您想自定义您的 WooCommerce 结帐页面吗?
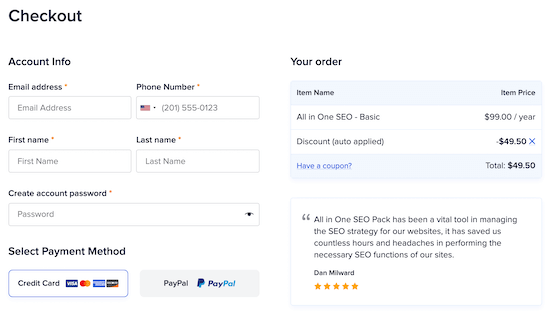
默认的 WooCommerce 结帐页面未针对转换进行优化。通过自定义和优化结帐页面,您可以增加转化次数并增加销售额。
在本文中,我们将逐步向您展示如何轻松自定义 WooCommerce 结帐页面,而无需编写任何代码。

为什么要在 WordPress 中自定义 WooCommerce 结帐页面?
研究表明,所有购物车中有 70% 至 85% 被遗弃。换句话说,大多数用户没有购买就离开了您的结帐页面。
创建自定义WooCommerce结帐页面为您提供了在网站访问者离开商店之前将其转变为客户的最后机会。
使用自定义结帐页面,您可以添加推荐/社交证明元素以建立信任,添加相关产品以增加收入,并优化整体页面布局以获得更好的转化率。

所有这些都将提高转化率,并使您的访问者更有可能成为长期客户。
在您继续之前,您可能还想自定义您的 WooCommerce 购物车页面以提高此处的转化率。
如果您同时使用 WooCommerce 的购物车和结帐页面,那么您会希望这些页面具有相似的品牌,以便为您的访问者提供出色的结帐体验。
通过一起自定义这些,您可以提高整体转化率并获得更多收入。有关更多详细信息,请参阅我们的指南,了解如何在不编写任何代码的情况下创建自定义 WooCommerce 购物车页面。
话虽如此,让我们看看如何轻松自定义 WooCommerce 结帐页面并从您的在线商店赚取更多收入。
视频教程
如果您更喜欢书面说明,请继续阅读。
如何在 WordPress 中自定义您的 WooCommerce 结帐页面
SeedProd是超过 100 万个网站使用的最佳拖放式 WordPress 页面构建器。它使您可以轻松自定义 WooCommerce 结帐页面以进行更多销售。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:有一个免费版本的 SeedProd可用,但在本教程中,我们将展示 Pro 版本,因为它具有内置的 WooCommerce 块。
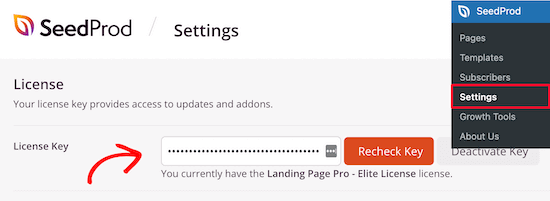
激活插件后,转到SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上您的帐户页面下找到此信息。
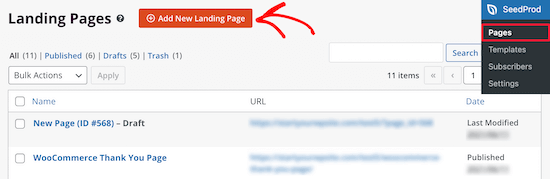
之后,导航到SeedProd » Pages,然后单击“添加新登录页面”按钮。

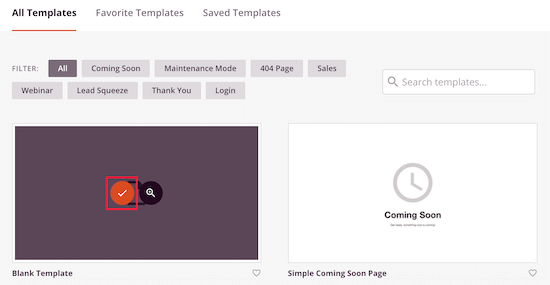
接下来,系统会要求您选择登录页面模板。有数十种专业设计的模板供您选择。
您会注意到模板按不同的类别进行过滤。选择与您要创建的页面类型相匹配的模板类别可以帮助您更快地构建页面。
话虽如此,无论您选择哪种模板,每个模板都可以完全自定义。
对于本教程,我们将选择“空白”模板,因为这可以让我们构建我们想要的确切类型的结帐页面。
要选择一个模板,请将鼠标悬停在它上面并单击“复选标记”图标。

