您是否希望使用 WordPress 创建在线简历?将专业简历添加到您的网站可以让潜在雇主轻松找到并与您联系。在本文中,我们将向您展示如何在 WordPress 中构建专业的简历。

开始之前你需要的东西
您需要拥有一个域名和一家了解 WordPress的优秀网络托管公司。我们强烈建议您使用Bluehost,因为它们是官方 WordPress 推荐的托管服务提供商。他们还将为您提供免费域名和 50% 的托管计划折扣(特别适用于 WPBeginner 用户)。
由于我们的用户喜欢选项,我们还推荐Siteground用于 WordPress 托管。他们拥有最好的支持,并为 WPBeginner 用户提供相同的特别优惠。
您还需要确保已安装 WordPress。请参阅我们关于如何安装 WordPress的指南。
此外,本教程仅适用于自托管的 WordPress.org 网站,不适用于 WordPress.com(请参阅:WordPress.org vs WordPress.com – 有什么区别)
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
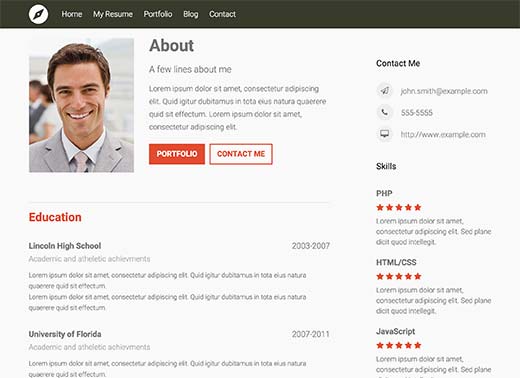
使用 WordPress 创建在线简历
您需要做的第一件事是安装并激活Resume Builder插件。它开箱即用,没有可供您配置的设置。
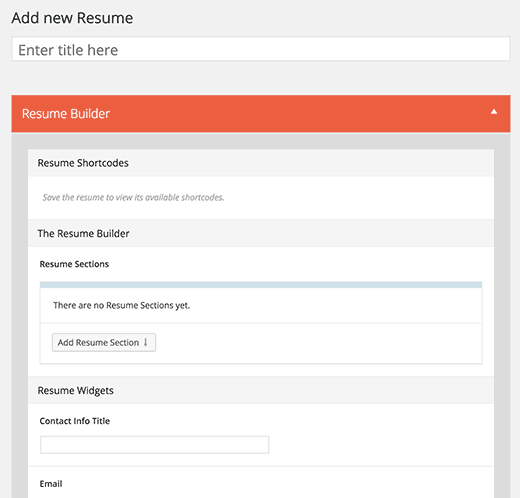
只需转到简历»添加新内容并开始构建您的简历。

简历生成器提供了一个易于使用的界面来创建您的简历。它分为两个区域,称为部分和小部件。
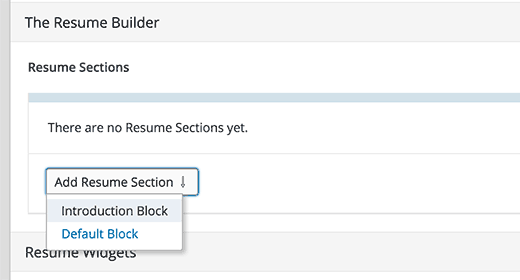
首先,您需要单击“添加简历部分”按钮。在这里,您可以在简历中添加不同的信息块。您可以选择添加介绍块或默认块。

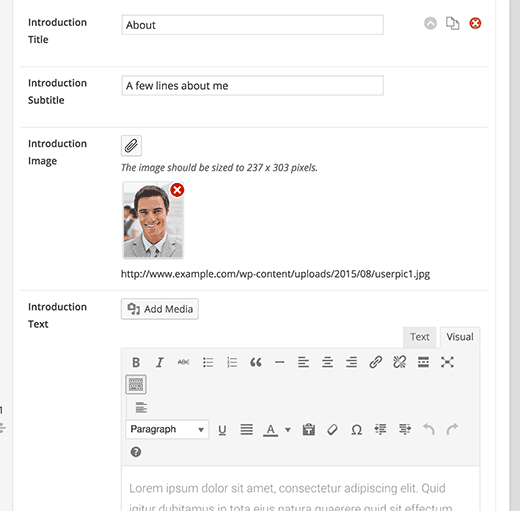
让我们先添加一个介绍块。您可以在此处添加关于您自己的介绍性信息、添加照片和号召性用语按钮。
您添加的照片尺寸必须为 237×303 像素。

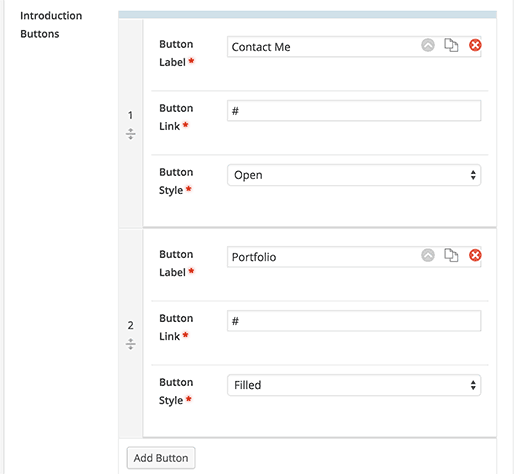
您需要单击“添加按钮”来添加号召性用语按钮。您可以添加多个按钮。
在此示例中,我们添加了两个按钮,一个标记为联系人,另一个标记为投资组合。

