您想自定义您的 WooCommerce 客户登录页面吗?
默认的 WordPress 登录页面是普通的,与您的商店品牌不匹配。自定义您的 WooCommerce 客户登录页面可帮助您提供更好的用户体验。
在本文中,我们将向您展示如何创建一个完全自定义的 WooCommerce 登录页面,并分享有关如何自定义结帐登录页面的提示。

为什么要创建自定义 WooCommerce 客户登录页面?
当客户登录到您的WooCommerce 商店时,他们将看到只有 WordPress 徽标和品牌的默认 WordPress 登录页面。

如果您只想访问您网站的仪表板,则此页面很好。但是,客户可能会因简单的设计而感到厌烦,并怀疑登录页面与您网站的外观不匹配。
自定义WooCommerce登录页面可让您添加徽标并更改设计以匹配您的网站。这使您的网站看起来更专业,并提供更好的用户体验。
它还允许您添加更多表单字段,甚至允许您宣传特定产品或向客户展示特别优惠。
话虽如此,让我们看看如何在 WooCommerce 中创建自定义客户登录页面。
使用 SeedProd 创建完全自定义的 WooCommerce 登录页面
使用 WPForms 自定义 WooCommerce 登录页面
奖励:自定义 WooCommerce 结帐登录
使用 SeedProd 创建完全自定义的 WooCommerce 登录页面
创建自定义 WooCommerce 客户登录页面的最佳方法是使用SeedProd。它是 WordPress 的最佳 WordPress 登录页面和主题构建器,而且非常易于使用。
您可以使用 SeedProd 的拖放构建器来自定义页面或 WordPress 主题的设计和布局,而无需触及任何一行代码。
对于本教程,我们将使用SeedProd Pro许可证,因为它包括登录页面模板和其他高级自定义选项。您还可以免费使用SeedProd Lite版本。
首先,您需要安装并激活 SeedProd 插件。如果您需要帮助,请参阅我们的关于如何安装 WordPress 插件的指南。
激活后,您将看到SeedProd欢迎屏幕。继续输入您的许可证密钥,然后单击“验证密钥”按钮。您可以在 SeedProd 帐户区域中找到许可证密钥。

接下来,您可以为您的 WooCommerce 商店创建自定义登录页面。
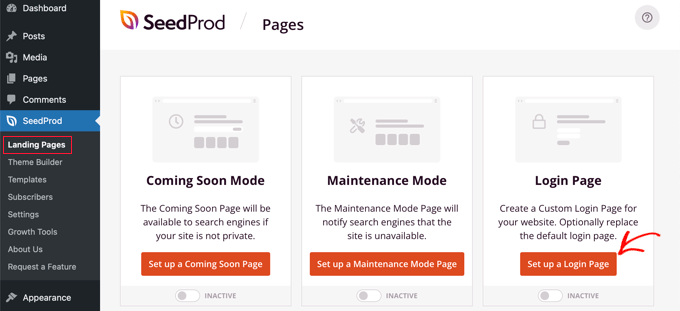
只需从 WordPress 仪表板前往SeedProd »登录页面,然后单击“设置登录页面”按钮。

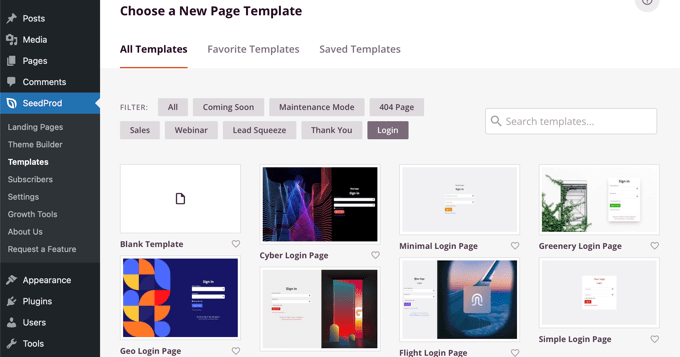
之后,SeedProd 将向您显示多个模板。您可以快速选择一个并根据您的需要进行自定义。这有助于节省时间,您可以使用现有设计来创建自己的 WooCommerce 登录页面。
该插件还允许您使用空白模板从头开始创建登录页面。

