您想在您的 WordPress 网站上创建自定义登录页面吗?
登陆页面是高度优化的营销页面。它可以帮助企业将网站访问者转化为客户和潜在客户。
在本文中,我们将向您展示如何在 WordPress 中轻松创建登录页面。

以下是我们将在本指南中介绍的内容的快速概述。
- 什么是着陆页?
- 主页和登陆页面之间的区别
- 使用 SeedProd 在 WordPress 中创建登录页面(推荐)
- 使用 Beaver Builder 在 WordPress 中创建登录页面
- 使用 Divi 在 WordPress 中创建登录页面
什么是着陆页?
登陆页面是一个专门构建的页面,旨在增加销售额或为企业创造潜在客户。
它们广泛用于付费营销、电子邮件和社交媒体活动。来自这些来源的用户将首先登陆该页面,这就是它被称为登陆页面的原因。
主页和登录页面有什么区别?
主页是您网站的首页,用户在浏览器中输入您的域名时会看到什么。另一方面,登陆页面可以是一个独立页面,大多数访问者从付费或第三方流量来源登陆。
您网站的主页旨在让访问者与您的网站互动、浏览其他页面、浏览产品或注册。它有更多的链接,为用户提供了更多的选择。
另一方面,登陆页面,也称为“挤压页面”,旨在提高转化率。它的链接较少,旨在供用户做出购买决定或提供他们的信息以供将来推广。
您的网站只能有一个主页,但您可以为不同的广告系列创建任意数量的登录页面。例如:
- 付费广告活动的登陆页面
- 来自您的电子邮件列表的订阅者、来自社交媒体的访问者等的页面
- 登陆特定产品或服务页面的用户
- 还有很多…
话虽如此,让我们看看如何在不需要任何 CSS、HTML 或 PHP 知识的情况下在 WordPress 中创建漂亮的自定义登录页面。
我们选择了在 WordPress 中创建登录页面的三大解决方案。这些登陆页面构建器易于使用,针对速度进行了优化,并且适合小型企业。您可以选择最适合您需求的解决方案。
准备好?让我们开始使用第一种方法。
方法 1. 使用 SeedProd 创建 WordPress 登录页面
这种方法是最简单的,推荐给所有用户。
对于这种方法,我们将使用 SeedProd。它是市场上最好的 WordPress 登陆页面插件,允许您创建任何类型的登陆页面而无需编码。SeedProd 还经过优化,轻巧、快速且对 SEO 友好。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:在 WordPress.org 上有一个免费版本的 SeedProd插件,但我们将使用 Pro 版本,因为它提供了更强大的功能。
激活后,系统会要求您输入许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

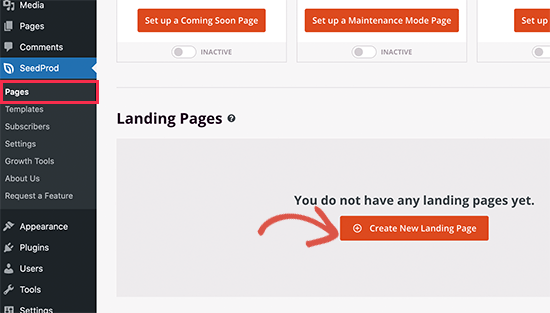
接下来,您需要访问SeedProd » Pages页面并单击“添加新登陆页面”按钮。

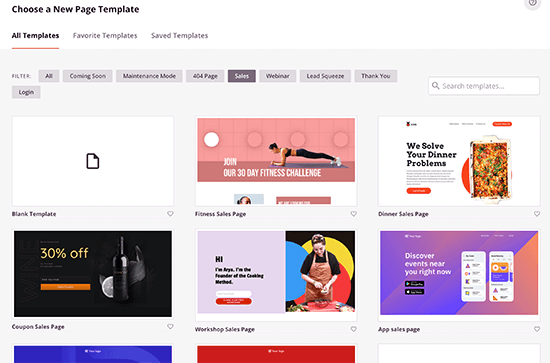
在下一个屏幕上,系统会要求您选择登录页面主题。
SeedProd 带有几十个漂亮的登陆页面模板,为不同的活动类型整齐地组织。只需单击以选择要用作起点的模板。

