您想在 WordPress 中创建优惠券网站吗?
优惠券网站可帮助客户在线查找折扣和交易,同时您可以通过联盟佣金赚钱。
在本文中,我们将向您展示如何在没有任何特殊技能的情况下在 WordPress 中轻松创建优惠券网站。

什么是优惠券网站?
优惠券网站是一个联属营销网站,可帮助客户找到优惠券和交易。这是一种流行的在线商业理念,随着在线购物变得越来越普遍,它一直在迅速发展。
这些网站通过联盟营销和合作伙伴关系在线赚钱。基本上,每次用户使用他们的优惠券代码或点击他们的会员链接进行购买时,他们都会赚取佣金。
例如,我们在 WPBeginner 上有自己的交易部分,我们与顶级 WordPress 公司合作,为我们的用户提供独家WordPress 优惠券和交易。

有关合作伙伴关系和附属公司如何运作的更多详细信息,请参阅我们针对初学者的完整附属营销指南。
话虽如此,让我们来看看如何在 WordPress 中轻松制作优惠券网站并成功发展。
开始使用您的优惠券网站
要制作优惠券网站,您需要一个域名和一个虚拟主机帐户。
域名是用户在浏览器中键入以访问您的站点的名称(例如:wpbeginner.com)。网络托管帐户是存储您所有网站文件的地方。您可以在我们的指南中了解有关域名和托管之间区别的更多信息。
域名通常每年花费 16.99 美元,网站托管起价为每月 7.99 美元。如果您刚刚起步,这对于小型企业来说有点贵。
幸运的是,Bluehost的人们已经同意为 WPBeginner 用户提供免费域名和 SSL 证书的优惠折扣。您可以以每月 2.75 美元的价格开始使用。
→ 单击此处索取此独家 Bluehost 优惠 ←
Bluehost是世界上最大的托管公司之一,也是官方推荐的 WordPress 托管服务提供商。
注册托管后,Bluehost将自动安装 WordPress,您可以从您的帐户仪表板登录。
如果您需要帮助,请参阅我们完整的WordPress 安装教程以获取更详细的说明。
在 WordPress 中设置优惠券网站
您需要做的第一件事是安装并激活WP Coupons插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。

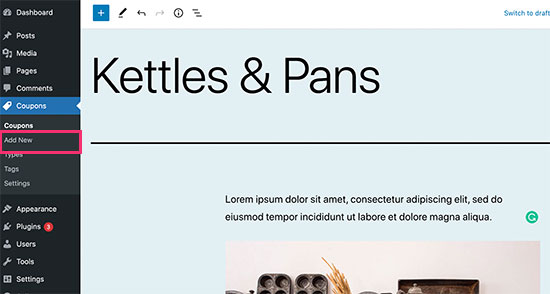
激活后,您可以转到优惠券»添加新页面来创建您的第一张优惠券。只需为您的优惠券提供标题,然后在内容区域中提供详细说明。

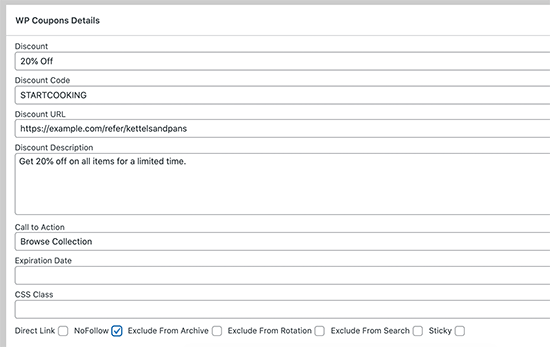
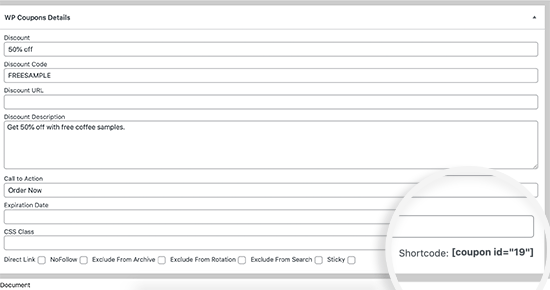
在编辑器下方,您会注意到一个“WP 优惠券详细信息”框。您可以在此处添加优惠券代码、附属 URL、号召性用语、到期日期等。

