡中打开链接”复选框旁边的框,然后单击“更新”按钮以添加您的链接。
您现在可以保存您的帖子并预览它以查看正在运行的链接。
在经典编辑器中使用文本选项卡在新选项卡中打开链接
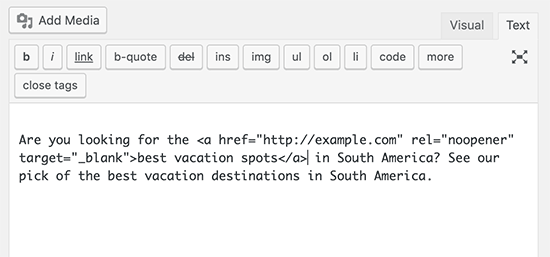
如果您在旧的经典编辑器中使用标有“文本”的 HTML 编辑器,那么您可以在新窗口中打开外部链接。

只需选择要链接的文本,然后单击“添加链接”按钮。这将弹出高级插入链接弹出窗口。

从这里,您可以添加链接并选中“在新选项卡中打开链接”选项旁边的框。之后单击添加链接按钮,弹出窗口将消失。您现在将在文本编辑器中看到链接的 HTML 代码。

您现在可以保存更改并查看帖子以查看正在运行的外部链接。
如何使用 HTML 在新窗口中打开外部链接
有时您可能需要编写 HTML 来在 WordPress 中添加链接。例如,当您在新的块编辑器中使用 HTML 模式或在WordPress 主题模板文件中添加链接时。
您需要使用以下 HTML 代码添加链接。
只需将 example.com 替换为外部链接 URL,将 Link Text 替换为您要链接的文本。
此代码中的目标参数告诉浏览器在新窗口或选项卡中打开链接。
在新选项卡中打开导航菜单链接
在您的 WordPress 网站上,您可以在网站的导航菜单中添加外部链接,例如侧边栏或页脚。
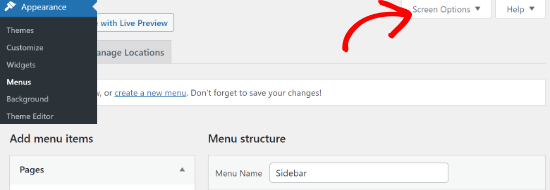
要在新选项卡的菜单中打开出站链接,请从 WordPress 管理区域转到外观 » 菜单。
接下来,单击右上角的“屏幕选项”按钮。

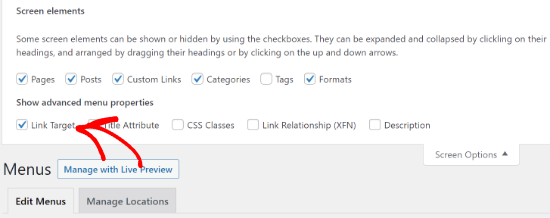
当您单击该按钮时,您现在将看到更多选项。继续并检查“显示高级菜单属性”下的“链接目标”选项。

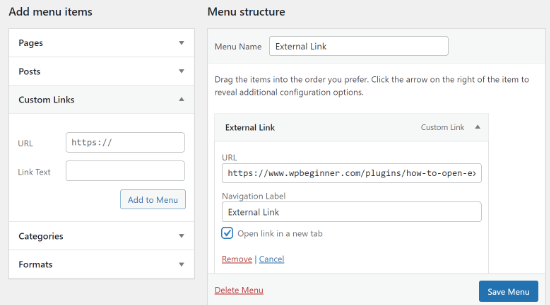
之后,您可以通过输入 URL 和链接文本,然后单击“添加到菜单”按钮,将自定义链接添加到导航菜单。
您的自定义链接现在将出现在“菜单结构”列中。您现在可以选择“在新选项卡中打开链接”选项以在不同的选项卡中打开您的外部链接。

完成后,单击“保存菜单”按钮。
使用 WordPress 插件在新窗口中自动打开所有外部链接
手动检查您添加的每个外部链接的选项可能听起来像是额外的工作。然而,随着时间的推移,你会习惯它。
如果您运行多作者博客或经常忘记在新选项卡中打开外部链接,那么您可以使用插件。
首先,您需要安装并激活在新窗口中打开外部链接插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件开箱即用,它会自动在新窗口中打开外部链接。
它实际上不会更改您博客文章中的外部链接。相反,它使用 JavaScript 在新窗口中打开外部链接。
注意:请记住,停用插件将停止在新窗口中打开外部链接。
我们希望本文能帮助您了解如何在 WordPress 的新窗口中轻松打开外部链接。您可能还想查看我们可以在您的网站上使用的最有用的 WordPress 提示、技巧和黑客的最终列表。