您想在您的 WordPress 帖子中添加多栏内容吗?列可用于为您的帖子和页面创建引人入胜的布局。
传统的印刷媒体,如报纸和杂志,从印刷的早期开始就一直使用多栏布局。他们的目标是让用户更容易阅读较小的文本,同时经济地利用可用空间。
单列布局在网络上更常用。但是,多列网格仍然可用于突出显示内容并使其更易于扫描和阅读。
在本文中,我们将向您展示如何在您的 WordPress 帖子中轻松添加多列内容,而无需编写任何 HTML 代码。

视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
在 WordPress 中添加多列内容——简单的方法
在 WordPress 中创建多列内容(即网格列内容)现在很容易,因为它是默认功能。新的 WordPress 块编辑器古腾堡包括一个列块。
要添加多列布局,您需要创建新帖子或编辑现有帖子。进入帖子编辑区域后,单击顶部的“添加”图标以添加块。
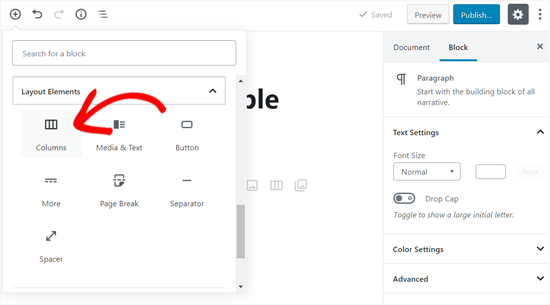
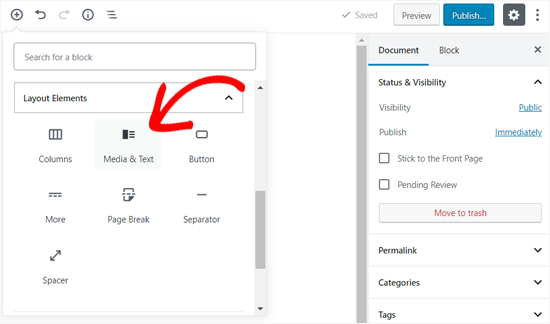
接下来,您需要选择位于“布局元素”选项卡下的“列”块。

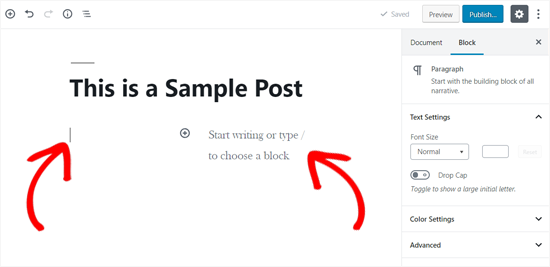
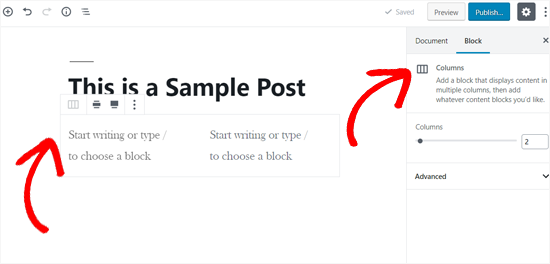
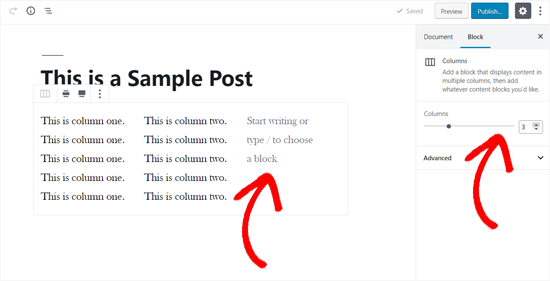
您现在将看到鼠标光标在左列上跳跃,并且一个文本占位符将出现在右列上。

正如您在上面的屏幕截图中看到的那样,Columns 块起初似乎只是一个空白区域。如果您将鼠标悬停在左侧,您可以看到突出显示的块边框。
您还可以在帖子编辑屏幕的右栏中看到阻止设置。