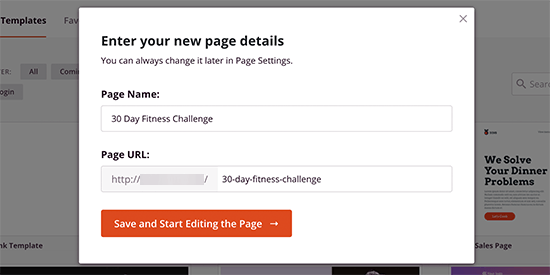
系统会要求您为页面提供标题并选择 URL。选择一个吸引人的页面标题,不要忘记在页面 URL 中添加目标关键字。

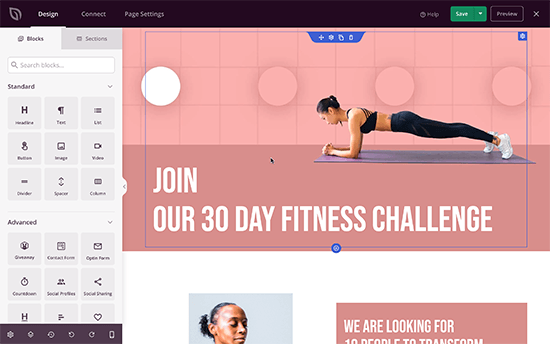
这将加载 SeedProd 页面构建器界面。这个简单的拖放构建器将在右侧显示页面的实时预览,在左侧显示工具栏。

块是 SeedProd 中的核心设计工具。您可以使用它们来创建您需要的任何布局。您还可以使用列将块并排放置。
您只需指向并单击页面上的任何块即可对其进行自定义。您还可以拖放块以向上或向下移动它们。

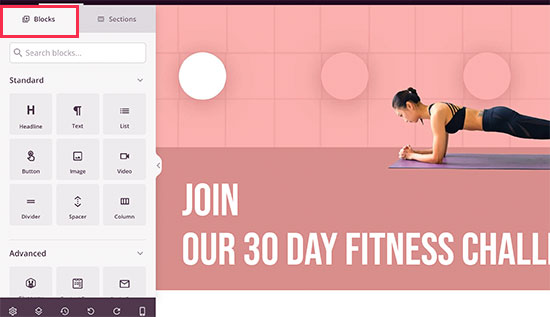
您可以从左列向页面添加新块。SeedProd 带有流行的登陆页面设计元素,您可以简单地将其拖放到页面上的任何位置。
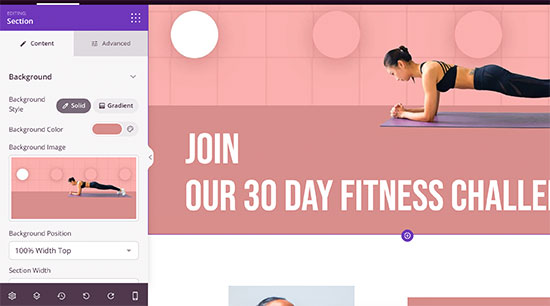
您还可以更改背景颜色、添加背景图像、更改颜色和字体以匹配您的品牌或主题。

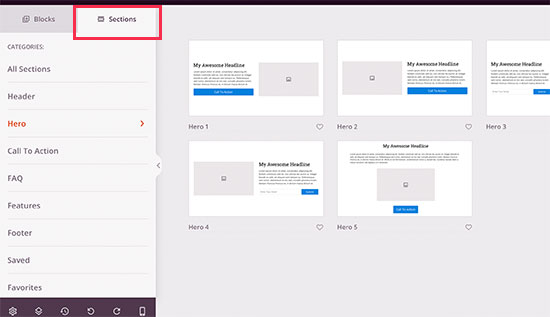
此外,SeedProd 也带有“部分”。这些是登陆页面使用的常见设计区域。例如,标题、英雄形象、号召性用语、推荐、联系表格、常见问题解答、功能、页脚等。

