最近,我们的一位用户问我们如何为 WordPress 表单中的地址字段添加自动完成功能。自动完成功能允许用户在输入时从实时生成的建议中快速选择地址。在本文中,我们将向您展示如何使用 Google Places API 在 WordPress 中为地址字段添加自动完成功能。

视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活Address Autocomplete Using Google Place Api插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
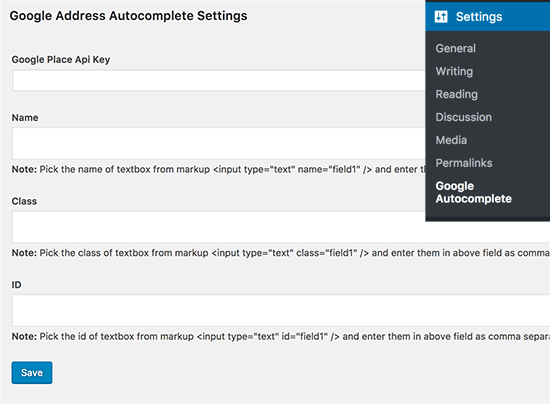
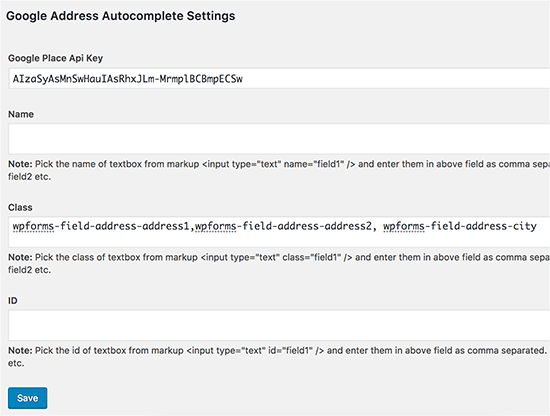
激活后,您需要访问设置 » Google 自动完成页面来配置插件设置。

系统将要求您输入 Google Places API 密钥。此 API 密钥允许您的网站与 Google 地图连接,并实时从其数据库中检索自动完成建议。
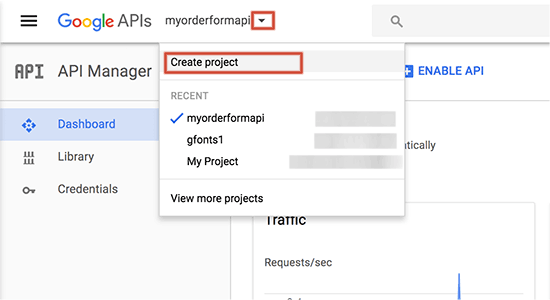
前往Google Developer Console网站并创建一个新项目。

将出现一个弹出窗口,要求您为项目提供名称。使用有助于您以后识别项目的名称,然后单击创建按钮。
弹出窗口将消失,等待几秒钟,您将被自动重定向到您的新项目。
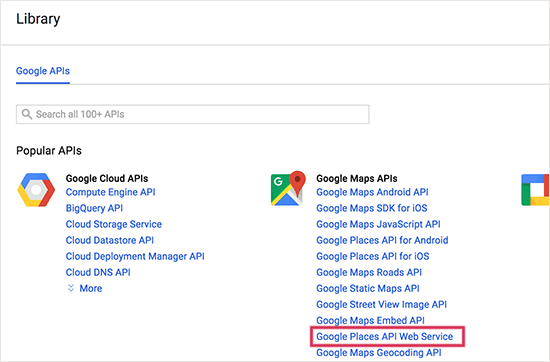
现在,您将看到可以为您的项目启用的流行 Google API 列表。您需要找到并点击“Google Places API Web Service”。

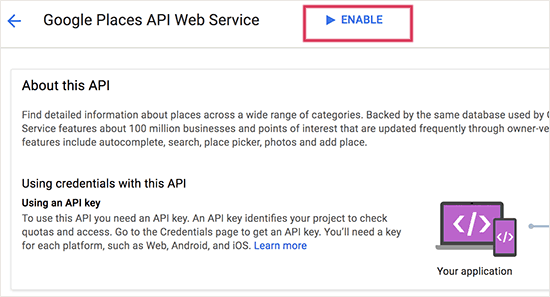
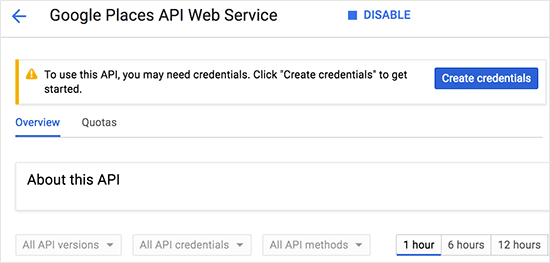
这将带您进入解释此 API 工作原理的概述页面。您需要单击启用链接才能继续。

