您想向您的 WordPress 网站添加年龄验证吗?由于内容的性质和法律要求,一些网站所有者可能希望在访问内容之前要求其网站访问者进行年龄验证。在本文中,我们将向您展示如何在您的 WordPress 网站上轻松添加年龄验证。

视频教程
订阅 WPBeginner
如果不想看视频教程,可以继续看下面的文字版:
您需要做的第一件事是安装并激活Age Gate插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件会在您的 WordPress 管理区域中添加一个名为 Age Gate 的新菜单项。单击它将带您进入插件的设置页面。

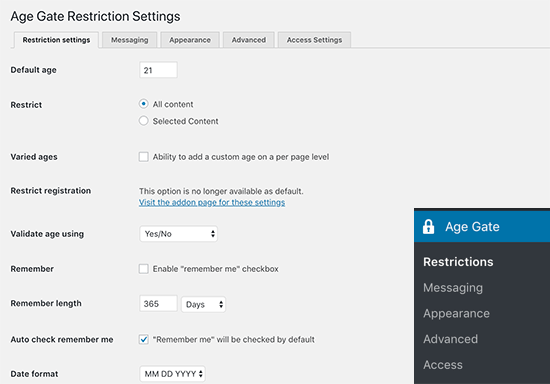
首先,您需要输入验证所需的最低年龄。之后,您可以选择是否要对所有或选定的内容应用年龄验证限制。
“不同年龄”选项允许您为网站上的不同帖子和页面选择不同的最低年龄要求。
对于年龄验证,该插件提供了三个选项。您可以显示一个表单,用户可以在其中输入年龄、下拉框或简单的是/否按钮。
您还可以允许用户记住年龄验证,或者默认启用“记住我”选项。这将使您的用户在每次访问您的网站时都不会看到年龄验证消息。
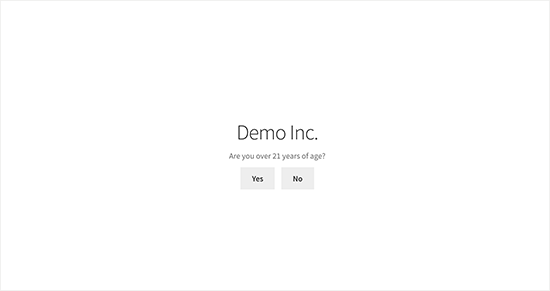
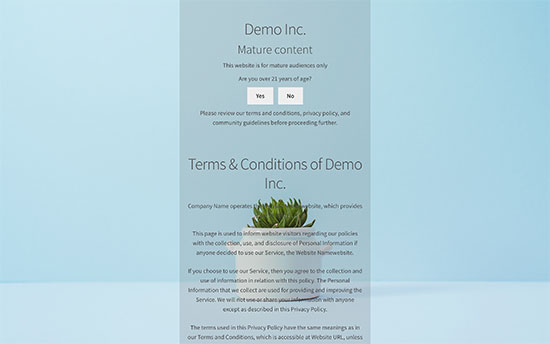
完成配置设置后,继续并单击保存更改按钮以存储您的设置。您现在可以访问您的网站以查看正在运行的年龄验证屏幕。

默认的年龄验证屏幕看起来不太好。让我们看看如何自定义它并使其看起来更好。
自定义年龄验证屏幕和消息
Age Gate 插件允许您轻松自定义年龄验证屏幕的外观,甚至包括您自己的消息。
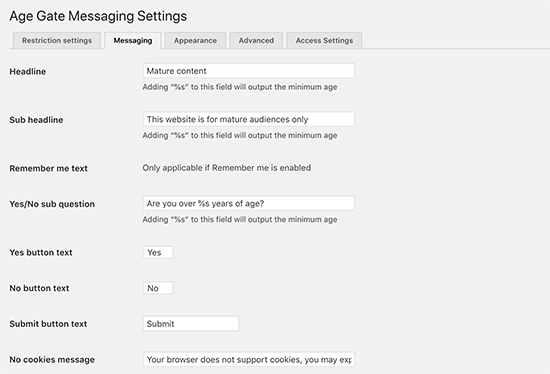
首先,单击插件设置页面上的“消息传递”选项卡。从这里,您可以更改年龄验证消息。您可以提供标题、描述、条款和条件、隐私政策以及您想要显示的任何其他信息。