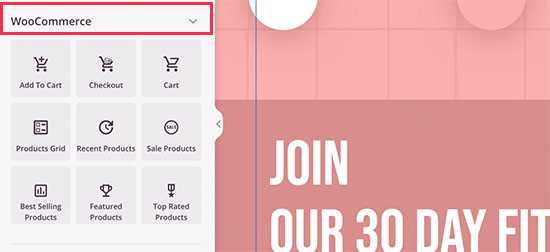
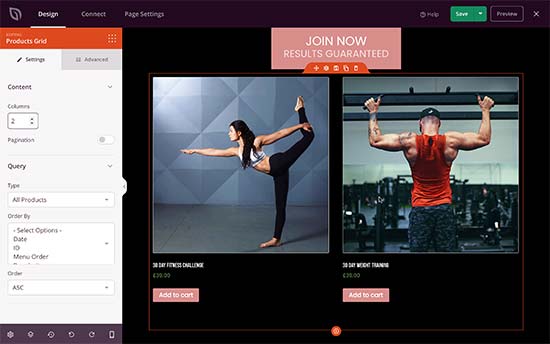
SeedProd 也与WooCommerce兼容。这允许您创建产品登录页面、电子商务登录页面、促销页面以进行销售和其他活动。

WooCommerce 块包括添加到购物车按钮、结帐、特色产品、产品网格等。这使您能够创建真正令人惊叹的营销活动,而不会将自己局限于您的 WooCommerce 主题。

将您的登录页面连接到第三方工具
要为潜在客户创建一个良好的登录页面,您可以添加电子邮件列表注册表单,用户可以在其中加入您的时事通讯或提供他们的联系信息。
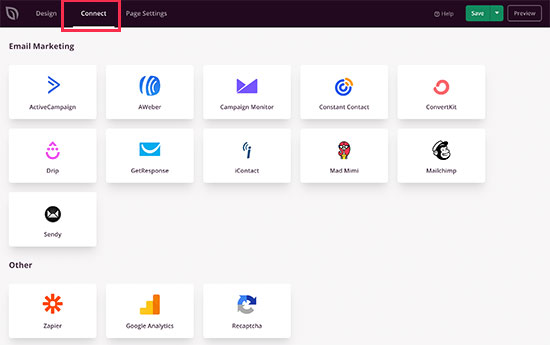
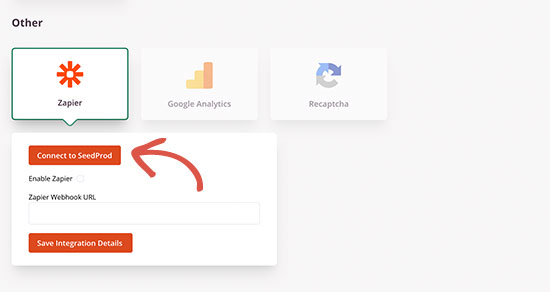
SeedProd 让您可以非常轻松地将登录页面连接到流行的电子邮件营销服务,例如Constant Contact或Mailchimp。只需切换到“连接”选项卡,然后选择您的电子邮件服务提供商。

需要连接到此处未列出的服务?别担心,SeedProd 与 Zapier 合作,它充当了 SeedProd 和 Zapier 上 3000 多个其他应用程序之间的桥梁。

保存和发布您的登陆页面
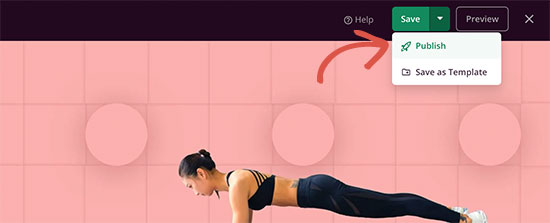
完成页面编辑后,您只需单击“保存”按钮,然后选择“发布”。

