您想为您的 WordPress 网站添加漂亮的定价表吗?
定价表对用户如何做出购买决定有巨大影响。添加易于扫描的精美定价表可帮助用户选择正确的产品,这有助于您提高转化率并增加销售额。
在本文中,我们将向您展示如何在 WordPress 中轻松添加漂亮的定价表,而无需编写任何代码。

为什么使用 WordPress 插件添加定价表?
有两种方法可以为您的WordPress 网站添加新功能。您可以使用代码手动对其进行编程。或者您可以使用WordPress 插件。
如果您熟悉 HTML 和 CSS,那么您可能希望使用代码创建定价表。所需的编程和设计技能并不是特别高级,您将完全控制桌子的设计。
但是,编写和测试代码需要时间。您还必须考虑使用移动设备或不同网络浏览器的用户。您最终可能会得到一个不吸引所有用户的定价表。
使用 WordPress 插件更快更容易,如果您没有设计或编码经验,它是最好的解决方案。
话虽如此,让我们看看如何在不编写任何代码的情况下在 WordPress 中添加漂亮的定价表。我们将介绍两种不同的 WordPress 插件,您可以选择最适合您的一种。
方法 1:使用简单的定价表将定价表添加到任何页面/帖子
方法 2:使用漂亮的定价表创建自定义页面布局
方法 1:使用简单的定价表添加漂亮的定价表
此方法允许您将定价表添加到现有页面或帖子。如果您需要自定义页面的其余部分,则应改用方法 2。
您需要做的第一件事是安装并激活 Easy Pricing Tables 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南 。
对于本教程,我们将使用免费插件。还有一个高级插件提供更多功能,单个站点许可证的起价为 29 美元。如果您希望访问其他模板、添加图像或将表格与 WooCommerce 集成,则需要高级版本。
创建定价表
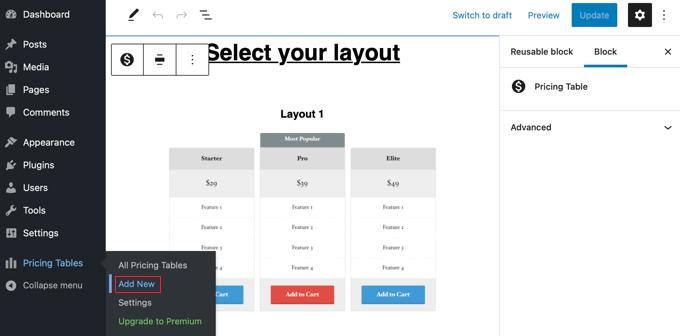
激活后,您需要导航到定价表»添加新页面以创建您的第一个定价表。您将看到可供选择的可用布局模板的预览。

您可以通过单击任何模板来选择设计。之后,模板将在 WordPress 编辑器中打开,以便您对其进行自定义。
自定义定价表
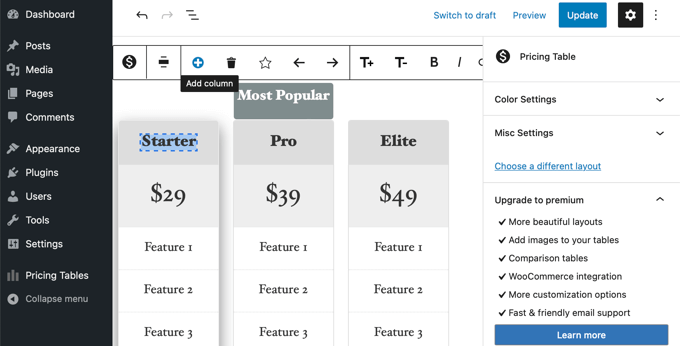
自定义定价表很容易。您应该首先为表命名。之后,您可以单击表格上的任意位置来编辑标题、副标题、定价和功能。

