您是否需要为 WordPress 导航菜单的第一项和最后一项添加自定义样式?
您可以简单地将自定义 CSS 类添加到第一个和最后一个菜单项,但如果重新排列菜单,那么这些项目将不再是第一个和最后一个。
在本文中,我们将向您展示如何添加 .first 和 .last 类,即使菜单项被重新排序,它们也会设置第一个和最后一个菜单项的样式。

为什么第一个和最后一个导航项的样式不同?
在过去的自定义设计项目中,我们需要在WordPress 网站的导航菜单项中添加一些自定义样式。这种设计尤其需要第一个菜单项和最后一个菜单项的不同样式。
现在我们可以轻松地编辑菜单并将自定义 CSS 类添加到第一个和最后一个菜单项。但是因为我们将项目交付给客户,即使他们重新排列了菜单的顺序,我们的解决方案也必须有效。
所以我们决定改用过滤器。
在本教程中,我们将向您展示两种方法来设置导航菜单的第一项和最后一项的样式。您可以从下面的列表中选择您喜欢的方法:
方法 1:使用过滤器添加第一个和最后一个类
方法 2:使用 CSS 选择器设置第一个和最后一个项目的样式
方法 1:使用过滤器添加第一个和最后一个类
以不同方式设置第一个和最后一个导航菜单项样式的第一种方法是向主题添加过滤器。
您需要将代码添加到主题的functions.php文件中。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
您所要做的就是打开主题的 functions.php 文件,然后粘贴以下代码片段:
function wpb_first_and_last_menu_class($items) { $items[1]->classes[] = ‘first’; $items[count($items)]->classes[] = ‘last’; return $items;}add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’);
这将分别为您的第一个和最后一个导航菜单项创建 .first 和 .last CSS 类。您可以使用这些类来设置菜单项的样式。
要详细了解如何执行此操作,请参阅我们的关于如何设置 WordPress 导航菜单样式的指南。
在本教程中,我们将在主题的 style.css 样式表中添加以下基本 CSS 格式,以简单地将第一个和最后一个菜单项加粗:
.first a {font-weight: bold;} .last a {font-weight: bold;}
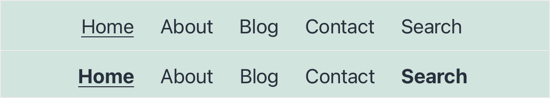
在这里,您可以看到我们将代码添加到演示站点之前和之后的屏幕截图。

方法 2:使用 CSS 选择器设置第一个和最后一个项目的样式
第二种不同样式设置第一个和最后一个菜单项的方法是使用 CSS 选择器。此方法更简单,但可能不适用于某些较旧的浏览器,例如 Internet Explorer。
要遵循此方法,您必须将代码添加到主题的样式表或WordPress 主题定制器的“附加 CSS”部分。
如果您以前没有这样做过,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
您应该首先编辑主题的 style.css 文件,或者导航到外观»自定义并单击“附加 CSS”。
之后,您需要粘贴以下代码片段,然后保存或发布您的更改。
ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { }
请注意,您需要将“yourmenuid”替换为导航菜单的实际 ID。选择器 ‘first-child’ 和 ‘last-child’ 选择一个元素,如果它是其父元素的第一个和最后一个子元素,即导航菜单。
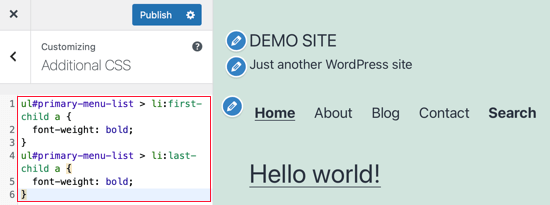
例如,我们使用此代码将演示站点上的第一个和最后一个导航菜单项加粗:
ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;}

我们希望本教程帮助您了解如何将 .first 和 .last 类添加到 WordPress 导航菜单。
您可能还想了解如何修复 50 个常见的 WordPress 错误,或查看我们的最佳拖放页面构建器列表。