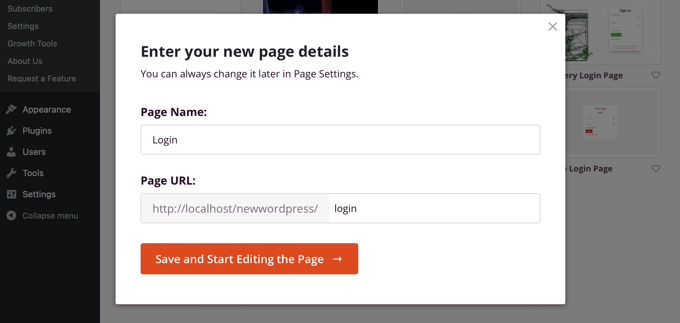
选择模板后,将打开一个弹出窗口。
继续为您的页面输入一个名称,然后单击“保存并开始编辑页面”按钮。

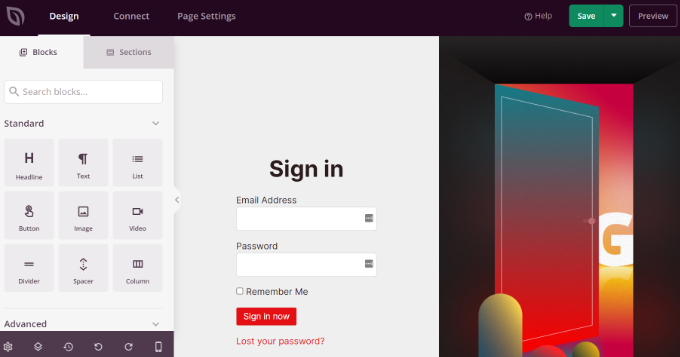
接下来,您将看到拖放页面构建器。
您现在可以通过从左侧菜单向模板添加新块来自定义登录页面。
SeedProd 提供标准块,如标题、文本、图像、按钮等。

除此之外,您还可以添加高级块,如赠品、联系表格、社交分享按钮、选择表格等。您还可以将 WooCommerce 块添加到登录页面模板中,例如最近的产品、特色产品和畅销产品。
使用 WooCommerce 块,您可以轻松推荐您的顶级产品并推广折扣优惠以获得更多转化。
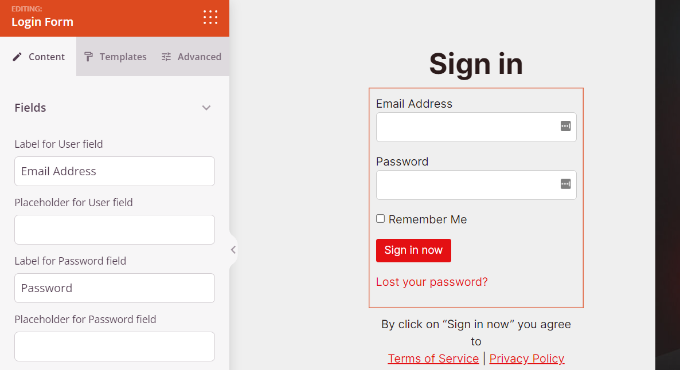
除此之外,SeedProd 还允许您进一步自定义登录页面上的任何部分。只需单击该部分,您就会看到更多选项,例如编辑标签、颜色、字体和间距。

