最近迷上了wordpress,今天在制作网站主题时遇到了一个问题,不同的页面,分类,文章所用的页面模版都不同,那怎么解决这个问题呢,经过一凡摸索,终于找到了解决办法。
要实现不同WordPress不同分类下的日志调用不同的日志主题,解决办法很简单。下面我就来一一介绍一下;
一、分类:
先说一下分类,分类页的话直接用category-slug.php就可以了使不同的分类页使用不同的模版,slug是分类的别名。该方法方便简单实用!
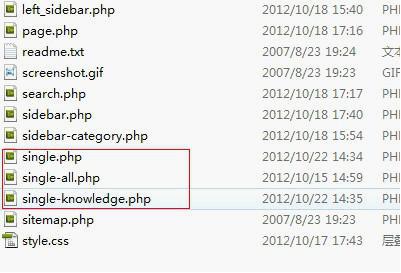
1、在你的theme目录下找到日志主题(single-theme.php)和plugin目录下的日志主题(single-plugin.php);把默 认日志主题single.php复制一份,命名为single-all.php,之后把single.php的内容清空,加入以下代码
这段代码的功能是自动判断如果分类的别名是theme,日志就自动调用single-theme.php;分类别名是plugin的话,就自动调用 single-plugin.php文件,没指定的话,就自动调用默认的日志主题文件single-all.php,这样就实现了不同分类的日志使用不同 主题的目的。
2、上面的代码也可以改成按分类目录ID来判断:
如果分类ID为1,就调用single-theme.php文件,分类ID为2,就调用single-plugin.php文件,效果和判断别名是一样的,大家可以根据自己爱好选择使用。
三、首页模板、page模版、single模版如何使用不同的header、footer、siderbar
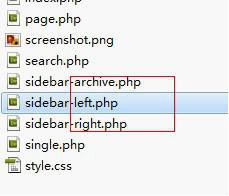
通过命名才解决,比如说sidebar,你可以命名为sidebar-left.php、sidebar-right.php、sidebar-你想要的名字(可以随意没有规定).php,其他header、footer部分的改变和sidebar一样:
调用方式,用get_sidebar()函数,不过中间加(“名字”),就成了get_sidebar(“right”)之类的:
小编总结:从上述内容可以看出wordpress功能很强大,具有很大的扩展性,但使用起来却很方便简单。