您想在 WordPress 帖子和页面中轻松显示和隐藏文本吗?
有时,您可能希望让用户在单击特定链接时看到隐藏的内容。当您想要提供常见问题部分时,这尤其有用。
在本文中,您将学习如何使用切换效果在 WordPress 帖子中显示和隐藏文本。

您需要做的第一件事是安装并激活Show-Hide / Collapse-Expand插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件开箱即用,没有可供您配置的选项。
它允许您使用两种方法来隐藏网站上的任何文本,并使用链接来展开和显示文本。
使用简码在 WordPress 中显示隐藏文本
对于此方法,您需要手动添加短代码以显示或隐藏文本。
这是一个示例简码,您可以将其用作起点。
[bg_collapse view=”link” expand_text=”Show More” collapse_text=”Show Less”]
The text you want to hide…
[/bg_collapse]
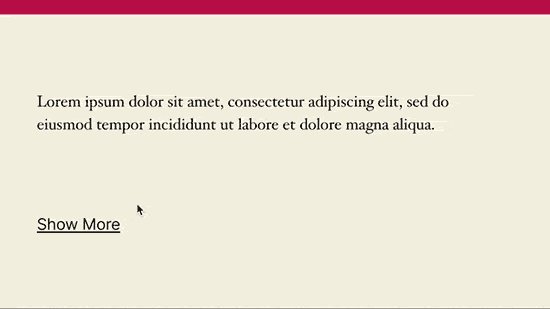
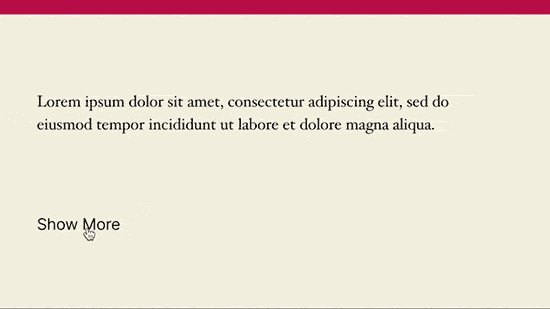
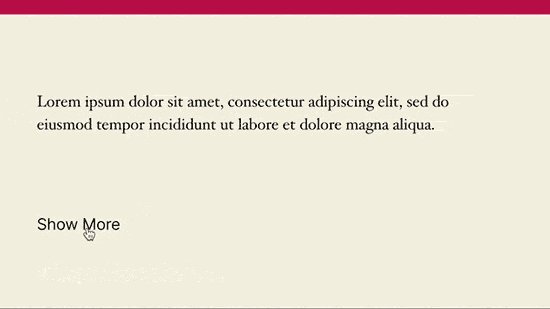
将简码添加到您的帖子或页面后,您可以保存更改并进行预览。您将看到一个简单的“显示更多”链接,单击它会显示隐藏的文本。

这个简码有很多参数会改变你的显示/隐藏文本的外观。
例如,您可以添加一个按钮而不是普通链接、添加图标,甚至在此短代码中使用自定义 CSS。
但是,手动生成此短代码会非常复杂。在这种情况下,您可以使用第二种方法,该方法允许您使用可视化编辑器生成简码。
使用可视化编辑器在 WordPress 中显示隐藏文本
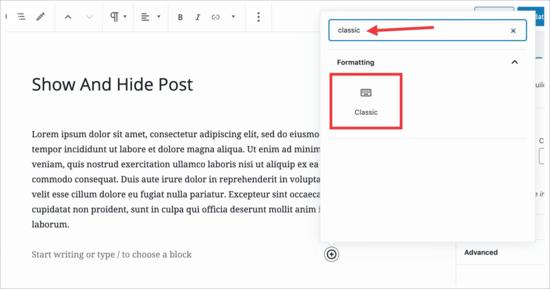
对于此方法,您需要在WordPress 内容编辑器中添加“经典”块。只需单击添加新块按钮并搜索“经典”块。

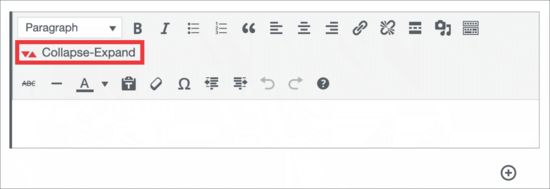
插入经典块后,您将看到一个带有格式按钮的可视化编辑器,看起来类似于旧的经典 WordPress 编辑器。

