您是否希望提高网站上的用户参与度?
在您的 WordPress 网站上设置反应按钮为您的读者提供了一种简单易用的方式,可以在您的博客上留下反馈,而无需输入评论。
在本文中,我们将向您展示如何在 WordPress 中添加反应按钮。

为什么要在 WordPress 中添加反应按钮?
在您的WordPress 博客上建立用户参与度很重要。但是,并非所有用户都有时间或信心发表评论。
您可以通过添加 WordPress 反应按钮来鼓励更多互动。这些使您的用户只需单击即可与您的帖子互动。
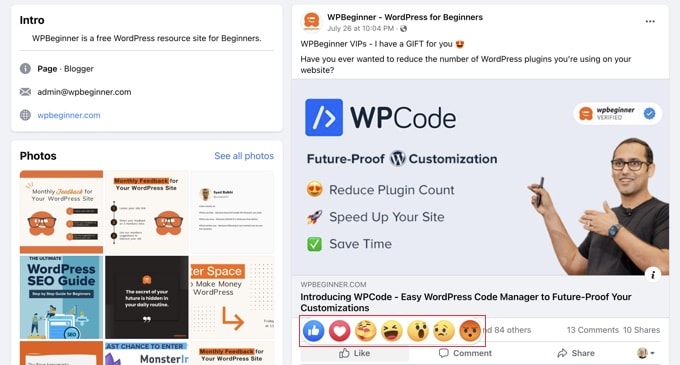
这就是为什么流行的社交媒体网站(如 Facebook)使用 Like 和 Reaction 按钮的原因。您还可以在帖子中添加 Facebook Like 按钮。

话虽如此,让我们看看如何将这种反应按钮添加到您的 WordPress 网站。
如何在 WordPress 中添加反应按钮
您需要做的第一件事是安装并激活WP Reactions Lite插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
对于本教程,我们将使用该插件的免费版本。还有一个高级版本WP Reactions,它添加了额外的功能,例如用于更多社交平台的按钮。
激活后,前往WP Reactions » Global Activation配置插件。到达那里后,您需要将“反应”开关切换到 ON 位置。

WordPress 反应按钮现在将显示在每个帖子和页面的底部。您可以通过单击“立即自定义”按钮并使用 WP Reactions 设置向导来自定义各种反应选项。
自定义您的 WordPress 反应按钮
WP Reactions 插件的默认设置适用于大多数WordPress 网站。但是,仍有许多方法可以自定义它们以满足您的需求。
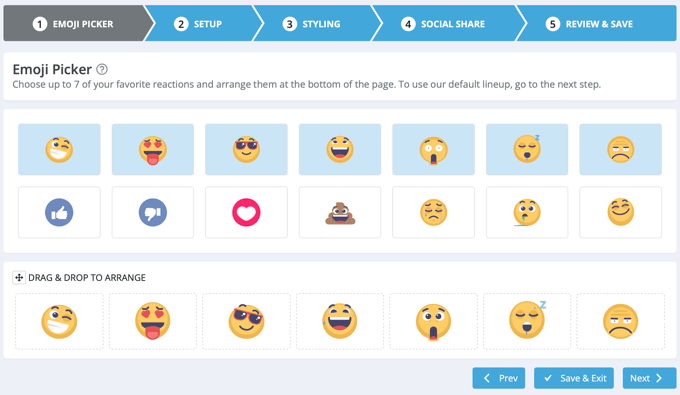
首先,您将在屏幕底部看到 7 个默认表情符号。您可以通过拖放重新排列或替换表情符号。当表情符号以蓝色突出显示时,表示它已被包含在内。

