您是否正在寻找一种在您的 WordPress 网站上嵌入 Instagram 提要的简单方法?
在您的网站上嵌入 Instagram 照片和视频有助于保持内容新鲜、提高用户参与度并建立信任。
在本文中,我们将逐步向您展示如何在 WordPress 中嵌入 Instagram。

为什么在您的 WordPress 网站上嵌入 Instagram
在WordPress 网站上显示 Instagram 帐户中的内容有很多好处。
您可以在 Instagram 供稿中显示产品评论、展示、可购物图片和其他用户生成的内容,作为社交证明,以建立信任并推动更多销售。
它还通过保持内容的新鲜和更新来帮助改善您网站的搜索引擎优化 (SEO)。
除此之外,Instagram 提要非常适合提高参与度并让访问者留在您的网站上。
也就是说,让我们看看如何在 WordPress 中嵌入 Instagram 提要。
视频教程
如果您更喜欢书面说明,请继续阅读。
如何使用 WordPress 插件嵌入 Instagram 提要
在 WordPress 上嵌入 Instagram 提要的最简单方法是通过插件。
在本教程中,我们将使用免费的Smash Balloon 社交照片供稿。它是WordPress 的最佳 Instagram 插件,可让您立即将 Instagram 帐户中的内容显示到 WordPress 网站。
该插件还有一个付费版本,称为Smash Balloon Instagram Feed Pro。它提供了更多自定义选项,例如基于主题标签对提要进行排序、组合不同的提要类型、显示标题、喜欢和评论等等。
首先,您需要在您的网站上安装并激活 Smash Balloon Social Photo Feed 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
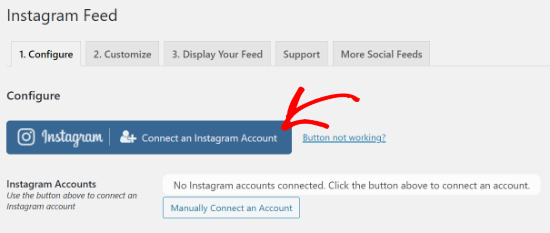
激活插件后,您需要访问Instagram 动态 » 设置,然后单击“配置”选项卡下的“连接 Instagram 帐户”按钮。

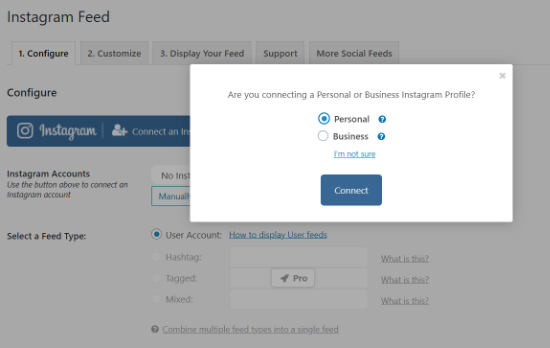
您将看到一个弹出窗口,您可以在其中选择个人或企业 Instagram 个人资料。对于本教程,我们将选择个人选项并单击“连接”按钮。
另一方面,如果您有商业或创作者 Instagram 帐户,则可以选择“商业”选项继续。

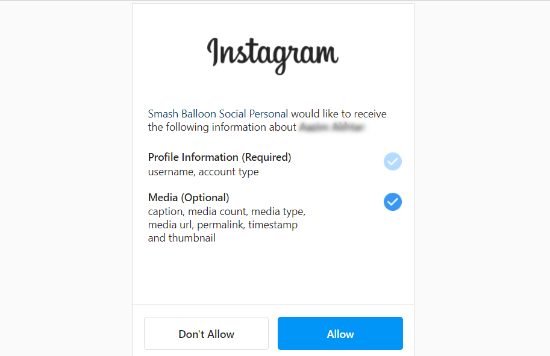
之后,您必须登录您的 Instagram 帐户并单击“允许”按钮,让 Smash Balloon 访问您的个人资料信息和媒体内容。

