最近,一位读者问我们如何将 Facebook 活动日历添加到他们的 WordPress 网站?
Facebook 活动是社区组织具有内置社交功能的活动的一种简便方法。但是,如果您不在您的网站上宣传这些活动,您的网站访问者可能会错过这些活动。
在本文中,我们将向您展示如何在 WordPress 中添加 Facebook 活动日历以最大化您的影响力。

为什么要在您的网站上添加 Facebook 活动日历?
将 Facebook 活动日历添加到您的网站可让访问者轻松了解您即将举办的活动。您的用户可以在 Facebook 上将自己标记为感兴趣或参加活动。
这是获得更多 Facebook 关注者和建立参与度的好方法。它还可以节省您的时间和精力,因为它会自动从 Facebook 中提取事件。
您无需使用WordPress 日历插件手动将事件添加到您的网站。您可以简单地创建 Facebook 事件并自动在您的网站上显示它们。
注意:您需要一个 Facebook 页面,而不是个人资料。此页面至少需要 1 个事件。
在本教程中,我们将引导您通过两种方式将 Facebook 活动日历添加到您的WordPress 网站。
第一种方法需要在您的网站上输入一些代码,对于那些不想使用插件的用户来说,这很容易。但是,它不提供任何自定义选项。
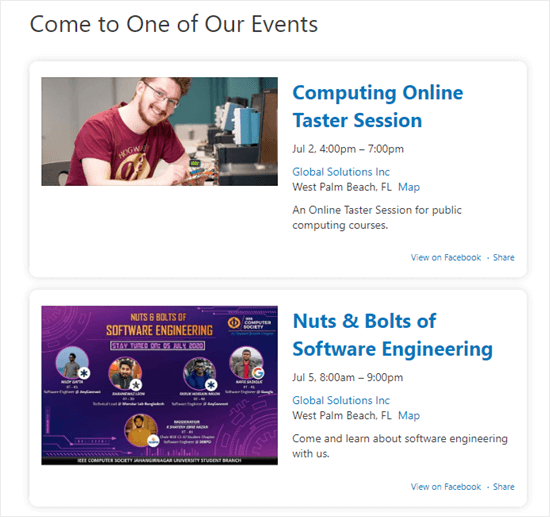
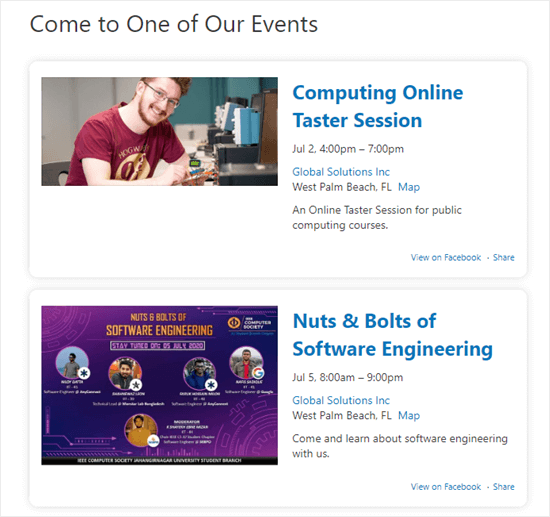
第二种方法是我们推荐给想要自定义事件日历显示并对显示内容进行更精细控制的用户的方法。这是我们制作的自定义 Facebook 事件日历显示示例:

方法 1. 在没有插件的情况下将 Facebook 事件添加到您的站点
如果您根本不想使用插件怎么办?无需使用插件即可将 Facebook 事件添加到 WordPress 网站。
此方法涉及向您的站点添加一些代码。如果您是初学者,我们不建议您这样做。它也不能让您对事件的显示方式进行太多控制。
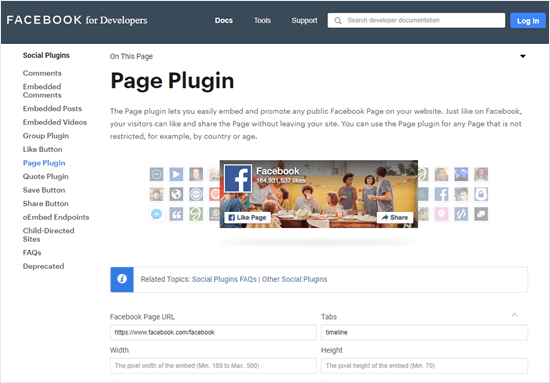
要使用此方法,您需要使用专为开发人员设计的 Facebook 工具。它被称为 Facebook 页面插件。不要让名字混淆你。它不是 WordPress 插件。
首先,转到页面插件工具并输入您的 Facebook 页面的 URL。

