首先,建议大家安装完wordpress网站程序之后第一时间设置一下固定链接,避免以后修改出错。在wp后台仪表盘左侧导航里找到“设置——固定链接”即可配置你的wordpress固定链接,通常我习惯使用的有两种:
/%postname%.html
/%post_id%.html
当然你如果不想修改,使用wp默认的链接方式也是可以的,只是感觉不太美观而已。下面主要说一下建站之后,wordpress修改固定链接出现404错误不能访问文章的解决步骤。出现这个错误应该是伪静态功能的问题,那么来看一下我怎么解决。
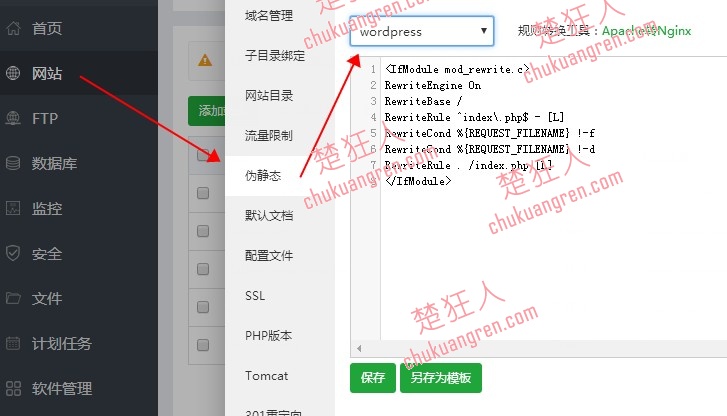
一般来说我们修改网站根目录的.htaccess伪静态文件,即可完美解决,下面我会贴出代码。 因为我此次出错的站点是建立在阿里云主机的云服务器ECS上,前几天已经给这个云服务器安装了中文面板,所以我可以更简单的一键解决,打开云服务器管理面板,找到这个站点,打开,然后选择伪静态,此时的伪静态代码框是空白,当选定网站程序之后,面板会自动生成适合这个程序的伪静态规则,我们可以看到不仅是wordpress,还有适合其他网站程序的规则可选。
我们选择适合自己网站程序的伪静态规则即可,比如这里我选择wordpress:

下面贴出伪静态代码,大家也可以自己复制之后写入自己的伪静态文件:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
我看到网上很多朋友的解决方法都写要修改apache的httpd.conf文件,我觉得这些朋友应该都是自己本地测试才会需要修改这里吧?买到的服务器这里应该是配置好的。如果是没有配置好的,你可以自己修改一下:
在服务器管理后台,选择文件,找到:”httpd.conf“,打开这个文件。
1、找到“LoadModule rewrite_module modules/mod_rewrite.so”如果前面有“#”就删掉就可以了。
2、找到”AllowOverride”把如果后面是 None修改成 all就可以了,改成:AllowOverride all
看到上面的方法大家应该就清楚了,其实解决wordpress修改固定链接后出现404错误的方法就只需要一个步骤,最多两个步骤就可以了。如果你用阿里云主机,并安装了管理面板可以一键解决。
其他的服务器或者主机你也只要自己修改自己网站目录下的“.htaccess”和apache目录下的“httpd.conf”这两个文件就可以了。