您想为您的 WordPress 网站创建响应式滑块吗?
滑块通常用于商业或投资组合网站的首页。它们有助于向观众展示您最畅销的产品和相关内容。
在本文中,我们将向您展示如何使用 Soliloquy 轻松添加 WordPress 滑块,以便您可以为您的网站添加快速、响应迅速、美观的滑块。

为什么使用独白作为您的 WordPress 滑块?
Soliloquy是一个响应式WordPress 滑块插件,功能丰富,而且相当容易管理。以下是使用 Soliloquy 优于其他插件的一些好处:
Soliloquy 遵循 WordPress 编码标准和最佳实践。
它使用自定义帖子类型来处理滑块,从而可以更轻松地使用任何WordPress 备份解决方案导入/导出滑块。
它是WordPress SEO友好的,因为您可以为每张幻灯片添加替代文本和标题。
Ajax 支持的拖放幻灯片排序使其非常易于使用。
响应式 WordPress 滑块,支持触控式设备,如智能手机和平板电脑。
开发人员友好,具有出色的文档和 100 多个挂钩。如果需要,您可以轻松地对其进行白标。
话虽如此,让我们看看如何使用 Soliloquy 创建 WordPress 滑块。
使用 Soliloquy 创建 WordPress 滑块
首先,您需要注册一个Soliloquy帐户,因为它是一个高级 WordPress 插件。
接下来,您需要在您的网站上安装并激活 Soliloquy 插件。有关更多详细信息,您可以按照我们的指南了解如何安装 WordPress 插件。
激活后,您需要从 WordPress 仪表板前往Soliloquy » 设置,然后输入您的许可证密钥。您可以在 Soliloquy 网站上的帐户区域轻松找到许可证密钥。

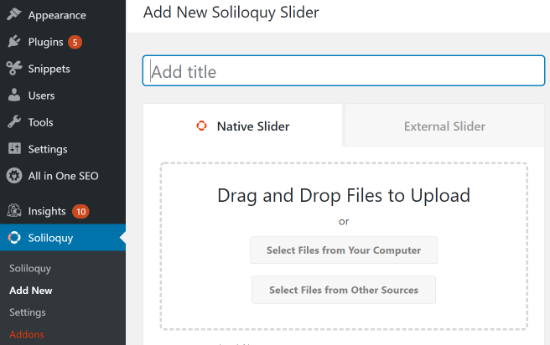
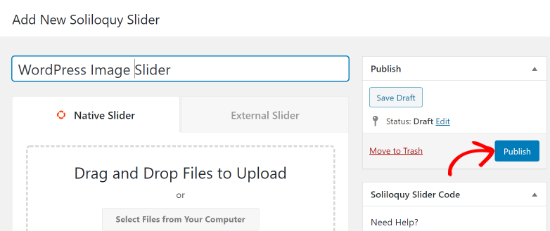
验证您的密钥后,您可以为您的WordPress 网站添加一个新滑块。要添加新滑块,只需转到Soliloquy » Add New。您可以从为 WordPress 滑块添加标题开始。

接下来,您需要将文件添加到 WordPress 滑块。该插件允许您拖放文件,或者从媒体库中选择图像。
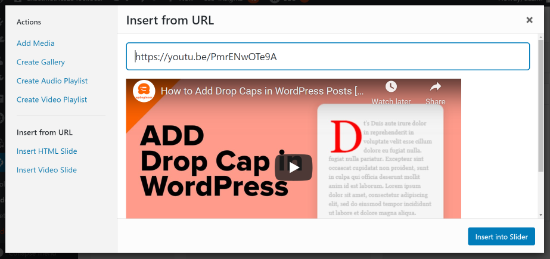
要将视频添加为幻灯片,您需要将视频上传到 YouTube 或Vimeo。将视频直接上传到您的网站不是一个好主意,因为它会降低您的网站速度并占用大量存储空间。
获得视频 URL 后,只需单击 Soliloquy 中的“从其他来源选择文件”,然后将视频链接粘贴到“从 URL 插入”部分。完成后,继续并单击右下角的“插入滑块”按钮。