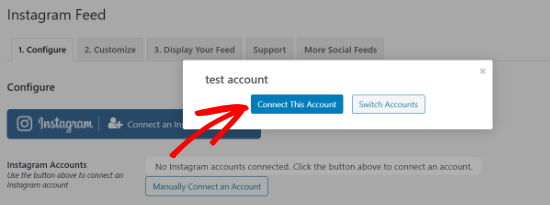
您现在将被重定向回您的网站,在那里您会看到一个带有您的 Instagram ID 的弹出窗口,要求您连接您的帐户。为此,请单击“连接此帐户”按钮。

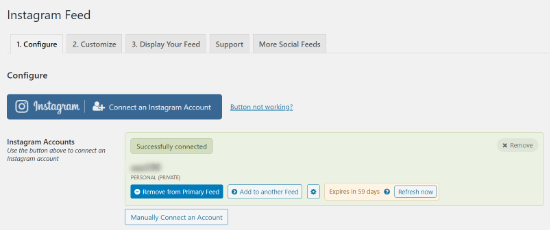
接下来,您应该会看到您的 Instagram 帐户已连接到 Smash Balloon。

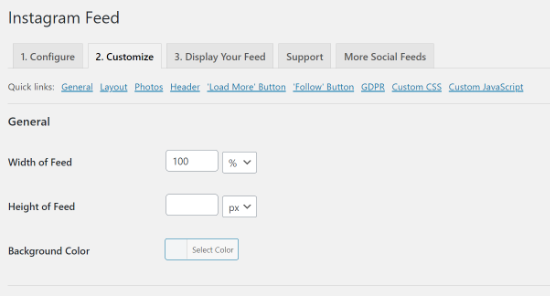
之后,转到“自定义”选项卡并更改 Instagram 提要的外观。比如自定义Feed的宽高,改变背景颜色。

除此之外,Smash Balloon 允许您选择要在提要中显示的照片和列的数量。您还可以选择图像周围的填充、禁用移动布局、对图像进行排序以及选择图像分辨率。
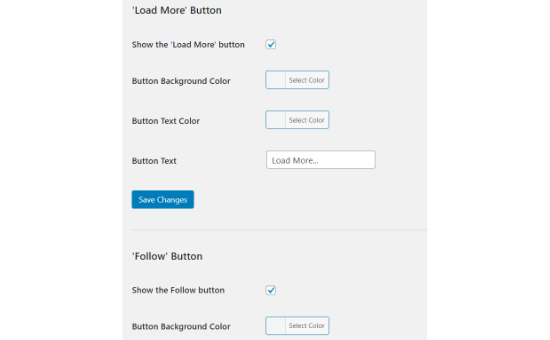
如果向下滚动,则有更多自定义选项。例如,编辑 Instagram 提要的标题,启用“加载更多”和“关注”按钮,更改 GDPR 设置,并获得每周提要问题报告。
但是,如果您升级到Pro 版本,还有其他自定义功能,例如选择布局类型、启用标题、点赞和评论、后期过滤和审核。
编辑完 Instagram 提要后,单击“保存更改”按钮。

接下来,Smash Balloon Social Photo Feed 可以很容易地将 Instagram 嵌入到您的WordPress 博客的任何位置。
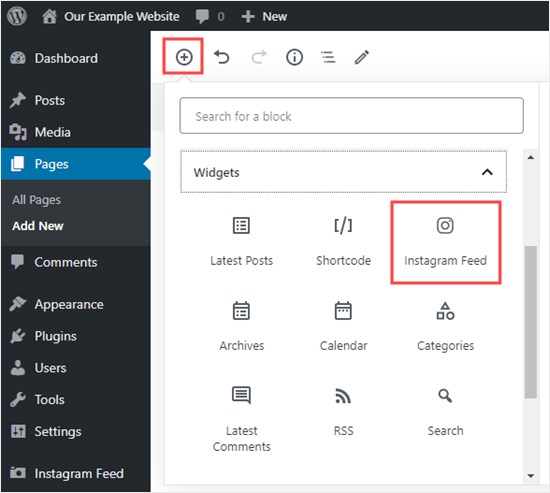
为此,请编辑或添加新帖子/页面。在 WordPress 编辑器中,单击加号 (+) 添加新块并搜索“Instagram Feed”。