默认情况下,列块将添加两列。您可以从右侧的块设置中增加要添加的列数。它允许您在一行中最多添加六列。

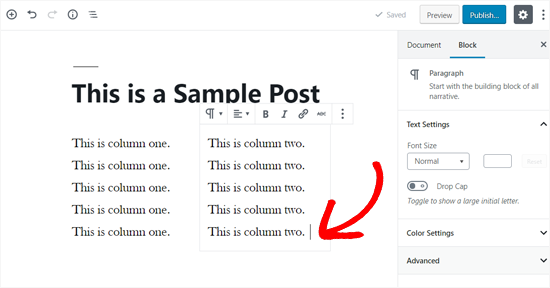
只需单击一列并开始输入以添加内容。您可以使用键盘上的 Tab 键切换到下一列。

在列中添加媒体和其他内容
除了文本内容,您还可以在 WordPress 列中添加图像和嵌入视频。
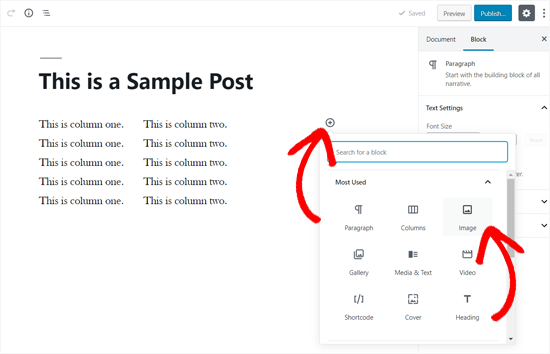
列块允许您在每列内添加块。只需将鼠标移到一列,您就会注意到其中的“添加新块”图标。您还可以通过输入 / 然后输入块名称来添加块。

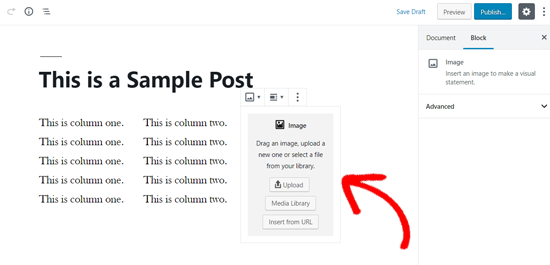
您选择的块现在将出现在列内。您现在可以继续向其中添加内容。

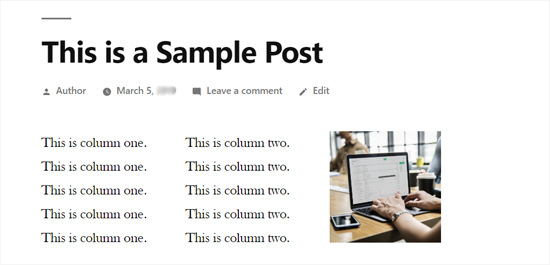
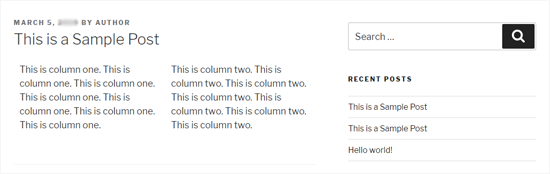
以下是您的新专栏在默认的 29 岁主题中的外观。在此示例中,我们使用三列,最后一列包含图像。

如果您只想在其旁边添加图像和一些文本,那么您也可以使用“媒体和文本”块而不是列。此特定块专门用于在某些文本旁边显示图像和视频等媒体。

在旧版 WordPress 经典编辑器中添加多列
如果您尚未将 WordPress 升级到 Gutenberg 并且仍在使用Classic Editor,那么您需要安装一个单独的插件来创建网格列布局。
首先,安装并激活Lightweight Grid Columns插件。有关详细说明,请按照我们关于如何在 WordPress 中安装插件的分步指南进行操作。
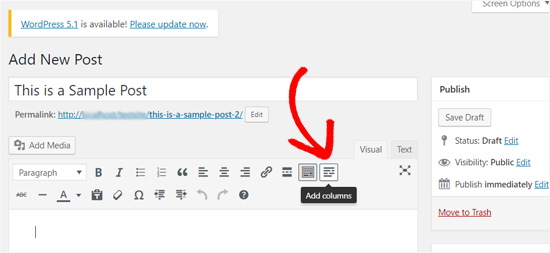
激活后,您可以创建新帖子或打开旧帖子进行编辑。接下来,单击可视化编辑器工具栏中的“添加列”按钮。