完成自定义 WooCommerce 登录页面后,不要忘记单击顶部的“保存”按钮。
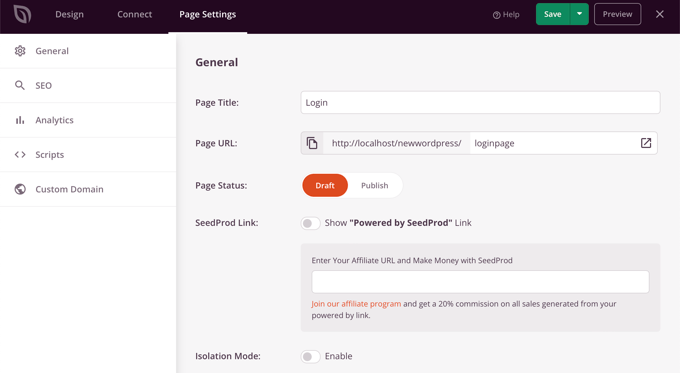
之后,您可以前往“页面设置”选项卡并单击“页面状态”切换按钮将其从草稿更改为发布。然后,您可以继续并单击“保存”按钮并关闭页面构建器。

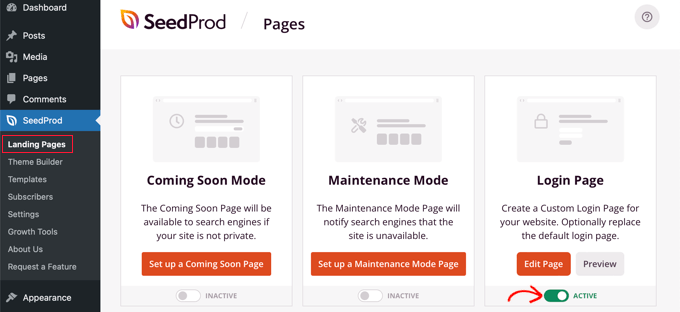
从这里开始,剩下的就是让您的新自定义 WooCommerce 登录页面向用户显示。为此,请转到WordPress 仪表板中的SeedProd » 登录页面。
只需单击“登录页面”下的开关,使其变为绿色并显示“活动”。

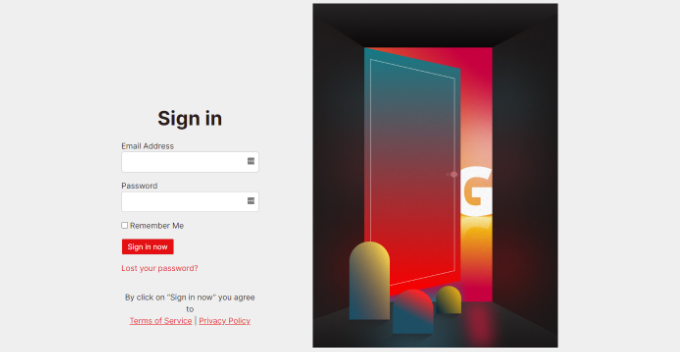
一旦打开,您的新登录页面将出现在您的网站上!
您可以访问您的电子商务商店以查看它的运行情况。

使用 WPForms 自定义 WooCommerce 客户登录表单
您想创建一个与您的网站主题相匹配并提供更多表单字段的登录表单吗?
默认的 WordPress 登录表单只允许用户输入他们的电子邮件地址或用户名以及密码。使用自定义登录表单,您可以添加更多字段并让客户使用他们的姓名或电话号码登录。
最好的方法是使用WPForms。它是最适合初学者使用的WordPress 表单构建器。超过 500 万个网站使用 WPForms 来构建更智能的表单。
您可以轻松创建自定义 WooCommerce 登录表单并将其显示在在线商店的任何位置,例如侧边栏或产品页面。
对于本教程,我们将使用WPForms Pro 计划,因为它包含用户注册插件。您还可以尝试免费版的 WPForms以开始使用。
首先,您需要安装并激活 WPForms 插件。如果您需要帮助,请参阅我们的关于如何安装 WordPress 插件的指南。
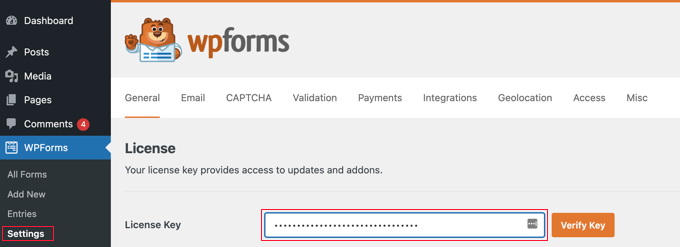
激活后,您可以从 WordPress 仪表板转到WPForms » 设置并输入许可证密钥。您可以在 WPForms 帐户区域中找到许可证密钥。

