您想了解如何在您的 WooCommerce 产品页面上添加热门产品吗?
在您的在线商店页面上展示受欢迎的产品是促进销售的一种行之有效的方法。这就是为什么亚马逊、沃尔玛和所有其他大商店都有畅销小部件的原因。
在本文中,我们将向您展示如何在您的 WooCommerce 产品页面上显示热门产品。

为什么要在 WooCommerce 中显示热门产品?
展示您流行的 WooCommerce 产品是增加在线商店销售额的一种简单方法。
这些产品已被证明可以转化,因此通过在这些产品上获得更多关注,您将轻松获得更多销售额。
您甚至可以创建一个单独的流行WooCommerce产品页面,就像亚马逊拥有自己的畅销书图表一样。

话虽如此,让我们看看如何将流行产品添加到您的 WooCommerce 产品页面。
视频教程
如果您更喜欢书面说明,请继续阅读。
如何找到受欢迎的 WooCommerce 产品
您需要做的第一件事是找出哪些产品受欢迎且畅销。使用 WordPress 插件,您可以查看所有 WooCommerce 分析数据以及哪些产品最受欢迎。
MonsterInsights是WordPress 的最佳分析插件。它一目了然地向您展示您的在线商店的表现以及哪些产品最受欢迎。
有关更多详细信息,请参阅我们关于如何设置 WooCommerce 转换跟踪的分步指南。
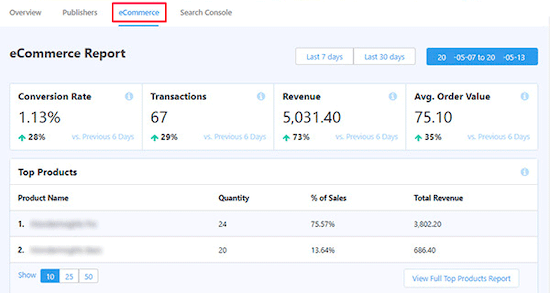
将 WooCommerce 与 MonsterInsights 集成后,您可以通过导航到Insights » Reports然后单击电子商务选项卡来查看最受欢迎的产品。

在这里,您可以查看哪些产品为您带来的收入最多、您已售出多少件商品以及有关您商店业绩的总体统计数据。
MonsterInsights 的另一个重要功能是您可以简单地将热门产品添加到博客文章的末尾以促进销售。
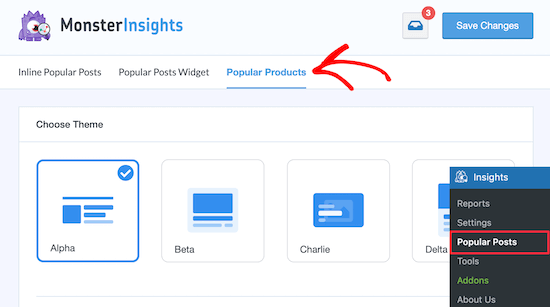
为此,请导航至洞察»热门帖子,然后单击“热门产品”菜单选项。

在此屏幕上,您可以自定义热门产品的显示方式。
您可以控制设计、布局选项、特色产品的数量等等。
进行更改后,请确保单击屏幕顶部的“保存更改”,您的热门产品将自动显示在帖子末尾。

现在,我们将向您展示两种最流行的方式来展示流行的 WooCommerce 产品,而不仅仅是将它们添加到您的博客文章中。
使用下面的快速链接选择您希望如何将流行产品添加到 WooCommerce。
- 使用 SeedProd 创建热门产品页面
- 将热门产品添加到 WooCommerce 产品页面
方法一:使用 SeedProd 创建热门产品页面
SeedProd是超过 100 万个网站使用的最佳拖放式 WordPress 页面构建器。
使用此插件,您可以简单地将热门产品添加到您的 WooCommerce 产品页面并为您的产品创建登录页面以提高您的转化率。
它有一些 WooCommerce 块,可让您轻松创建和自定义产品页面。
您需要做的第一件事是安装 SeedProd 插件。有关更多详细信息,请参阅我们的分步指南,了解如何在 WordPress 中安装插件。
注意:您可以使用免费版本的 SeedProd,但我们将使用 Pro 版本,因为它具有更多功能。
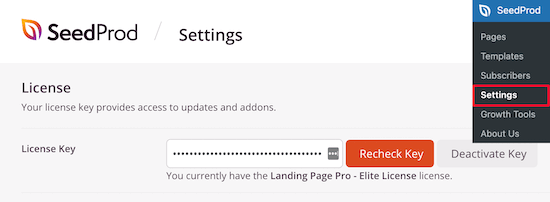
激活后,您需要转到SeedProd » 设置并输入您的许可证密钥。此信息位于您在 SeedProd 网站上的帐户下。

