您想在 WordPress 中添加滑出式联系表格吗?如果您的业务依赖于从您网站的联系表中获取新的潜在客户,那么增加潜在客户来源的最佳方法之一就是让您的联系表更加引人注目。在本文中,我们将向您展示如何在 WordPress 中添加滑出式联系表单而不会惹恼您的用户。

为什么要在 WordPress 中添加滑出式联系表?
许多小企业主开始他们的网站,希望它能帮助他们发展业务。
这就是您添加联系表单页面的原因,以便用户可以与您取得联系。
但是,问题是大多数可能有疑问的用户会在不联系您的情况下离开您的网站。
这就是为什么您可能会注意到许多流行网站添加了联系表单弹出窗口、滑动联系表单或打开联系表单的号召性用语按钮。
这些动画和交互式选项将用户的注意力转移到联系表格上,并允许他们快速填写表格而无需访问其他页面。这些表格显着提高了您的转化率,这就是您到处都能看到它们的原因。
让我们看看如何在 WordPress 中创建滑出式联系表单。
在 WordPress 中添加滑出式联系表
对于本教程,您将需要WPForms。它是市场上最好的 WordPress 联系表格插件。
如果您不需要所有高级功能,可以使用免费版本的 WPForms联系表单插件。
您还需要OptinMonster。它是最强大的转换优化软件。它可以帮助您将放弃的网站访问者转变为客户。您将需要他们的专业计划,它可以让您访问我们将在本教程中使用的画布功能。
第 1 步。在 WordPress 中创建联系表
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问WPForms » 添加新页面以创建您的联系表格。这将启动 WPForms 构建器界面。
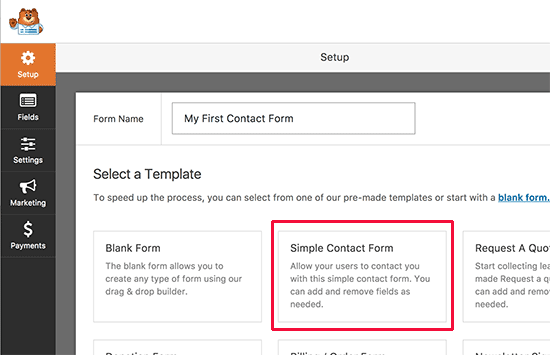
输入联系表格的名称,然后选择“选择联系表格”模板。

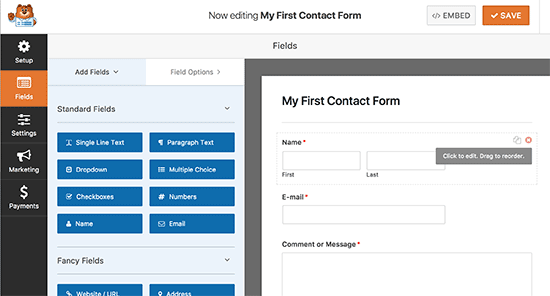
WPForms 将加载一个简单的联系表格。您将在右窗格中看到表单预览。您可以单击任何字段进行编辑或从左列添加新字段。

完成表单编辑后,单击保存按钮以保存更改。
接下来,您需要单击顶部的嵌入按钮以获取表单的嵌入代码。
这将弹出一个显示表单简码的弹出窗口。继续复制此短代码,因为您将在下一步中需要它。
第2步。在 OptinMonster 中创建滑出选项
现在我们将创建一个滑出式活动,它将显示您在第一步中创建的联系表格。
首先,您需要安装并激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件充当您的网站和您的 OptinMonster 帐户之间的连接器。
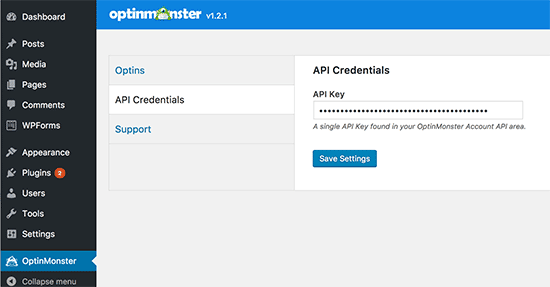
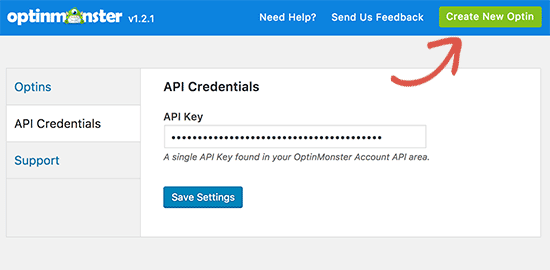
激活后,单击 WordPress 管理栏中的 OptinMonster 菜单并输入您的 API 密钥。您可以从您在 OptinMonster 网站上的帐户获取此信息。