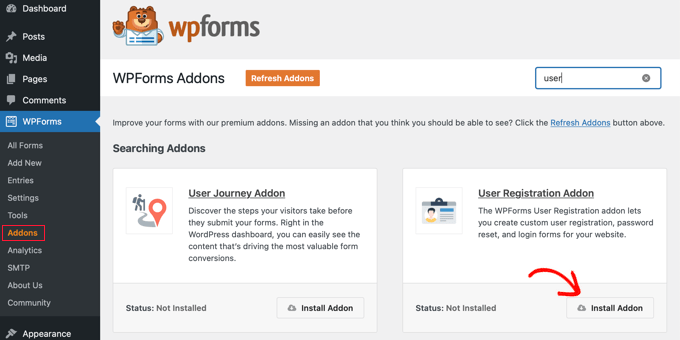
接下来,您需要前往WordPress 管理面板中的WPForms » Addons。
之后,向下滚动到“用户注册插件”,然后单击“安装插件”按钮。

现在,您已准备好为 WooCommerce 创建自定义登录表单。只需转到WPForms » Add New以启动表单构建器。
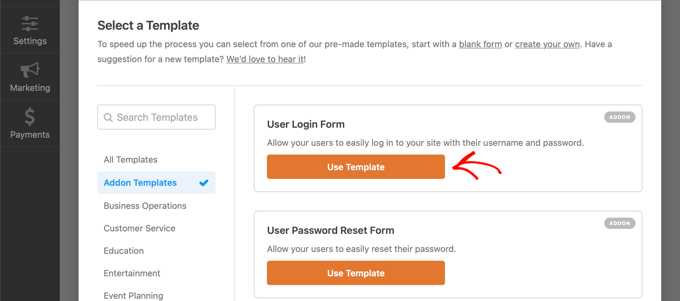
在下一个屏幕上,您可以在顶部输入表单的名称。然后,搜索“用户登录表单”模板并单击“使用模板”按钮。

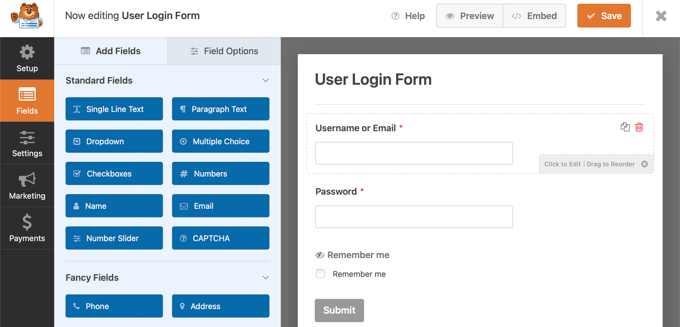
之后,您可以使用拖放构建器自定义您的用户登录表单模板。WPForms 可以很容易地向表单添加不同的字段或重新排列模板上的现有字段。
例如,您可以通过将电话号码等高级字段从左侧菜单中拖放到模板上来添加它们。

您可以进一步自定义模板中的每个表单域。只需单击任何字段并编辑其标签,添加说明,并使其成为表单中的必填字段。
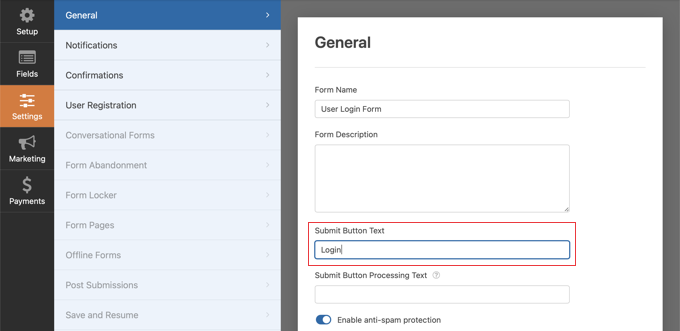
之后,您可以前往表单构建器中的“设置”选项卡。在常规设置下,您可以将“提交按钮文本”更改为“登录”。