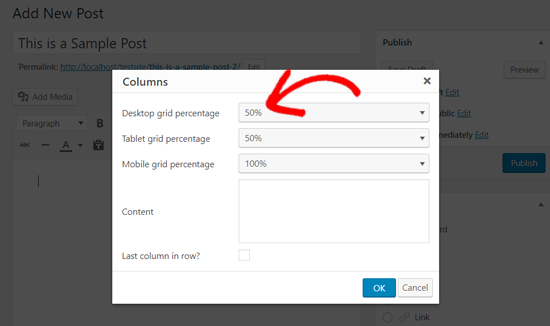
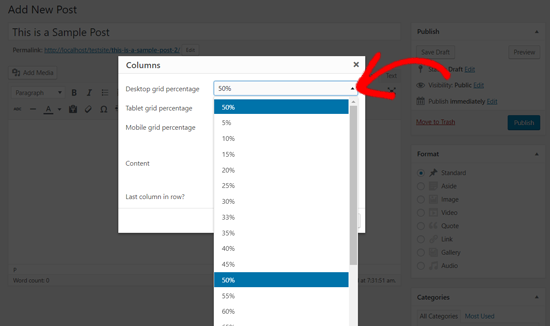
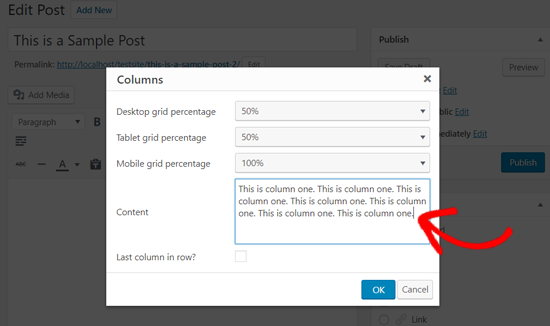
现在您将看到一个弹出窗口来添加您的第一列。您可以选择您的专栏可以覆盖的区域,在台式机、平板电脑和移动设备中有所不同。
例如,如果您将桌面网格百分比设置为 50%,您的列将覆盖半行。

有很多选项可以设置您的列宽,从 5% 到 100%,间隔为 5。您可以通过单击下拉菜单选择一个。

之后,您需要在“内容”框中添加您的专栏内容,然后单击“确定”按钮将其插入到您的帖子中。

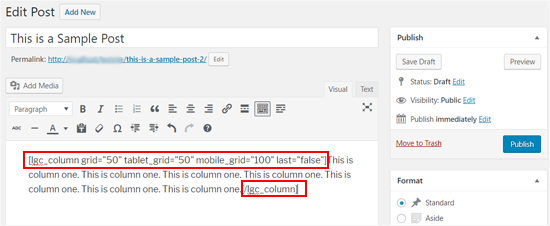
该插件现在将使用您的内容生成所需的短代码并将其添加到您的帖子编辑器中。

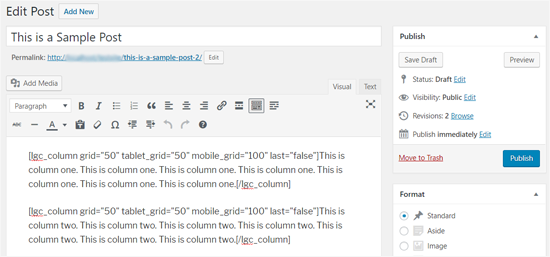
现在您的第一列已添加,您可以重复该过程以添加更多列。对于行中的最后一列,不要忘记选中“行中的最后一列”框。

之后,您可以保存帖子并进行预览。这是它在我们的测试站点上使用 27 个主题的外观。

我们希望本文能帮助您了解如何在 WordPress 帖子和页面中添加列。您可能还想查看我们关于如何轻松对齐 WordPress 帖子中的图像的简单指南。