您可以使用工具栏添加新列、更改行和列的对齐方式、重新排列列以及更改其大小。
通常在定价表中,一个计划被标记为“特色”或“最受欢迎”。您可以通过选择要突出显示的列然后单击工具栏上的星形图标来执行此操作。
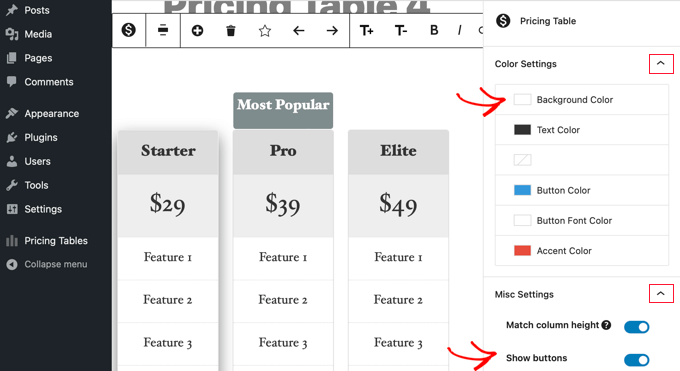
您将在左侧的定价表和其他设置面板中找到更多选项。您可以在此处调整定价表的视觉外观。

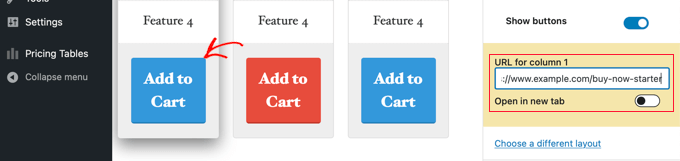
例如,您可以更改强调色以突出显示最佳定价计划,并显示或隐藏表格底部的按钮。
您还可以单击按钮来编辑它们的标签。每个按钮也有一个 URL,单击按钮后,您可以通过将 URL 粘贴到页面右侧的字段中来添加 URL。

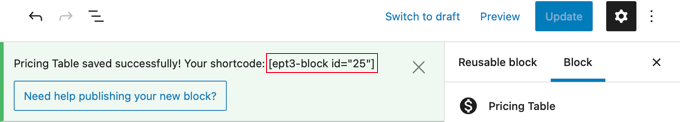
对定价表的外观感到满意后,您应该单击屏幕右上角的“更新”按钮以保存更改。

发布定价表
现在,您可以将定价表添加到您网站上的帖子或页面中。您可以使用简码或添加 Easy Pricing Tables WordPress 块来做到这一点。

在本教程中,我们将使用 block 方法。只需创建或编辑 WordPress帖子或页面。然后单击“加号”(+) 图标以添加新的 WordPress 块。
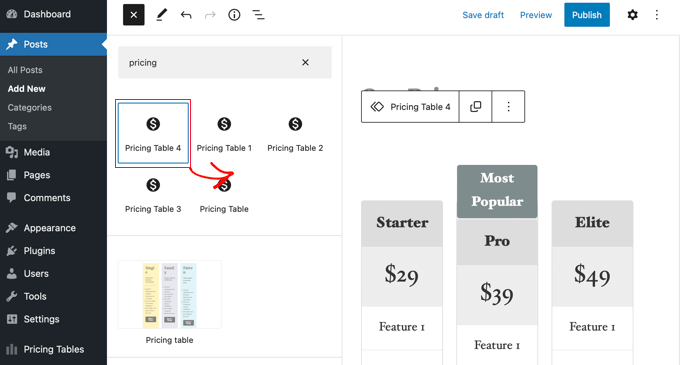
您可以通过添加“定价表”块来创建全新的定价表。但是您需要添加之前创建的定价表,因此您需要在搜索字段中输入您为其提供的名称。
对于本教程,我们将输入“定价”。之后,单击您想要的定价表,它将被添加到帖子或页面中。

完成后,请确保单击“发布”或“更新”按钮以实时推送您的更改。
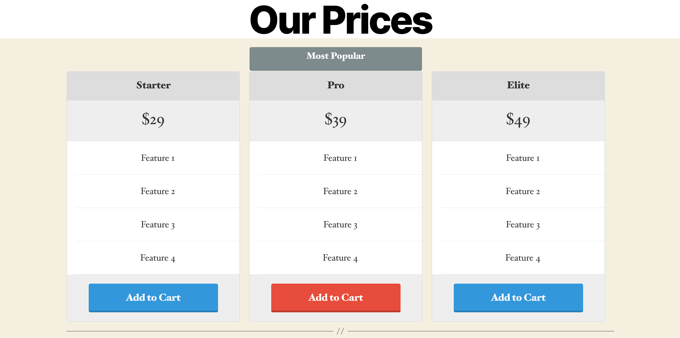
现在您可以访问您的网站以查看最终结果。