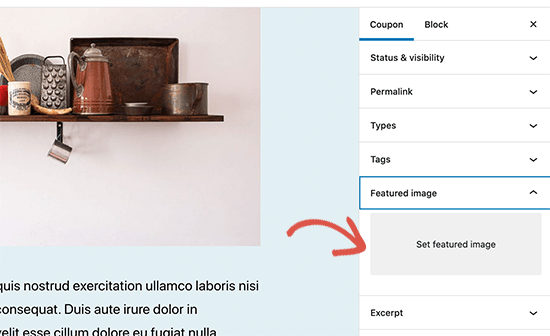
最后,您需要为优惠券设置特色图片。我们建议您为所有优惠券特色图片使用相同尺寸的图片,以确保您的优惠券网格布局看起来完美。

完成后,您可以保存更改或发布优惠券。
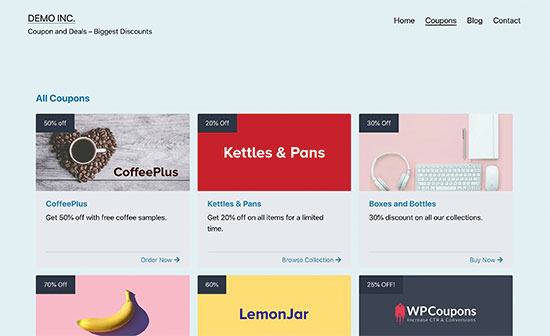
添加一些优惠券后,您可以访问优惠券存档查看所有优惠券。WP Coupons 将自动在您的WordPress 网站上创建一个优惠券页面。它通常位于这样的 URL:https://example.com/coupons/

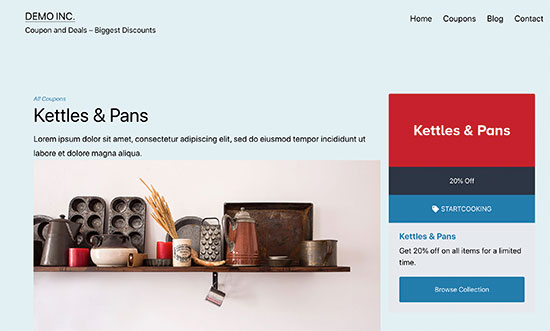
您还可以单击优惠券的标题以查看具有较长描述的单个优惠券页面。

在您的 WordPress 网站上显示优惠券
默认情况下,WP Coupons 允许您使用优惠券存档模板一次显示所有优惠券。
但是,默认模板可能不适用于您的 WordPress 主题,或者您可能只想在其他页面上显示您的优惠券。
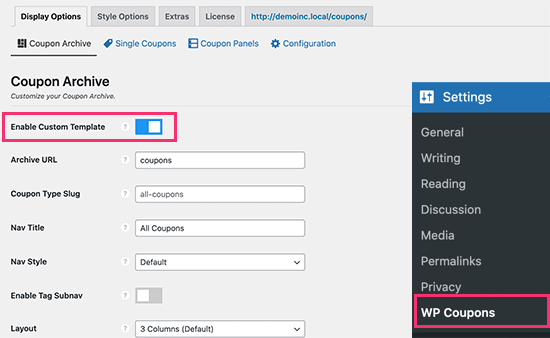
要禁用默认优惠券存档页面,只需转到设置»WP优惠券。在优惠券存档选项卡下,关闭“启用自定义模板”选项。

