您想在 WordPress 中显示天气预报吗?
一些网站所有者可能希望显示天气预报,以让他们的用户了解特定位置的天气状况。
在本文中,我们将向您展示如何轻松地将天气预报添加到您的 WordPress 网站。

为什么以及谁需要 WordPress 中的天气预报?
并非所有WordPress 网站都需要向其用户显示天气预报。然而,一些行业依赖于人们根据即将到来的天气状况做出决定。
这包括旅游、活动、酒店、住宿加早餐旅馆以及酒店和旅游业的许多其他方面。在您的网站上包含当地天气预报可能会带来额外的业务。
有很多 WordPress 插件可以提取天气信息并将其精美地显示在您的网站上。您需要使用快速、整洁且不添加天气服务链接的插件。
话虽如此,让我们看看如何在您的 WordPress 帖子、页面和侧边栏小部件中轻松显示天气预报。
如何在 WordPress 中显示天气预报
Location Weather是一个对初学者友好的WordPress 插件,可让您将天气预报添加到任何页面、帖子或小部件。当您需要为整个网站的不同位置添加预测时,这很有帮助。
免费版包含许多用户需要的功能。但是,如果您希望显示多日预测或自动检测访问者的位置,则需要升级到Pro 版本。
您需要做的第一件事是安装并激活Location Weather插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
Location Weather 可以在没有 API 密钥的情况下工作。但是,建议创建 OpenWeatherMap API 密钥以提高性能并避免超时。
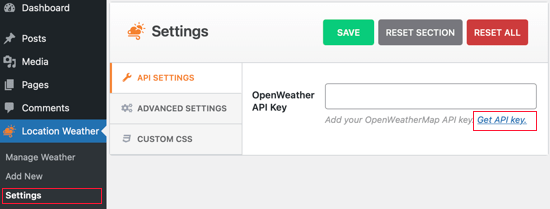
为此,只需导航到WordPress 仪表板中的位置天气»设置。您可以在此处单击链接以获取您的 OpenWeather API 密钥。

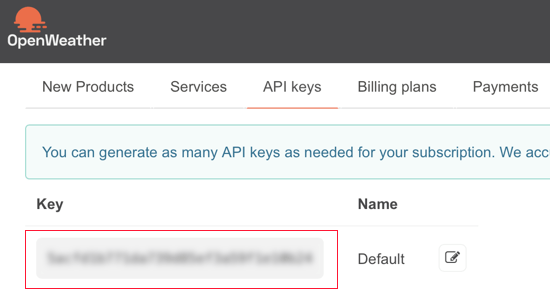
单击该链接可让您在OpenWeatherMap网站上注册一个帐户。注册后,您需要访问您的个人资料页面并单击 API Keys 选项卡。

在这里,您将找到您的默认 API 密钥。单击密钥将自动复制它。
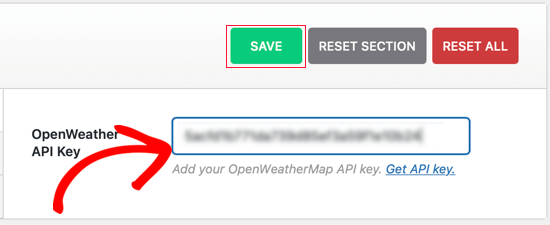
您需要返回 WordPress 后端并将密钥粘贴到 OpenWeather API 密钥文本框中。

不要忘记单击“保存”按钮来存储您的设置。
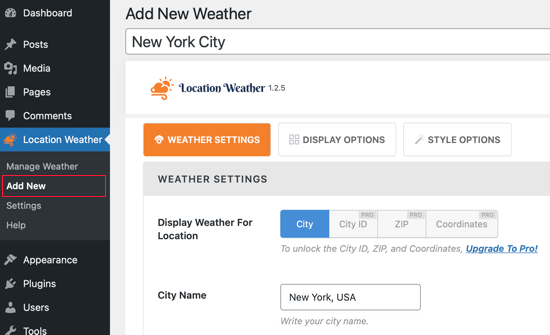
您现在已准备好创建天气报告。您可以通过访问Location Weather » Add New页面来创建您的第一个天气报告。

