您想知道是否可以在不添加链接的情况下在 WordPress 菜单中添加标题?
默认情况下,WordPress 菜单要求每个菜单项都链接到页面或自定义链接。但是,在创建下拉菜单时,您可能希望为子菜单添加标题而不将其链接到特定页面。
在本文中,我们将向您展示如何在 WordPress 菜单中添加标题而不链接到页面。

为什么添加菜单标题而不链接到页面?
WordPress提供多种选项来自定义您的网站,以便您可以接触到目标受众并提供卓越的用户体验。
为了提供流畅的用户体验,您的WordPress 网站必须具有结构良好的导航菜单。它使用户可以轻松地在您的网站上查找内容和不同页面。
当您添加菜单标题时,WordPress 要求每个菜单默认具有指向页面的链接或自定义链接。但是,您可能希望显示菜单标题,但在某些情况下不希望链接到页面。
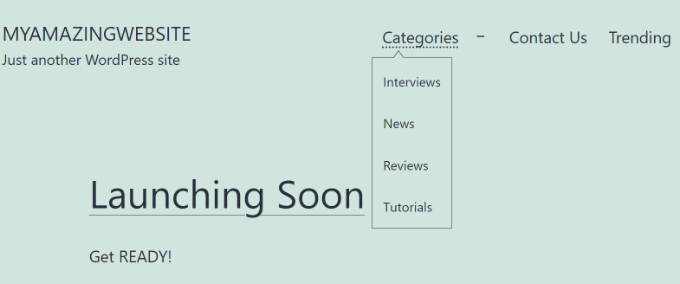
例如,您可以有一个类别下拉菜单,您希望标题文本为菜单的“类别”,但不需要添加链接。当用户点击类别时,它只是在下拉菜单中打开一个子菜单。
话虽如此,让我们看看如何在不链接到页面的情况下向WordPress 菜单添加标题。
添加 WordPress 菜单标题而不链接到页面
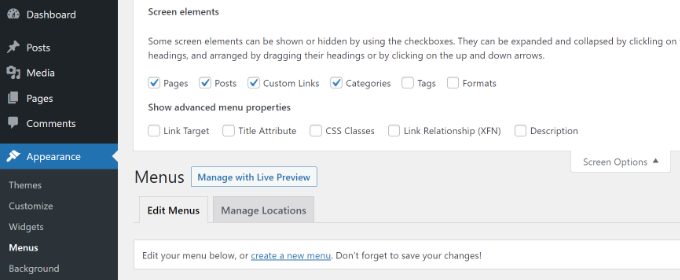
您需要做的第一件事是在菜单中添加一个新菜单项。您可以通过从 WordPress 管理面板转到外观 » 菜单来做到这一点。
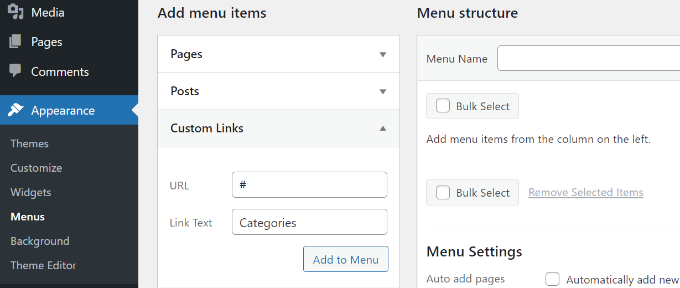
接下来,您要添加自定义链接。您可以在“添加菜单项”部分下看到“自定义链接”选项。
如果您没有看到自定义链接,只需单击屏幕右上角的“屏幕选项”按钮。接下来,从给定选项中选中“自定义链接”复选框。

之后,您需要为其指定标签或菜单标题。在 URL 字段中,继续输入井号 (#) 符号,然后单击“添加到菜单”按钮。

您的菜单项现在将添加到 WordPress 菜单中。
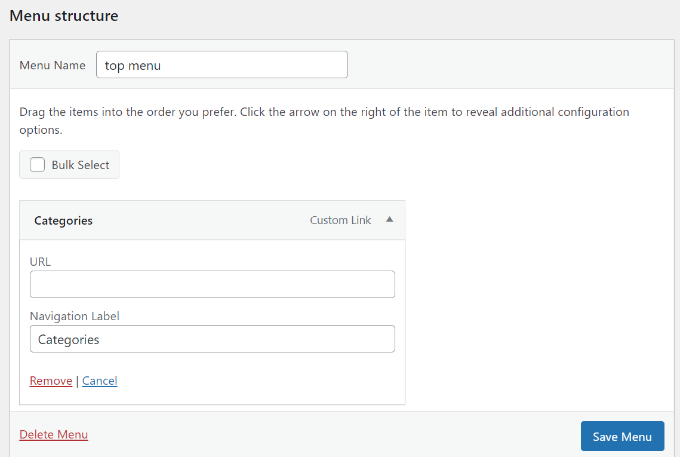
接下来,您需要单击此自定义链接旁边的下拉箭头来编辑此菜单项。继续并从 URL 字段中删除主题标签符号,然后单击“保存菜单”按钮。

您可以向此菜单项添加子菜单并将它们链接到任何页面或输入您想要的自定义链接。现在,如果您访问您的WordPress 博客,您将看到一个没有链接的菜单项。

我们希望本文能帮助您了解如何在 WordPress 菜单中添加标题而不链接到页面。您可能还想查看我们的指南,了解如何为您的网站注册域名和最佳 AI 聊天机器人软件。