发布您的登录页面将使其在您的网站上上线。

为您的登陆页面使用自定义域
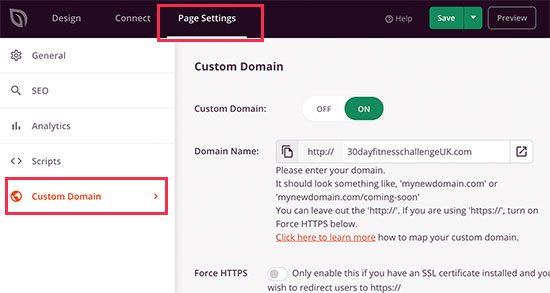
您是否有要用于登录页面的自定义域?
这使您可以使用您的 WordPress 网站创建登录页面、即将推出的页面、产品页面、地理定位的广告活动、微型网站等,并使用自己的域名。
无需创建 WordPress 多站点网络或安装多个WordPress 网站,您只需制作一个登录页面并将其指向您的自定义域名即可。
只需切换到“页面设置”选项卡,然后单击“自定义域”部分。

确保您的WordPress 托管服务提供商允许您使用多个域,并且您已将域名添加到您的托管仪表板。
有关更多详细信息,请参阅我们关于如何为您的 WordPress 登录页面添加自定义域别名的文章。
方法 2. 使用 Beaver Builder 在 WordPress 中创建登录页面
Beaver Builder是另一个流行的拖放式 WordPress 页面构建器。它允许您使用现成的模板轻松创建登录页面,您可以使用简单的拖放工具对其进行修改。
首先,您需要做的是安装并激活Beaver Builder插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
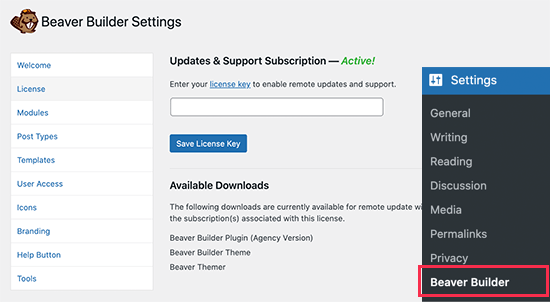
激活后,您需要访问设置 » Beaver Builder页面来配置插件设置。

在许可证选项卡下,单击“输入许可证密钥”按钮以添加您的许可证密钥。您可以在 Beaver Builder 网站上的帐户下找到此信息。
接下来,您需要从 WordPress 仪表板转到 Pages » Add New page 以创建您的第一个登录页面。
Beaver Builder 适用于所有顶级 WordPress 主题。其中许多主题都带有旨在与页面构建器插件一起使用的登录页面模板。通常,它们是没有侧边栏和小部件的宽布局。
如果您的主题没有这样的模板,那么您可以使用子主题自己创建一个。有关详细说明,请参阅我们的指南,了解如何在 WordPress 中创建全宽页面。
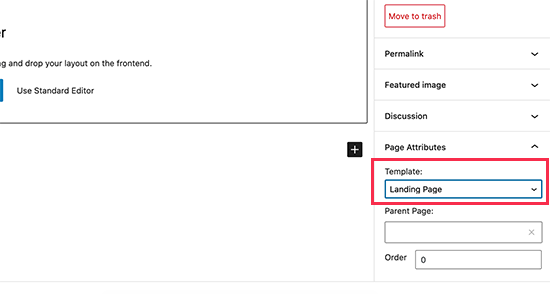
从右栏中的“页面属性”框中选择一个登录页面或全角模板,然后保存您的页面以应用更改。

您现在可以制作登陆页面了。
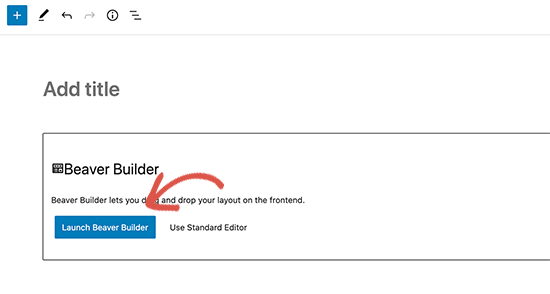
单击帖子编辑器中的“启动 Beaver Builder”按钮以启动构建器界面。

