您是否正在寻找一种在 WordPress 中显示您的 Facebook 状态的方法?
Facebook 状态非常适合与您的受众分享重要更新和激发兴趣。通过将它们嵌入您的网站,您可以提高参与度,让人们知道您的 Facebook 页面或群组上发生了什么,并增加您的关注者。
在本文中,我们将向您展示如何在 WordPress 中嵌入 Facebook 状态帖子。

为什么在 WordPress 中嵌入 Facebook 状态?
Facebook 是世界上最受欢迎的社交媒体平台,拥有数十亿活跃用户。如果您是企业主,那么在 Facebook 上与您的受众互动很重要。
但是,访问您网站的人将无法看到您的 Facebook 状态。
将它们嵌入您的网站有助于弥合您的网站受众和 Facebook 关注者之间的差距。您可以在您的WordPress 博客中显示状态,以便用户可以看到您的 Facebook 页面或群组上发生的事情。
通过这种方式,您可以提高网站的参与度,并为您的 Facebook 页面或群组获得更多喜欢、评论、分享和关注者。
话虽如此,让我们看看如何在 WordPress 中嵌入 Facebook 状态。我们将介绍如何在您的博客文章中嵌入状态以及如何在您网站上的 Facebook 状态提要中显示多个状态。
- 方法 1. 在 WordPress 帖子中嵌入 Facebook 状态
- 方法 2. 在 WordPress 中创建自定义 Facebook 状态源
视频教程
如果您更喜欢书面说明,请继续阅读。
方法 1. 在 WordPress 帖子中嵌入 Facebook 状态
在 WordPress 中嵌入 Facebook 状态的最简单方法是使用插件。对于这种方法,我们将使用免费的Smash Balloon Social Post Feed插件。
该插件还有一个付费版本,提供强大的功能和更多的自定义选项。您还可以在您的网站上显示社交墙。
首先,您需要在您的 WordPress 网站上安装并激活 Smash Balloon Social Post Feed 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
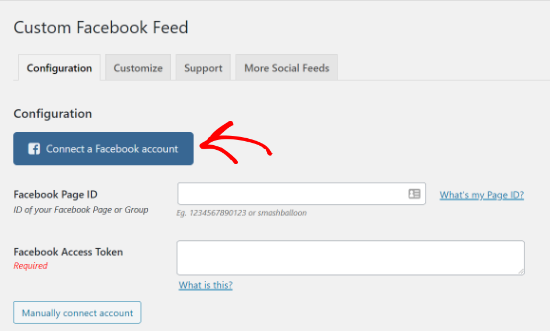
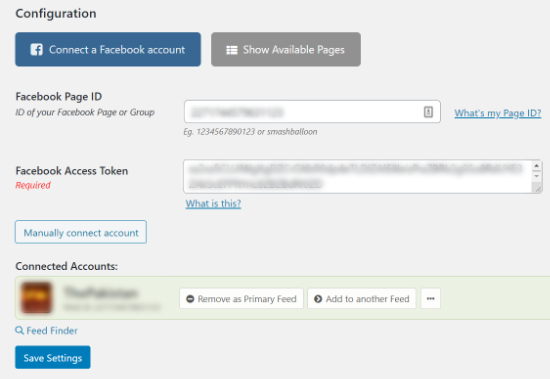
激活插件后,从您的 WordPress 管理区域转到Facebook Feed » Settings 。然后单击“配置”选项卡下的“连接 Facebook 帐户”按钮。

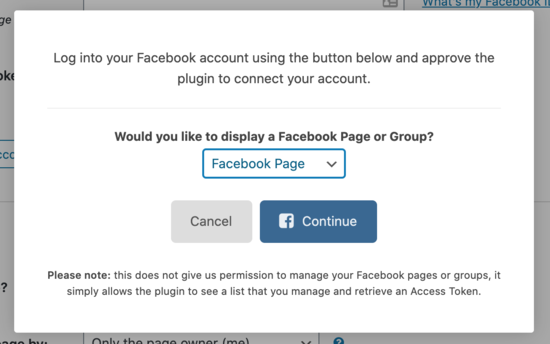
接下来,选择是否要连接到 Facebook 页面或群组,然后单击“继续”按钮。

之后,登录您的 Facebook 帐户以将其与 Smash Balloon 社交帖子提要插件连接。

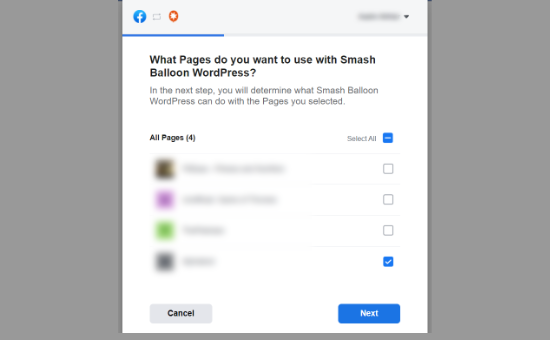
在下一个屏幕上,您将看到与插件一起使用的 Facebook 页面列表。只需选择页面并单击“下一步”按钮。