如果您对反应按钮选择感到满意,请单击底部的“下一步”按钮。
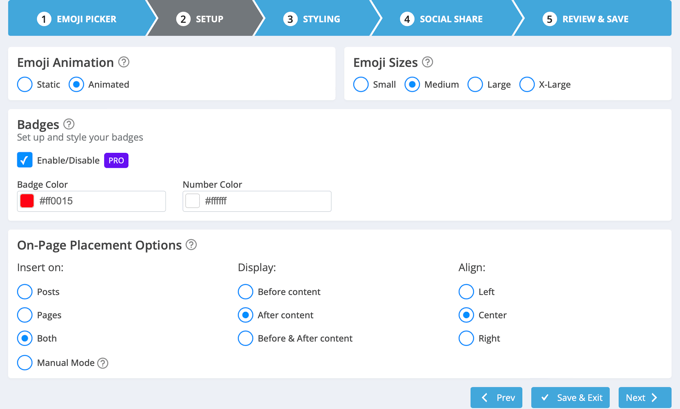
在下一页上,您可以选择表情符号的大小以及是否对其进行动画处理。您还可以选择显示用户点击每个反应的次数的徽章颜色。
专业用户可以完全禁用这些徽章。

现在,您可以使用屏幕底部的设置来决定放置反应按钮的位置。它们可以出现在帖子、页面或两者上,您可以在内容之前或之后显示它们。您还可以选择它们是左对齐、居中还是右对齐。
当您对选择感到满意时,只需单击“下一步”按钮。
您现在可以选择号召性用语 (CTA)、背景和边框的样式。默认情况下,“你的反应是什么?” 将出现在按钮上方。您可以更改或隐藏此文本,以及调整字体选项。

完成后,您可以单击“下一步”按钮。
在下一页上,您将配置可选的社交分享按钮。有用于显示 Facebook、Twitter、电子邮件和 Telegram 按钮的选项。专业用户拥有更多选择,例如LinkedIn和WhatsApp。

默认情况下,插件会在用户点击反应按钮后显示这些社交分享按钮。您可以在“按钮行为”部分下更改或禁用此设置。
向下滚动页面时,您会发现自定义社交分享按钮大小和颜色的选项。准备好后,请确保按下“下一步”按钮。

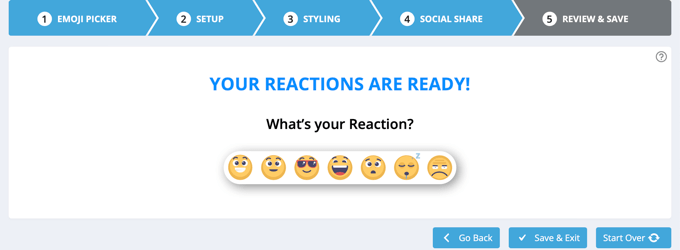
恭喜,您现在已经成功配置了 WordPress 反应按钮。确保单击“保存并退出”按钮以存储您的设置。
预览您的 WordPress 反应按钮
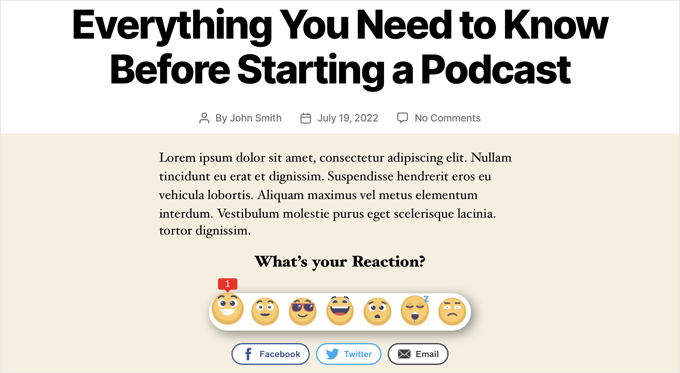
您现在可以访问您网站上的任何帖子,以查看正在运行的反应按钮。这是使用默认设置在我们的演示网站上的外观。

当您单击其中一个反应按钮时,其徽章将更新为新的总数。
请注意,由于我们单击了表情符号,因此社交分享按钮现在显示在 WordPress 反应按钮下方。

我们希望本教程能帮助您了解如何添加 WordPress 反应按钮以提高您网站的参与度。您可能还想了解如何添加关键字和元描述或查看我们的WordPress 最佳社交媒体插件列表。