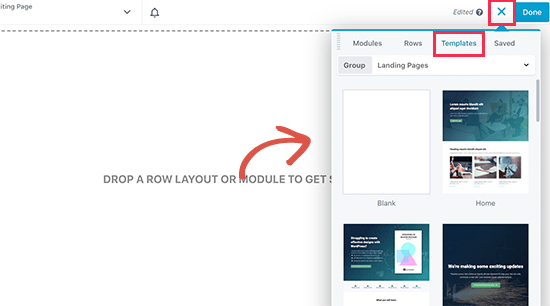
Beaver Builder 将使用您主题的登录页面模板打开。您需要单击屏幕右上角的添加按钮并切换到模板选项卡。

在这里,您会发现几个现成的模板可供选择。从组下拉菜单中选择“登陆页面”,然后选择一个看起来与您的想法相近的模板。
选择模板后,Beaver Builder 将在预览窗口中加载它。

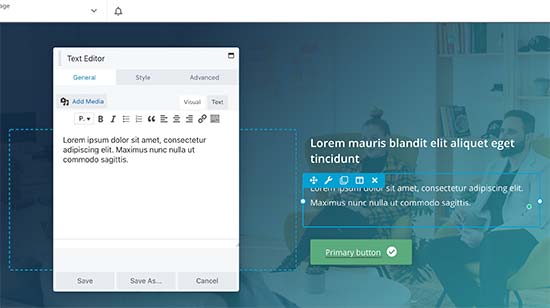
您现在可以指向并单击任何页面内容进行编辑。您可以更改文本、更改背景颜色或图像、调整行和列的宽度和高度。
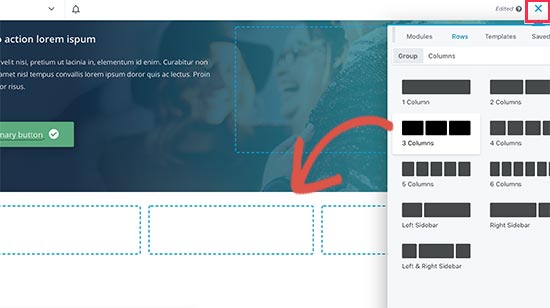
您可以在模板中添加或删除内容项。只需单击添加按钮并切换到行选项卡。您可以添加单列或多列。

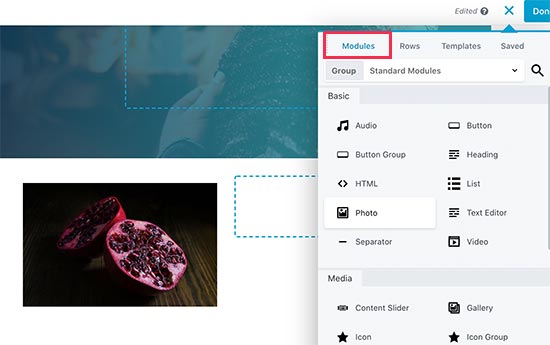
添加一行后,切换到模块选项卡。模块是您可以添加到登录页面的内容元素。Beaver builder 附带所有基本模块,包括文本、标题、CTA 按钮、视频、音频、动画倒数计时器等。