方法 2:使用页面构建器添加漂亮的定价表
如果您想完全控制定价页面设计,则此方法是最佳选择。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
SeedProd 是一款适用于企业、博主和网站所有者的拖放式 WordPress 页面构建器,是创建高转化定价页面的最佳选择。您需要 Pro 或 Elite 计划才能访问我们在本教程中使用的定价表块。
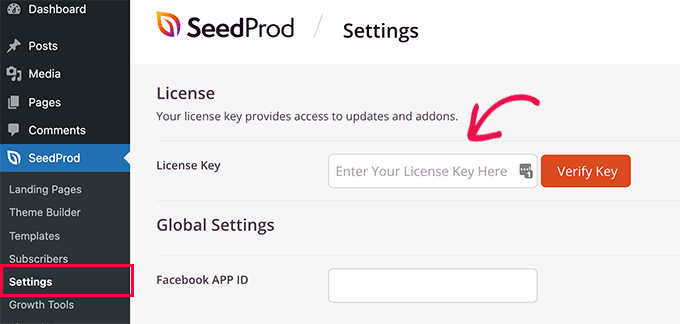
激活后,转到SeedProd » 设置页面以输入您的插件许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

输入您的许可证密钥后,我们将首先创建一个新的登录页面,然后添加一个定价表块。
创建一个新的登陆页面
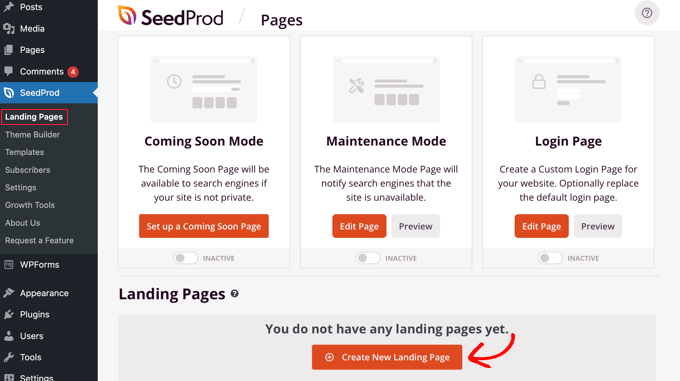
要为您的定价表创建登录页面,您需要前往SeedProd » 登录页面,然后单击“创建新登录页面”按钮。

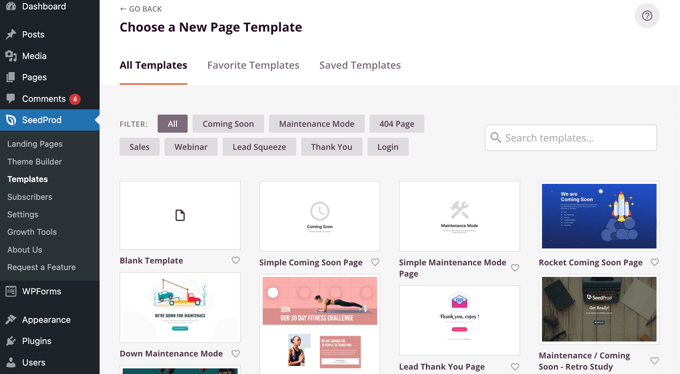
在下一个屏幕上,系统会要求您选择登录页面主题。SeedProd 带有几十个漂亮的登陆页面模板,为不同的活动类型整齐地组织。
只需单击以选择要用作起点的模板。

您可以在我们关于如何使用 WordPress 创建登录页面的指南中了解如何自定义页面并添加新块。准备就绪后,我们将继续添加定价表。
添加定价表
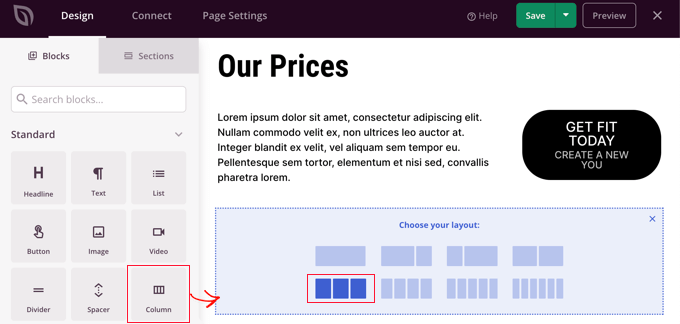
首先,您需要添加一些列,以便在某个地方放置定价表块。您需要将“列”块拖到页面上,然后选择足够的列来显示您的价格。对于本教程,我们将选择三列。