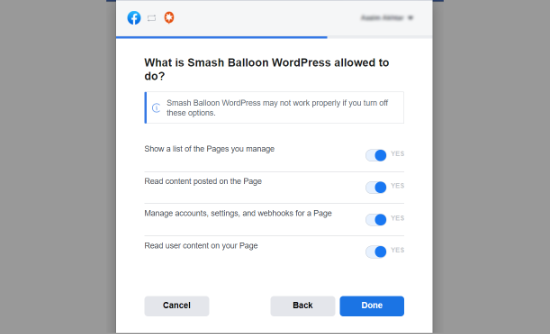
现在,Facebook 将要求您允许 Smash Balloon 管理页面、阅读页面上发布的内容等等。授予插件权限后,单击“完成”按钮。

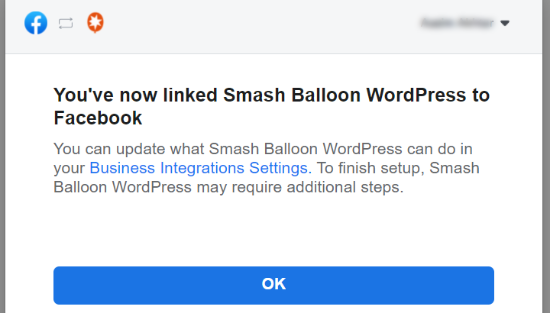
您将看到一条消息,表明您已将 Smash Balloon 链接到 Facebook。要返回您的 WordPress 网站,请单击“确定”按钮。

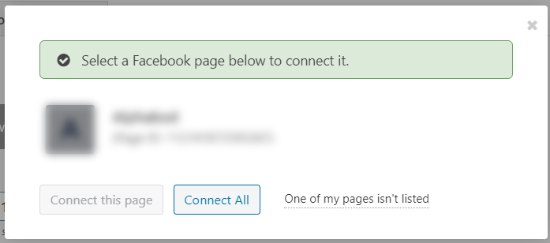
返回WordPress 网站后,将出现一个包含所有授权页面的弹出窗口。接下来,选择您的页面并单击“连接此页面”按钮。

您的 Facebook 页面现在将出现在“关联帐户”部分下的 Smash Balloon 设置中。

不要忘记单击“保存设置”按钮来存储您的更改。
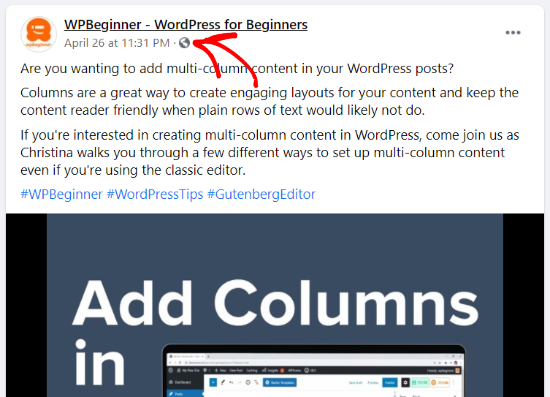
之后,您可以将 Facebook 状态嵌入到您的 WordPress 网站。首先,将链接复制到您想要嵌入博客文章或页面的任何状态。
您可以通过单击任何 Facebook 状态的时间戳然后从您的浏览器复制 URL 来做到这一点。

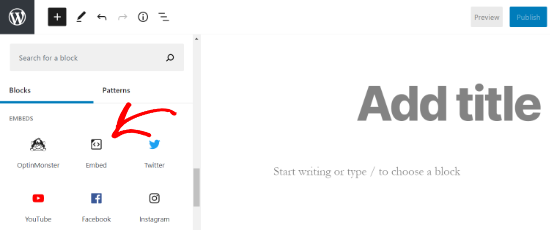
接下来,在您的 WordPress 网站上编辑或添加新帖子/页面。在内容编辑器中,单击左上角的加号 (+) 按钮并添加“嵌入”块。