Facebook 现在将显示您页面提要的预览。接下来,您需要删除选项卡字段下的“时间线”一词并添加“事件”。您还可以在此处设置事件源的宽度和高度。
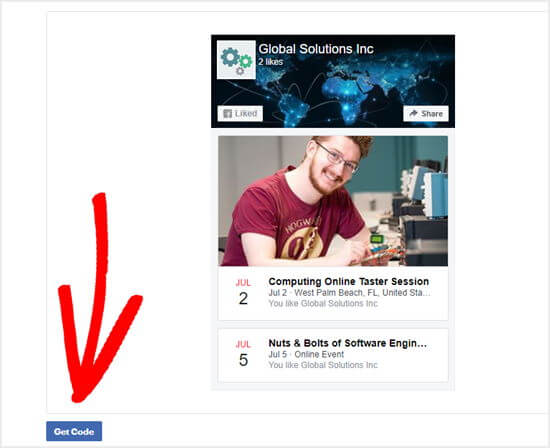
现在,您将在预览框中看到您的事件。只需单击预览下方的“获取代码”按钮。

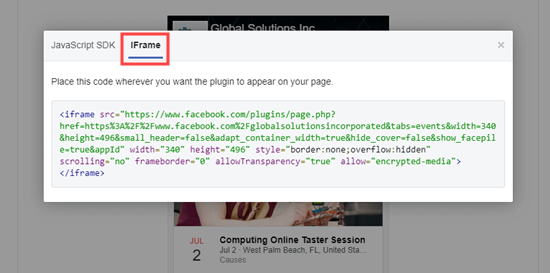
这将弹出一个弹出窗口,您需要在其中切换到 iFrame 选项卡并复制嵌入代码。

接下来,转到您的 WordPress 网站的管理区域并编辑您想要显示 Facebook 事件的帖子或页面。
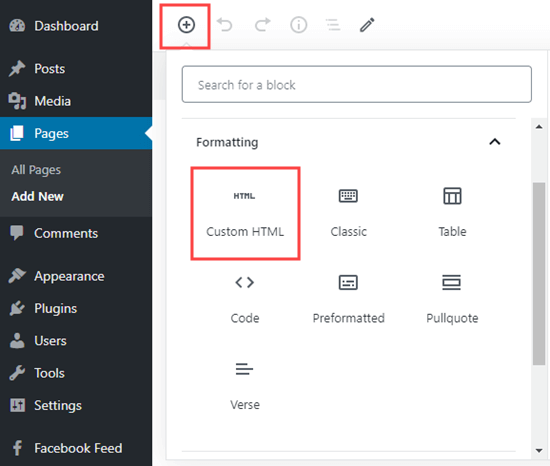
在帖子编辑屏幕上,单击 (+) 图标以添加新块,然后在格式块中找到 HTML 块。

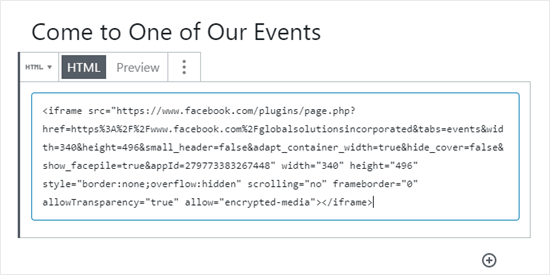
接下来,您需要将 Facebook Page Plugin 工具中的代码粘贴到此块中:

之后,您可以保存您的帖子或发布它。您现在可以访问此帖子或页面以查看您的 Facebook 事件源。

要更改其显示方式,您需要返回 Facebook Page Plugin 工具并再次创建代码。但是,您只能更改少数设置。
如果您想自定义事件的显示方式并更好地控制选项,那么我们建议使用 WordPress 插件Custom Facebook Feed Pro,我们将在下一个方法中介绍。
方法 2. 使用自定义 Facebook Feed Pro 插件
对于本教程,您需要安装并激活Smash Balloon Custom Facebook Feed Pro插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
安装插件后,您需要将其连接到您的 Facebook 帐户。
将您的 Facebook 帐户与 Smash Balloon 连接
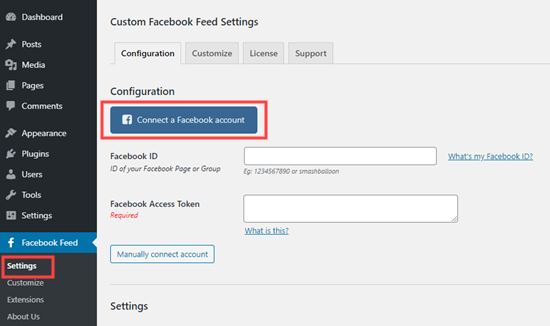
通常使用 Smash Balloon,您可以自动连接您的帐户。为此,您只需前往Facebook Feed » Settings,然后单击“连接 Facebook 帐户”按钮。