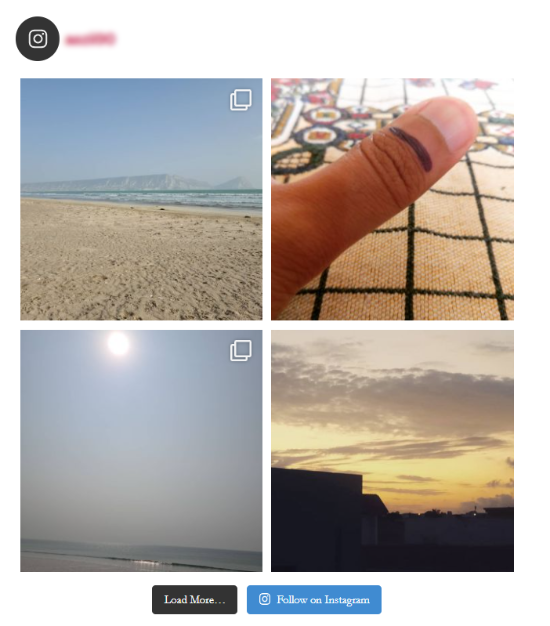
Smash Balloon 将自动加载 Instagram 提要并在内容编辑器中显示预览。您现在可以发布帖子或页面以显示来自 Instagram 的内容。

如果您使用的是经典编辑器,则需要[instagram-feed]在要显示 Instagram 提要的位置使用简码。
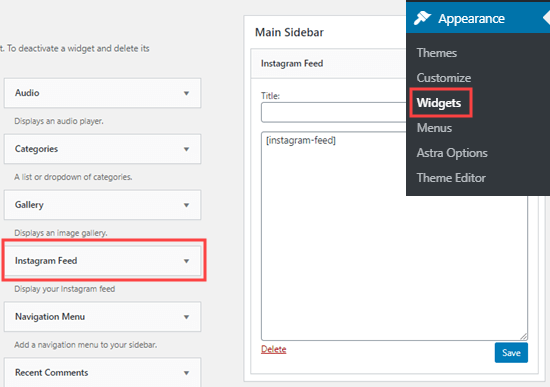
Smash Balloon Social Photo Feed 插件还可以很容易地在侧边栏中添加提要。为此,请转到外观»小部件,将 Instagram 动态小部件拖到您的侧边栏,然后单击“保存”按钮。

如何使用默认嵌入块添加 Instagram 提要
如果您希望使用默认嵌入功能在您的内容中嵌入 Instagram 供稿,则需要在 Smash Balloon 社交照片供稿插件中启用 Instagram oEmbeds。
这是因为您无法再将 Instagram 或 Facebook 中的内容直接嵌入您的 WordPress 网站。
该功能于 2020 年 10 月被 WordPress 弃用,当时 Facebook 要求开发人员注册应用程序并使用访问令牌从其 API 获取数据以获取 oEmbed 内容。
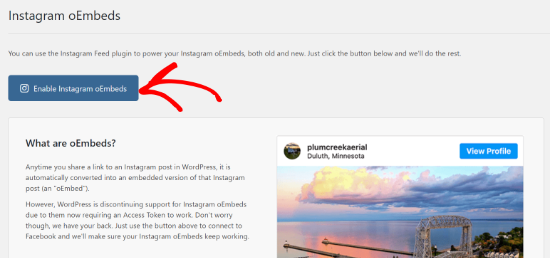
解决 oEmbed 问题的一个简单解决方案是使用 Smash Balloon Social Photo Feed 插件。只需从您的 WordPress 管理区域 转到Instagram Feed » oEmbeds 。
之后,单击“启用 Instagram oEmbeds”按钮。