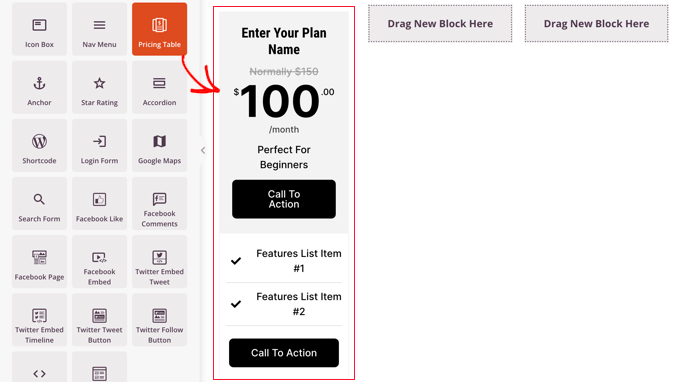
之后,您需要找到“定价表”块,并将其拖到您刚刚创建的每个单元格中的“在此处拖动新块”字样上。
对于本教程,您需要将块分别拖到页面上三次,每列一次。

要编辑定价表,只需单击它。
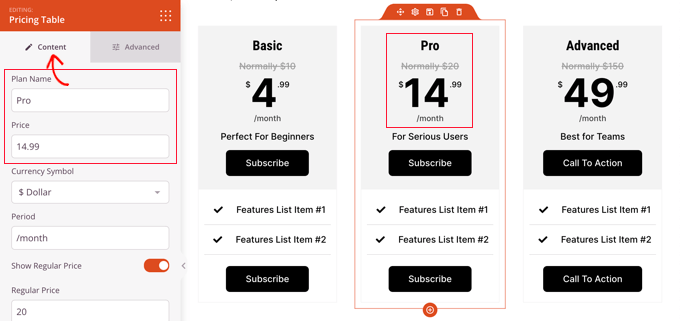
您可以使用内容选项卡上的设置来编辑计划名称并输入您的产品或服务的名称。您还可以更改价格和货币,添加商品在非销售时的正常价格等等。

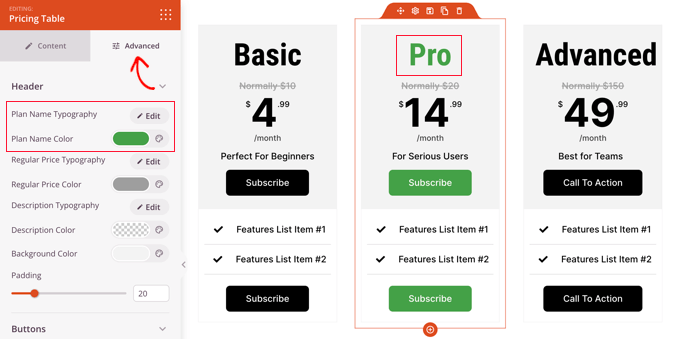
当您切换到高级选项卡时,您可以自定义文本字体和大小、按钮颜色和大小、间距、悬停效果等。
例如,您可以使一个定价层比其他定价层更突出,从而鼓励您的用户选择该选项。

发布定价表
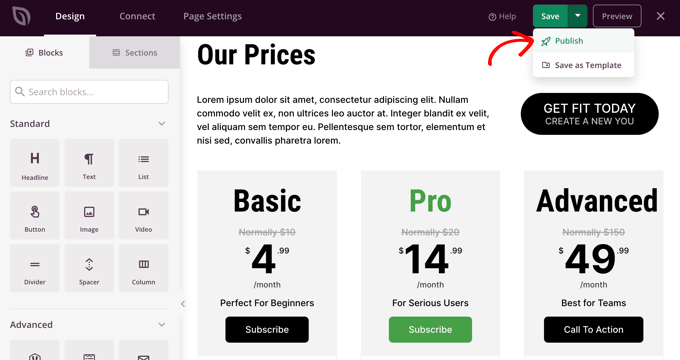
一旦您对着陆页和定价表感到满意,就可以发布它了。
只需单击“保存”按钮上的下拉箭头,然后单击“发布”。

您将看到一条通知,通知您您的页面已发布。
您还可以单击“查看实时页面”按钮查看新的 WordPress 定价页面的外观。

我们希望本教程帮助您了解如何在 WordPress 中添加漂亮的定价表,而无需编码。您可能还想了解如何创建 WordPress 会员网站,或查看我们的商业网站基本 WordPress 插件列表。