但是,由于最近的 Facebook API 更改,此方法目前不适用于在您的网站上显示事件。
您需要手动生成 Facebook 访问令牌才能显示事件。这涉及几个不同的步骤,但幸运的是 Smash Balloon 有一些工具可以让它尽可能简单。
首先,您需要访问Facebook for Developers 网站并使用您常用的 Facebook 登录详细信息注册开发者帐户。
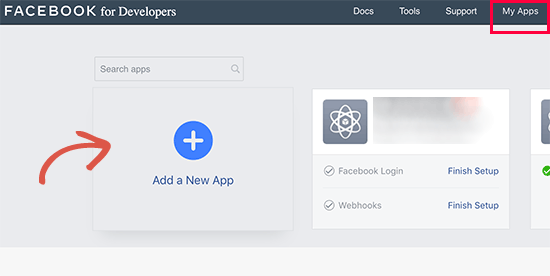
如果您已经拥有开发者帐户,只需单击右上角的“我的应用程序”链接,然后单击“添加新应用程序”按钮。

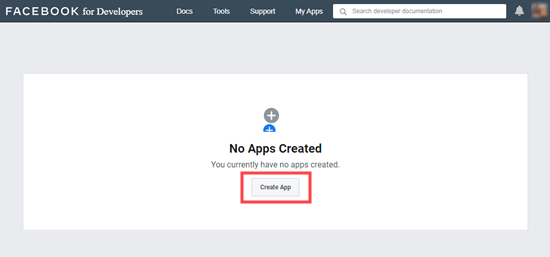
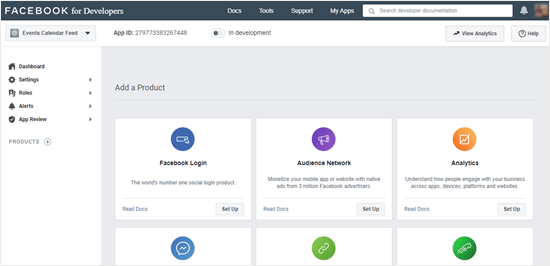
如果您以前从未创建过应用程序,只需单击“创建应用程序”按钮即可继续。

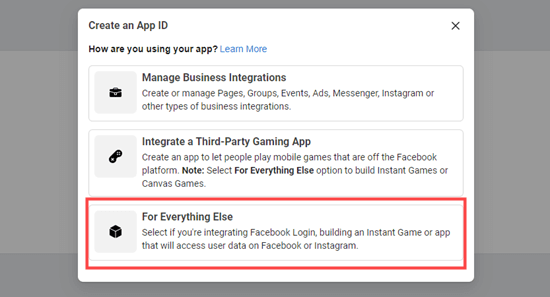
这将弹出一个弹出窗口,您需要在其中单击“其他所有内容”选项:

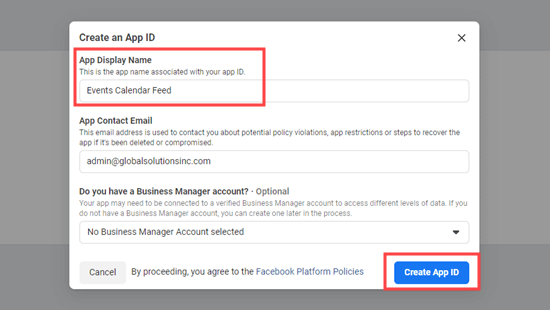
接下来,您需要输入应用程序的显示名称,然后单击“创建应用程序 ID”按钮。

系统可能会提示您输入 Facebook 密码并完成验证码。之后,您将看到您的应用仪表板:

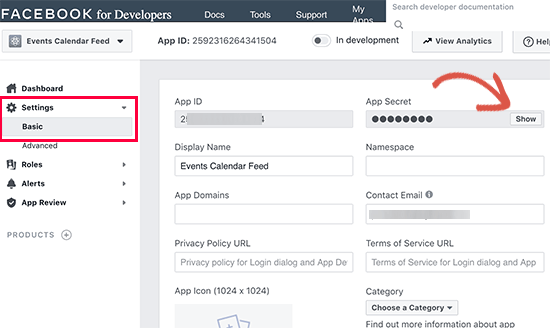
在仪表板的左侧,您需要单击Settings » Basic。
现在,只需单击“App Secret”旁边的“显示”按钮。当您这样做时,系统可能会提示您再次输入您的 Facebook 密码。