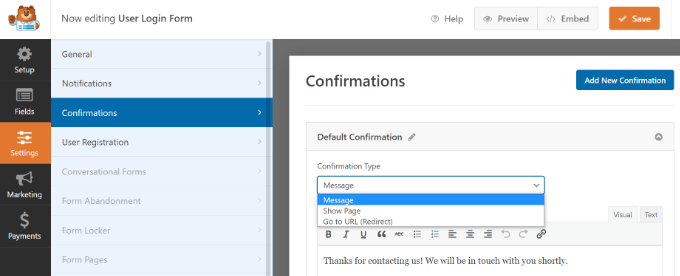
接下来,您可以转到“确认”选项卡以更改用户成功登录时将发生的情况。
只需单击“确认类型”下拉菜单并选择一个选项。您可以向客户显示消息、显示页面或将他们重定向到特定 URL。
例如,您可以在产品页面上添加您的 WooCommerce 登录表单,并允许客户快速登录以购买您的产品。

完成后,只需单击顶部的“保存”按钮。
接下来,您需要将 WooCommerce 客户登录表单添加到您网站上的页面。
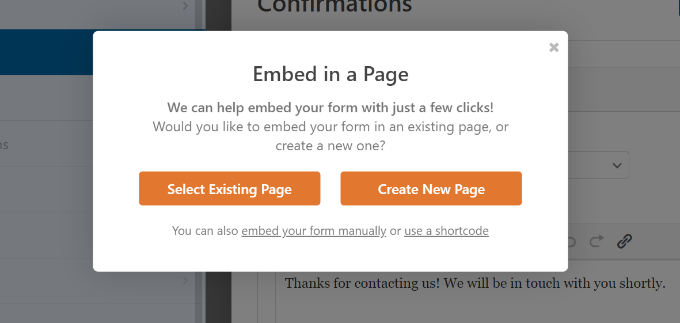
只需单击构建器顶部的“嵌入”按钮。然后,您可以选择是将表单放在现有页面上还是为其创建新页面。

现在让我们选择“创建新页面”选项。
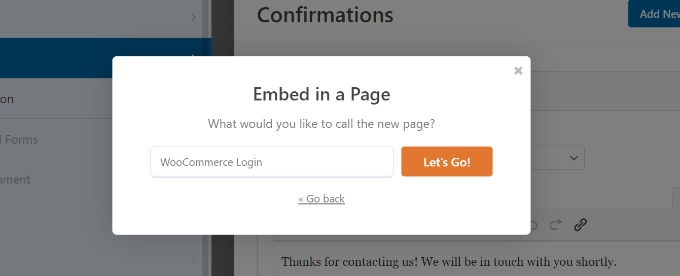
接下来,您需要为您的页面输入一个名称,然后单击“Let’s Go!” 按钮。

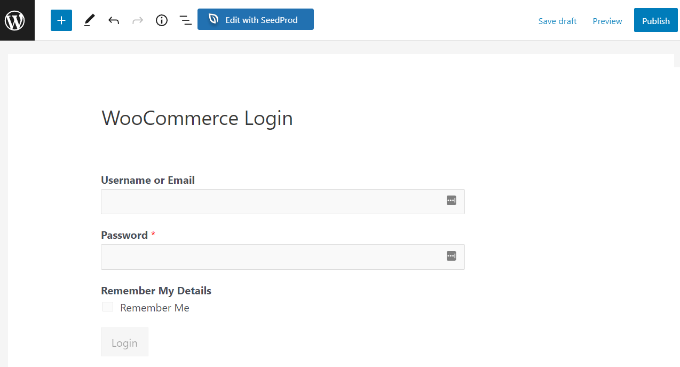
之后,您将在 WordPress 内容区域内看到 WPForms 登录表单。
现在,您可以预览表单、发布新页面并为您的客户显示自定义 WooCommerce 登录信息。

