您想在 WordPress 中添加交互式地图吗?交互式地图允许您的用户通过单击地图中的标记或移动鼠标来发现路线、旅程和行程。在本文中,我们将向您展示如何在 WordPress 中轻松添加交互式地图。

视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法 1:使用 Google 我的地图在 WordPress 中添加交互式地图
这种方法更简单,不需要您在 WordPress 网站上安装插件。
首先,您需要访问Google My Maps网站并单击“创建新地图”按钮。

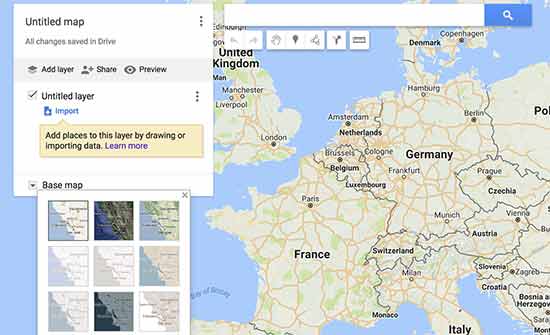
这将带您进入编辑地图页面。在此屏幕上,您可以通过选择基本地图、添加兴趣点、图层等来创建地图。

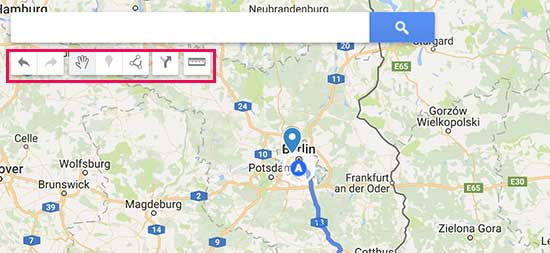
使用顶部的工具栏,您可以在地图上画线、添加路线、使用标尺和选择项目。

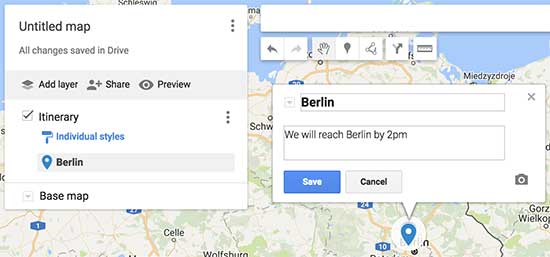
您的所有地图项目都保存在左侧的图层中。您可以添加、编辑、重命名甚至删除图层。您还可以单击图层中的任何项目来添加描述、更改标题或添加照片/视频。

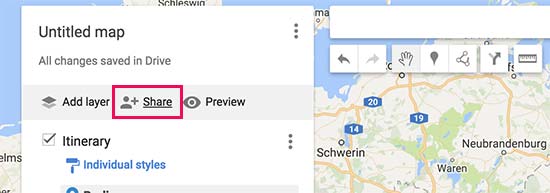
完成地图编辑后,您需要将其公开,以便在您的网站上使用它。您可以通过单击编辑面板中的共享按钮来执行此操作。