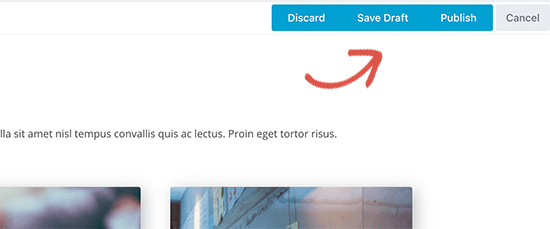
一旦您对设计感到满意,您可以单击顶部的“完成”按钮,然后保存或发布您的页面。

您现在可以访问该页面以查看您的登录页面。如果您需要调整、添加或删除任何内容,请随时再次对其进行编辑。

方法 3. 使用 Divi 在 WordPress 中创建登录页面
Divi 是一个流行的 WordPress 页面构建器插件,由Elegant Themes背后的团队开发。它作为具有页面构建器支持的主题提供,您也可以将其用作独立的页面构建器。
首先,您需要做的是安装并激活Divi Builder插件。
注意:如果您要安装Divi 主题,则无需安装页面构建器插件。只需按照我们关于如何安装 WordPress 主题的说明进行操作。
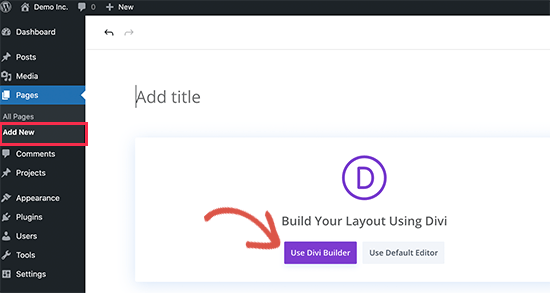
激活后,您可以转到页面»添加新页面来创建您的登录页面。在页面编辑屏幕上,单击“使用 Divi Builder”按钮以启动 Divi 页面构建器。

接下来,您将看到一个欢迎弹出窗口来熟悉编辑器,您可以通过单击“开始构建”按钮退出它。
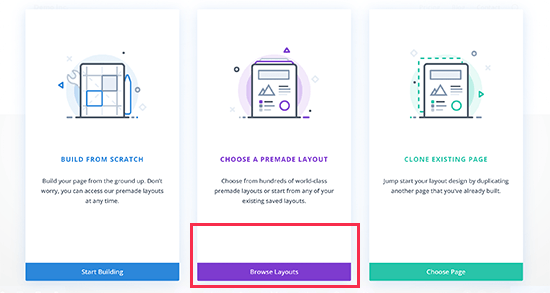
之后,您将看到从头开始、选择布局或克隆页面的选项。您需要单击选择布局按钮。

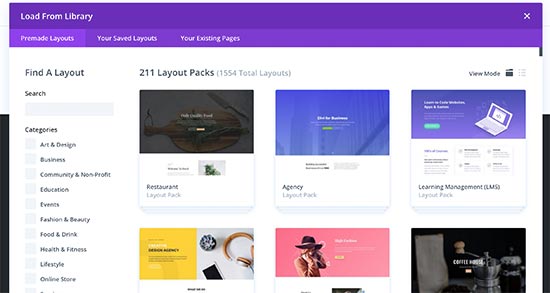
Divi 附带了几十个按类别组织的即用型登录页面模板。只需单击以选择要用作起点的模板。

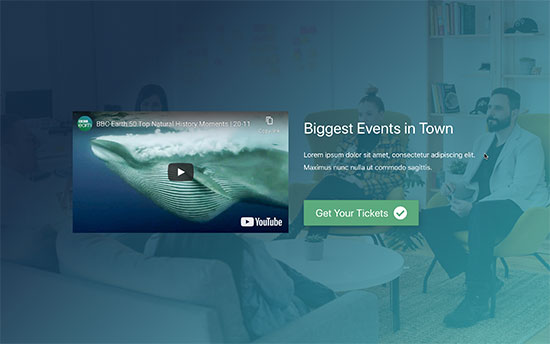
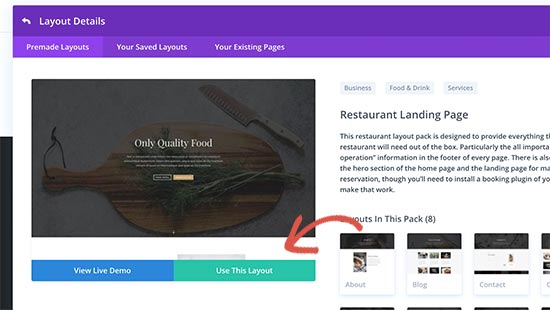
在下一个屏幕上,您将看到布局详细信息和其中包含的其他模板。大多数布局包将包含一个您可以使用的登录页面模板。

只需单击“使用此布局”按钮即可继续。
您可能会被要求提供您的 Divi 帐户用户名和 API 密钥。您可以在优雅主题网站的帐户下找到此信息。
Divi 现在将从库中获取并安装您选择的布局。之后,您将在页面构建器中看到页面的实时预览。