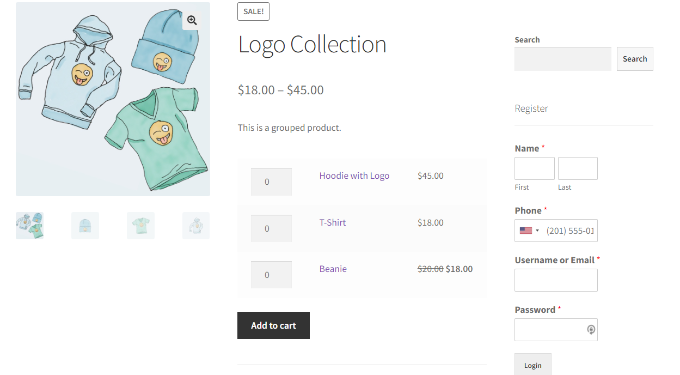
另一方面,您还可以将 WooCommerce 登录表单添加到商店的侧边栏。这样,您的表单将出现在每个产品页面上,并允许客户快速登录。
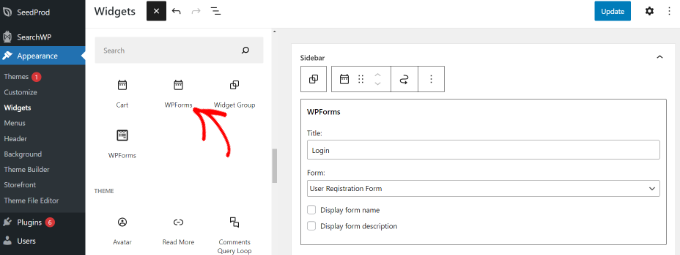
只需从 WordPress 仪表板前往外观»小部件。接下来,单击“+”按钮并添加一个 WPForms小部件块。
之后,您可以从下拉菜单中选择您的登录表单并输入标题。

完成后,单击“更新”按钮。
您现在可以访问您的在线商店,在侧边栏中查看登录表单。

有关创建自定义 WooCommerce 客户登录页面的更多方法,您可能希望查看有关如何创建自定义 WordPress 登录页面的指南。
另外,您还可以查看我们关于如何在 WordPress 中添加导航菜单的教程,以便您可以将 WooCommerce 登录页面添加到您的网站导航中。
奖励:自定义 WooCommerce 结帐登录页面
WooCommerce 允许回访者在结帐页面期间登录。如果您正在寻找自定义 WooCommerce 结帐登录页面,那么最好的方法是使用功能强大的漏斗构建器插件,例如 WooFunnels。
WooFunnels可让您自定义 WooCommerce 结帐页面、添加多步结帐、添加一键式追加销售等等。
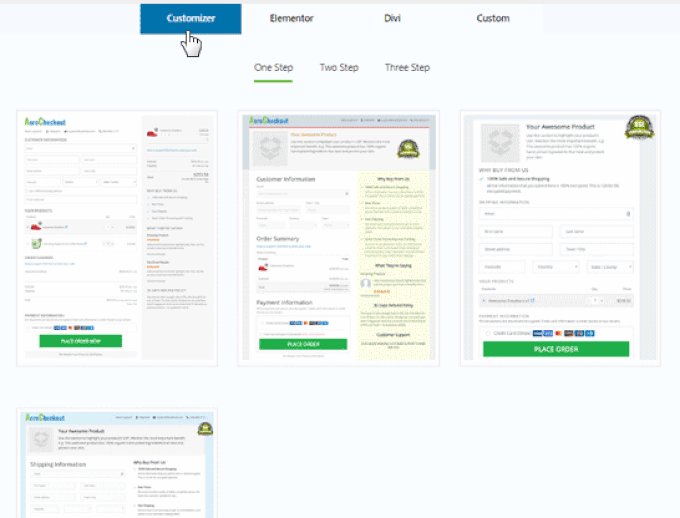
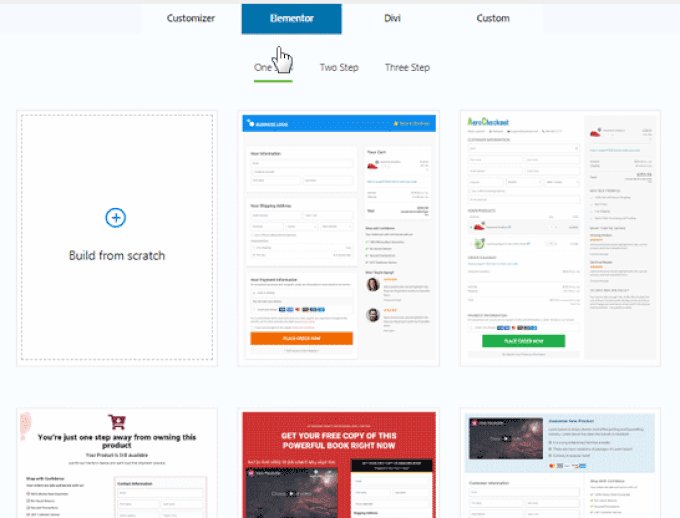
您可以从数十个针对转换进行了高度优化的预制结帐模板中进行选择,最好的部分是您可以使用任何流行的 WordPress 页面构建器对其进行自定义。