首先输入您的位置。使用免费版本,您只需要使用“城市,国家”的格式。这应该适用于大多数位置。
但是,如果您所在的国家/地区有多个同名城市,则 Location Weather 可能会选择错误的城市。在这种情况下,您需要升级到 Pro 版本并使用城市 ID、ZIP 或坐标来识别正确的。
如果您希望 Location Weather 自动检测访问者的位置,您还需要 Pro 版本。
您应该向下滚动页面以确保使用您首选的温度、压力和风速单位。
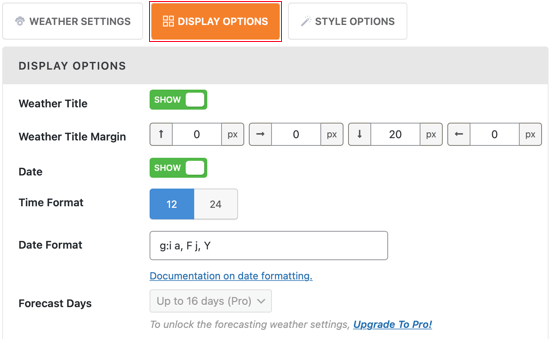
显示选项选项卡允许您选择将显示的信息。对于本教程,我们将坚持使用默认设置。

请注意,免费版本将显示今天的预测。如果您希望显示超过一天的预测,则需要升级到 Pro 计划。
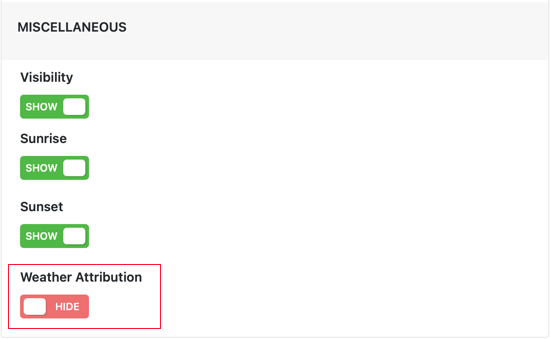
您可能希望滚动到页面底部并将天气归因设置切换为“隐藏”。这可确保 OpenWeatherMap 链接不会显示在预报中。

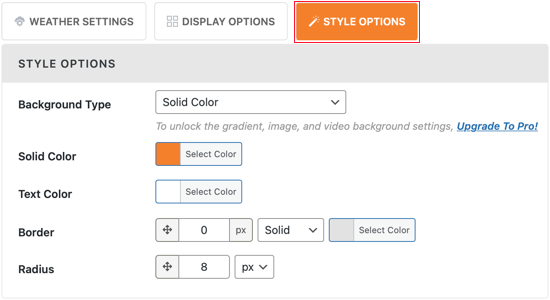
样式选项选项卡允许您选择背景和文本颜色。同样,我们将坚持使用默认值。

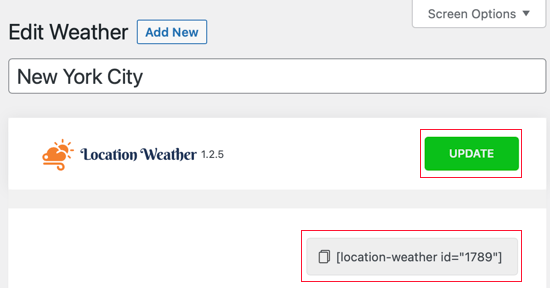
完成后,单击更新按钮以保存您的天气报告。您还需要通过单击来复制短代码。

您现在可以将此短代码添加到任何 WordPress帖子或页面。您还可以将此短代码添加到侧边栏小部件。
之后,您可以访问您的网站以查看正在运行的天气预报。

您可以重复此过程以根据需要创建尽可能多的天气预报。
我们希望本教程能帮助您了解如何在您的 WordPress 网站中显示天气预报。
您可能还想了解如何以正确的方式创建电子邮件通讯,或者查看我们专家挑选的最佳域名注册商。