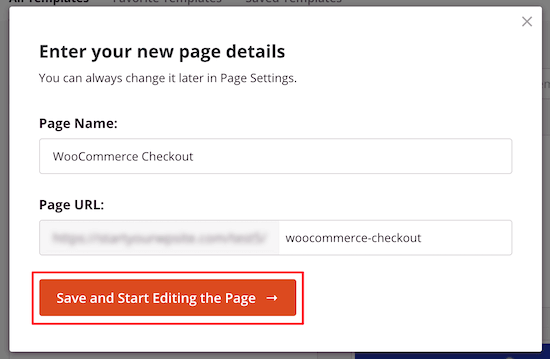
之后,系统会要求您为页面命名。页面名称也将与您的结帐页面的 URL 匹配。
然后,单击“保存并开始编辑页面”按钮。

这将带您进入拖放编辑器,您可以在其中构建自定义 WooCommerce 结帐页面。
右侧将是您的页面预览,左侧是帮助您自定义的选项面板。
首先,我们将添加一个标题,以便您可以维护您的品牌。
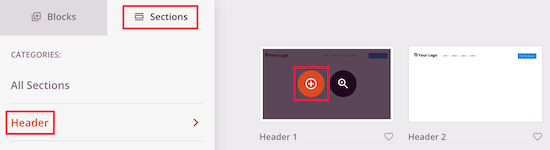
为此,请单击左侧面板中的“部分”菜单选项,然后单击“标题”类别。

之后,将鼠标悬停在“标题 1”模板上,然后单击“加号”图标。
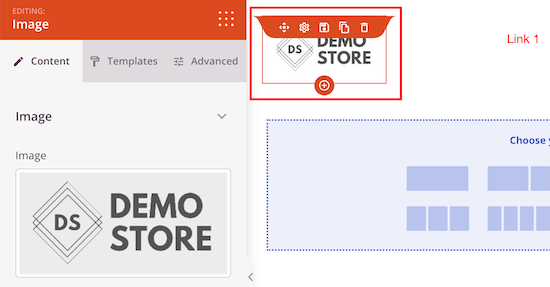
接下来,单击页面的“图片”部分,然后在左侧菜单中上传您的商店徽标。

然后,您可以通过将鼠标悬停在导航菜单上并单击“删除块”来删除导航菜单。
删除其他菜单项会减少页面退出次数,并使您的访问者更有可能完成购买。

完成后,单击标有“号召性用语”的按钮。
我们将更改文本,使其显示“查看购物车”。

这让您的用户可以返回他们的购物车页面来添加商品或更改数量。
然后,将您的 WooCommerce 购物车页面的 URL 添加到标有“链接”的框中。
您可以将链接设为 nofollow或在新选项卡中打开,但我们将保留默认设置。

接下来,单击“选择您的布局:”部分中的内容和侧边栏布局。
这使您可以为结帐创建一个部分,以及一个推荐的产品部分。

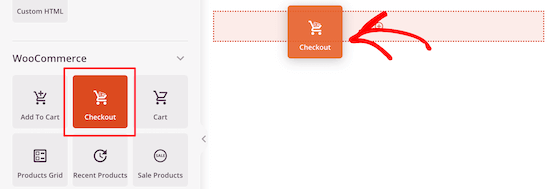
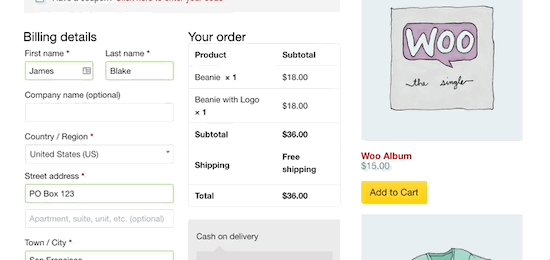
之后,在 WooCommerce 部分找到“结帐”块并将其拖到您的页面上。
您可以完全自定义结帐的外观,包括配色方案、字体选择、链接颜色、按钮等。

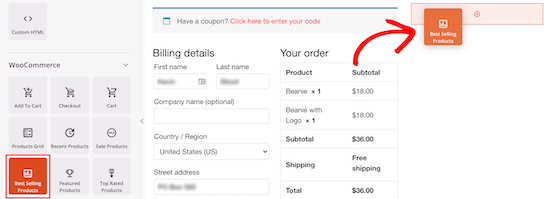
接下来,您可以添加热门产品或推荐产品部分。这使您可以通过推广购物者可能感兴趣的其他产品来提高销售额。
要添加它,只需从“WooCommerce”部分拖到“畅销产品”块上。
您也可以选择任何其他 WooCommerce 产品块。