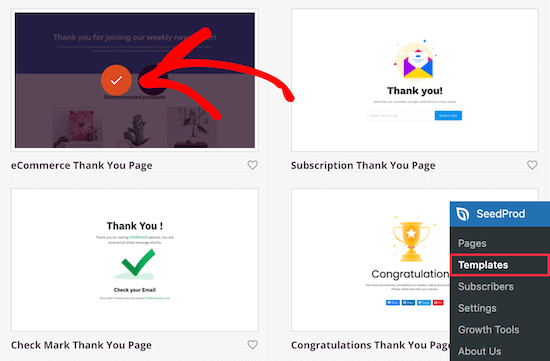
完成后,导航到SeedProd » Templates。
您可以使用数百个预制页面模板,或者您可以选择我们在本教程中使用的“电子商务感谢页面”模板。

找到要使用的模板后,将鼠标悬停在其上并单击“复选标记”图标。
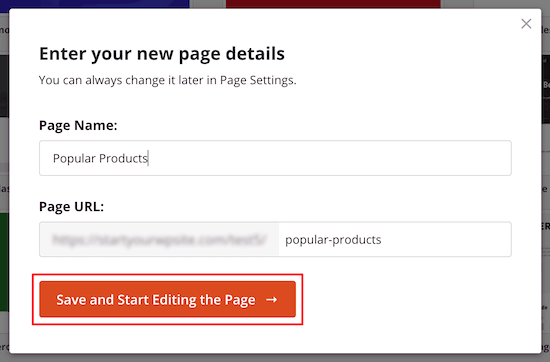
您需要为页面命名,然后单击“保存并开始编辑页面”按钮。

之后,您将被带到页面编辑器屏幕。页面的每个元素都可以使用拖放构建器完全自定义。
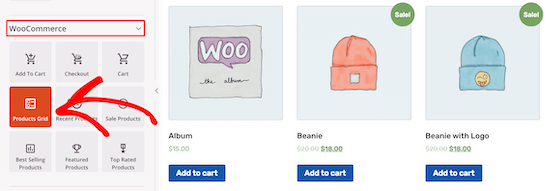
在左侧菜单中,您会看到一个标记为“WooCommerce”的块部分。
选择“产品网格”选项并将其拖到您的页面上。

注意:您会看到可以使用的“畅销产品”选项,但是,我们将使用 MonsterInsights 数据创建自定义产品列表。
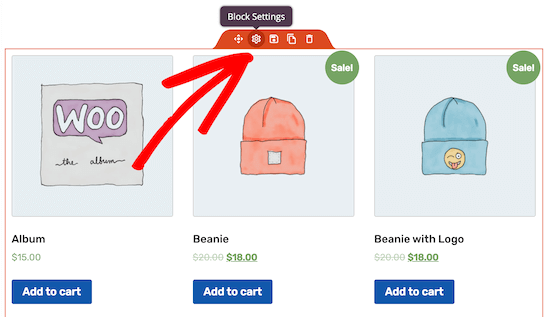
之后,单击“齿轮”图标以调出“块设置”菜单。

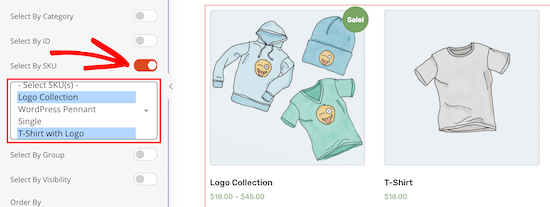
接下来,在“查询”类别下,打开“按 SKU 选择”开关。
然后,选择与您的热门产品匹配的 SKU。

