全屏背景图片似乎是一种新的设计趋势,正在成为时尚。我们收到了许多来自用户的电子邮件,询问我们如何在他们的 WordPress 网站上添加全屏背景图片。通常在您的 WordPress 网站中设置全屏背景图像意味着您将不得不使用 CSS 和 HTML 文件。您还必须考虑图像大小,并针对不同的设备、屏幕大小、分辨率、浏览器等缩放该大小。这足以吓到 WordPress 初学者。别担心,在本文中,我们将向您展示如何在 WordPress 中添加全屏背景图像,而无需编辑任何样式表或主题文件。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活简单全屏背景图像插件。激活后,转到外观»全屏背景图像并上传您的背景图像。

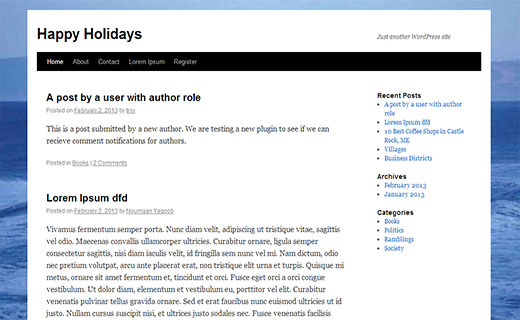
建议您使用至少 1600×1200 像素的图像。您的背景图像将自动缩放以匹配浏览器屏幕。上传图像保存选项后。转到您的网站以查看实时图像。

选择较大的图像将在缩小背景图像时提高屏幕分辨率和背景图像的质量。尝试在不同的浏览器和设备上进行测试,以确保您的背景图像在所有屏幕尺寸上看起来都一样漂亮。
全屏背景图像 PRO
如果您真的想在您的网站上将自定义背景图像提升到一个新的水平,那么您需要这个插件的PRO 版本。与只能设置 1 个背景图像的免费插件不同,专业版允许您设置无限的背景图像。
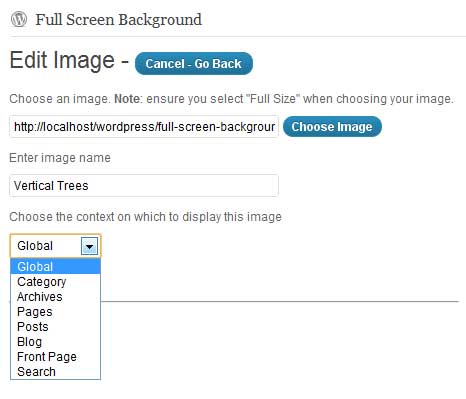
Full Screen Background Images Pro最好的部分是它允许您为不同的上下文显示不同的背景图像。例如,您可以为以下内容选择不同的背景图像:
类别
档案
个人帖子
页面
主博客页面
首页
搜索等

该插件具有完整的后备支持,因此如果特定帖子没有自定义背景图像,则它将显示全局图像。它还允许您直接从帖子编辑器上传和设置背景图像。当页面加载时,还有一个淡入淡出图像的选项。
这个插件在性能方面非常有效,并且开销最小。
我们看到一些博主实际上正在使用背景图片作为新的特色图片。只要您有良好的设计感,这看起来真的很酷。
获取全屏背景图像 Pro
我们希望本文能帮助您在 WordPress 中添加全屏背景图像。您是否在您的网站上使用全屏背景图片?你怎么样?您是使用代码方法还是使用其他插件?通过在下面发表评论让我们知道。