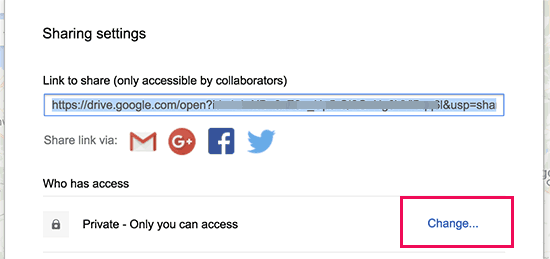
这将打开共享中心,您需要单击“谁有权访问”部分下的“更改”。

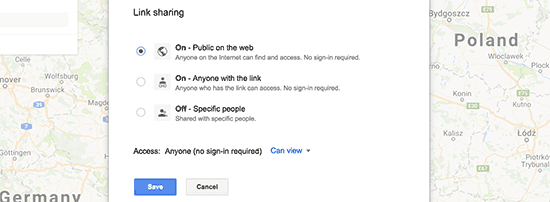
接下来,您需要选择“开 – 在网络上公开”,然后单击保存按钮。

之后单击“完成”关闭共享中心。
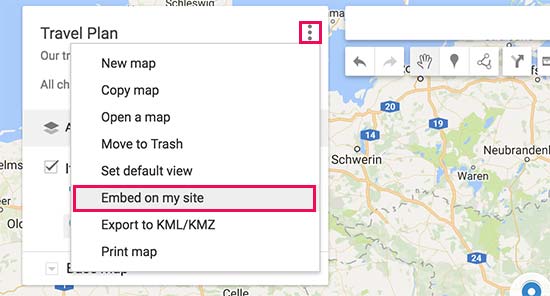
在编辑面板上,单击地图名称旁边的菜单图标,然后选择“嵌入我的网站”。

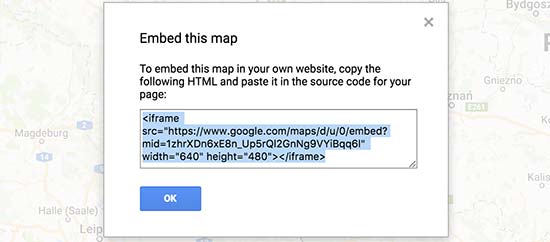
您现在将看到需要复制的嵌入代码。

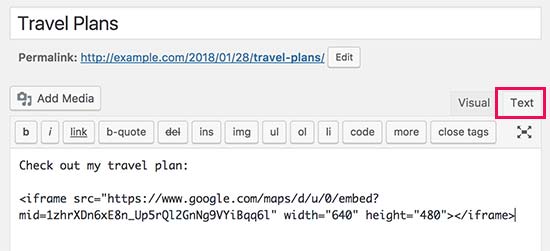
接下来,转到要在 WordPress 中添加交互式地图的帖子或页面。在帖子编辑屏幕上,您需要切换到文本编辑器并粘贴您之前复制的地图嵌入代码。

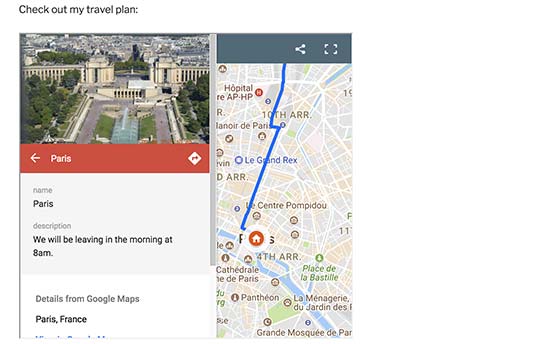
您现在可以保存更改并预览您的帖子以查看您的交互式地图。

方法2:使用插件在WordPress中添加交互式地图
虽然您可以使用 Google 地图创建和添加交互式地图,但它仍然缺少某些功能并且仅限于 Google 地图。
如果您想使用 Open Street Maps、Bing 或其他地图服务,那么此方法适合您。
您需要做的第一件事是安装并激活Maps Marker Pro插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
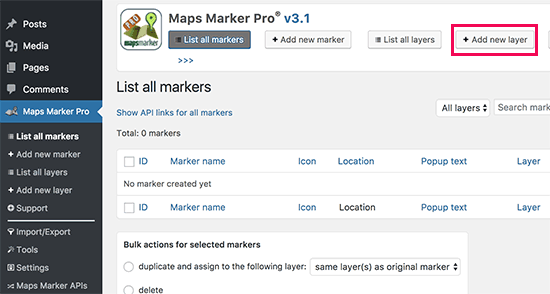
激活后,您需要访问Maps Marker Pro页面来创建您的交互式地图。首先,您需要单击“添加新图层”按钮。