要选择未一起列出的多个产品,请在 Mac 上按住“Command”键,或在 PC 上按住“CTRL”键。
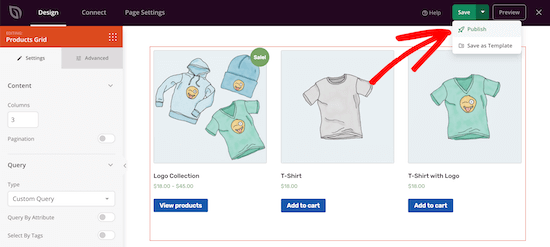
添加完热门产品后,请确保单击“保存”以保存更改。要实时发布此页面,请单击“保存”旁边的箭头并选择“发布”。

您现在已将最受欢迎的产品添加到独特的热门产品页面。
使用 SeedProd,您可以对此页面进行几乎无限的自定义以提高转化率。

您还可以将此页面添加到您的WordPress 导航菜单中,以鼓励您的访问者浏览您的热门产品。
方法 2:使用 WooCommerce 简码将热门产品添加到产品页面
WooCommerce 具有内置的短代码,可用于自定义产品页面和在线商店的其他区域。
这些短代码使您可以轻松地在现有的 WooCommerce 产品页面上显示您的热门产品。
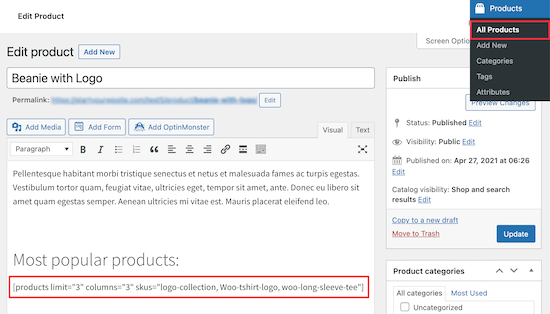
为此,请导航至Products » All Products,然后打开您要自定义的产品。

在产品编辑器屏幕中,您将添加以下短代码。有关更多详细信息,请参阅我们的初学者指南,了解如何在 WordPress 中添加短代码。
您可以使用以下 MonsterInsights 短代码自动显示您的热门产品:
MonsterInsights 将随着热门产品的变化自动更新列表。
或者,您可以使用内置的 WooCommerce 短代码手动选择要显示的产品:
[products limit="3" columns="3" skus="logo-collection, Woo-tshirt-logo, woo-long-sleeve-tee"]
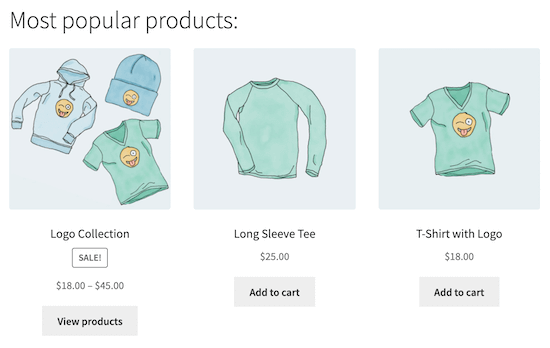
上面的简码将创建一行三个产品。您可以增加“产品限制”和“列”以在您的页面上列出更受欢迎的产品。
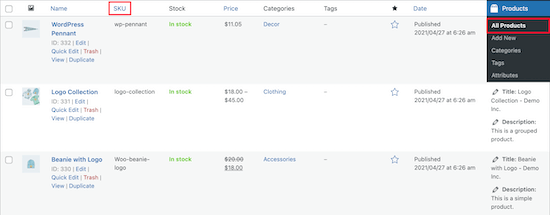
“sku”是指您可以在 WooCommerce 产品页面上找到的产品 SKU。
确保将上面短代码中的 SKUS 替换为您自己最受欢迎的产品。
您可以通过导航回产品 » 所有产品来找到您的产品 SKU 。

编辑完产品页面后,单击“更新”。
现在,您的访问者将看到您的常规产品列表和下面突出显示的最受欢迎的产品。

如果您正在寻找更多增加销售额的方法,那么您可以创建一个 WooCommerce 弹出窗口或在 WooCommerce 中添加一个免费送货栏。
我们希望本文能帮助您了解如何在 WooCommerce 产品页面上显示热门产品。您可能还想查看我们的最佳 WooCommerce 主题列表以及我们为您的商店挑选的最佳 WooCommerce 插件的专家。