输入您的许可证密钥后,单击屏幕右上角的“创建新选项”按钮。

这将带您到 OptinMonster 网站。
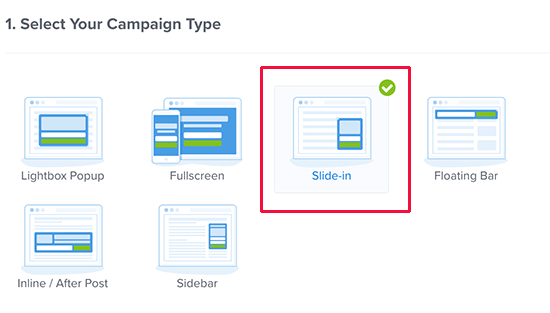
OptinMonster 提供不同类型的动态活动。在本教程中,我们将使用“滑入”活动。继续并单击以选择“滑入”作为您的广告系列类型。

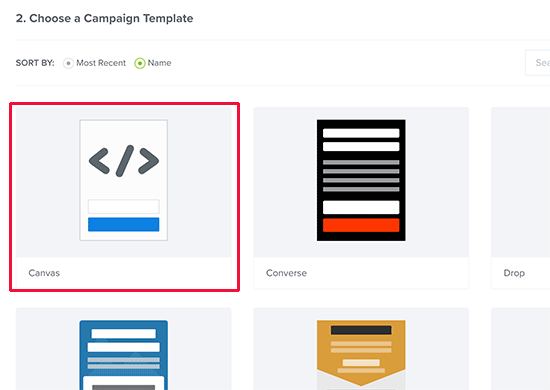
接下来,您需要选择模板。OptinMonster 提供了几个现成的模板,但我们需要在本教程中选择“画布”。

选择模板后,系统会要求您提供广告系列的名称。这将帮助您在 OptinMonster 仪表板中轻松找到广告系列。
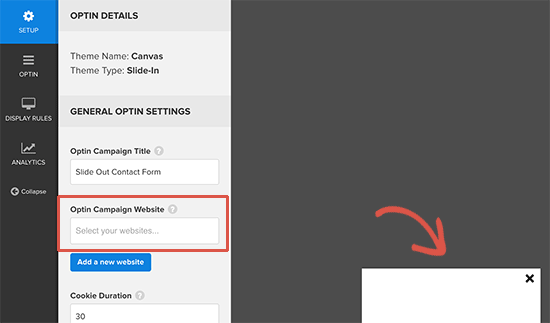
现在 OptinMonster 将加载其活动构建器界面。

您将在右侧看到您的广告系列的实时预览。由于我们使用的是画布模板,所以它现在完全是空白的。
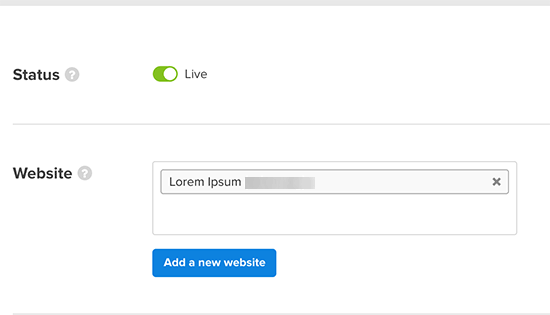
在左侧,您会注意到不同的选项卡。在“常规选择设置”部分下,您需要在“选择活动网站”选项下方输入您网站的 URL。
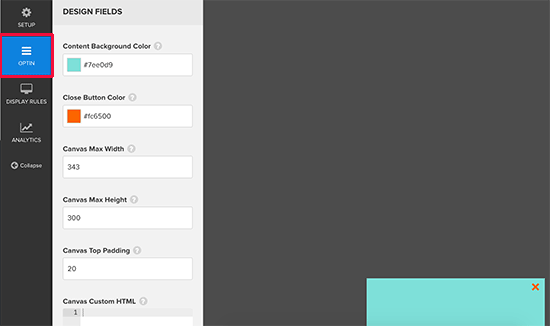
接下来,您需要切换到“选择”选项卡。在这里,您可以为您的 optin 选择颜色、高度和宽度。

继续并选择您喜欢的颜色并调整宽度和高度,以便它可以很好地显示您的整个表单。
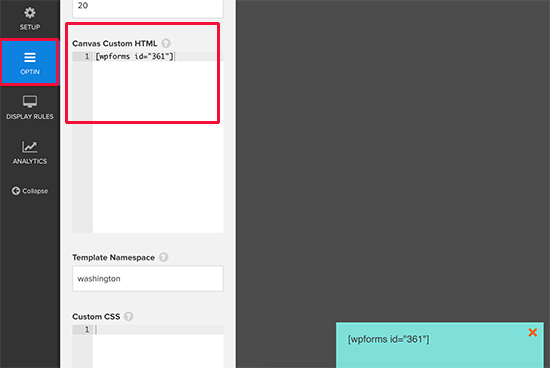
之后,您需要向下滚动到“Canvas custom HTML”部分并输入您之前复制的 WPForms 短代码。