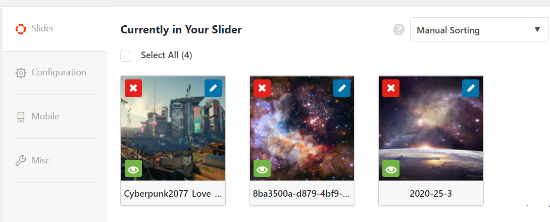
插入幻灯片后,您可以在“滑块”选项卡下查看它们。

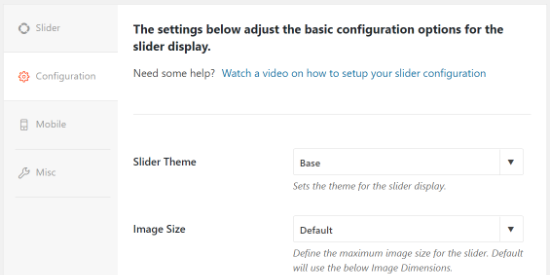
接下来,您可以单击“配置”选项卡并更改滑块显示设置。例如,有更改滑块主题、编辑图像大小、滑块尺寸、滑块位置和标题位置的选项。
您还可以启用显示滑块箭头、暂停/播放按钮、滑块循环等选项。还有编辑滑块过渡、调整过渡速度和更改延迟时间的设置。

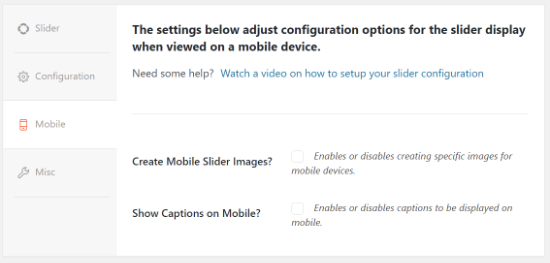
之后,您可以转到“移动”选项卡并启用选项以创建特定于移动设备的图像并在移动设备上显示图像标题。

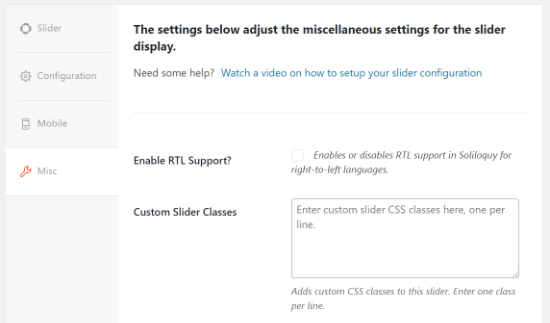
除此之外,您还可以在“其他”选项卡下访问更多设置。Soliloquy 允许您为滑块添加自定义 CSS、导入和导出滑块、编辑滑块标题和 slug 等等。

当您对设置感到满意时,您现在可以通过单击“发布”按钮继续发布您的滑块。

在帖子和页面中添加 WordPress 滑块
下一步是将该滑块插入WordPress 博客或您的电子商务商店。
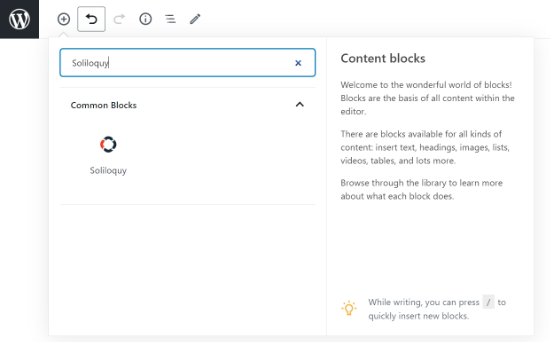
首先,编辑任何博客文章或页面。然后在WordPress 内容编辑器中,只需单击(+) 加号即可添加 Soliloquy 块。

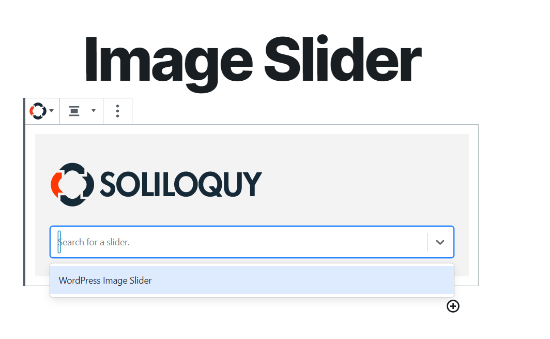
之后,您可以从 Soliloquy 块的下拉菜单中选择您的 WordPress 滑块。