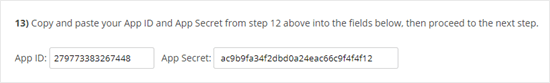
此步骤您需要做的就是将 App ID 和 App Secret 复制到此 Smash Balloon 页面上第13 步中的框中:

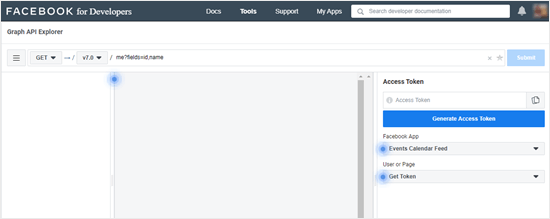
我们现在要创建访问令牌。首先,您需要转到Facebook Graph API 资源管理器页面。

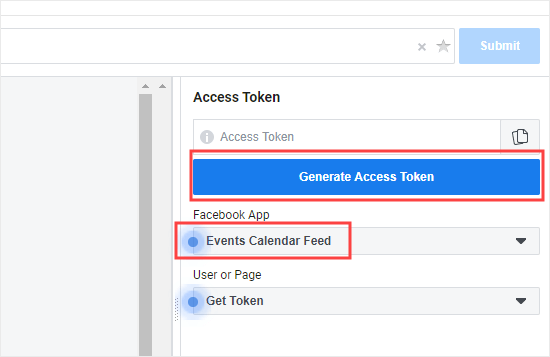
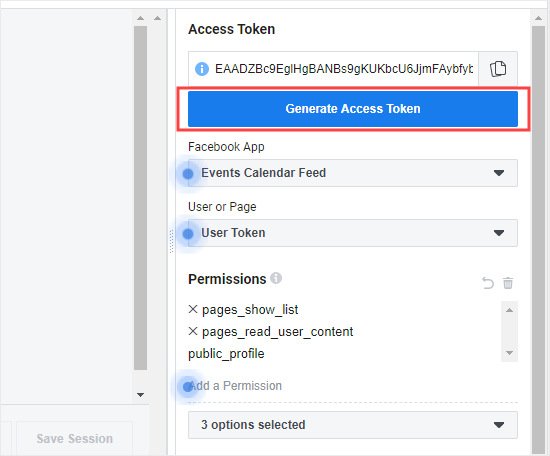
在右侧,确保在“Facebook 应用”下拉列表中选择了您的应用名称。然后,继续并单击“生成访问令牌”按钮:

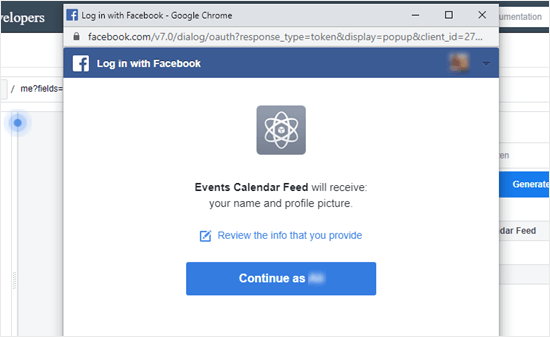
这将弹出一个弹出窗口,您只需单击“继续为”按钮即可继续。

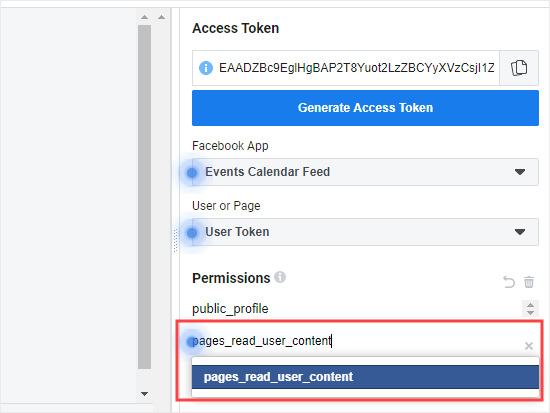
下一步是为您的访问令牌添加特殊权限。为此,您需要做的就是复制并粘贴pages_read_user_content到“添加权限”行中,然后当它出现在一个小弹出窗口中时单击它,如下所示:

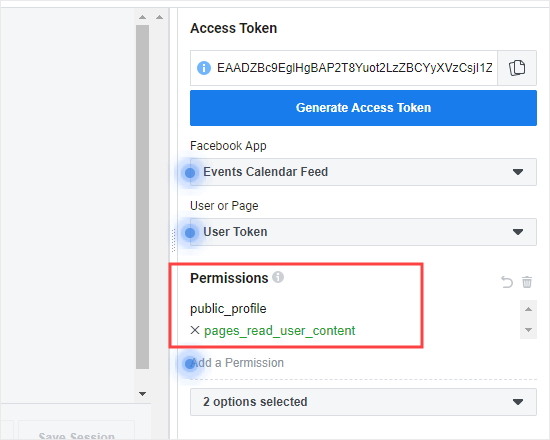
添加该权限后,它应如下所示:

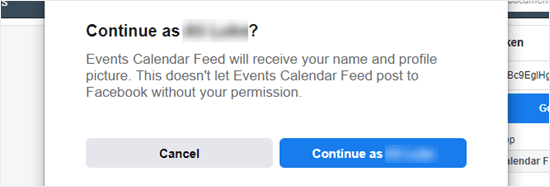
您现在需要再次单击 Generate Access Token 按钮。现在,您会看到这样的弹出窗口。只需单击“继续为…”按钮:

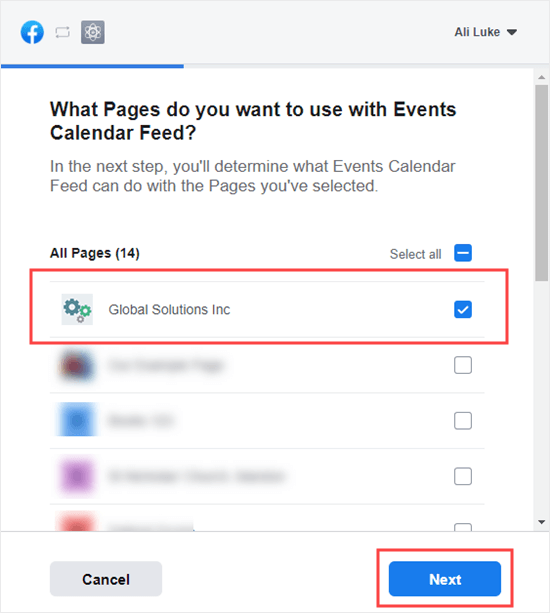
然后 Facebook 会要求您选择要使用的页面。选择要从中显示事件的页面。在这里只选择 1 页很重要。选中所选页面旁边的框后,单击“下一步”按钮。

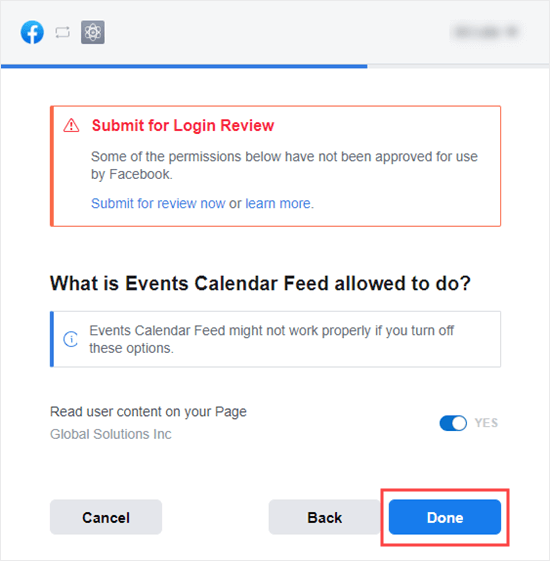
然后 Facebook 将显示最终屏幕。
在这里,您需要做的就是单击“完成”。关于提交您的应用程序以供审核的 Facebook 消息不适用于您,因为该应用程序只会停留在开发模式。

接下来,您只需要最后一次单击“获取访问令牌”按钮即可。现在,Facebook 将为您提供一个临时访问令牌。

此令牌只能用于进行您的第一次 API 调用。这就是为什么您需要使用 Smash Ballon 的文档页面来进行 API 调用并获取扩展令牌的原因。
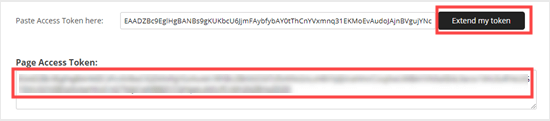
只需将其复制并粘贴到本页第23 步的框中即可。
将其复制到框中后,单击“扩展我的令牌”按钮。然后,您将在一个大框中看到您的扩展令牌:

在单独的选项卡中保持打开状态,或者将其复制并粘贴到安全的地方,因为您稍后会需要它。
现在我们拥有了所需的所有信息,让我们将您的WordPress 博客连接到 Facebook。
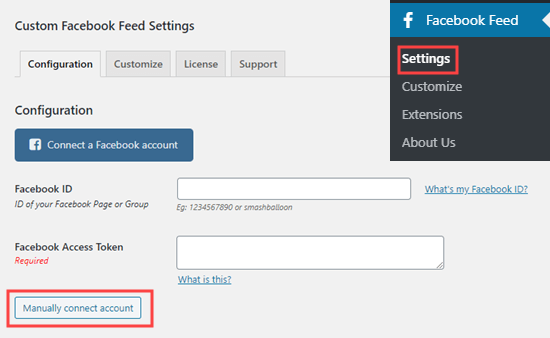
只需转到 WordPress 仪表板中的Facebook 源 » 设置,然后单击“手动连接帐户”按钮:

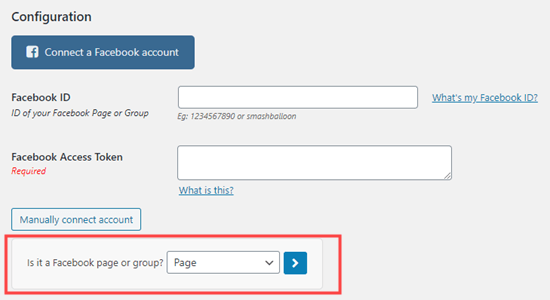
您将看到一个下拉列表,您只需在其中选择“页面”选项:

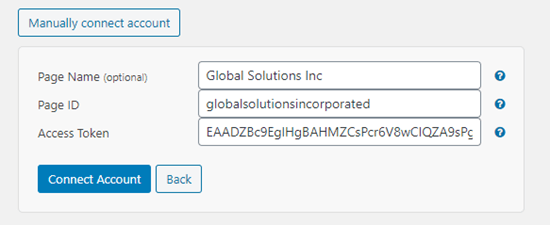
接下来,输入您的页面名称、页面 ID(Facebook 页面 URL 的最后一部分)和您之前创建的扩展访问令牌。然后,继续并单击“连接帐户”按钮。

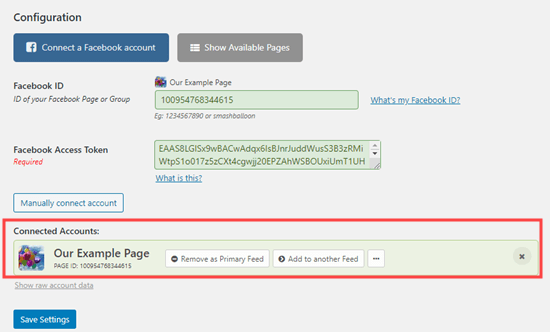
完成此操作后,您将在自定义 Facebook Feed Pro 设置中看到已连接的页面:

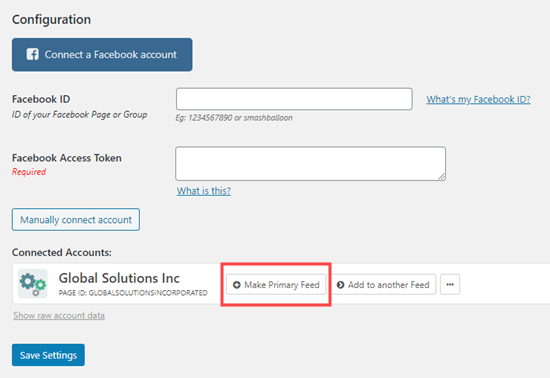
此处的最后一步是单击“制作主要供稿”按钮:

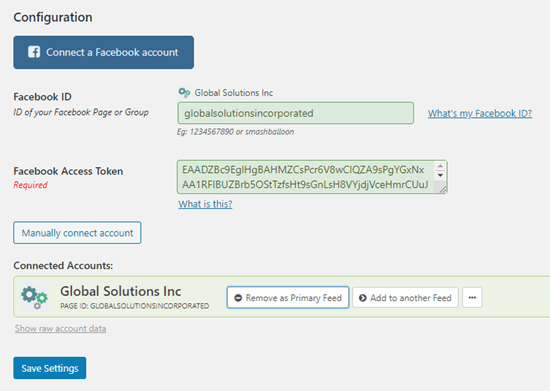
完成此操作后,您将看到屏幕上此上方的 Facebook ID 和 Facebook Access Token 现在已填写:

完成此操作后不要忘记单击“保存设置”按钮。
设置您的 Facebook 活动日历提要
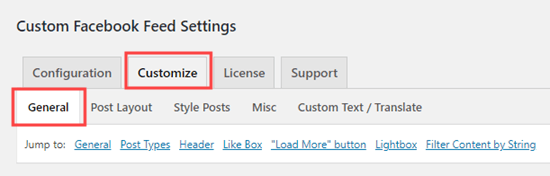
接下来,我们将设置 Facebook 提要,使其仅显示事件,而不是所有帖子。为此,您需要转到自定义 » 常规页面。