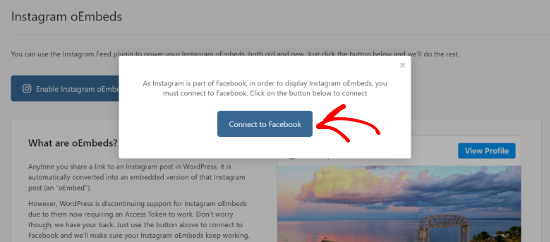
您现在将看到一个弹出窗口,插件会要求您“连接到 Facebook”。

接下来,登录您的 Facebook 帐户并将其与 Smash Balloon 连接。

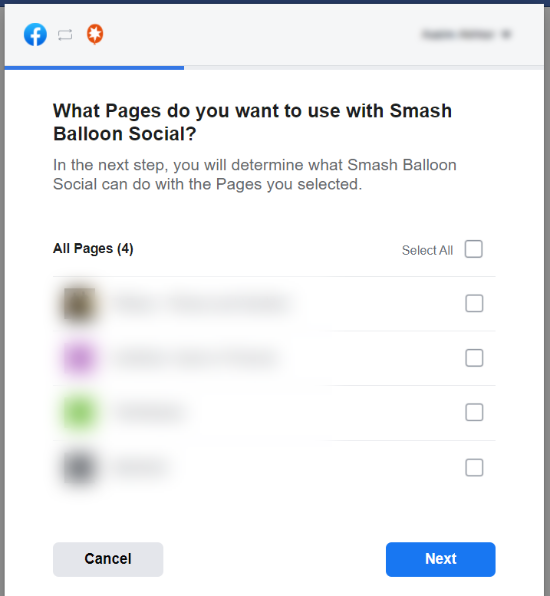
之后,您可以选择要与 Smash Balloon 一起使用的 Facebook 页面,然后单击“下一步”按钮。
允许 Smash Balloon 使用您的页面的一个优点是您的访问令牌不会过期。您可以跳过此部分,但您的访问令牌的有效期仅为 60 天。

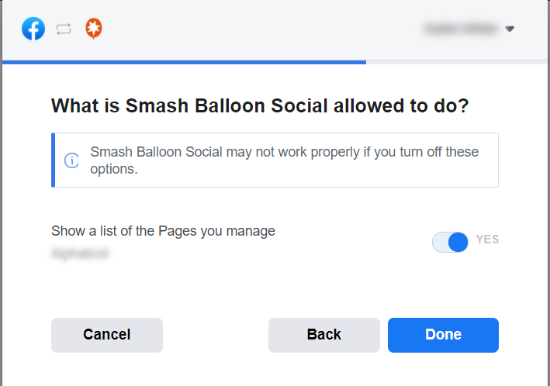
接下来,您需要选择 Smash Balloon 可以对您的 Facebook 页面执行的操作,然后单击“完成”按钮。例如,您可以允许插件显示您管理的页面列表。

之后,您应该会看到一条消息,说明您现在已将 Smash Balloon 社交链接到 Facebook。现在单击“确定”按钮返回您的 WordPress 管理区域。

您将看到一条消息,指出 Instagram Feed 将自动替换您的旧 oEmbeds 并为所有新链接生成所有新内容。

现在,您可以轻松地将任何 Instagram 内容嵌入到您的博客文章或页面中。
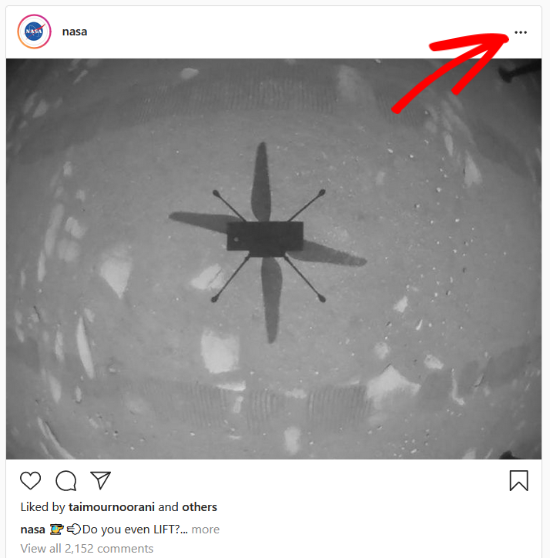
只需转到您的 Instagram 帐户,然后单击任何 Instagram 图片或视频右上角的三个点 (…) 即可打开更多选项。

