内容滑块现在在 WordPress 中很常见,但它们通常只在非常有限的情况下使用——通常,它们位于主页上,用于展示最近的帖子或图片库。一种新趋势正在发展,WordPress 网站正在利用内容滑块的潜力和灵活性来讲述引人入胜的故事,从而激发访问者采取行动——即以产品游览的形式。
在您的 WordPress 产品导览中使用内容滑块可以通过引导用户按照自己的节奏完成关键点来帮助您更好地销售产品——这比简单地使用视频要好,因为他们可以向后/向前跳到特定的定义点,而不是不得不猜测时间码。此外,以这种方式使用内容滑块可以利用各种网络媒体——这意味着您可以在幻灯片中包含交互式内容,而不是强迫用户被动地观看视频。
直到最近,您还需要知道如何编写代码才能创建除了最简单的内容滑块产品导览之外的任何内容,但我们一直在使用一个很棒的滑块插件,称为 SlideDeck 2,它改变了这一切。
这个强大的插件使得在几分钟内创建很棒的滑块变得非常简单,不需要任何一行代码。我们在前一篇文章中介绍了 SlideDeck 2 的其他强大功能之一,但它们的最新更新使您能够构建自定义内容滑块并定制每张幻灯片的内容,以创建引人注目的演示文稿,从而激励您的访问者采取行动。我们整理了这份快速指南,向您展示如何使用 SlideDeck 2 为您的 WordPress 网站制作精彩的产品之旅。
购买和安装插件
首先要做的事情:自定义内容幻灯片是 SlideDeck 2 中的一项高级功能,因此您必须购买它才能在您的网站上使用它。我们建议您访问SlideDeck网站并购买该插件——因为它所包含的强大功能,它非常便宜并且您可以轻松升级以获得更好的功能并在更多网站上使用它。
要解锁自定义内容功能,您需要购买 Professional 或 Developer 包,然后安装插件和解锁附加功能的“插件”。
要安装插件,您可以按照我们方便的分步指南安装 WordPress 插件。
术语
在开始之前,我们应该解释几个术语:
自定义内容 SlideDecks – 自定义内容 SlideDecks 可让您一次构建一张幻灯片。它们更适合视觉叙事,或者如果您有希望用户采取的特定操作——在本例中,是产品导览。如果您希望使用 Flickr 或 YouTube 等外部内容源创建滑块,我们专门为Dynamic Source SlideDecks创建了单独的操作指南。
幻灯片类型– 有 4 种不同类型的幻灯片,每一种都旨在容纳特定类型的内容:图像、视频、文本和 HTML。
镜头- 镜头就像您的内容滑块的主题。它们控制滑块的外观和行为方式,以及内容在页面上的呈现方式。就像 WordPress 主题一样,将不同的镜头应用到您的内容只需几秒钟,并且可以为您的滑块产生明显不同的外观和感觉。
好的,现在行话已经不在了,继续激活 SlideDeck 2,让我们开始吧!
创建自定义内容 SlideDeck
我们将向您展示如何使用 SlideDeck 的自定义内容功能创建将四种不同类型的内容混合在一起的产品导览内容滑块。首先单击“管理”以转到主仪表板。此屏幕可让您创建新的 SlideDecks 并对现有的 SlideDecks 进行排序。

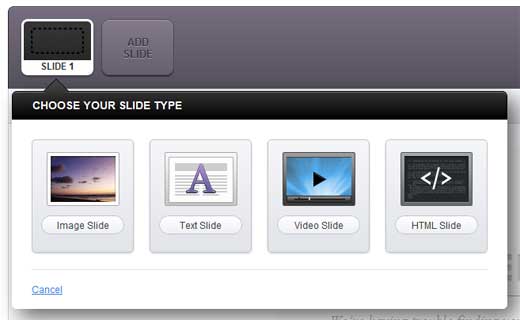
在自定义内容部分,单击蓝色的“创建 SlideDeck”按钮。您将被带到自定义内容编辑器屏幕以构建您的第一张幻灯片。登陆自定义内容编辑器后,首先命名您的 SlideDeck。您会注意到您的第一张幻灯片已创建,并且您可以在三种或四种不同的幻灯片类型之间进行选择,具体取决于您使用的 SlideDeck 2 包 – 专业包用户将可以访问图像、视频和文本幻灯片类型;除了这三种之外,开发人员包用户还可以选择 HTML 幻灯片类型。