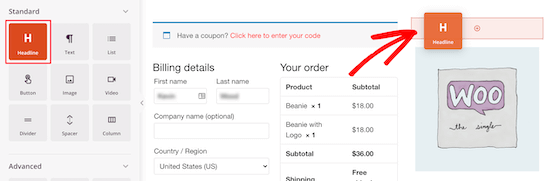
接下来,您可以在热门产品上方添加标题。
只需将“标题”块拖到热门产品上方的页面即可。您可以自定义字体、大小、文本、颜色等。

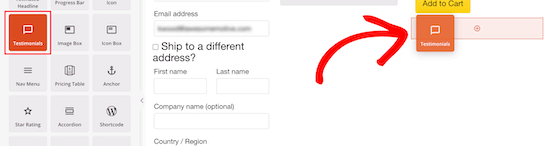
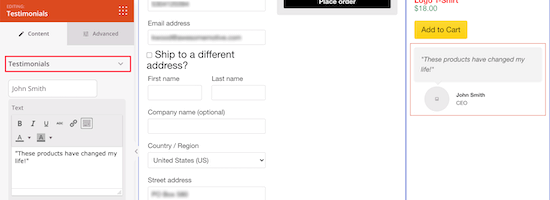
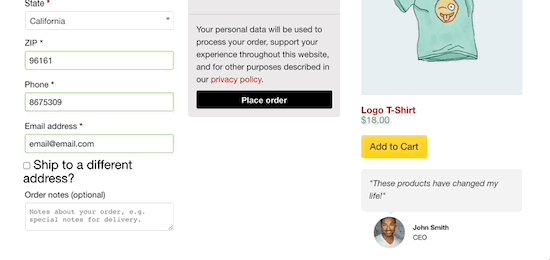
完成后,您可以添加推荐块。这可以作为社会证明,并向您的访问者保证他们做出了正确的决定。
找到“推荐”块并将其拖到您的热门产品下方。

推荐块可以完全定制。
您可以添加客户照片、职位等。

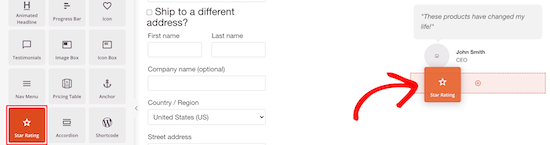
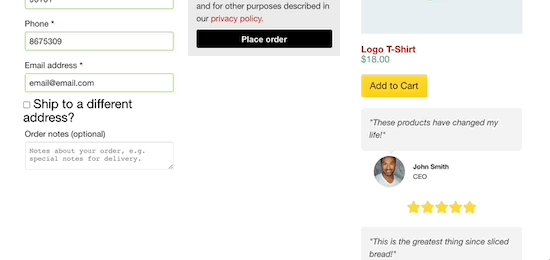
您可以做的另一件事来进一步提高社会认同感,那就是在您的推荐信下方添加星级。
只需选择“星级”块并将其拖到您的推荐下方即可。

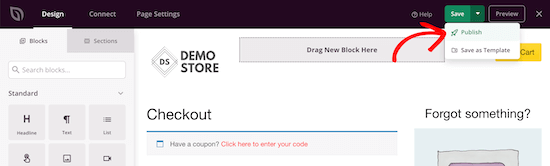
完成自定义 WooCommerce 结帐页面后,您可以通过单击“保存”按钮旁边的下拉箭头并选择“发布”来使其生效。

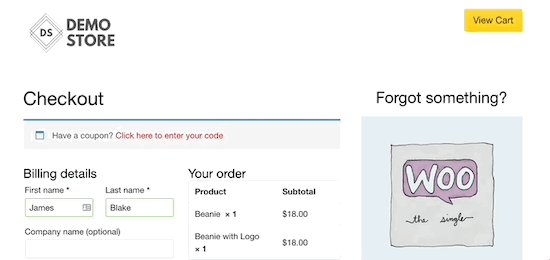
现在,您创建了一个转化率高的 WooCommerce 结帐页面,而不是默认的 WooCommerce 结帐页面。
随意继续自定义您的页面并测试不同的元素、部分和块。

专业提示:您可以跟踪您的 WooCommerce 结帐页面性能,以查看您的自定义是否提高了收入。有关更多详细信息,请参阅我们关于如何设置 WooCommerce 转换跟踪的分步指南。
将您的结帐页面分配给 WooCommerce
完成自定义结帐页面并使其生效后,您需要更改默认的 WooCommerce URL 设置。
更改 URL 可以让您的客户自动转到您的新 WooCommerce 结帐页面,而不是默认选项。
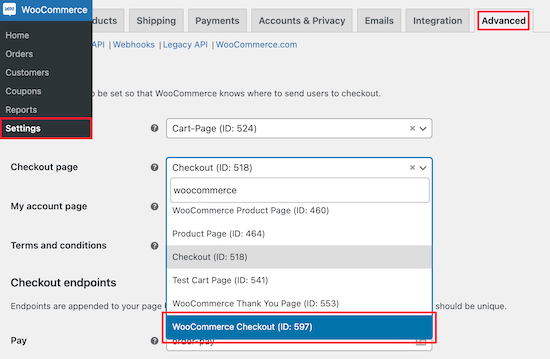
首先,转到WooCommerce » 设置,然后单击“高级”选项卡。