不要忘记单击保存更改按钮来存储您的设置。
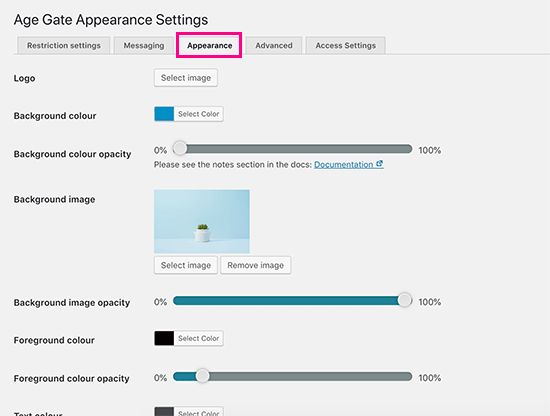
接下来,您需要切换到插件设置页面上的“外观”选项卡。从这里,您可以更改背景颜色、前景色、背景图像、文本颜色等。

更改外观设置后,不要忘记保存更改。
您现在可以使用隐身模式在新的浏览器窗口中访问您的网站,以查看正在运行的年龄验证屏幕。

高级年龄验证设置
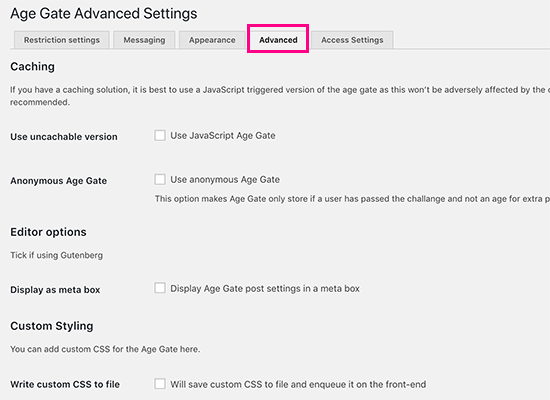
如果您在使用年龄验证屏幕页面时遇到问题,请切换到插件设置页面上的“高级”选项卡。
您可能看到的最有可能的问题是与您的WordPress 缓存插件或您的WordPress 托管服务启用的缓存冲突引起的。
在这种情况下,Age Gate 附带一个 JavaScript 版本,您可以从“高级”选项卡中启用该版本。

您还可以从此页面启用其他高级设置,例如Gutenberg 支持、添加自定义 CSS规则和启用匿名年龄验证。
为特定帖子设置年龄验证屏幕
如果您在插件的设置页面中选择了“不同年龄”或“选定内容”选项,那么您可以为各个帖子和页面启用年龄验证。
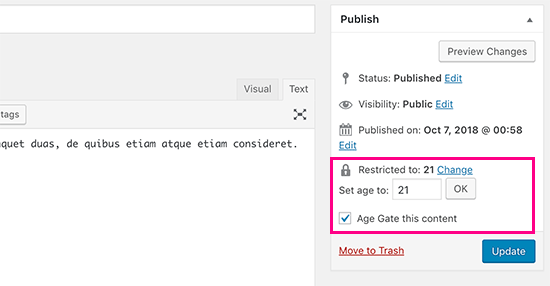
只需编辑帖子或页面,您就会在发布元框下看到年龄限制选项。

如果您经营在线商店,那么您也可以将此选项用于您网站上的特定产品。
我们希望本文能帮助您了解如何在 WordPress 中添加年龄验证。您可能还想查看我们完整的WordPress 安全指南,以确保您的网站安全无虞。