在此弹出菜单下方是 SlideDeck 2 最独特的功能之一——实时预览窗口(这也是 SlideDeck 2 成为WPBeginner 蓝图中推荐的 WordPress 插件的原因之一)。在这里,您可以在编辑滑块时看到它的实时更新。
从图像幻灯片开始
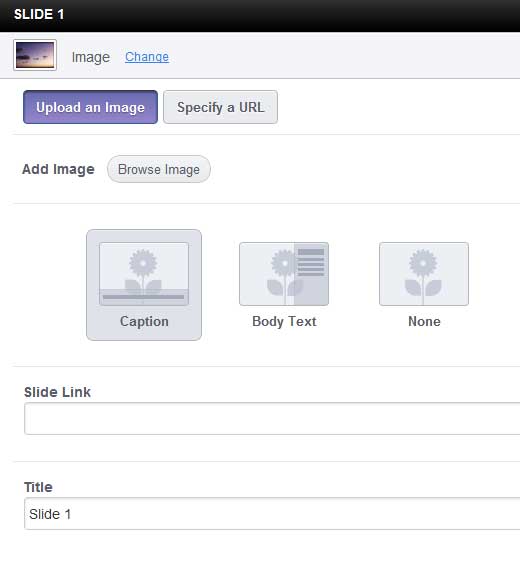
让我们从一张图片幻灯片开始——它可以让我们的游客快速、直观地了解他们即将进行的旅行。单击“图像幻灯片”幻灯片类型。弹出菜单将刷新以向您显示与创建图像幻灯片相关的所有选项:

上传图片 | 指定 URL – 选择是否要将图像上传到 WordPress 媒体库,或者直接粘贴 URL(如果它托管在其他地方)。
标题 | 正文 | 无- 告诉 SlideDeck 您是否想要文本标题覆盖图像,或者有一些简短的正文伴随它。或者,您可以简单地显示整个图像,而无需关联文本。
幻灯片链接- 如果用户单击幻灯片上的任意位置,则指定要访问的 URL。
标题– 为幻灯片指定一个标题,以便在标题或正文区域中显示。
说明- 输入幻灯片的说明副本。您可以在此处输入富文本!
字幕位置– 确定幻灯片上文本覆盖的位置。字幕可以上/下,正文可以在左/右。
一旦您按照自己的喜好设置了幻灯片,只需点击“应用”按钮,实时预览区域就会刷新以显示您的第一张幻灯片。在我们的示例中,我们通过指定 URL 构建了幻灯片,底部带有标题,没有幻灯片链接。

这就是我们创建的第一张自定义内容幻灯片——很简单吧?现在,我们将添加第二个视频来展示我们的产品演示。
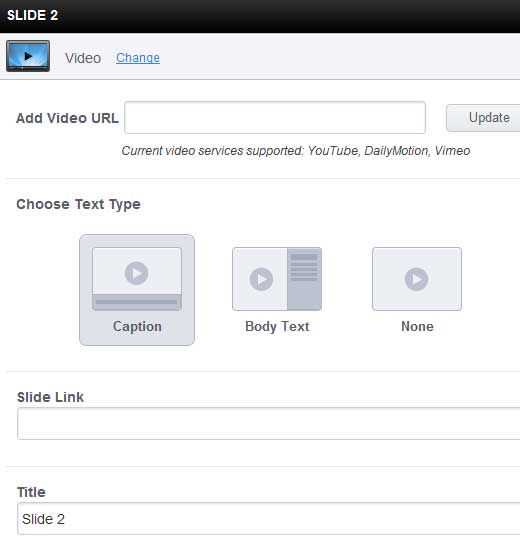
创建视频幻灯片
SlideDeck 2 支持来自三个来源的视频内容——YouTube、Vimeo 和 Dailymotion——这意味着我们所要做的就是将我们产品的演示视频上传到这些服务之一,然后将 URL 粘贴到视频页面并点击“更新”。

与图像幻灯片类型一样,您可以选择添加标题和简短的标题或文本段落,让访问者了解他们将在视频中看到的内容。默认情况下,SlideDeck 2 会拉入您在 YouTube/ Vimeo /Dailymotion 页面上的字幕内容,但您可以对其进行调整以适应产品导览的需要。
和以前一样,点击应用,然后快速单击滑块——您现在可以在图像和视频幻灯片之间来回切换。
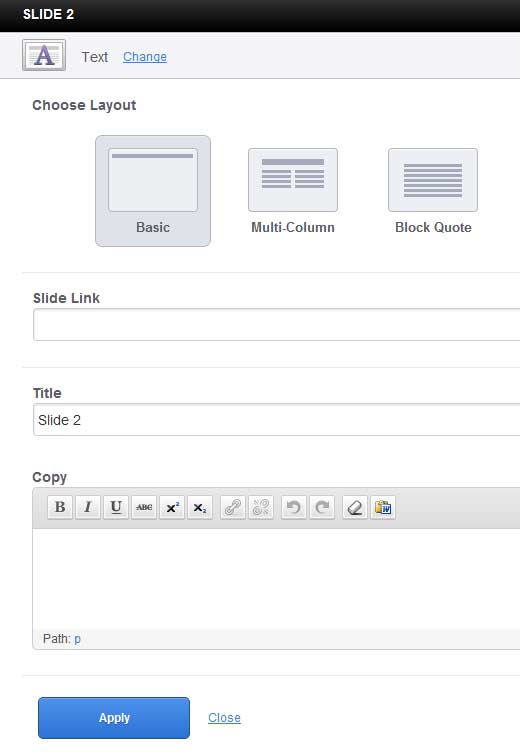
创建文本幻灯片
有时,您只需要一些文本的空间——例如,显示功能列表,或分享来自产品热烈评论的报价。在这种情况下,我们可以使用文本幻灯片类型。