在工具栏中,您需要单击“折叠/展开”按钮。这将弹出一个弹出窗口,您可以在其中直观地配置简码参数。

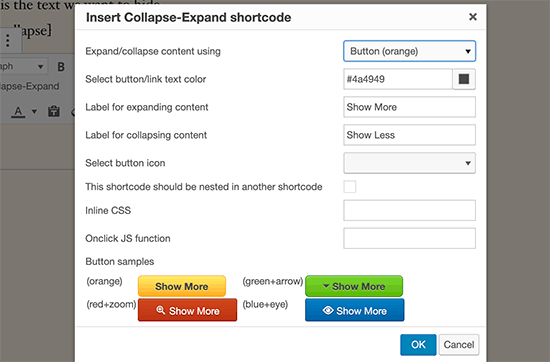
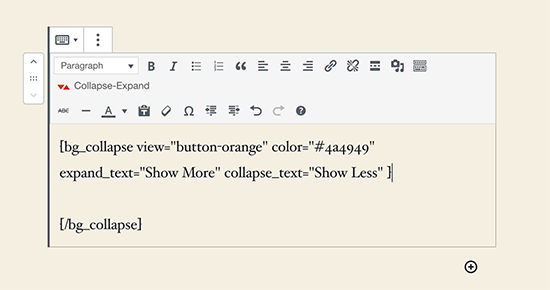
从这里您可以选择链接或按钮、颜色、图标以及显示和隐藏按钮的显示文本。
选择参数后,单击“确定”按钮将其插入到您的帖子中。您会在帖子编辑器中看到添加的简码。

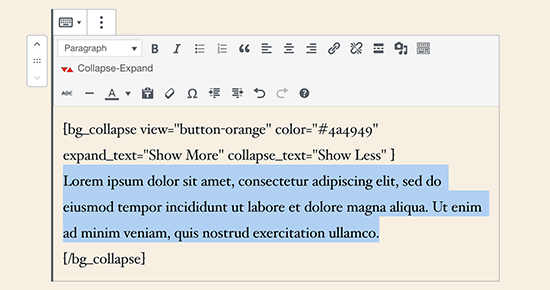
您现在可以继续添加要在短代码开始和结束标签之间隐藏的文本。

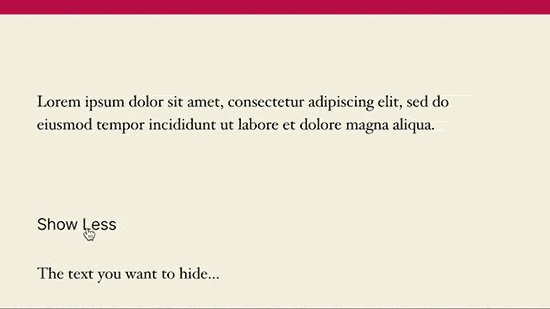
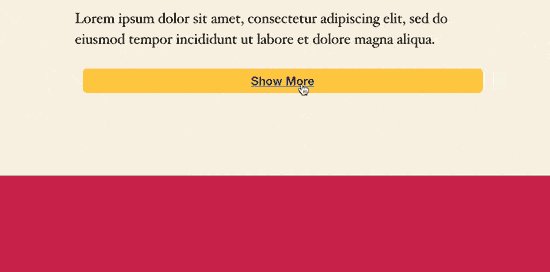
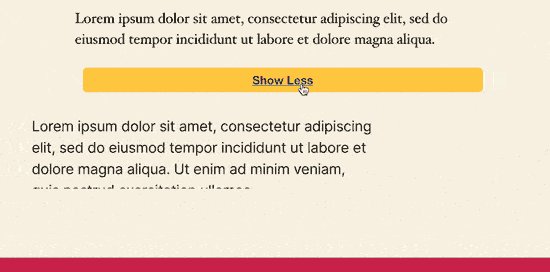
之后,您可以保存您的帖子或页面并访问您的网站以查看您所做的更改。这是它在我们的测试站点上的样子。

我们希望本文能帮助您了解如何使用切换效果在 WordPress 帖子中显示和隐藏文本。您可能还想查看我们所有网站的必备 WordPress 插件列表,以及我们关于如何在 WordPress 中添加动态个性化内容的教程。