最近我们的一位读者问是否可以在您的 WordPress 网站上添加一个大型菜单?超级菜单允许您使用丰富的媒体(例如图像和视频)将多列下拉菜单添加到您的导航中。在本文中,我们将向您展示如何轻松地将大型菜单添加到您的 WordPress 网站。

为什么以及谁应该在 WordPress 中添加超级菜单?
超级菜单对于内容丰富的网站特别有用。这允许网站所有者在其顶部菜单中显示更多项目。
路透社、Buzzfeed 和星巴克等热门网站使用大型菜单来显示极具吸引力和互动性的导航菜单。

虽然默认的 WordPress 导航菜单允许您添加下拉子菜单,甚至在每个项目旁边添加图像图标,但有时您只需要一个大型菜单。
让我们来看看如何轻松地将大型菜单添加到您的 WordPress 网站。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在 WordPress 中添加超级菜单
您需要做的第一件事是安装并激活Max Mega Menu插件。它是市场上最好的免费大型菜单 WordPress 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
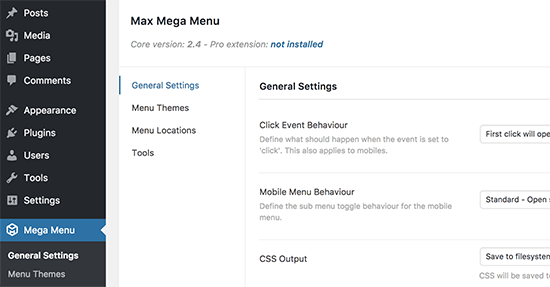
激活后,该插件将在您的 WordPress 管理菜单中添加一个新的菜单项 Mega Menu。单击它将带您进入插件的设置页面。

默认设置适用于大多数网站。但是,您需要更改菜单颜色,使其与 WordPress 主题的导航菜单容器使用的颜色相匹配。
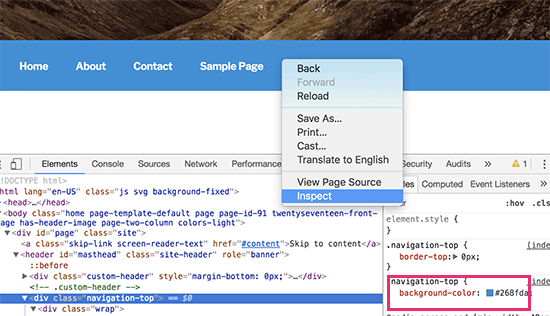
要找出您的主题中使用了哪些颜色,您可以使用浏览器中的检查工具。

获得颜色十六进制代码后,您可以将其粘贴到文本文件中以供以后使用。
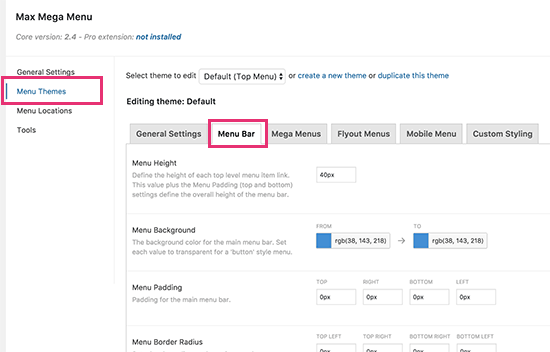
接下来,您需要访问大型菜单设置页面,单击“菜单主题”选项卡,然后单击“菜单栏”部分。

在这里,您可以替换巨型菜单使用的背景颜色以匹配您主题的导航菜单容器。
不要忘记单击保存更改按钮来存储您的设置。
现在我们已经配置了超级菜单设置,让我们继续创建我们的超级菜单。
首先,您需要访问外观 » 菜单页面,然后将顶级项目添加到您的导航中。有关详细说明,请参阅我们关于在 WordPress中创建导航菜单的初学者指南。
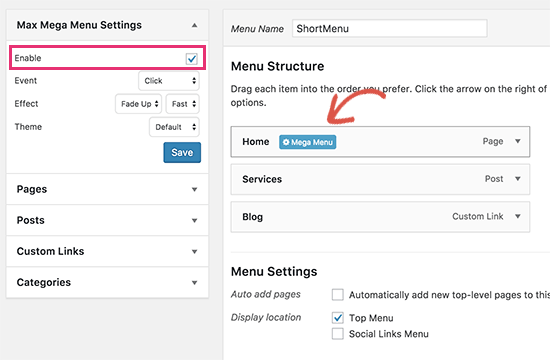
接下来,在菜单屏幕上,您需要通过选中“最大超级菜单设置”下的框来启用超级菜单。

之后,您需要将鼠标移至菜单项,您将在菜单选项卡上看到“超级菜单”按钮。
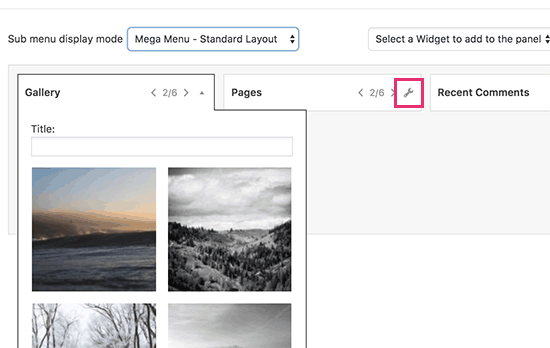
单击按钮将弹出一个弹出窗口。在这里,您可以将任何 WordPress 小部件添加到您的大型菜单并选择要显示的列数。

您还可以单击小部件上的扳手图标来编辑小部件设置。不要忘记单击保存按钮来存储您的小部件设置。
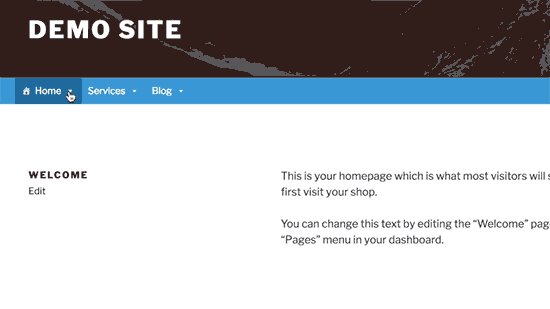
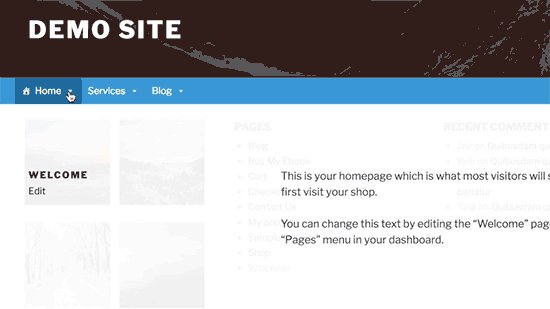
完成后,您可以关闭弹出窗口并访问您的网站以查看正在运行的大型菜单。

我们希望本文能帮助您了解如何在 WordPress 中添加大型菜单。您可能还想查看我们关于如何加速 WordPress 并提高初学者性能的指南。