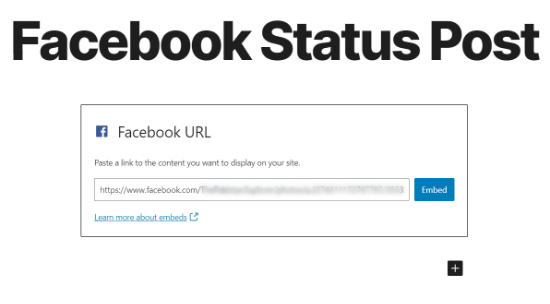
之后,输入您的 Facebook 状态的 URL,然后单击“嵌入”按钮。

WordPress 会将状态嵌入到您的博客文章中。您可以预览和发布您的文章以在 WordPress 中显示 Facebook 状态。

方法 2. 在 WordPress 中创建自定义 Facebook 状态源
除了嵌入单个状态外,您还可以使用 Smash Balloon Social Post Feed 插件在 WordPress 网站上显示 Facebook 状态提要。
但是,如果您使用的是免费版本,那么该插件将显示来自您 Facebook 页面的所有类型的帖子,包括状态、照片、事件、视频、相册和链接。
要仅在您的自定义 Facebook 订阅源中显示状态,您需要升级到专业版。
在此方法中,我们将使用Smash Balloon Custom Facebook Feed Pro为 WordPress 创建自定义 Facebook 状态提要。
首先,停用免费版的 Smash Balloon Social Post Feed 插件。之后,安装并激活 Smash Balloon Custom Facebook Feed Pro 插件。
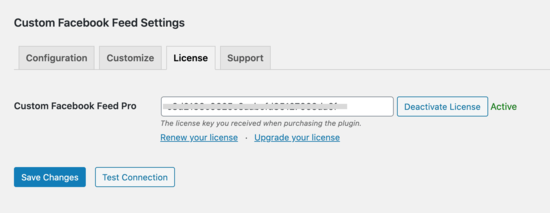
接下来,从您的 WordPress 管理区域转到Facebook Feed » 设置页面。然后在“许可证”选项卡下,输入您的许可证密钥并单击“激活许可证”按钮。

之后,转到“配置”选项卡。如果您已通过第一种方法关联您的 Facebook 帐户,则无需重复上述步骤。
但是,您可以通过单击“连接 Facebook 帐户”按钮连接到另一个帐户,选择要连接的页面并执行 Facebook 显示的步骤。
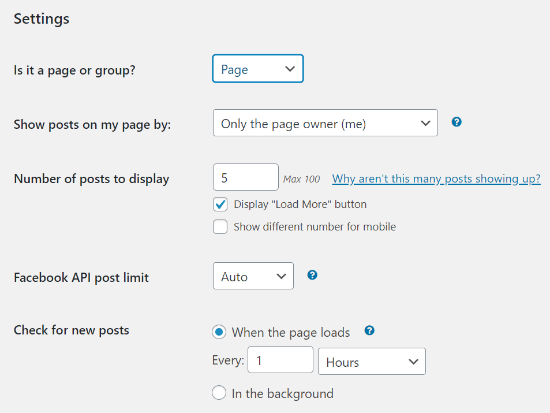
将 Facebook 页面与 Smash Balloon 连接后,您现在可以自定义您的自定义 Facebook 提要。首先,向下滚动到“配置”选项卡下的“设置”部分。
Smash Balloon Custom Facebook Feed Pro 插件可让您选择要显示的帖子数量、选择检查新帖子的时间、设置时区等。

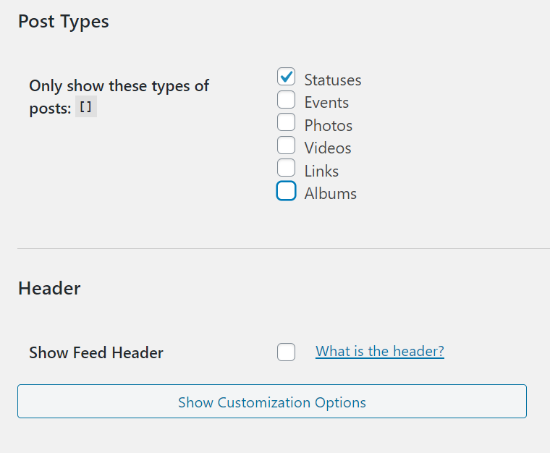
接下来,转到自定义 » 常规选项卡并编辑 Facebook 状态提要的宽度、高度、填充和背景颜色。您还可以选择要在您的提要中显示的帖子类型。
由于您想显示 Facebook 状态,请取消选中除“状态”之外的所有其他选项。除此之外,您还可以更改标题选项,启用显示喜欢框,并编辑加载更多按钮设置。