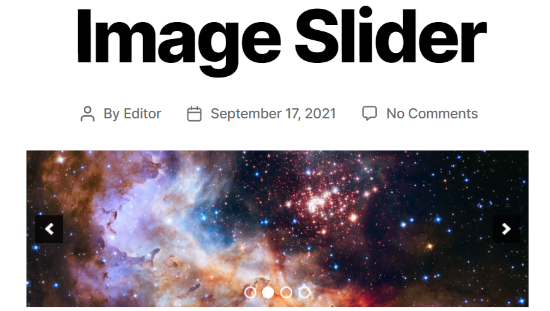
现在,继续发布您的博客文章或登录页面,以查看滑块的运行情况。

使用 Soliloquy 编辑和更新 WordPress 滑块
使用 Soliloquy 创建 WordPress 滑块的好处在于,您可以随时编辑滑块,而无需编辑插入滑块的帖子或页面。
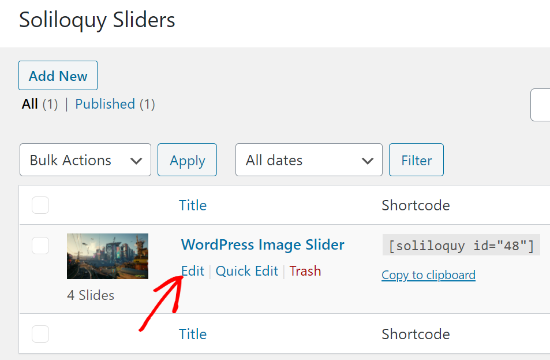
只需单击管理侧边栏中的 Soliloquy 图标,然后单击要更新的滑块下方的“编辑”链接。

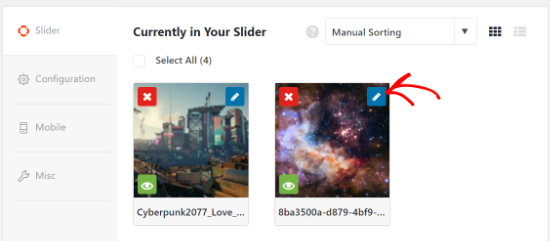
现在,让我们编辑您在上面创建的滑块。您只需单击滑块中单张幻灯片旁边的编辑按钮,即可为您的单张幻灯片添加标题、URL 和说明。

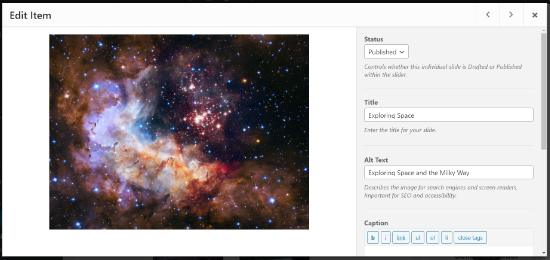
您将看到一个弹出窗口,您可以在其中输入图像标题、替代文本、将幻灯片链接到 URL 并输入标题。如果您想添加时事通讯选择加入表单,您还可以在标题中使用 HTML 。

添加信息后,保存滑块图像。您的更改将自动反映在滑块中嵌入您网站的任何位置。
在小部件中添加 Soliloquy WordPress 滑块
Soliloquy 带有一个小部件,您可以使用它在您的网站上添加滑块,例如在侧边栏中。
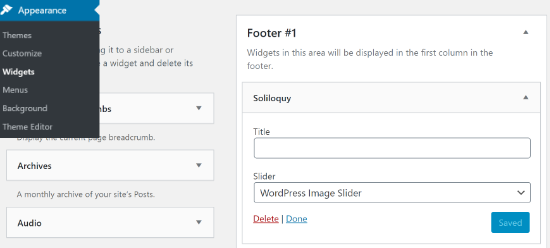
您可以通过转到外观»小部件并将 Soliloquy 小部件拖放到您网站上的任何区域来在小部件中添加滑块。

接下来,从下拉菜单中选择您的 WordPress 滑块并添加标题。由于使用 Soliloquy 创建的滑块具有响应性,它们会自动调整以适合您的侧边栏的宽度。
现在单击“保存”按钮并访问您的网站以查看小部件区域中的 Soliloquy 滑块。
我们希望本文能帮助您了解如何使用 Soliloquy 轻松创建响应式 WordPress 滑块。您可能还想查看我们关于如何选择最佳设计软件的指南。