现在您可以在 WordPress 网站上的任何地方使用[wp_coupons] 简码来显示您的所有优惠券。
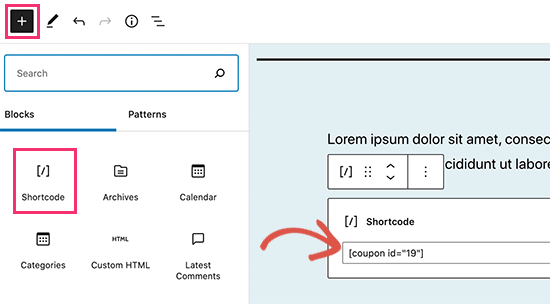
只需编辑要在其中显示优惠券网格的博客文章或页面。在帖子编辑屏幕上,单击 (+) 添加块按钮和短代码块到您的内容区域。
现在,将短代码复制并粘贴[wp_coupons]到块设置中。不要忘记更新或发布您的更改。
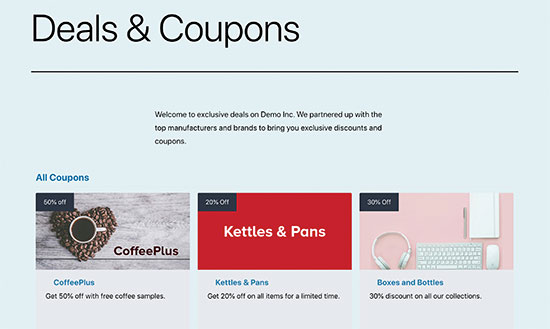
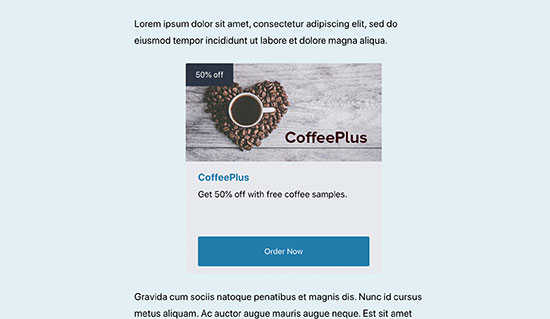
这是它在我们的演示网站上的样子:

在帖子或页面中显示单个优惠券
WP Coupons 还可以轻松地在您的 WordPress 帖子和页面中显示单个优惠券。当您编写内容以推广特定产品或合作伙伴时,此功能会派上用场。
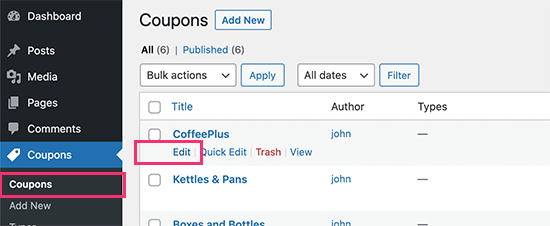
要显示单个优惠券,您需要转到优惠券»优惠券页面,然后单击要添加到帖子或页面的优惠券下方的编辑链接。

在优惠券编辑屏幕上,向下滚动到“WP优惠券详细信息”框,您将在该部分的右下角看到一个短代码。您需要复制此简码。

现在您需要编辑要显示优惠券的帖子或页面。在帖子编辑屏幕上,单击 (+) 添加块按钮,然后选择简码块。

继续粘贴您之前复制的短代码并保存您的帖子/页面。您现在可以预览您的内容以查看您的个人短代码的实际效果。

在侧边栏小部件中显示优惠券
WP Coupons 提供了两种在 WordPress 侧边栏小部件中显示优惠券的方法。
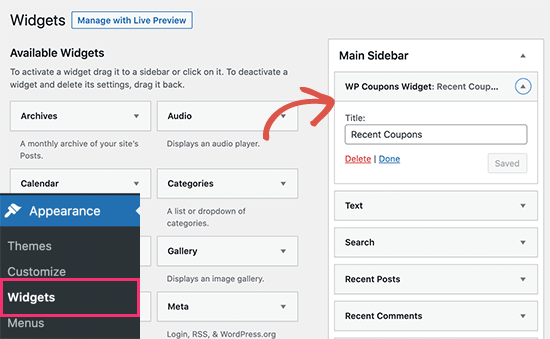
要在 WordPress 侧边栏中显示随机优惠券,您可以转到外观»小部件页面并将“WP优惠券小部件”添加到侧边栏中。

您可以为您的小部件提供一个标题,然后单击“保存”按钮来存储您的更改。
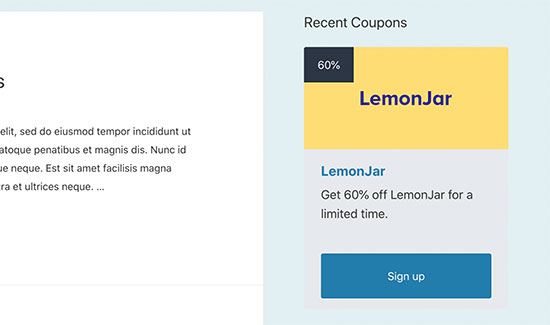
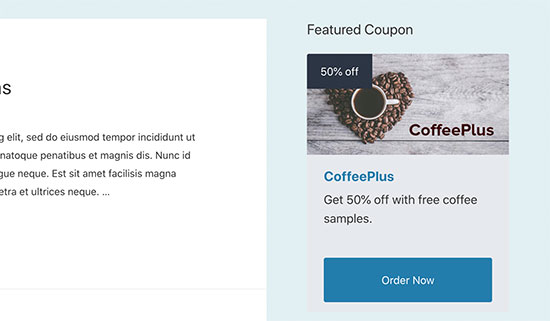
您现在可以在您的网站上预览小部件,以查看它在侧边栏中显示随机优惠券。