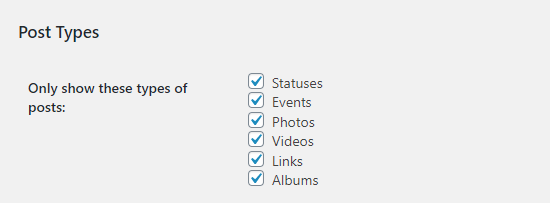
在这里,您需要将页面向下滚动到 Post Types 部分。当您到达该部分时,您需要取消选中除事件之外的所有框。

您现在可以将您的活动提要添加到您网站上的任何帖子或页面。您甚至可以使用小部件将其添加到侧边栏或页脚。
我们将为我们的 Facebook 活动创建一个页面。转到页面»添加新创建一个新页面。
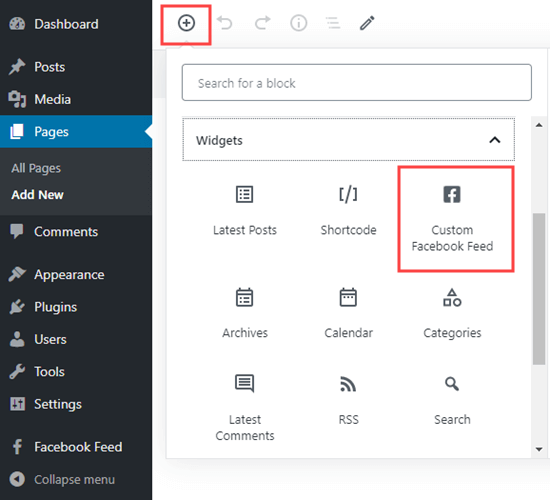
在帖子编辑屏幕上,单击 (+) 图标以添加新块。在小部件部分找到自定义 Facebook 订阅源块,或使用搜索栏进行搜索。

然后,您将在块编辑器中看到您的 Facebook 事件源。您可以预览页面以在您的网站上实时查看。
注意:我们为我们的事件提要添加了一些额外的样式。我们稍后会解释如何做到这一点。

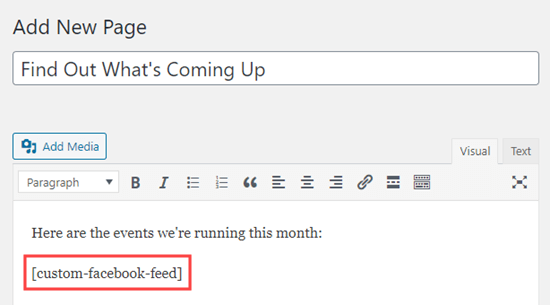
如果您使用的是经典编辑器,那么您可以使用简码 将您的提要添加到您的页面[custom-facebook-feed]。只需在您希望事件出现在页面上的任何位置输入:

您还可以使用该短代码在侧边栏或任何其他支持小部件的区域中添加 Facebook 动态。
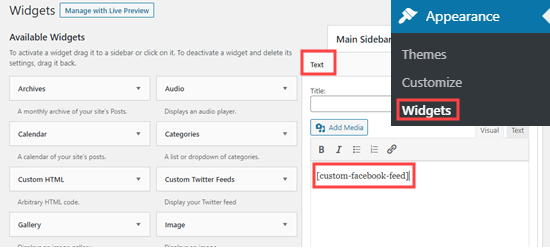
为此,请转到WordPress 仪表板中的外观 » 小部件。只需将文本小部件添加到侧边栏,然后将短代码复制并粘贴到其中:

自定义 Facebook 事件源在 WordPress 中的显示方式
您可能需要更改默认设置,以使您的 Facebook 活动在您的网站上看起来尽可能好。
使用 Custom Facebook Feed Pro,您可以更改各种详细信息,包括与您的活动一起列出的信息以及活动样式的方式。
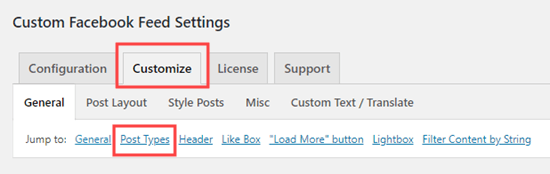
要开始使用,请转到Facebook Feed » 自定义页面,然后单击“帖子类型”链接或向下滚动到页面的该部分。在那里,您将看到事件源的各种选项。