然后,从下拉菜单中选择新的 WooCommerce 结帐页面 URL。
确保单击屏幕底部的“保存更改”。
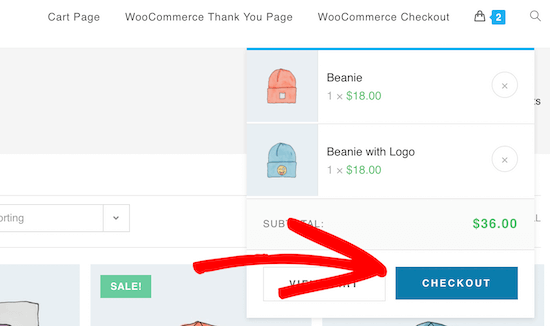
现在,当访问者点击“继续结帐”时,他们将被带到您刚刚构建的新的、高转化率的页面。
一些WooCommerce 主题甚至让客户可以选择直接进入结帐页面。

如何减少结帐页面放弃
结帐页面放弃是指客户开始结帐流程,但未完成付款。它类似于购物车放弃,但它是完成付款并成为客户的又一步。
使用上面的教程自定义结帐页面将大大有助于优化结帐页面以进行转化。
但是,您可以采取一些措施来进一步减少结账放弃。
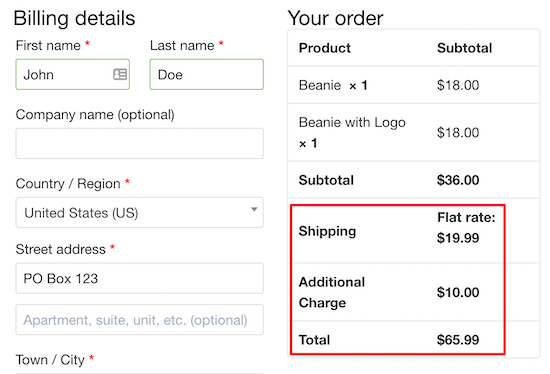
减少任何附加结帐费用
当客户到达他们的购物车时,他们期望总价格与产品总价格相似。
如果他们结账时看到税金、高昂的运费和其他额外费用,那么他们很有可能不会完成购买。

如果客户认为成本合理,他们可能会继续购买。但是,最好的办法是提前定价。
如果您有很多额外费用来履行您的产品,请将这些费用添加到您的产品总价格中。或者,解释额外费用的原因。
亚马逊通过提供免费的 2 天送货服务,在电子商务领域占据主导地位。
考虑为您的产品提供免费送货服务或为超过一定数量的订单提供免费送货服务。
使帐户创建可选或更简单
在完成购买之前要求注册帐户可能会导致放弃。这可以增加您的电子邮件订阅者,但会增加购买过程的摩擦。
您可以允许您的用户创建一个帐户,但您不必将其作为一项要求。
相反,您可以设置一个注册表单,以便在用户完成购买后增加您的电子邮件列表。
您还可以简化结帐页面上的必填字段。如果您需要收集更多信息,则可以在结帐后进行。
目标应该是从用户的方式中消除尽可能多的领域(摩擦点),以便他们能够完成购买。
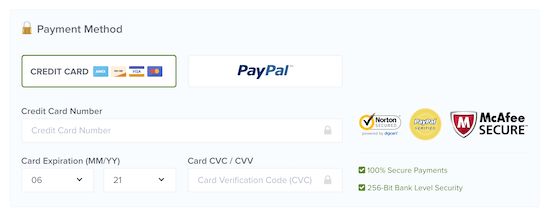
提供更多结帐付款选项
您的访问者不会完成结帐流程的另一个原因是您没有提供足够的付款方式。
您的在线商店应提供最常见的付款方式。

您的客户将使用对他们来说最方便的付款方式。
有关更多详细信息,请参阅我们的WordPress 最佳 WooCommerce 支付网关列表。
我们希望本文能帮助您轻松自定义 WooCommerce 结帐页面。您可能还想查看我们对最佳 WooCommerce 托管的专家选择,以及我们为您的商店列出的最佳 WooCommerce 插件列表。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。