开发者控制台现在将为您的项目启用 Google Places API。
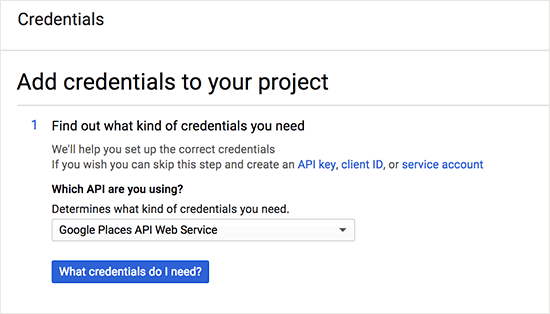
但是,您仍然需要凭据才能在您的网站上使用 API。所以继续并单击创建凭据按钮继续。

在下一个屏幕上,您需要单击“我需要什么凭据?” 按钮。

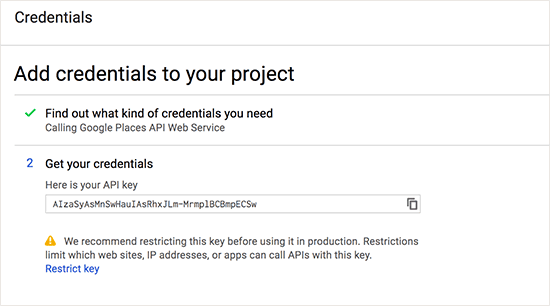
开发者控制台现在将向您显示 API 密钥。您需要复制此密钥并将其粘贴到 WordPress 网站的插件设置下。

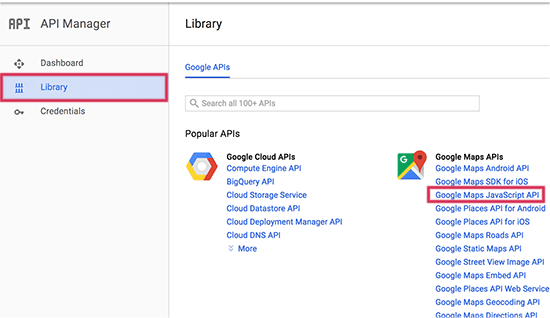
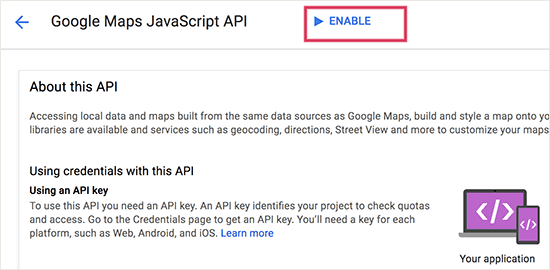
您仍然需要在您的 Google Developers 项目中启用另一个 API。单击 Google Developer Console 中的库,然后单击“Google Maps JavaScript API”。

这将带您到 API 的概述页面,您需要单击“启用”链接以继续。

此 API 不需要额外的 API 密钥,因此您现在可以开始了。
在 WordPress 表单字段中启用自动完成地址
您可以将自动完成地址功能添加到任何WordPress 表单构建器插件创建的任何表单字段。
我们将在本教程中使用WPForms 。但是,无论您使用什么联系表单插件,这些说明都将起作用。
首先,您需要创建一个包含一个地址字段或一组地址字段的表单。
完成后,像往常一样将此表单添加到您的网站。
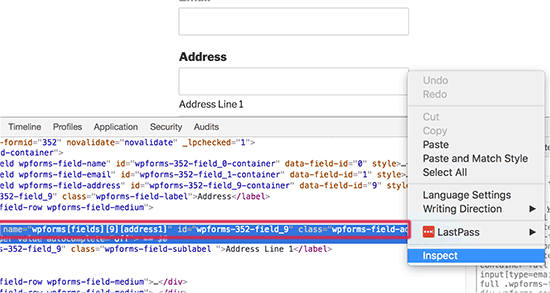
接下来,转到您添加表单的帖子或页面。您需要右键单击地址字段并从浏览器菜单中选择“检查”。

您将看到地址字段的名称、ID 和 CSS 类值。
例如,在这个屏幕截图中,我们表单的 name 值为wpforms[fields][9][address1],ID 值为wpforms-352-field_9,css class 为wpforms-field-address-address1。
您只需复制其中一个值并将其粘贴到插件设置页面中。
如果要针对多个表单中的多个字段,则只需添加一个逗号并添加另一个值。

不要忘记单击保存按钮来存储您的更改。
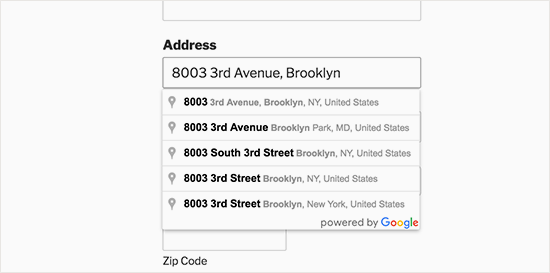
就是这样,您现在可以访问表单页面并尝试输入地址。表单域将自动开始显示使用 Google 地点和Google 地图的建议。

我们希望本文能帮助您了解如何在 WordPress 中为地址字段添加自动完成功能。您可能还想查看我们的24 个商业网站必备 WordPress 插件列表。