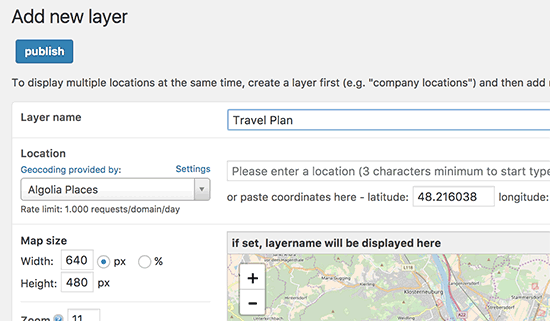
接下来,您需要为图层提供名称并单击发布。

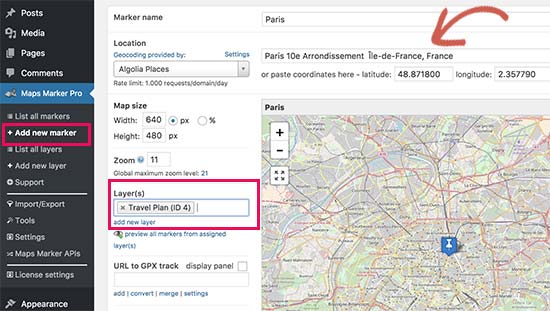
现在您已经创建了一个图层,您可以在其上添加地图标记。转到Maps Marker Pro » 添加新标记页面以添加您的第一个标记。

首先,您需要输入标记的标题,然后搜索位置并选择它。
您还需要将标记放置在之前创建的图层上。您可以通过在图层字段中输入图层的名称并选择它来执行此操作。
不要忘记点击“发布”按钮来保存您的标记。
重复该过程以将其他标记添加到图层。
完成添加标记后,您可以编辑要添加地图的任何 WordPress 帖子或页面。
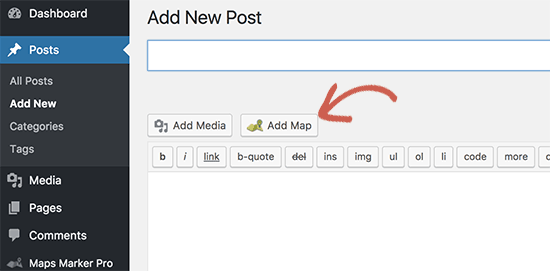
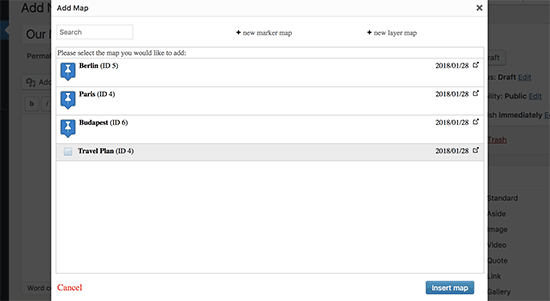
在帖子编辑屏幕上,单击“添加地图”按钮。

这将弹出一个显示所有地图标记和您之前创建的图层的弹出窗口。您需要选择图层并单击插入地图按钮。

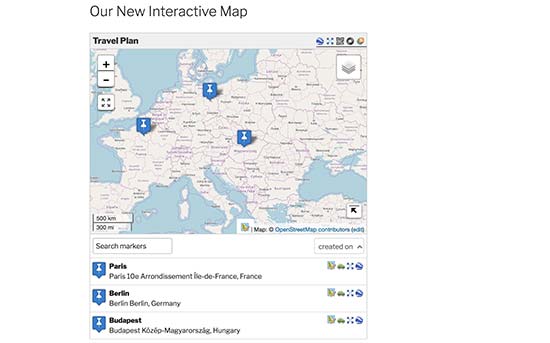
该插件将在您的帖子编辑器区域中添加所需的短代码。您现在可以保存或发布您的帖子并预览它以查看您的交互式地图。

您可以随时编辑主图层以调整地图大小和尺寸。
Maps Marker Pro 是一个功能强大的插件,具有大量选项,例如多层地图、自定义标记、方向、GPX 支持、多种格式的导出地图等等。您可以探索这些选项以使您的地图更具交互性。
我们希望本文能帮助您了解如何在 WordPress 中添加交互式地图。您可能还想查看我们的WordPress最佳 Google 地图插件列表。