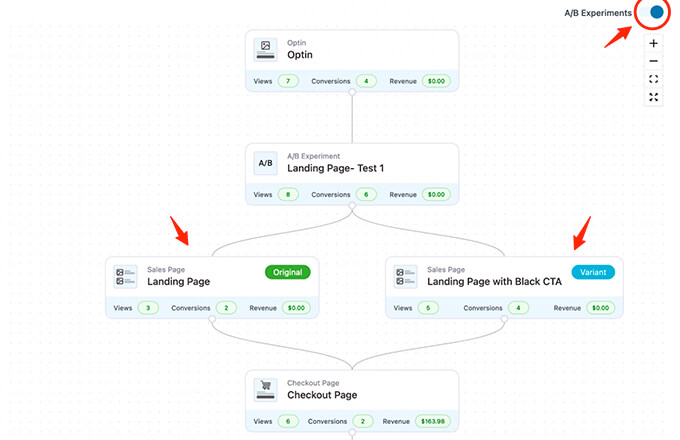
您可以选择对多个渠道、销售页面和追加销售产品进行 A/B 测试。
WooFunnels 为您提供 WooCommerce 漏斗每个步骤的详细分析。

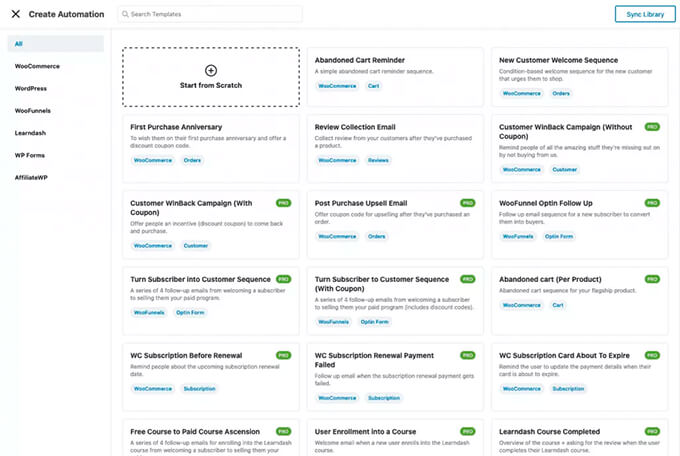
它还带有一个强大的营销自动化插件Autonami,它可以让您自定义 WooCommerce 电子邮件,在 WooCommerce 中发送滴漏电子邮件通知以放弃购物车、欢迎系列等。

如果您真的想发展您的 WooCommerce 商店,那么这是我们推荐的必备工具之一。
我们希望本文能帮助您了解如何创建自定义 WooCommerce 客户登录页面。您还可以看到我们对最佳 WooCommerce 插件的专家挑选,以及我们关于如何修复 WordPress 不发送电子邮件问题的终极指南。