输入简码不会立即在滑入式广告系列中显示您的表单。那是因为短代码仅适用于您自己的 WordPress 网站。
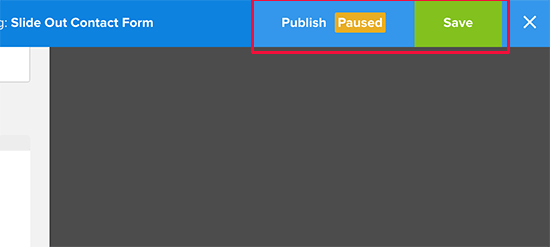
您现在可以单击顶部的“保存”按钮来存储您的设置,然后单击“发布”按钮。

在下一个屏幕上,您需要将 optin 状态更改为已发布。这将使您的 WordPress 网站可以使用 optin。

第 3 步。在 WordPress 中显示滑出式联系表
现在您已经创建了联系表单和滑出广告系列,您可以将其显示在您的网站上。
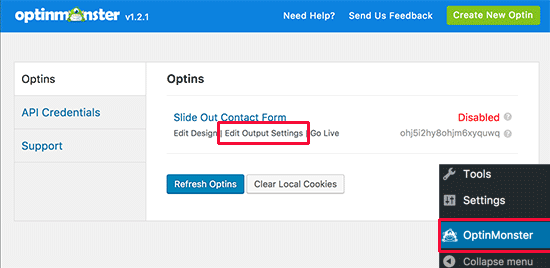
继续并访问您的 WordPress 管理区域中的OptinMonster页面。您将在此处看到您最近创建的滑出广告系列。

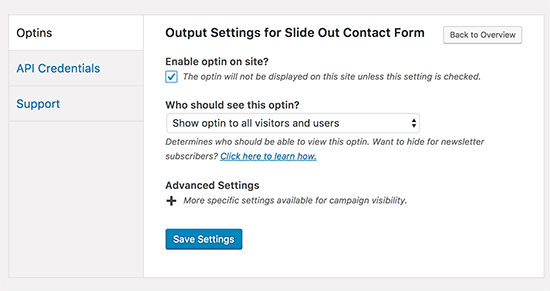
您需要单击“编辑输出设置”链接来决定您希望如何在您的网站上显示。
在下一个屏幕上,确保选中“启用现场选择?”旁边的框。选项。OptinMonster 允许您选择谁可以看到 optin。您还可以选择网站的特定区域来显示 optin。

不要忘记单击保存设置按钮来存储您的更改。
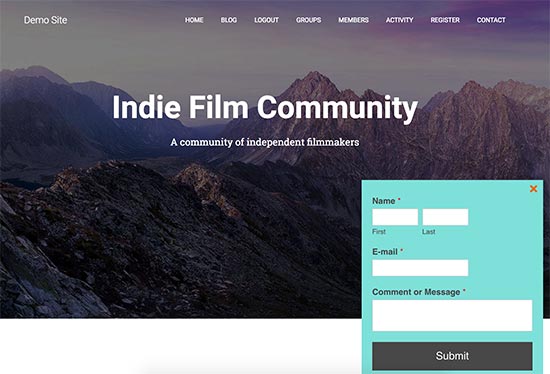
您现在可以访问您的网站,查看正在使用的滑出式联系表。确保您在浏览器中使用 icognito 模式或退出 WordPress,这样您就可以准确地看到用户将看到的内容。

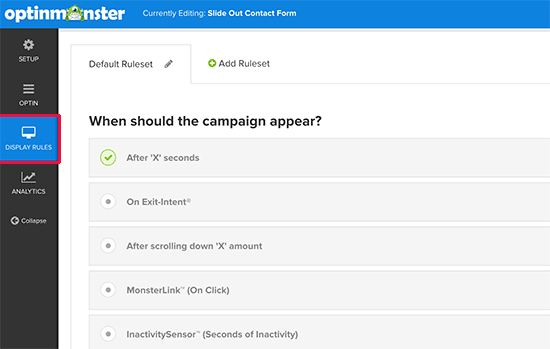
默认情况下,滑出广告系列将在页面完全加载 5 秒后出现。然而,OptinMonster 也允许你改变它。
您可以创建无数规则来在满足特定条件时显示广告系列。
例如,您可以在用户滚动页面的 50%、用户即将离开页面时显示滑出表单,等等。

我们希望本文能帮助您了解如何在 WordPress 中添加滑出式联系表格。您可能还想查看我们为您的 WordPress 网站增加流量的可操作提示列表。