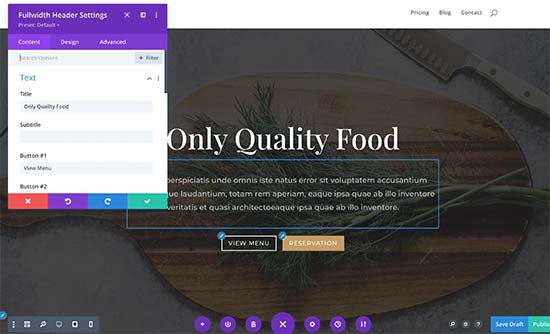
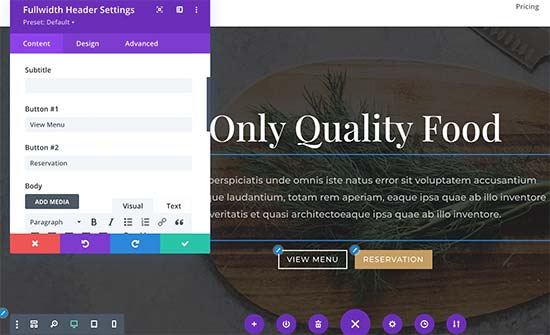
您可以简单地指向并单击以选择和编辑屏幕上的元素。对于文本元素,您只需将光标放在要编辑的文本上并开始输入。
对于其他元素,您会在屏幕上看到一个弹出窗口,其中包含尝试不同自定义的选项。

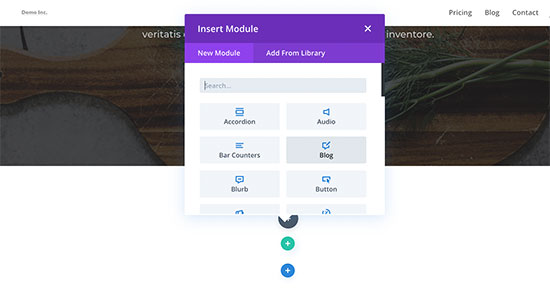
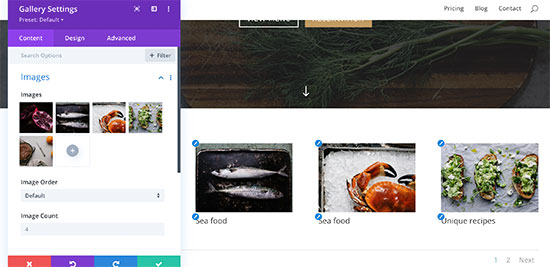
Divi 使用部分、行和模块来构建布局。您可以通过单击页面上任意位置的 + 图标来添加部分、行或模块。

每个模块都有不同的设置,您可以在插入后对其进行自定义。Divi 为每个元素提供了许多高级选项。

完成编辑后,您只需单击屏幕右下角的“发布”按钮即可。

您现在可以单击 WordPress 管理工具栏中的 Exit Visual Builder 按钮以退出编辑器。

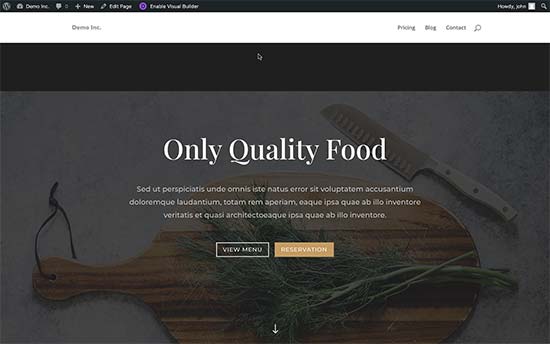
构建器现在会将您重定向回登录页面的实时版本。您仍然可以通过单击顶部工具栏中的“启用可视化编辑器”来恢复编辑。

我们希望本文能帮助您了解如何使用 WordPress 创建登录页面。您可能还想查看我们关于为您的 WordPress 网站带来更多流量的成熟提示,或者我们对最佳商务电话服务的比较,以优化您的销售转化。
如果您喜欢这篇文章,请订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。
注意:为了帮助我们的读者避免选择瘫痪,我们的文章不包括所有着陆页构建器,如Elementor、Leadpages、Instapage、Unbounce、ClickFunnels 等。我们选择的前三个解决方案是小型企业的最佳解决方案,因为它们很简单使用,针对速度进行了优化,并且适合小型企业。