这是一个非常简单的幻灯片类型,只需考虑几个选项:
布局- 基本布局只是将标题放在幻灯片的顶部,文本在下面流动。多栏通过自动将文本包装成两栏来提供更多类似于报纸的格式。块引用允许您使用大而粗体的字体突出显示一小段文本。和以前一样,点击 Apply 将幻灯片添加到 SlideDeck 中。
重新组织幻灯片
此时,您可能会认为您希望使用视频幻灯片而不是图像来引导,这样您就可以让您的用户立即与导览互动并参与其中。SlideDeck 可让您立即执行此操作 – 在幻灯片标题区域中,单击并拖动视频幻灯片,然后将其拖放到图像幻灯片左侧的发光空间中。超级简单!

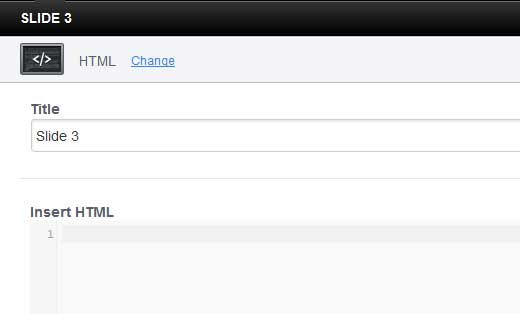
更进一步——使用 HTML 幻灯片类型
HTML 幻灯片类型是对 SlideDeck 2 开发人员包的强大补充,可让您将自己的 HTML 代码输入幻灯片。它非常适合更复杂的内容布局,或向内容滑块添加更强大的交互。例如,您可以嵌入一个注册表单,这样客户就可以选择在产品导览结束时接收电子邮件通讯——如果有的话,这是一个强大的号召性用语!
选择 HTML 幻灯片类型以在弹出菜单中显示 HTML 编辑器。

在插入 HTML 字段中,您可以粘贴您的自定义代码。您会注意到它会自动对不同的标签进行颜色编码,以帮助您确保其结构正确。有几点需要注意:
您可以在
标记之间包含幻灯片内容的 CSS 样式规则,它们将应用于 SlideDeck 中的所有幻灯片
由于 SlideDeck 的实时预览无法预测您的主题样式如何与您的内容滑块交互,对于复杂的样式,如果您在打算发布 SlideDeck 的页面中查看它,您将获得更准确的预览。
代码到位后,点击应用,幻灯片将被添加到旋转中。
配置镜头
您现在已经创建了您的第一个自定义内容 SlideDeck!继续并花几分钟时间在实时预览中单击幻灯片,并沉浸在出色完成工作的光芒中。
现在,是时候通过配置 Lens 使其与您的网站无缝衔接了。SlideDeck 包含大量选项,可通过自定义镜头来控制新产品游览的外观。
保存和发布您的 SlideDeck
精彩内容?查看。选择和定制的甜蜜主题?查看。听起来您已经准备好发布您的新产品之旅并将您的访问者转化为客户!
SlideDeck 提供了三种将滑块嵌入 WordPress 网站的方法——将其插入现有页面或帖子的内容,创建嵌入滑块的新页面或帖子,最后将其插入页面模板,这很可能是您的最佳选择如果您想将产品导览添加到您的主页。
包起来
虽然内容滑块通常仅用于图片库或特色帖子,但 SlideDeck 2 为您提供了极大的灵活性,可以探索内容滑块的潜力,以创造引人入胜的体验,让您的访问者保持参与和回访。我们 WPBeginner 强烈建议您检查一下!在我们的免费 WordPress 博客设置页面上可以看到我们如何使用自定义 SlideDeck 的实时示例。
有您想分享的 SlideDeck 示例吗?请在评论中告诉我们!此外,请查看本系列的第一部分,我们将向您展示如何创建动态源 SlideDecks。
触摸界面滑块是网页设计的未来。立即获取 SlideDeck。使用优惠券代码:WPB-SD2可享受 20% 的折扣。