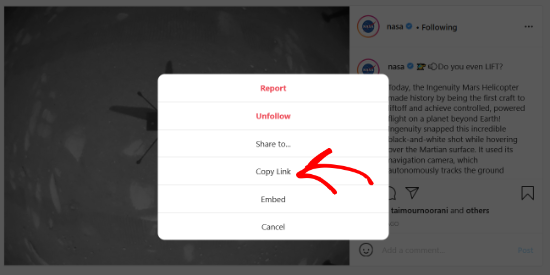
接下来,当弹出窗口中出现更多选项时,单击“复制链接”按钮。

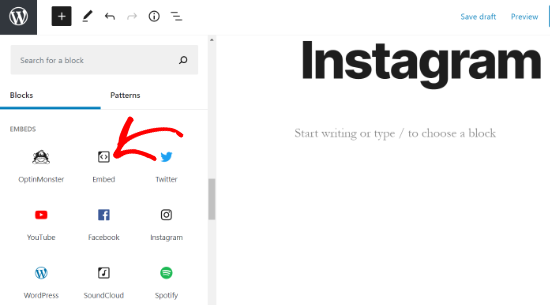
之后,编辑任何帖子或页面,然后单击左上角的加号 (+) 以添加“嵌入”块。

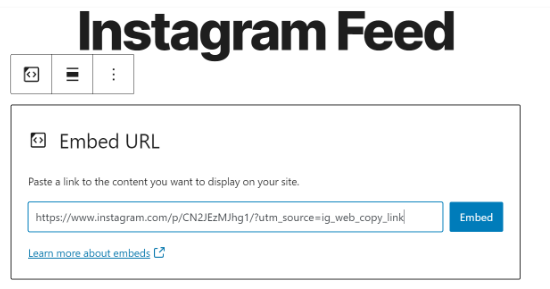
现在输入您的 Instagram 内容的 URL,然后单击“嵌入”按钮。

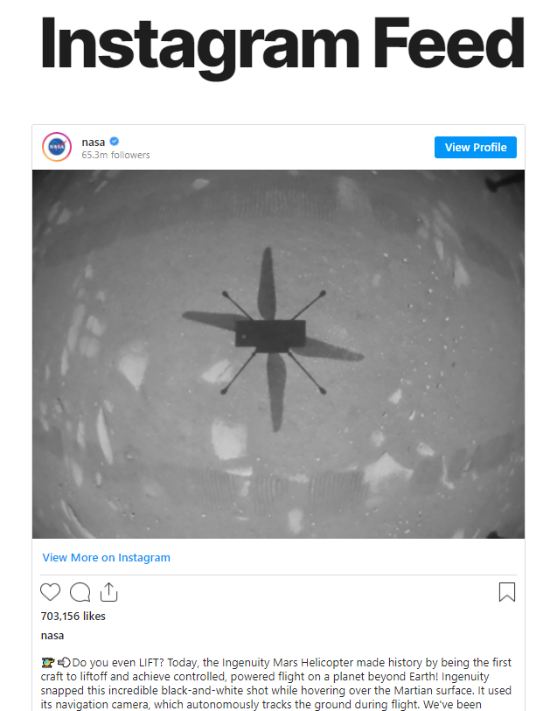
完成后,您可以发布帖子或页面以在您的网站上查看 Instagram 提要。

我们希望本文能帮助您了解如何将 Instagram 嵌入您的 WordPress 网站。您可能还想阅读我们的指南,了解如何选择最佳网站建设者以及使用 WordPress 在线博客赚钱的行之有效的方法。