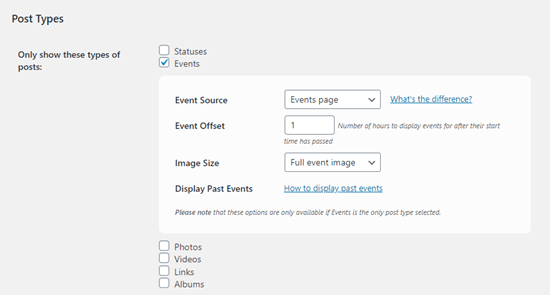
我们建议使用“活动页面”作为活动的来源。这样,它们将按照事件发生的顺序出现,而不是按照您添加它们的顺序出现。
如果需要,您可以更改事件偏移以在事件开始后尽快停止显示事件。例如,您可以在事件开始后 1 小时删除事件,而不是默认的 6 小时:

确保在进行更改后单击页面底部的保存更改按钮。
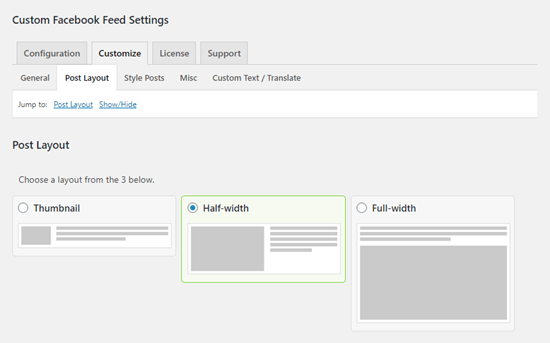
下一步是决定活动日历的布局。要选择它,请转到自定义»帖子布局,然后选择其中一个选项。我们将为我们的事件使用半角显示。

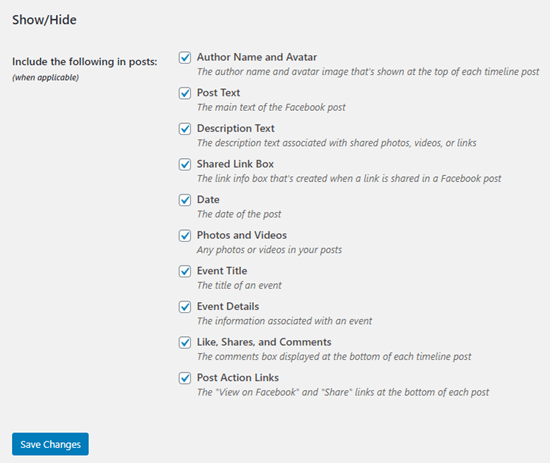
如果您向下滚动页面,您将看到显示/隐藏各种详细信息的选项。您可以随意选中或取消选中这些。

完成更改此页面上的内容后,请确保单击“保存更改”按钮。
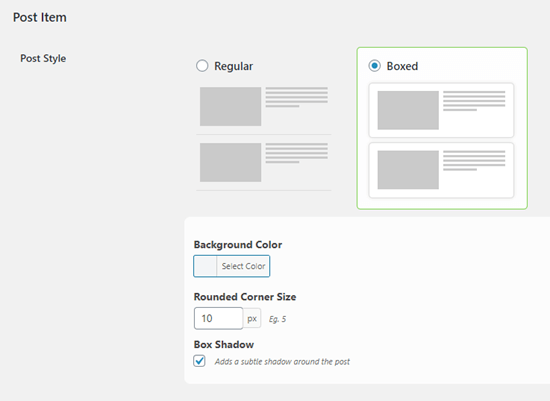
您可能还想自定义您的活动帖子在您的网站上的外观。为此,请转到Facebook Feed 设置中的自定义 » 风格帖子部分。
您可以在常规或带圆角的盒装样式之间切换

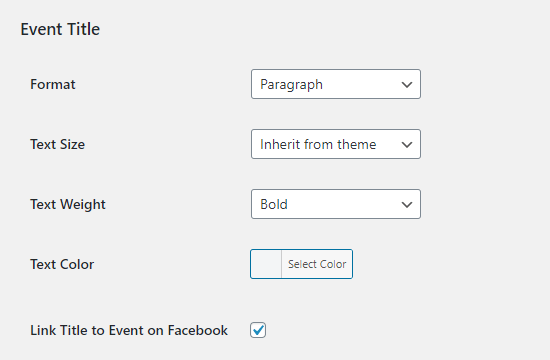
选择样式后,您可以继续向下滚动页面以获取更多选项,例如文本颜色、大小和格式。

对设置感到满意后,请确保单击页面底部的“保存更改”按钮。
我们希望本文能帮助您了解如何在 WordPress 中添加 Facebook 活动日历。您可能还想查看我们完整的 WordPress 社交媒体备忘单,以及我们比较最佳电子邮件营销服务来宣传您的活动。