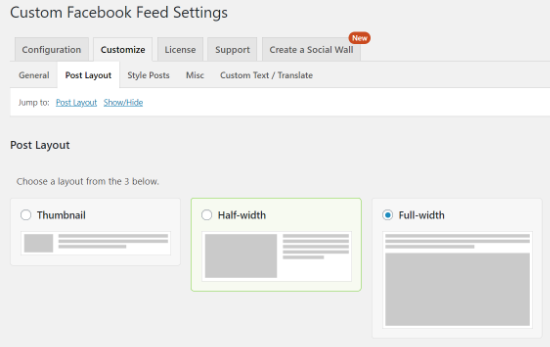
之后,转到自定义下的“发布布局”选项卡,然后选择 Facebook 状态提要的布局。该插件提供 3 种布局,包括缩略图、半角和全角。

如果您向下滚动,则有更多选项可以隐藏和显示自定义 Facebook 提要中的不同元素,例如作者姓名、日期、帖子文本、描述文本等。
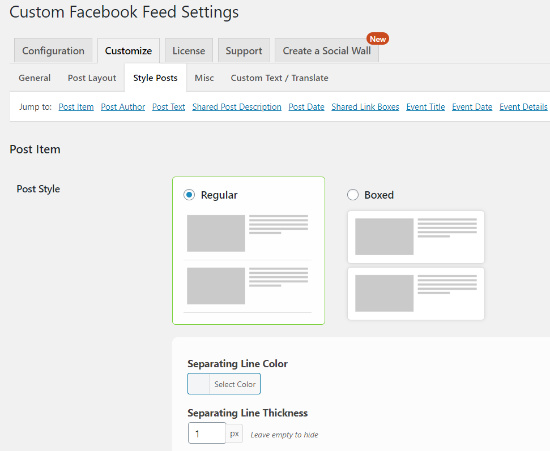
接下来,转到“样式帖子”选项卡并选择您的帖子样式。您还可以更改帖子样式中的分隔线颜色和线条粗细。

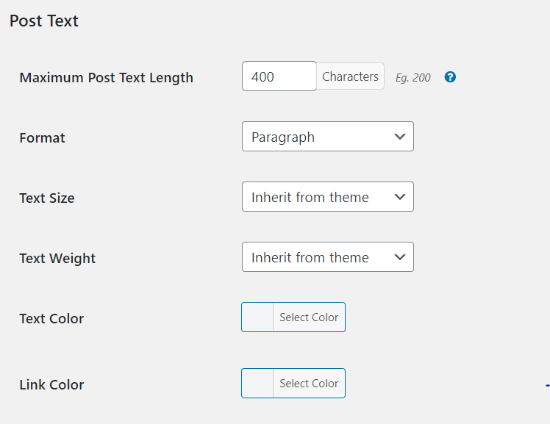
此外,该插件还提供了编辑文本大小、颜色、格式和其他自定义选项的选项,这些选项适用于您希望在自定义 Facebook 状态提要中显示的每个元素。
例如,如果您想在 Facebook 供稿中显示帖子文本,您可以设置最大文本长度、格式、文本大小、粗细和颜色。

除此之外,“杂项”选项卡下还有一些选项可以添加自定义 CSS、启用 GDPR 设置、媒体设置、显示 Smash Balloon 的信用链接等等。
该插件还允许您在“自定义文本/翻译”选项卡中添加自定义文本并翻译 Facebook 提要上的不同按钮。例如,您可以更改“查看更多”选项的文本。
对设置满意后,单击“保存更改”按钮。
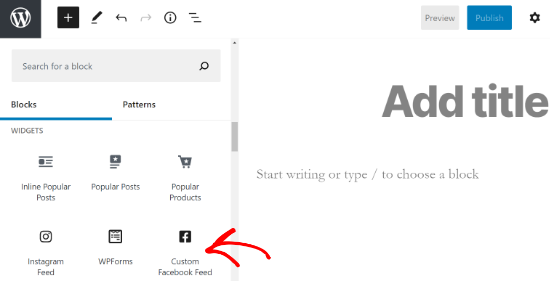
之后,您可以将自定义 Facebook 状态提要添加到您的 WordPress 页面或帖子中。首先,编辑任何博客文章或页面,然后单击左上角的加号 (+) 图标以添加“自定义 Facebook 订阅源”块。

如果您使用的是经典编辑器,则可以使用简码添加提要[custom-facebook-feed]。
接下来,预览您的自定义 Facebook 状态提要并发布博客文章或页面。

我们希望本文能帮助您了解如何在 WordPress 中嵌入 Facebook 状态帖子。您可能还想查看我们的指南,了解如何在 WordPress 中显示您的 Facebook 时间线以及如何选择最佳 WordPress 托管服务。