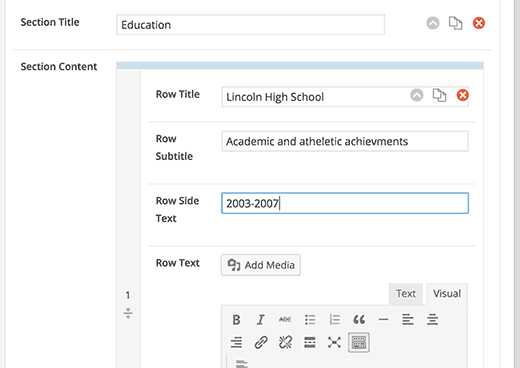
添加介绍块后,您需要单击“添加简历部分”按钮并选择默认块。
我们将使用默认块在简历中添加学术和专业信息。

您可以创建一个名为“教育”的部分,然后为每个学校/学院添加子部分。
之后,您可以创建另一个体验部分并将每个工作添加为新的子部分。
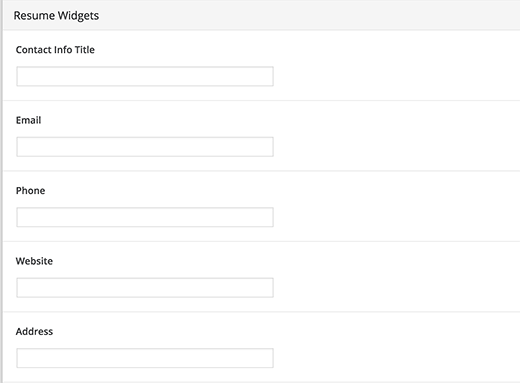
将联系信息小部件添加到您的简历中
拥有在线简历的最大好处是即时连接。雇主和客户可以快速向您发送消息、加入 IM 或直接给您打电话。简历生成器使显示您的联系信息变得超级简单。
只需填写简历小部件下的联系信息表格。

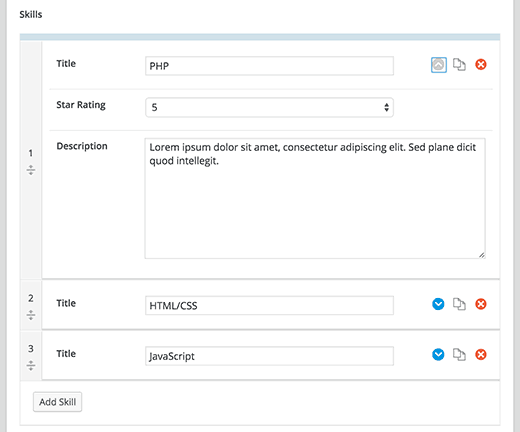
在简历中添加技能
Resume Builder 还附带一个技能小部件,可让您添加技能、选择您的专业水平并提供每个技能的详细信息。
您只需单击添加技能按钮即可添加任意数量的技能。

完成后,只需单击发布按钮即可使您的简历生效。
在您的 WordPress 网站上显示简历
Resume Builder 带有一个内置的 WordPress 简历模板,它几乎适用于所有主题。您创建的每份简历在您的网站上都有自己的 URL。您只需在网站的导航菜单中添加一个链接。
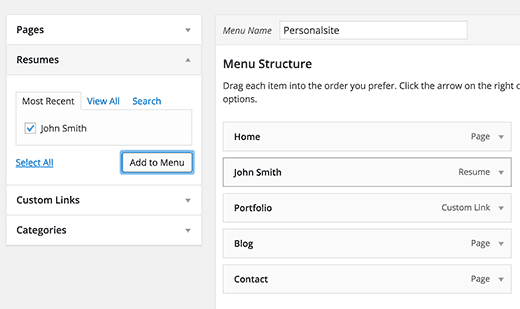
只需转到外观»菜单并单击简历选项卡即可将其展开。您将看到刚刚创建的简历。选中简历旁边的框,然后单击添加到菜单按钮。

您现在可以访问您的网站以查看您的简历。
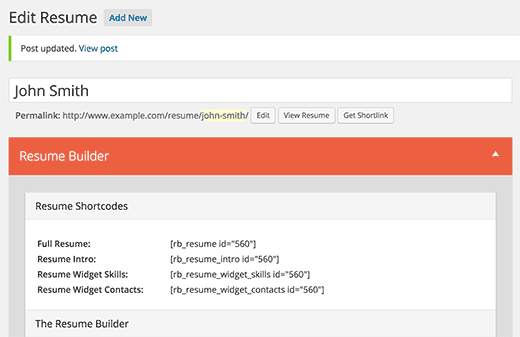
如果您不想使用默认模板,则可以使用简码在您网站上的任何 WordPress 页面上显示您的简历。保存或发布简历时,您会在简历编辑屏幕上找到这些简码。

将这些短代码复制并粘贴到您要嵌入简历的任何 WordPress 页面上。
您可以使用主题样式表中的 CSS 更改简历的样式和外观。一个更简单的方法是使用CSS Hero插件。它允许您使用简单的用户界面更改任何元素的外观,而无需编写任何 CSS 或 HTML。
结论
与使用 WordPress 简历主题相比,使用像 Resume Builder 这样的 WordPress 简历插件的优势在于,您可以随时更改网站的设计而不会丢失任何功能。
当您使用 WordPress 简历主题时,您永远只能使用该主题。当您切换主题时,您会丢失所有信息,并且必须重新创建您的简历。
即使您更改主题,简历插件也适用于所有主题,但您的所有数据都将在那里。
我们希望本文能帮助您在 WordPress 中建立专业的简历。您可能还想查看我们的指南,了解如何将投资组合添加到您的 WordPress 网站。