如果您想在 WordPress 侧边栏中显示特定的优惠券,则可以使用简码方法。
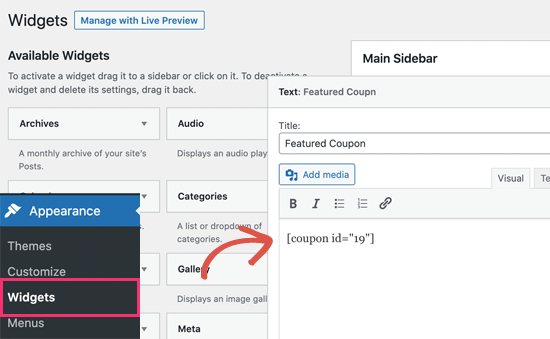
只需将“文本”小部件添加到您的 WordPress 侧边栏,然后[coupon id="19"]在文本区域中添加短代码。

不要忘记将 id 替换为您要显示的优惠券的 ID。如本指南前面所示,您只需编辑优惠券即可找到优惠券短代码。
要在侧边栏中显示多个优惠券,您可以添加多个带有优惠券 ID 的短代码。这是它在我们的测试网站上的外观。

改变优惠券的样式
WP Coupons 提供有限的选项来选择优惠券网格和面板的颜色和样式。
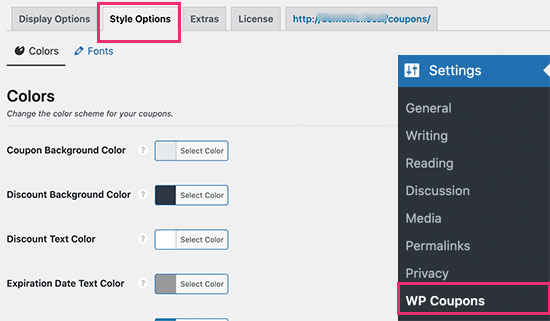
您可以通过访问设置 » WP 优惠券页面并切换到样式选项选项卡来找到它们。

从这里,您可以选择颜色和字体大小来匹配您的 WordPress 主题或设计要求。
完成后,不要忘记单击“保存更改”按钮来存储您的设置。
管理和发展您的优惠券网站
您可以使用许多联盟营销工具和插件来管理和发展您的优惠券网站。
以下是您需要的一些基本工具。
1.漂亮的链接专业版

Pretty Links Pro是一个 WordPress 会员链接管理器插件。它允许您将长而丑陋的附属 URL 缩短为短而干净的 URL。
它还可以帮助您轻松跟踪、分组、排序和管理您的会员链接。对于联盟营销人员来说,这是一个巨大的节省时间。
例如,如果您在网站上的多个位置宣传合作伙伴并且他们突然更改了他们的附属链接,那么您只需在一个位置更新链接,它将在其他任何地方自动更新。
替代方案: 口渴附属公司
2. MonsterInsights

MonsterInsights是最好的 WordPress 谷歌分析插件。它向您显示您的用户来自哪里以及他们在访问您的网站时做了什么。
它还使您可以轻松地在您的网站上设置转换跟踪,以便您可以做出基于数据的决策来发展您的业务。
例如,您可以查看哪些优惠券获得更多点击,哪些优惠券获得查看但没有点击。然后,您可以改进这些优惠券交易以提高他们的点击率。
3.OptinMonster

OptinMonster是市场上排名第一的转换优化软件。它使您可以轻松地将网站访问者转换为订阅者和客户。
OptinMonster 为您提供了非常强大的工具,可以在您的网站上推广优惠券和交易。它带有灯箱弹出窗口、倒数计时器、页眉和页脚横幅、滑入式弹出窗口、旋转获胜弹出窗口等。
所有这些工具都有助于在您的网站上推广优惠券和交易,因此您可以提高转化率并增加您的会员收入。
我们希望本文能帮助您了解如何在 WordPress 中轻松创建优惠券网站。接下来,您将希望查看我们对小型企业最佳实时聊天软件的比较,或我们关于如何选择最佳网页设计软件的指南。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。